Premiere Tips -初級編- ネストの便利な使い方② 簡単に画面分割をする方法

概要

Premiereで画面分割を作成したいとき、クリップのスケール・位置を調整して作ることもできますが
分割画面内で画角を調整したりアニメーションをつけたりする作業は手間がかかります。

そんな時に、ネストを使うと簡単に調整・差し替えなどができます。
今回は4画面分割のやり方を例にしてご紹介していきます。
ネストとは
シーケンス内の複数のクリップをグループ化し、一つのクリップにまとめる機能です。
ネストは新規シーケンスとしてプロジェクトパネルに作成されます。
※作業環境はMacOS(Big Sur)
※ショートカットキーはAdobe Premiere Pro 初期設定を使用
動画解説
STEP01
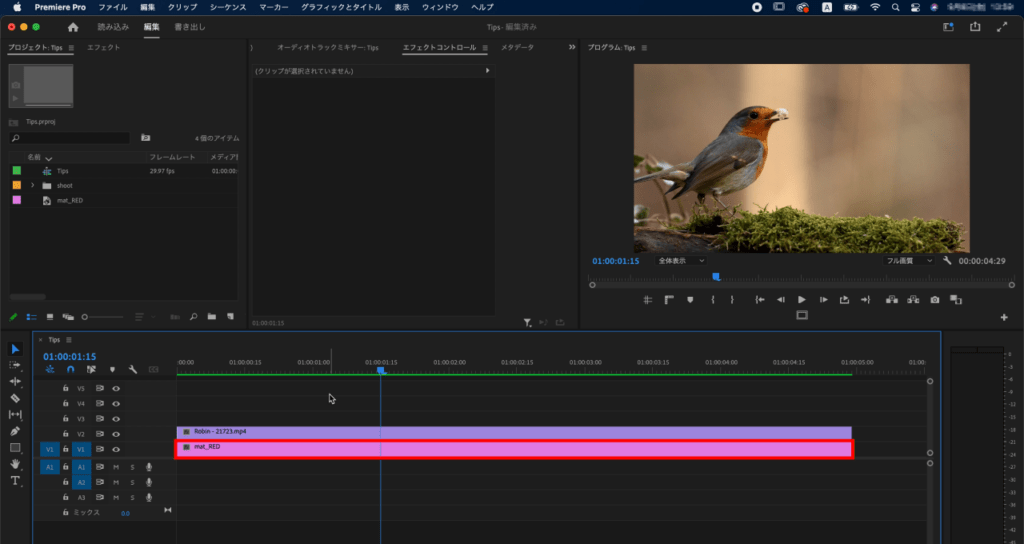
V1トラックの「mat_RED」は赤色のカラーマットで、分割した時にクリップの隙間が空いていないかを確認するために置いています。何色でもかまいません。

まずV2トラックのクリップをネスト化します。
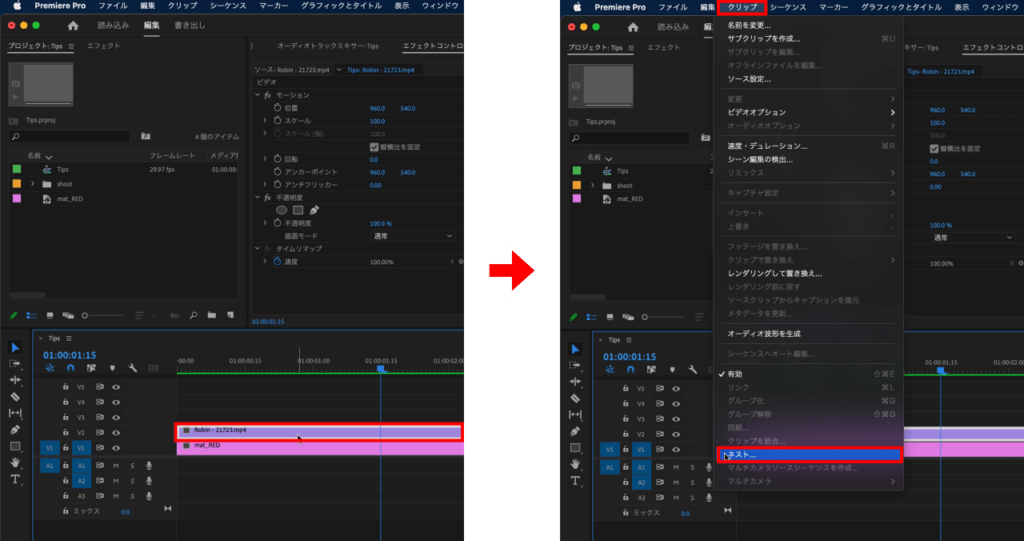
対象のクリップを選択した状態でメニューバーにある【クリップ】をクリックし、【ネスト】をクリックします。
【右クリック】または【 control + クリック 】でもネストを選択することができます。

ネストされたシーケンス名ダイアログボックスが表示されるので任意の名前をつけて【OK】をクリックします。
今回は「nest_M01」としています。

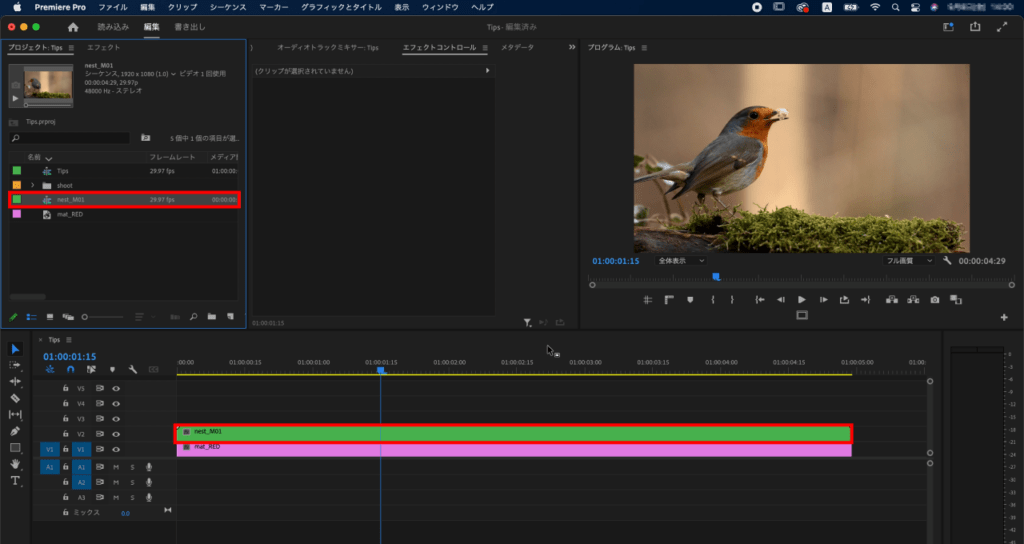
これでネスト化されました。
プロジェクトパネルに指定した名称のシーケンスができています。

STEP02
ネストで作成した「nest_M01」シーケンスをダブルクリックして開きます。

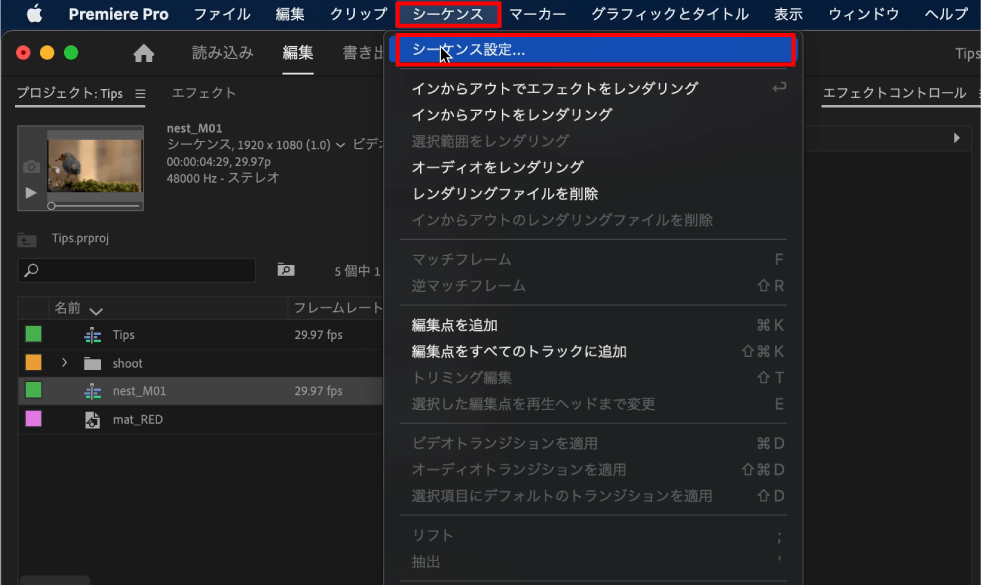
「nest_M01」のフレームサイズを変更するためメニューバーにある【シーケンス】をクリックし、【シーケンス設定】をクリックします。

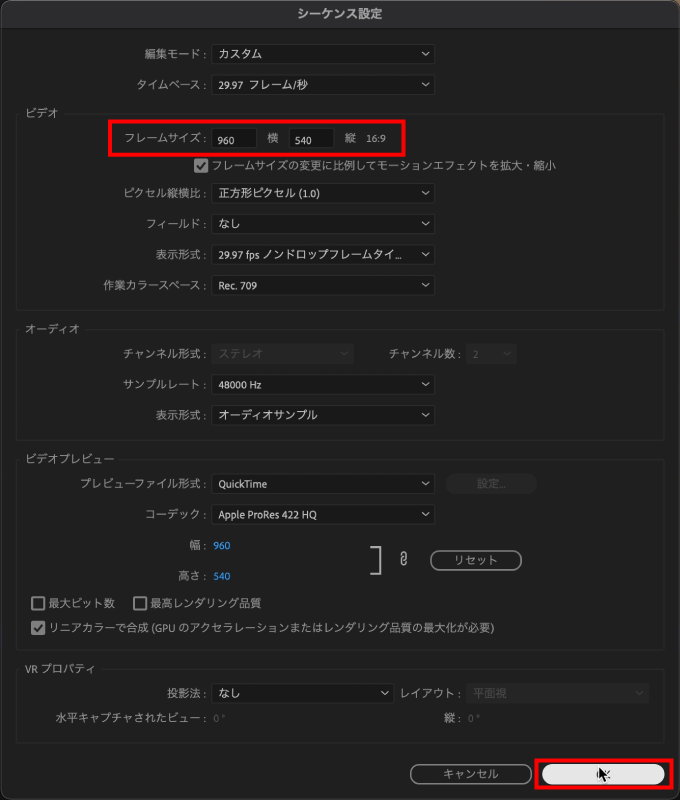
シーケンス設定ダイアログボックスが表示されます。
今回は1920×1080の画面を4分割するため横のフレームサイズを【960】、縦のフレームサイズを【540】に変更して【OK】をクリックします。

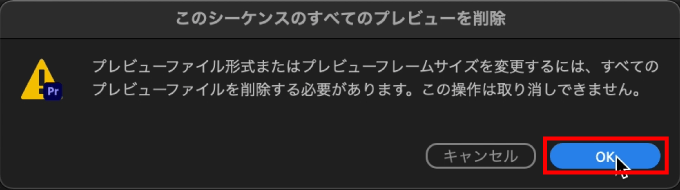
警告が表示されますがそのまま【OK】をクリックします。

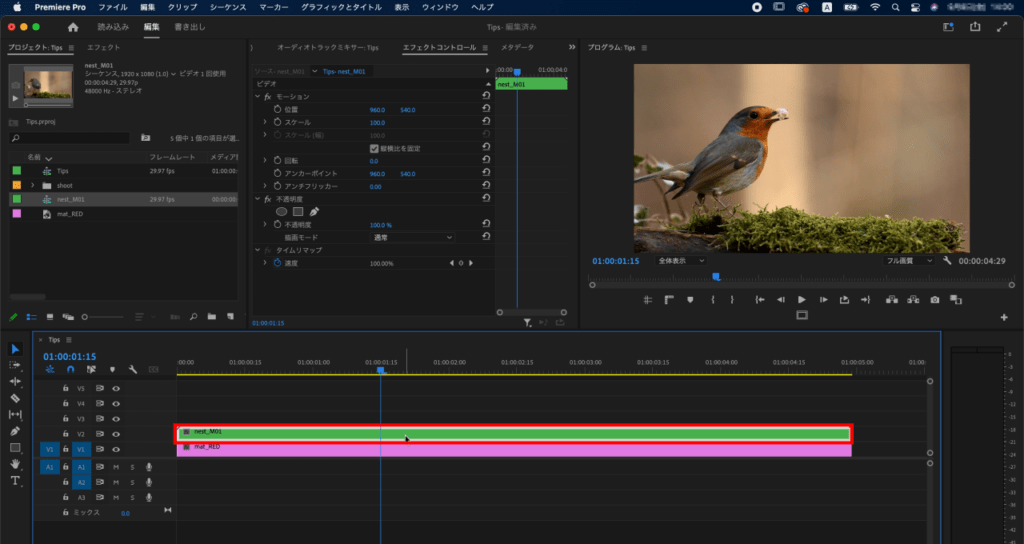
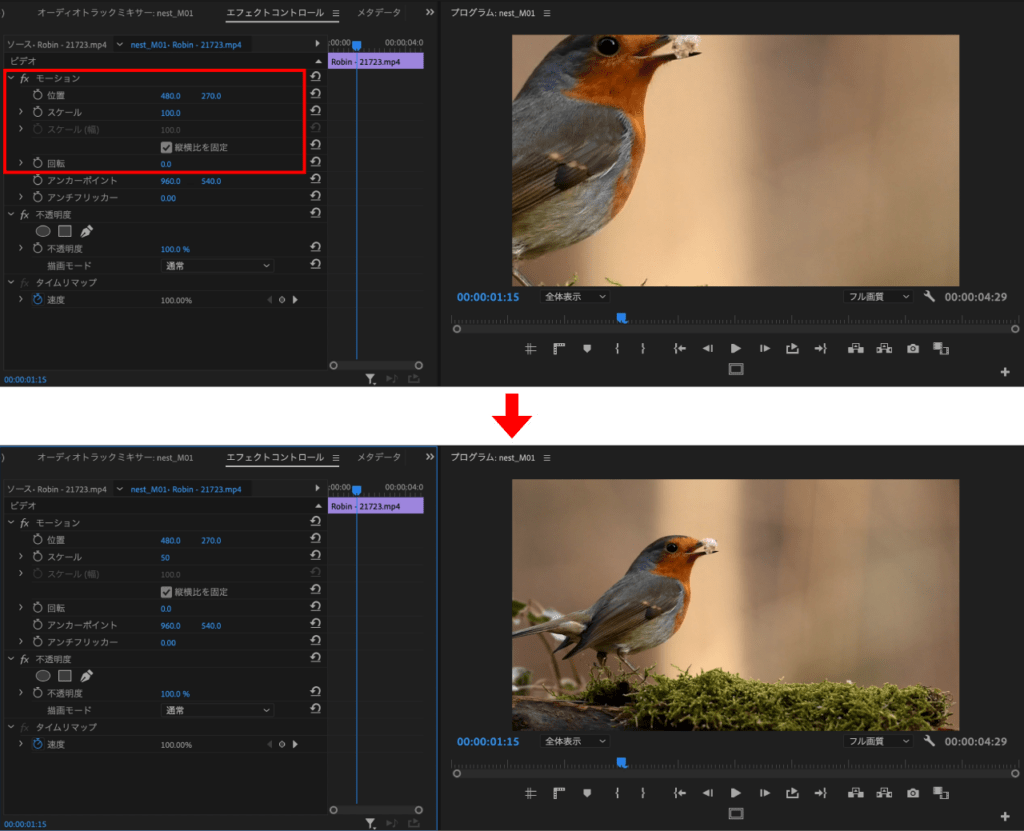
フレームサイズが変更されたので、クリップがトリミングされた状態になりました。
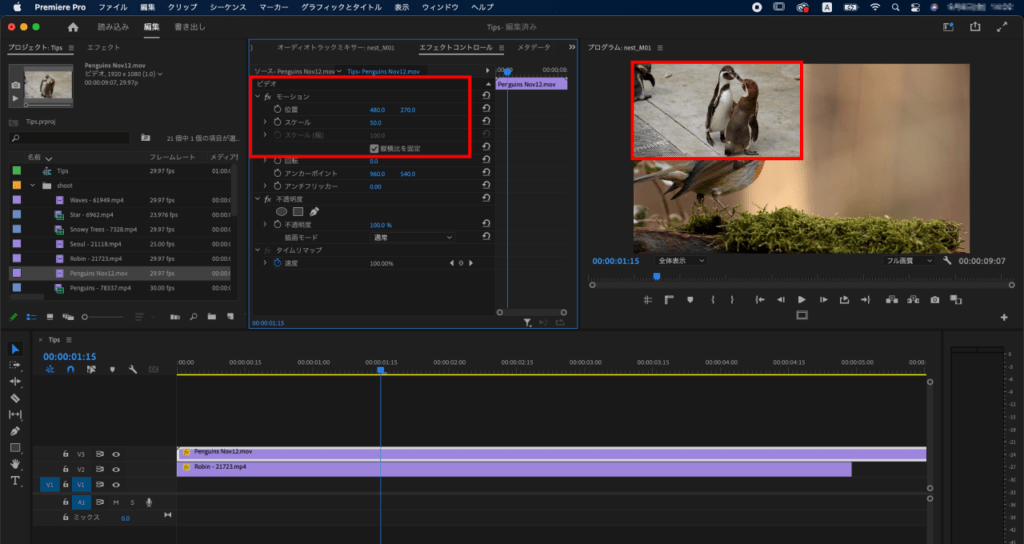
今回は元のクリップサイズの画角のまま使用したいので、エフェクトコントロールパネルを開きスケールの数値を【50】に変更します。
クリップのサイズが違ったり、部分的にトリミングして使用したい場合は位置・スケール・回転などの数値を任意に調整してください。

STEP03
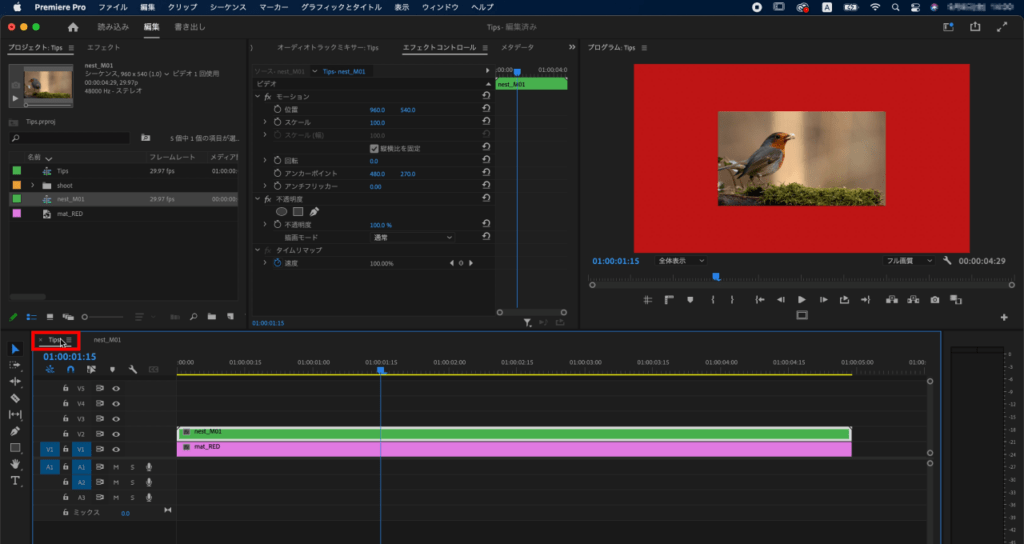
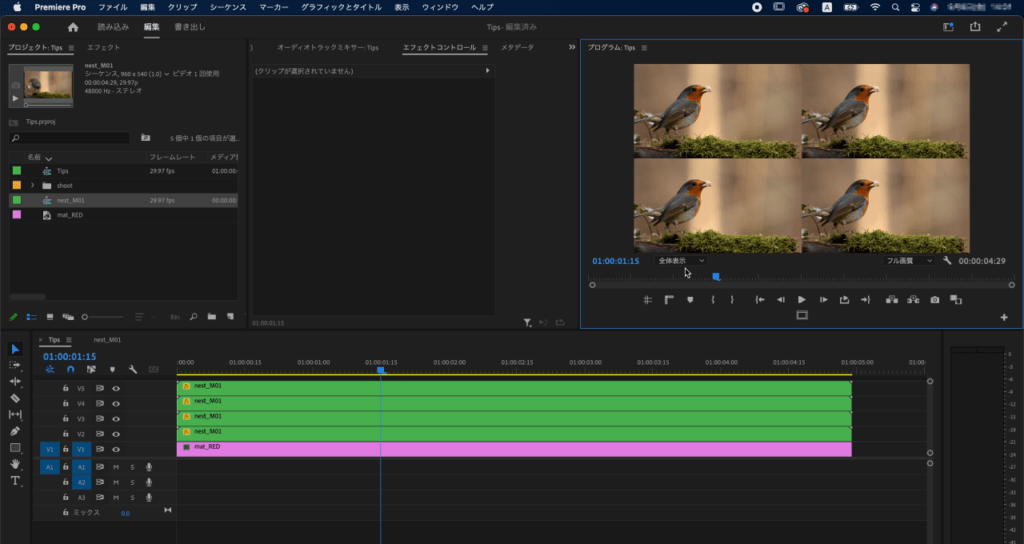
元のシーケンス、「Tips」シーケンスにもどると「nest_M01」のフレームサイズが変わったことでV1トラックの「mat_RED」が見えるようになりました。

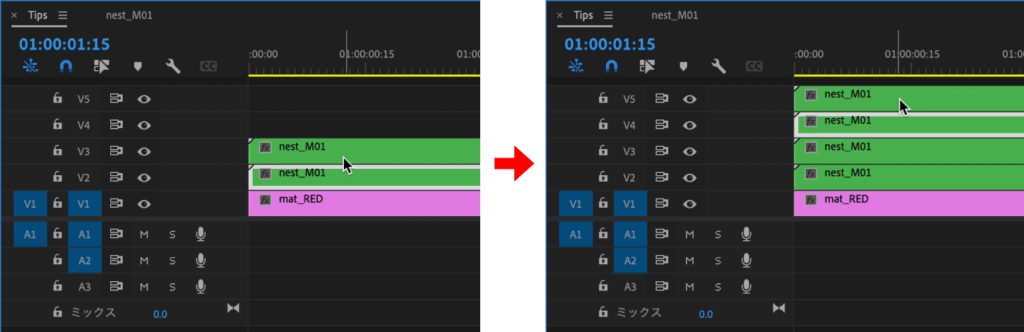
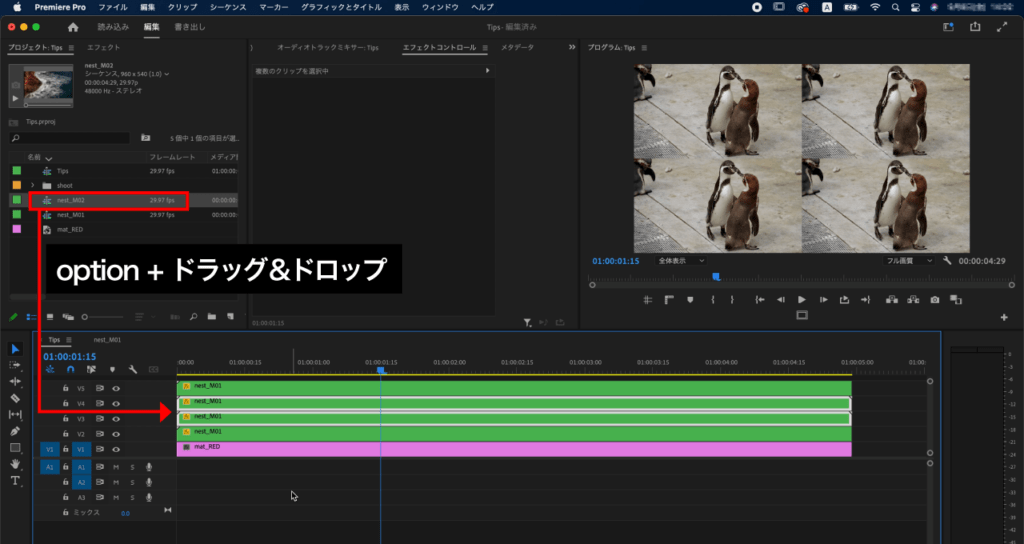
V2トラックの「nest_M01」シーケンスを複製します。
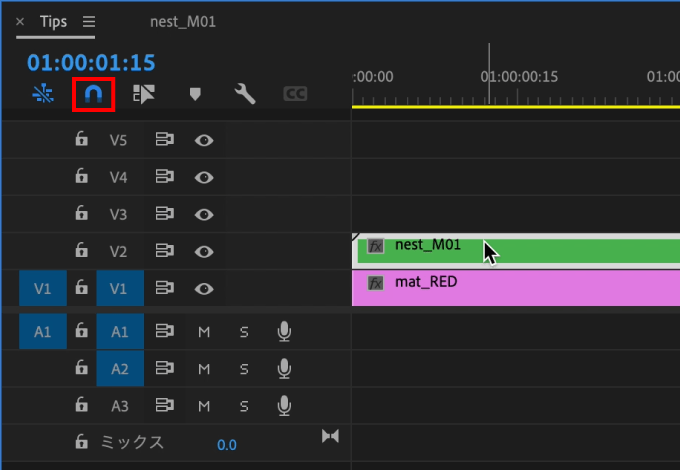
複製した際にクリップの位置がズレないよう【タイムラインをスナップイン】がオンになっている状態であることを確認します。

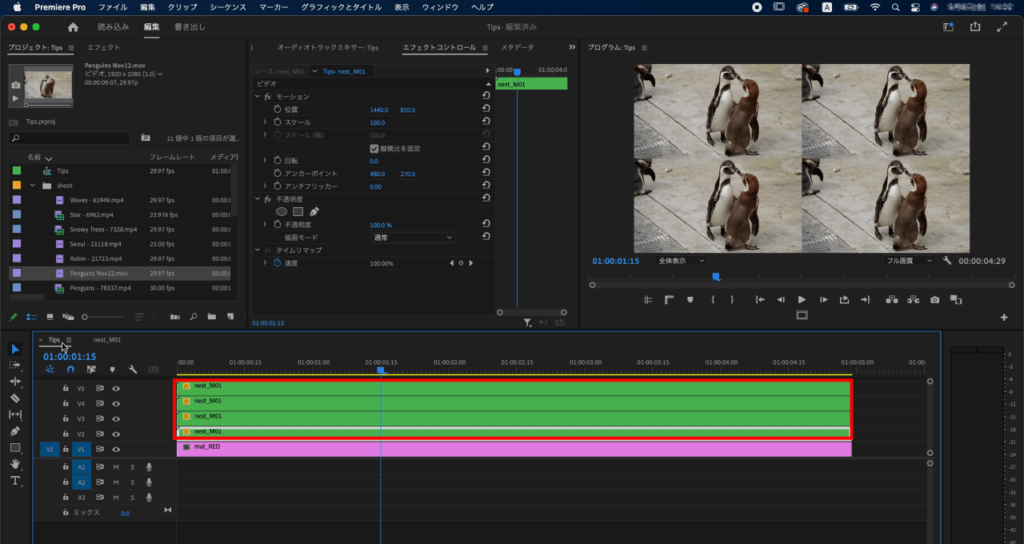
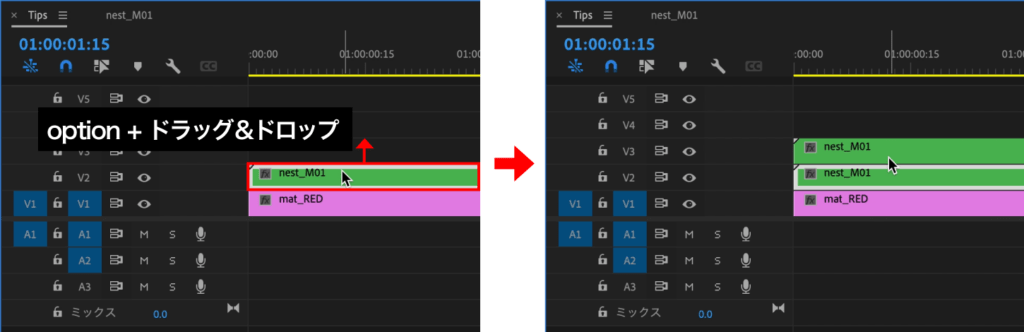
「nest_M01」シーケンスを選択して【option】を押しながらV3トラックにドラッグ&ドロップすると複製されます。

同じ要領でV4、V5トラックにも複製します。

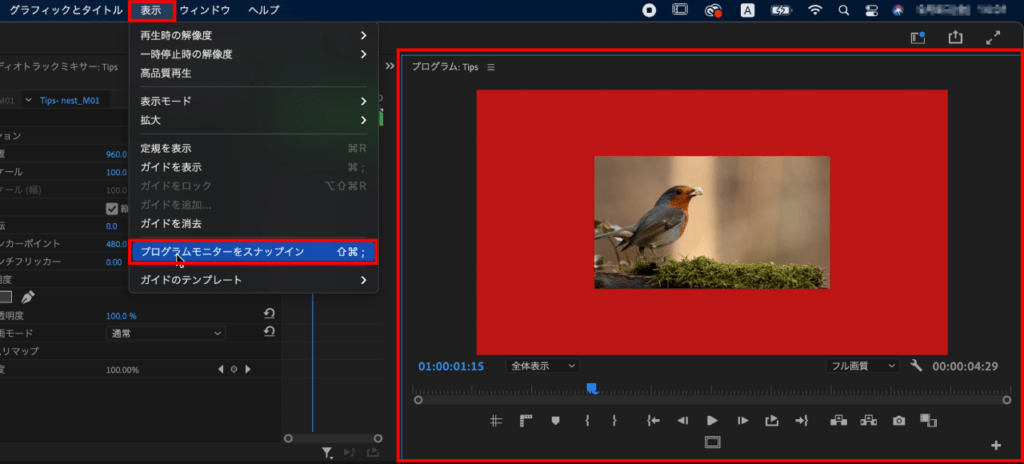
次にプログラムモニターを選択した状態で、メニューバーにある【表示】をクリックし、【プログラムモニターをスナップイン】をクリックします。

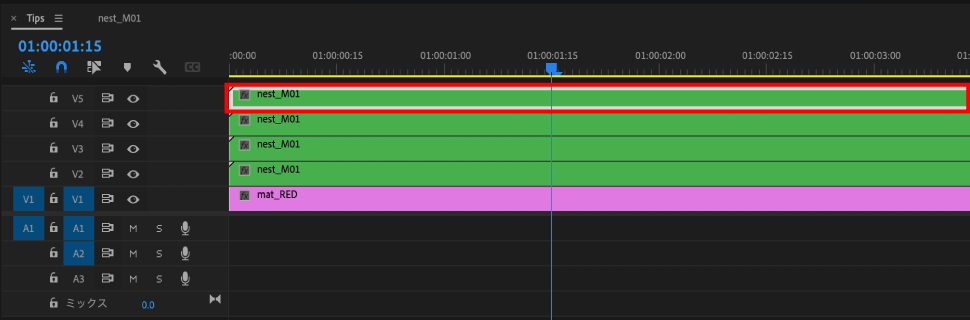
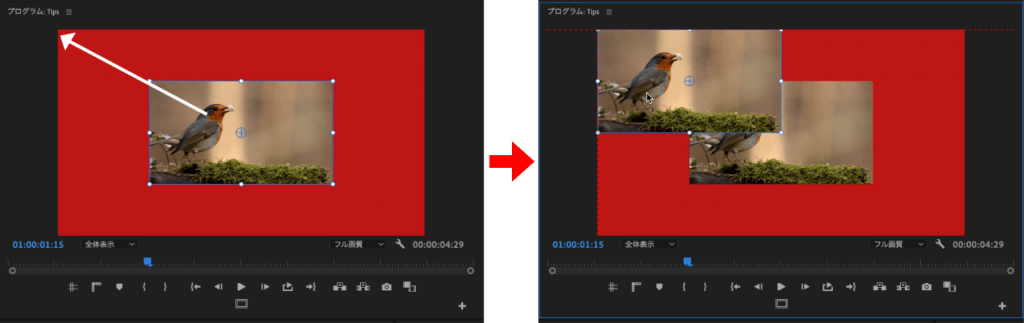
位置を調整するため、まずV5トラックのシーケンスを選択します。

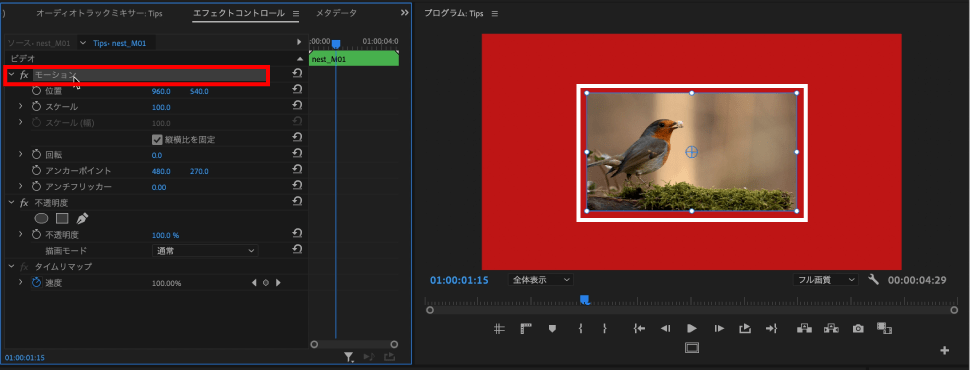
エフェクトコントロールパネルの【モーション】をクリックするとプログラムモニター内にバウンティングボックスが表示されます。

この状態でプログラムモニター内のシーケンスをドラッグ&ドロップで移動させると、スナップインを有効にしていることで画面からはみ出さずに移動できます。
下図では左上に移動させています。

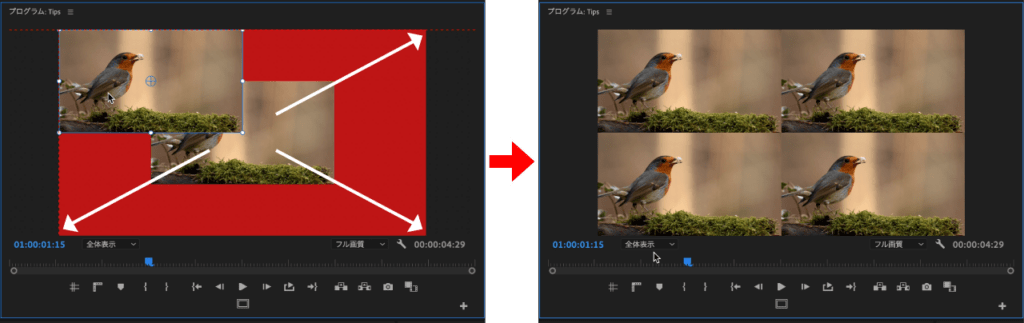
同じ要領でV4、V3、V2トラックのシーケンスを4分割になるよう四隅に移動させます。

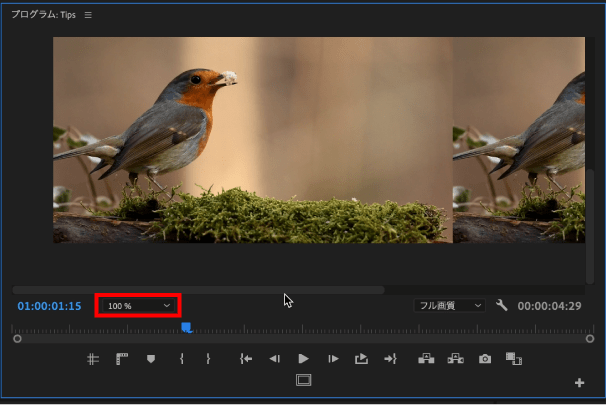
プログラムモニターのズームレベルを拡大してフレームサイズの端や、シーケンスとシーケンスの境界を確認すると、カラーマットが見えていないのでクリップがきちんとスナップしていることがわかります。

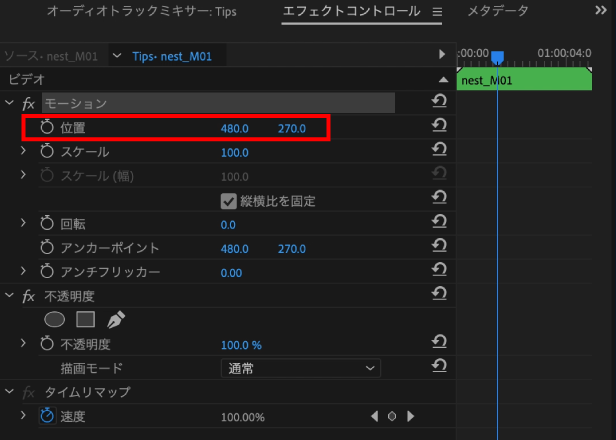
スナップで不安がある場合は、位置の数値で確認調整をしてください。

これで画面分割が完成しました。

STEP04
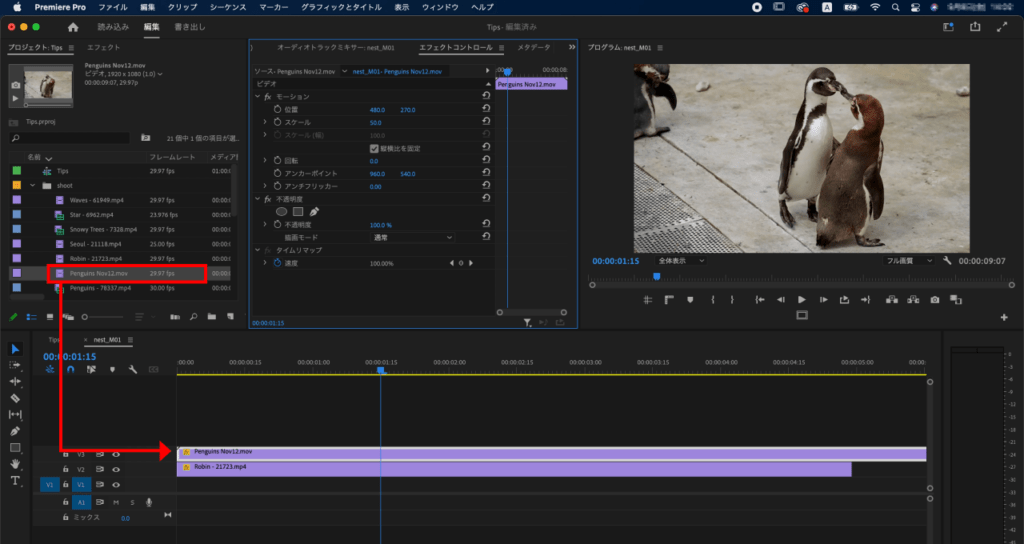
別の映像に変更したい場合は「nest_M01」シーケンスを開き、任意のクリップを配置します。

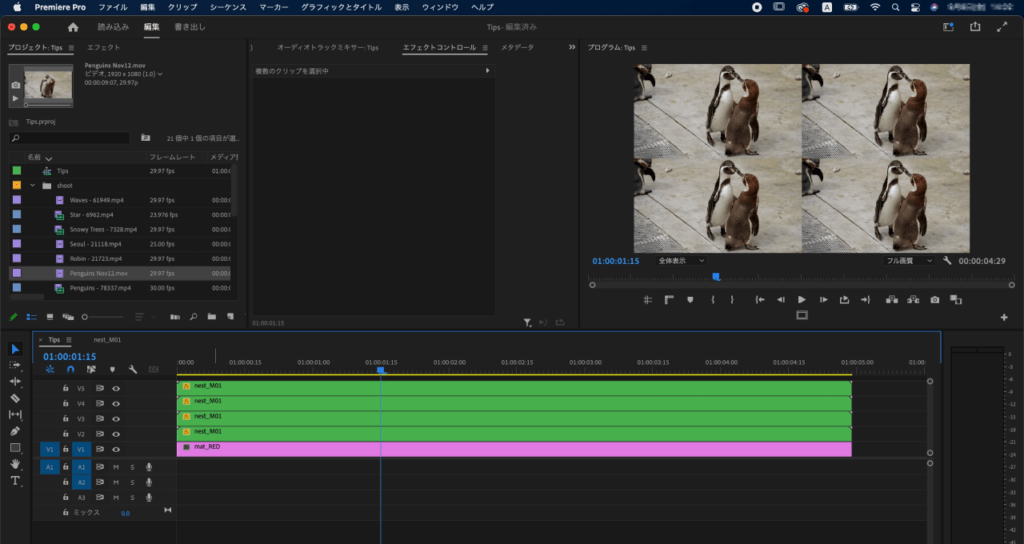
「Tips」シーケンスにもどると、全てのトラックの映像が差し替わっています。

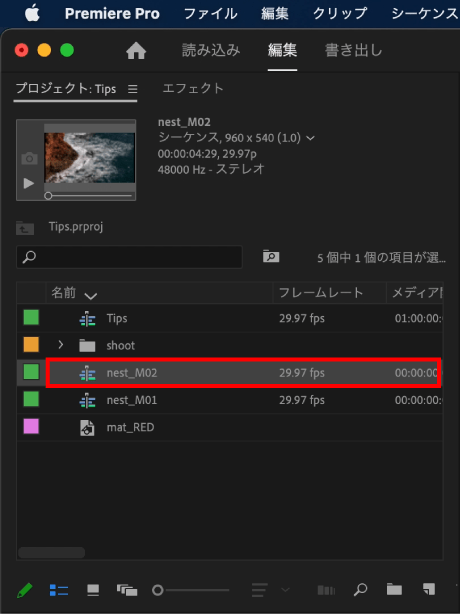
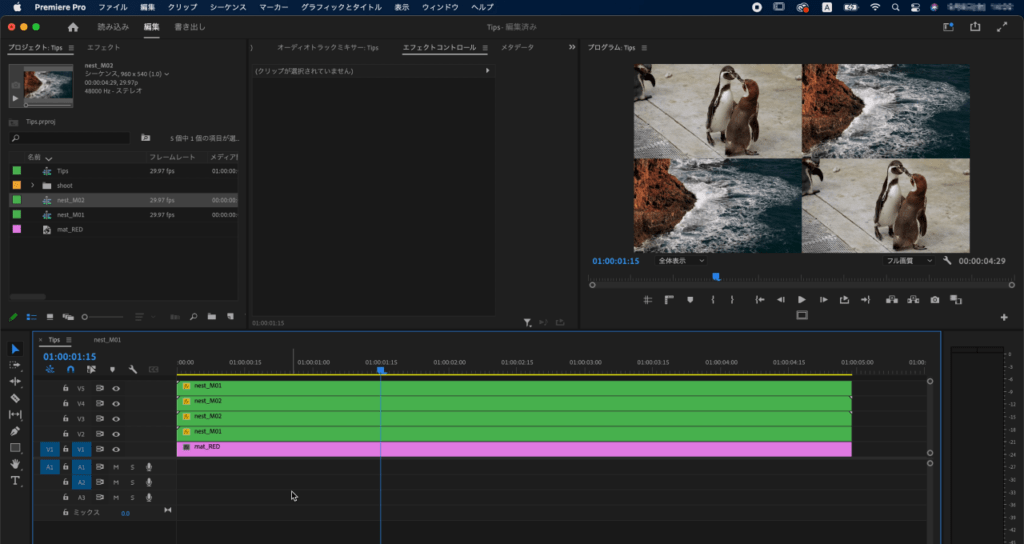
トラック毎に違う映像にする場合は「nest_M01」シーケンスをプロジェクトパネル内で複製し任意の名称をつけます。
今回は「nest_M02」とし、同じようにシーケンスを開き任意のクリップを配置します。

「Tips」シーケンスにもどり、プロジェクトパネルの「nest_M02」シーケンスを入れ替えたいトラックのシーケンスに【option】を押しながらドラッグ&ドロップすると入れ替わります。

以上を繰り返すことで4画面全て別の映像にすることができます。
このようにネストを使うとクリップの入れ替えや、各画面内のトリミングなどが容易になるのでとても便利です。

おまけTips
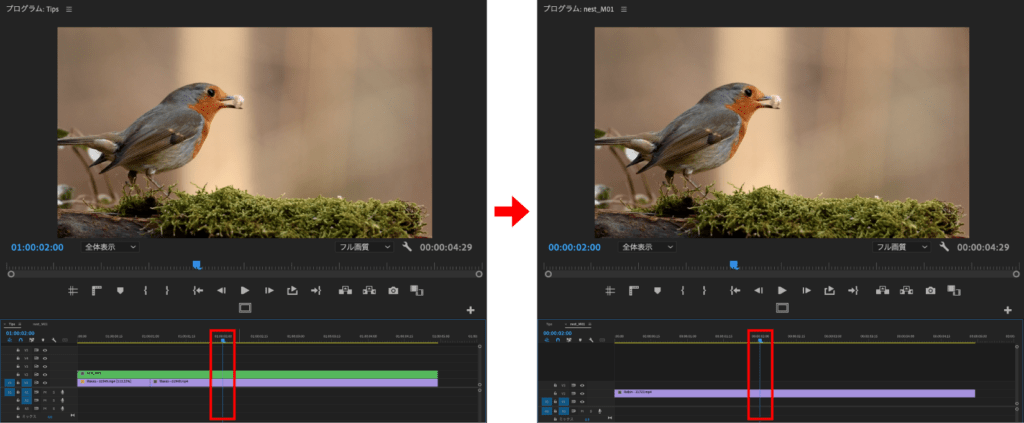
再生ヘッドがネストの範囲内であればダブルクリックでシーケンス内に入った時に元のタイムラインにリンクした場所へ再生ヘッドが来ます。

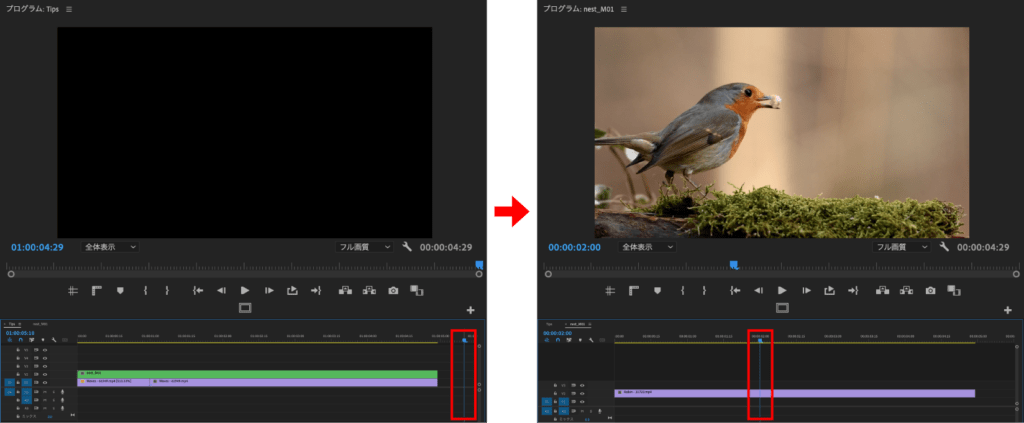
再生ヘッドがネストの範囲外でダブルクリックをすると、元のタイムラインとリンクされてない場所に再生ヘッドが配置されるので気をつけましょう。

検証日:2022-09-15
環境:macOS Big Sur(11.7.2) / Premiere Pro 2023(23.0)