Premiere Tips -中級編- トラックマットキーでワイプを作る方法

概要

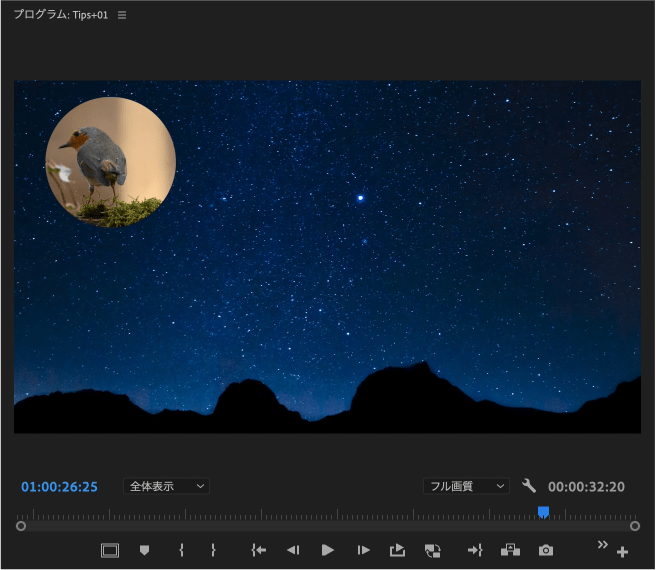
図のような丸ワイプを作る方法をご紹介します。
動画解説
STEP01
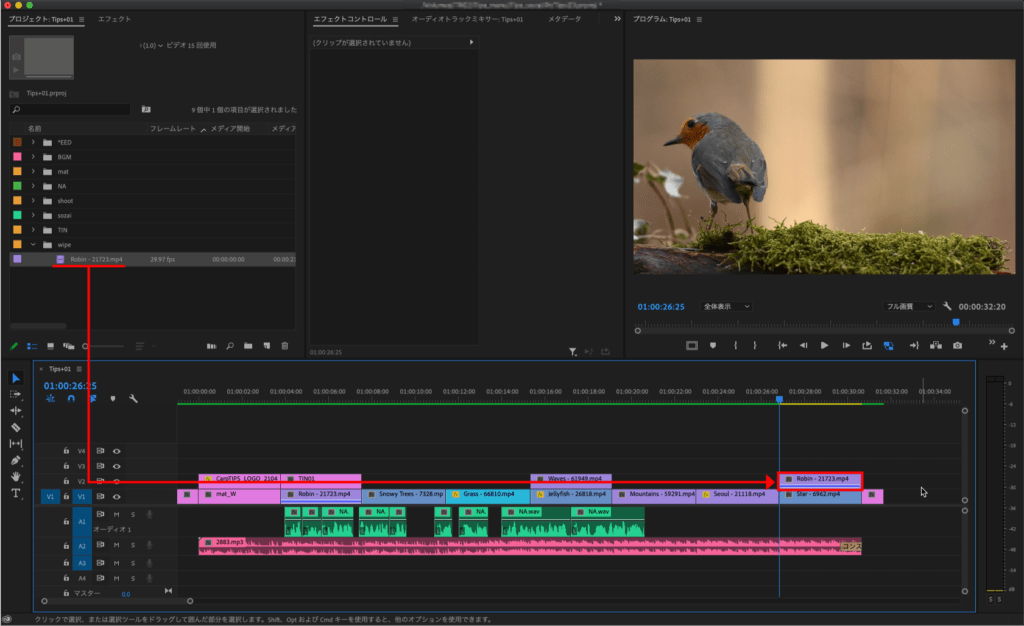
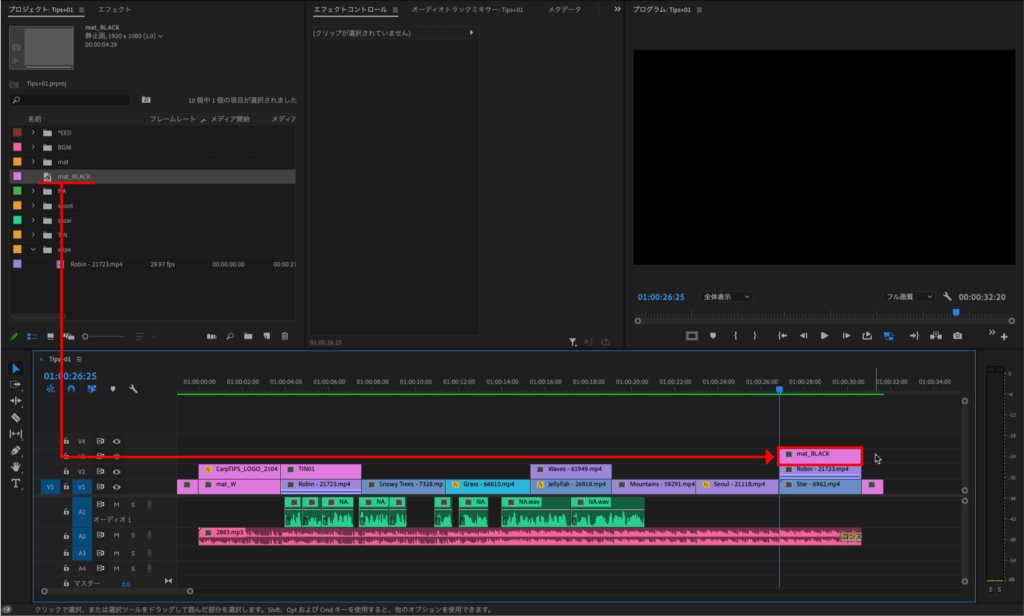
ワイプさせるクリップをベースとなるクリップの上のトラックに載せます。

STEP02
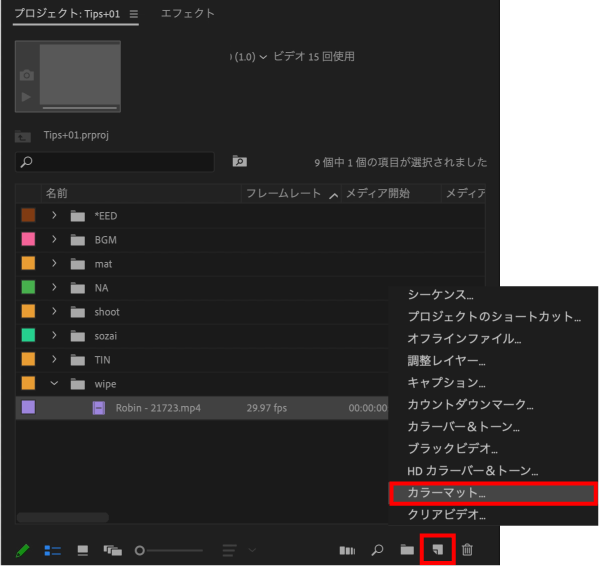
プロジェクトパネルにある【新規項目】をクリックし【カラーマット】をクリックします。
(調整レイヤーでも可能です)

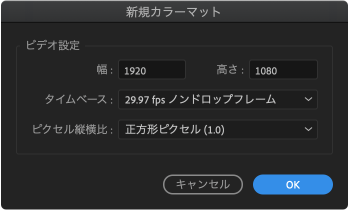
新規カラーマットダイアログが表示されるので設定を確認し【OK】をクリックします。

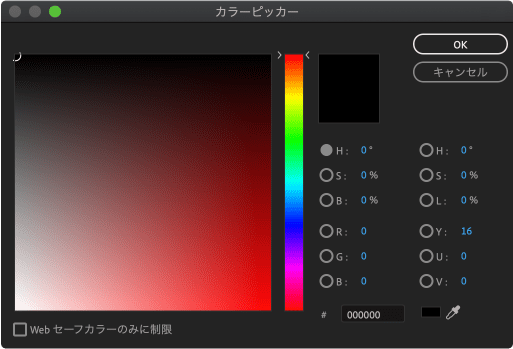
カラーピッカーダイアログボックスが表示されるので任意の色を設定をし【OK】をクリックします。
ワイプには反映されないので何色でも構いません。

名前ダイアログボックスが表示されるので新規カラーマット名を入力し【OK】をクリックします。
今回は「mat_BLACK」としています。

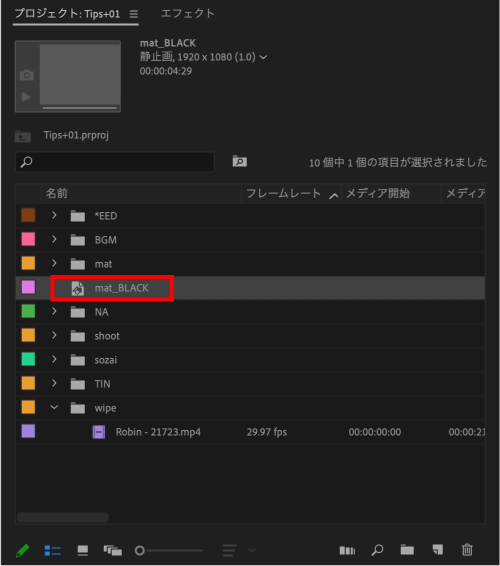
これでプロジェクトパネルにカラーマットが作成されます。

STEP03
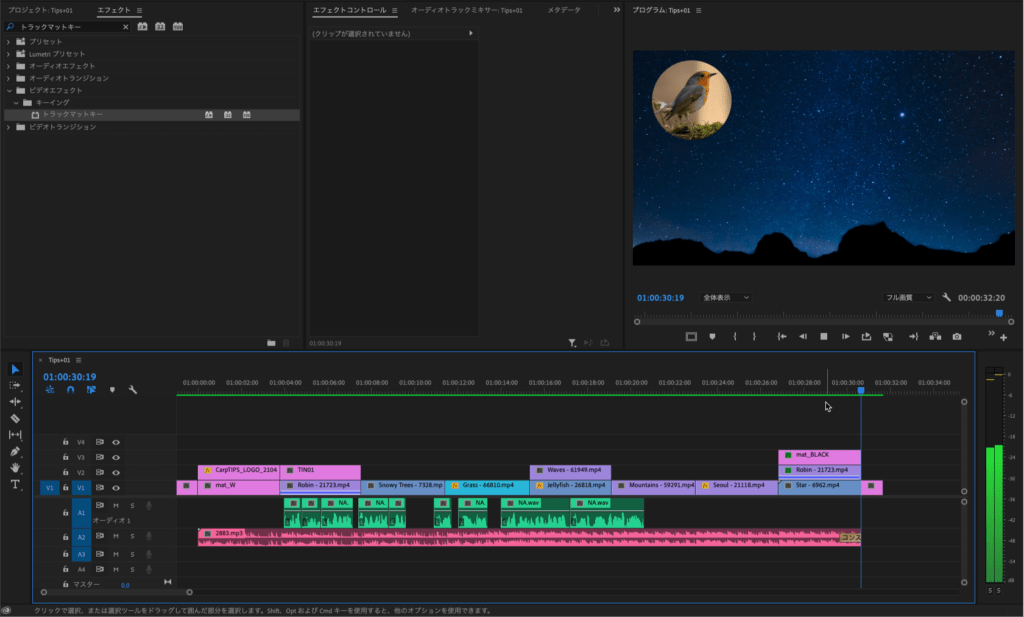
作成されたカラーマット「mat_BLACK」を、ワイプを作るクリップの上のトラックに載せます。

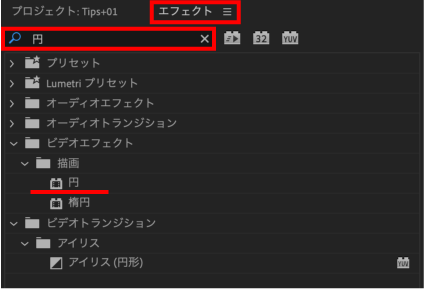
プロジェクトパネルの隣にあるエフェクトパネルをクリックし、検索窓に【円】と入力すると今回使用するエフェクトが表示されます。
エフェクトパネルが表示されていない場合は、メニューバーの【ウィンドウ】から【エフェクト】をクリックすると表示されます。

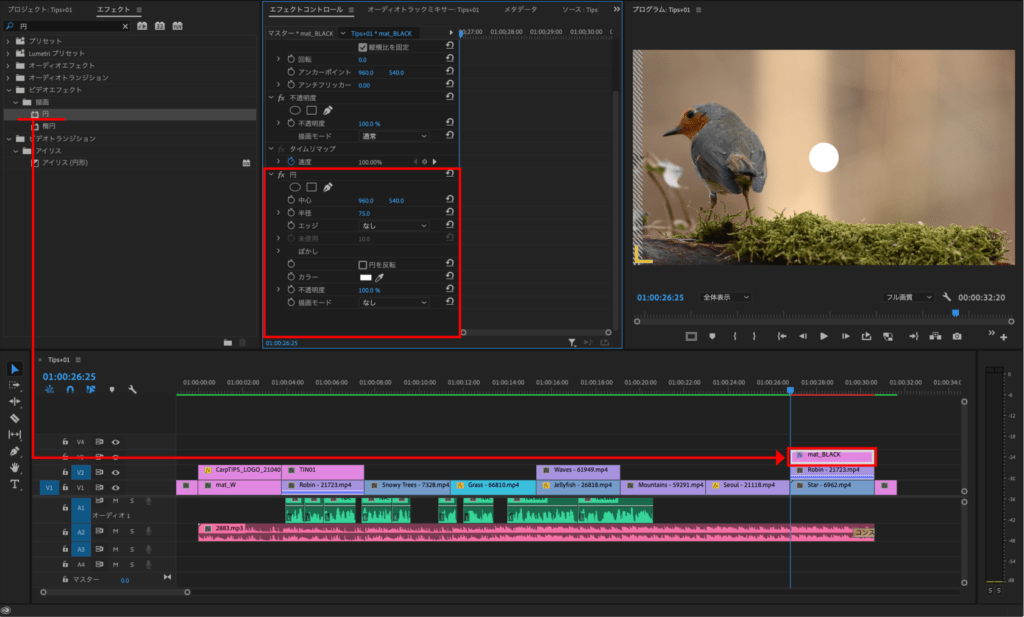
【円】をカラーマット「mat_BLACK」にドラッグ&ドロップしてエフェクトを適用させます。

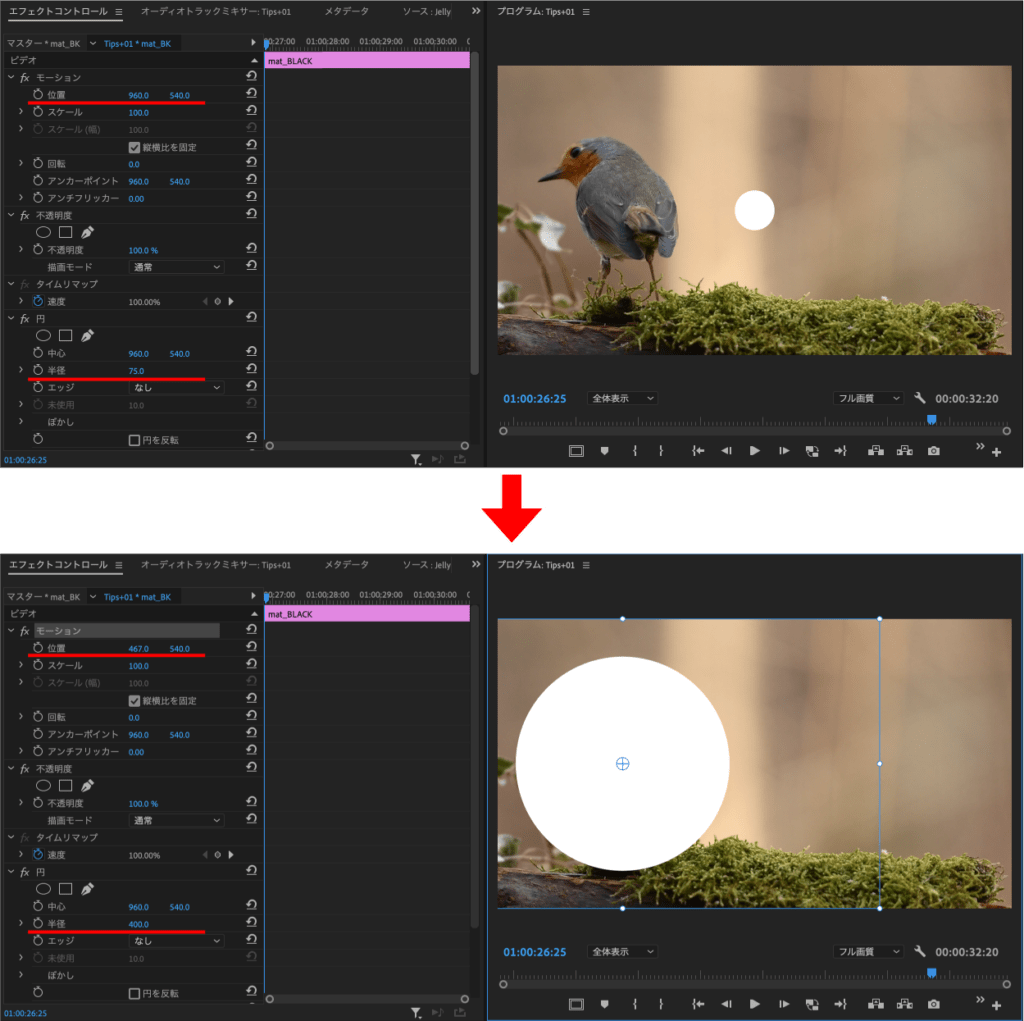
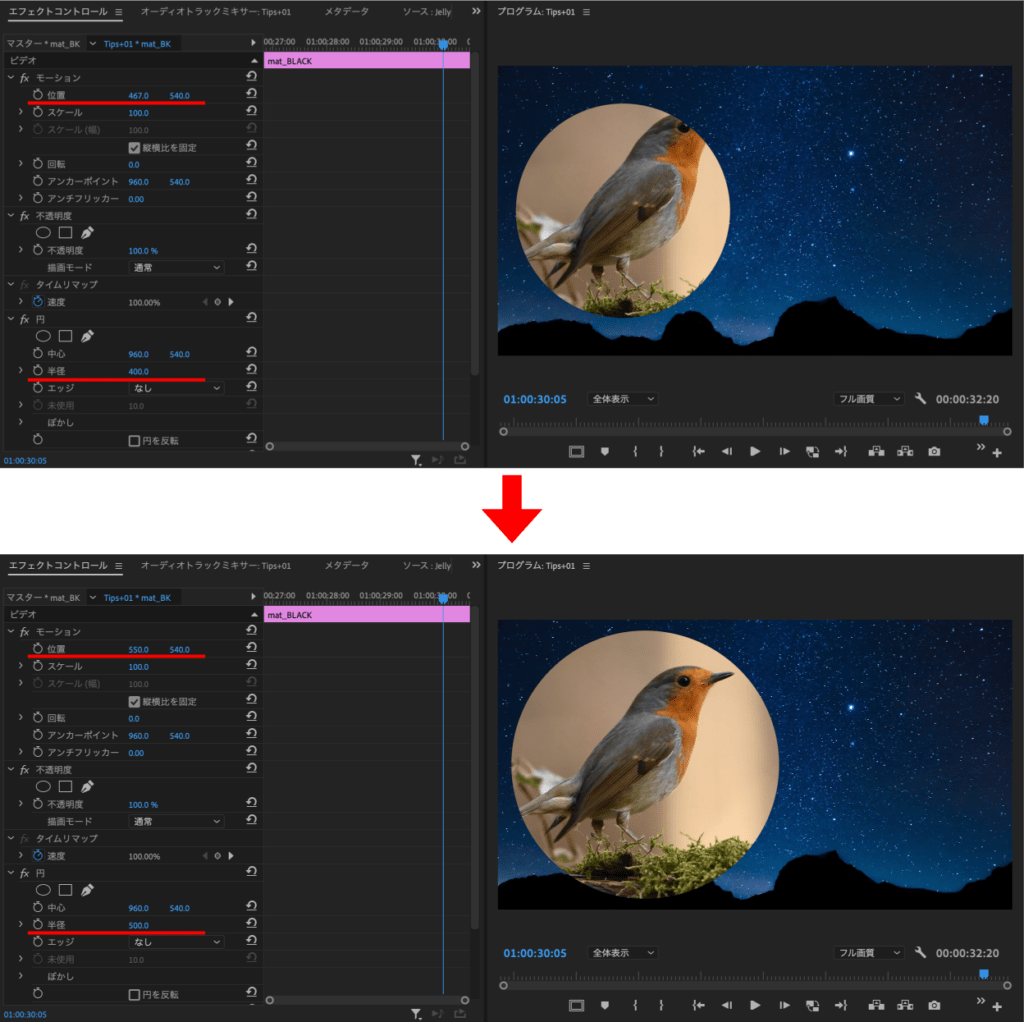
このままでは円が小さいので、鳥が収まるように円の半径や位置を調整します。

STEP04
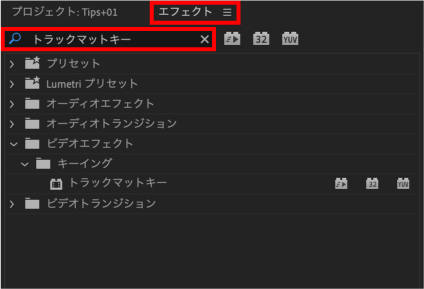
エフェクトパネルをクリックし、検索窓に【トラックマットキー】と入力します。

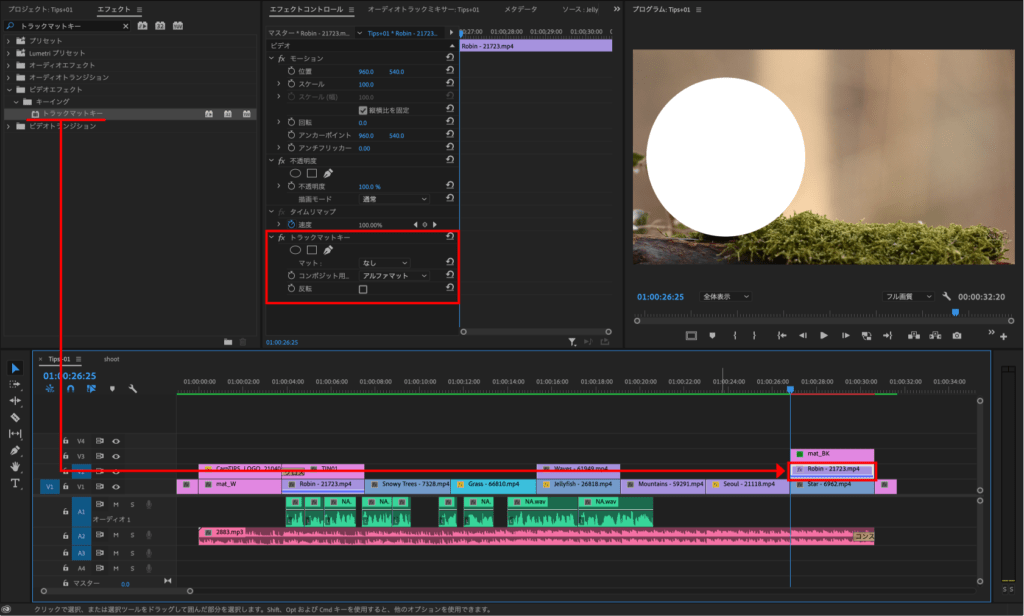
【トラックマットキー】をワイプするクリップにドラッグ&ドロップしエフェクトを適用します。

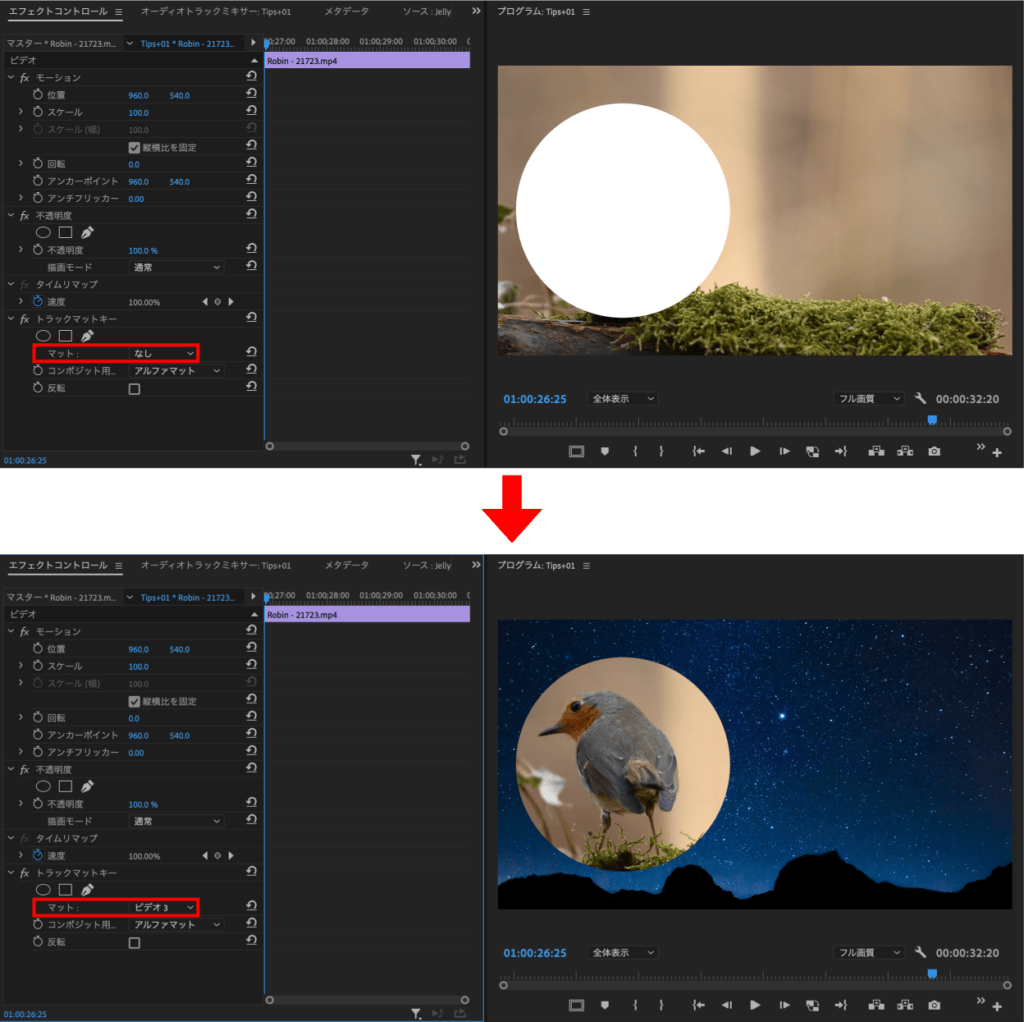
エフェクトコントロールパネルのトラックマットキーのマットを【なし】から、カラーマット「mat_BLACK」が載せてあるトラックである【ビデオ3】を選択するとワイプが作成されます。
※カラーマットを別のトラックに移動するとマットの設定をし直す必要があります。

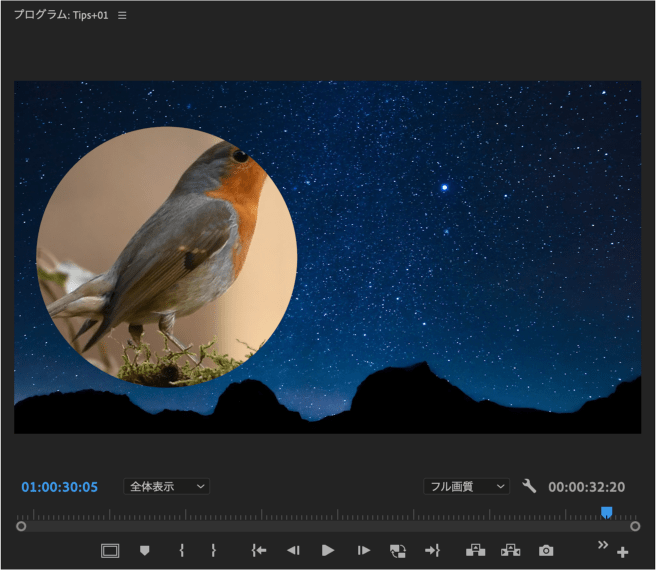
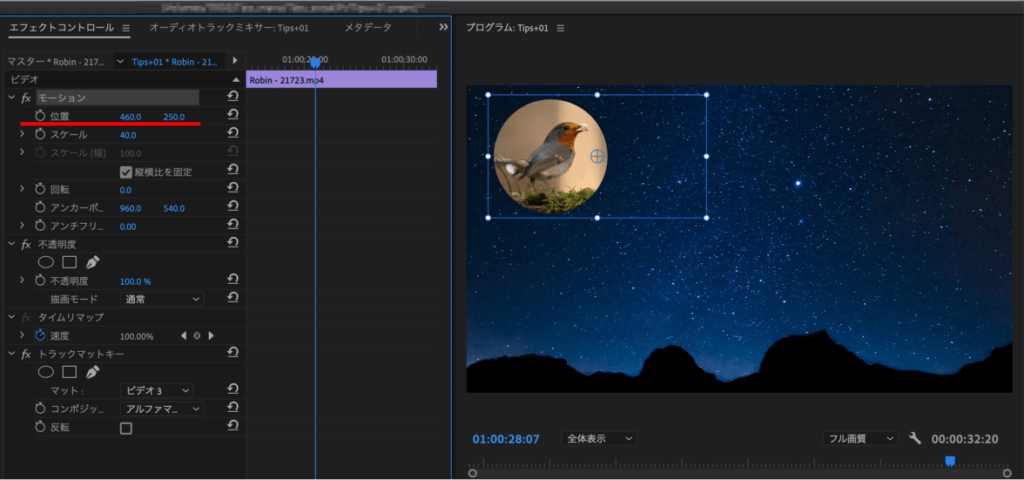
コマを送ると鳥が見切れてしまっています。

見切れないようカラーマット「mat_BLACK」の位置や円の半径を調整します。
使用しているクリップに合わせて調整するようにして下さい。


STEP05
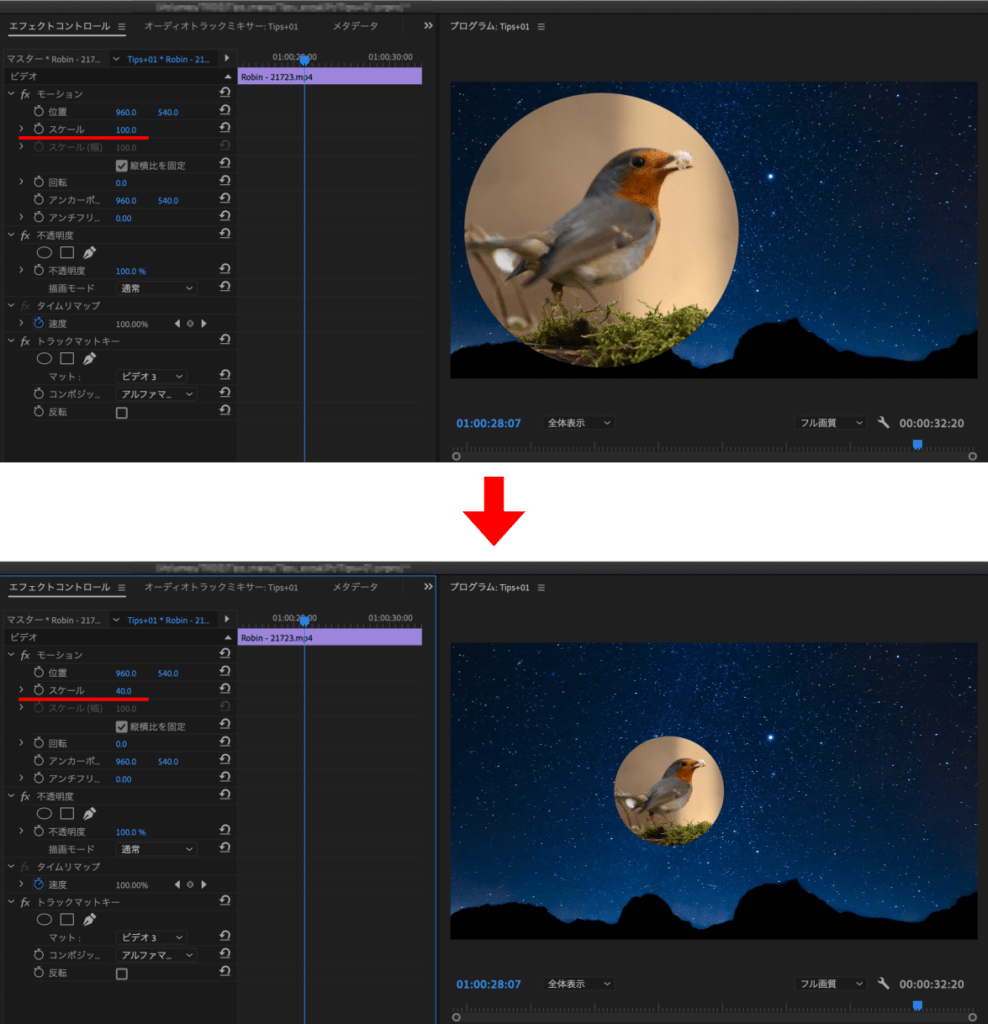
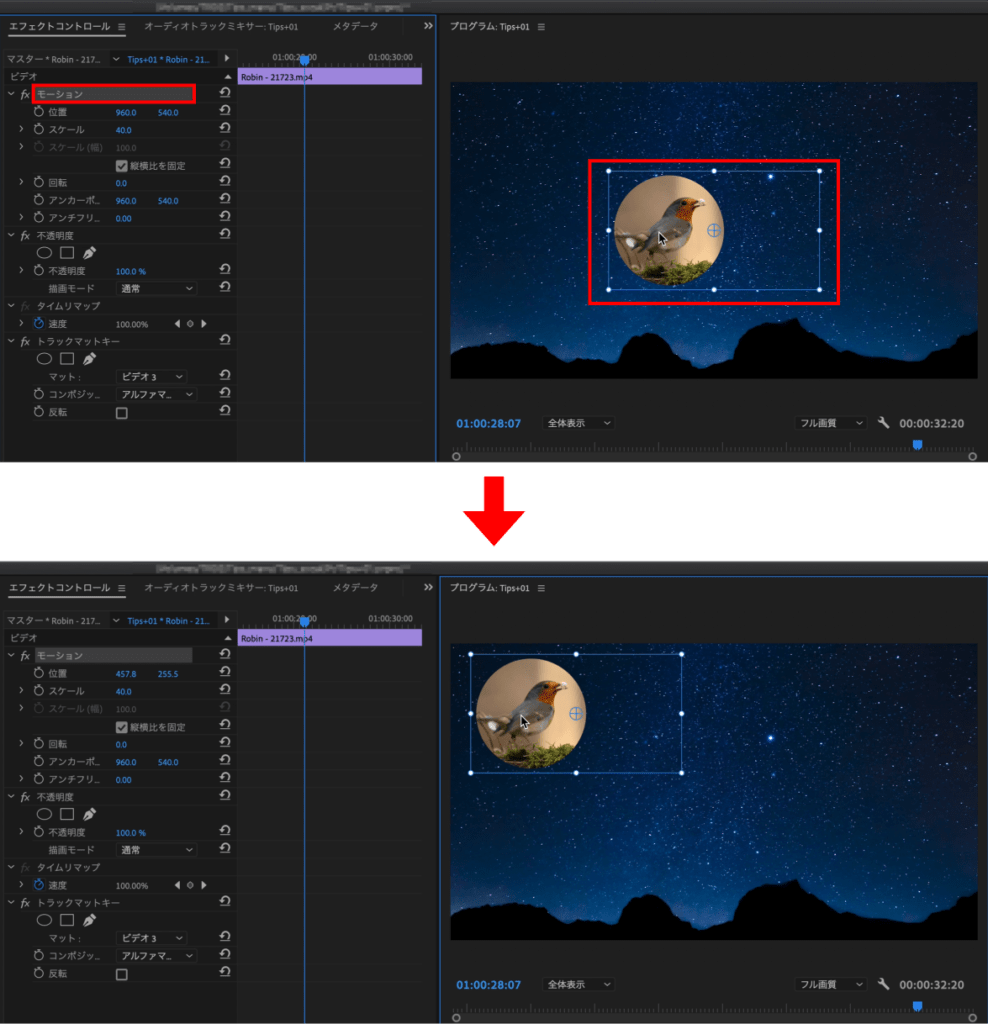
ワイプが大きいのでクリップのスケールや位置を調整します。


【モーション】をクリックするとプログラムモニターに【バウンティングボックス】が表示されます。
この状態で【バウンティングボックス】内にカーソルを合わせドラッグすると直感的に位置を移動できるので、大まかな位置を決めたい時に便利です。

細かな調整は数値入力で行います。

レンダリングして再生すると丸ワイプになっていることが確認できます。

おまけTips
他にもマスク、クロップで円や四角のワイプを作成することができますが、調整のしやすい方法をご紹介しました。
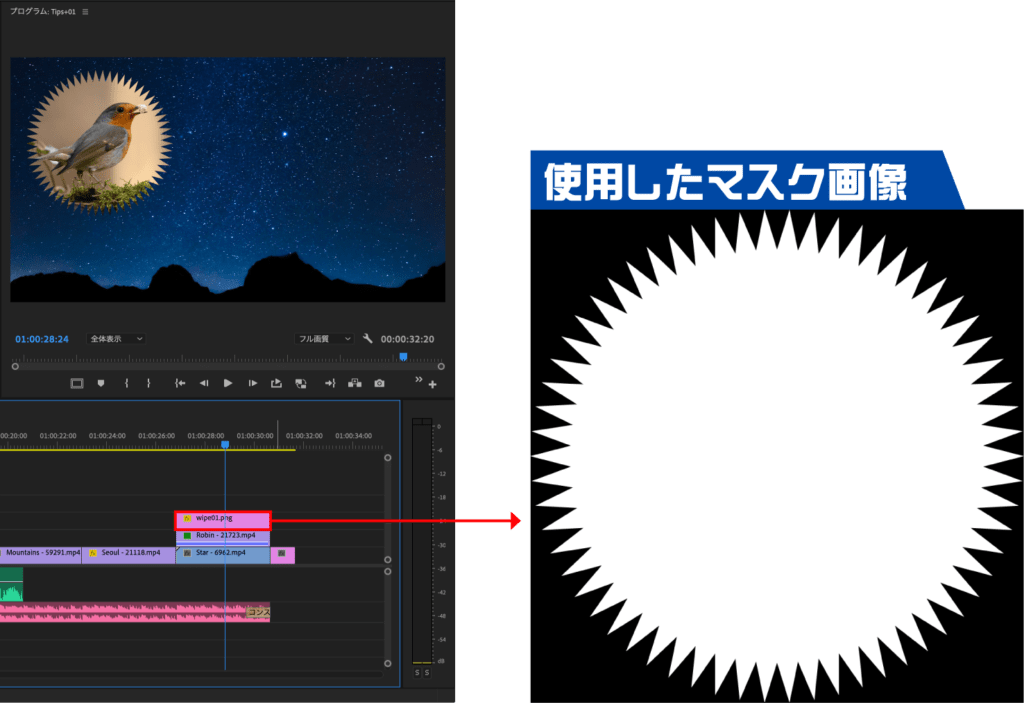
また、Photoshopで作成したマスクなど任意の形のマスクでもワイプを作成できますのでお試しください。

検証日:2021-09-06
環境:macOS Mojave(10.14.6) / Premiere Pro 2020(14.6)