Premiere Tips -初級編- ツールを使った簡単な編集

概要

ツールを使った基本的な編集方法をご紹介します。
※作業環境はMacOS(Mojave)
※ショートカットキーはAdobe Premiere Pro 初期設定を使用
動画解説
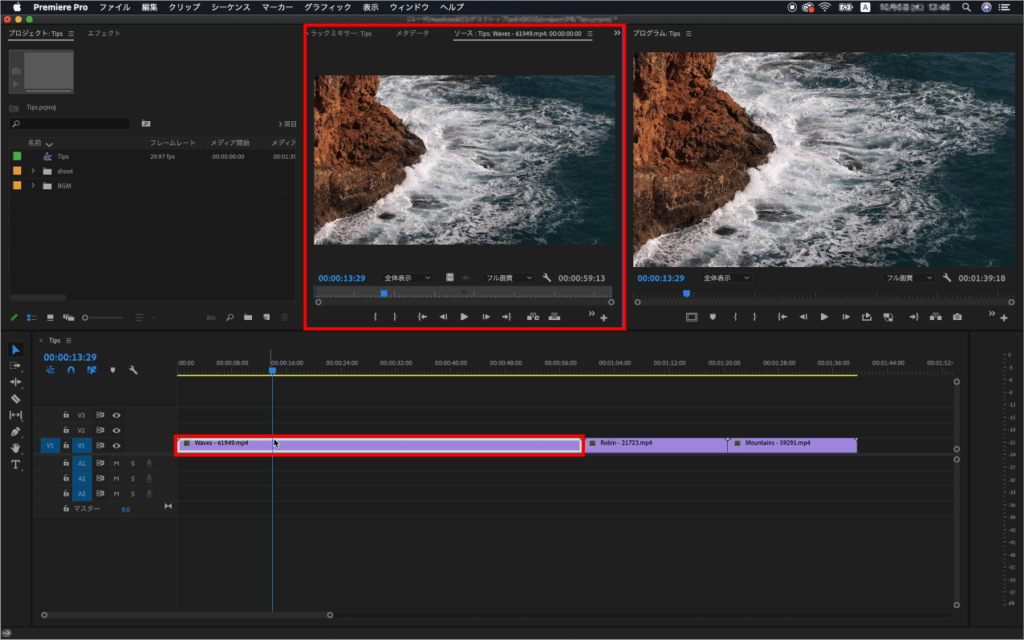
メインパネルについて
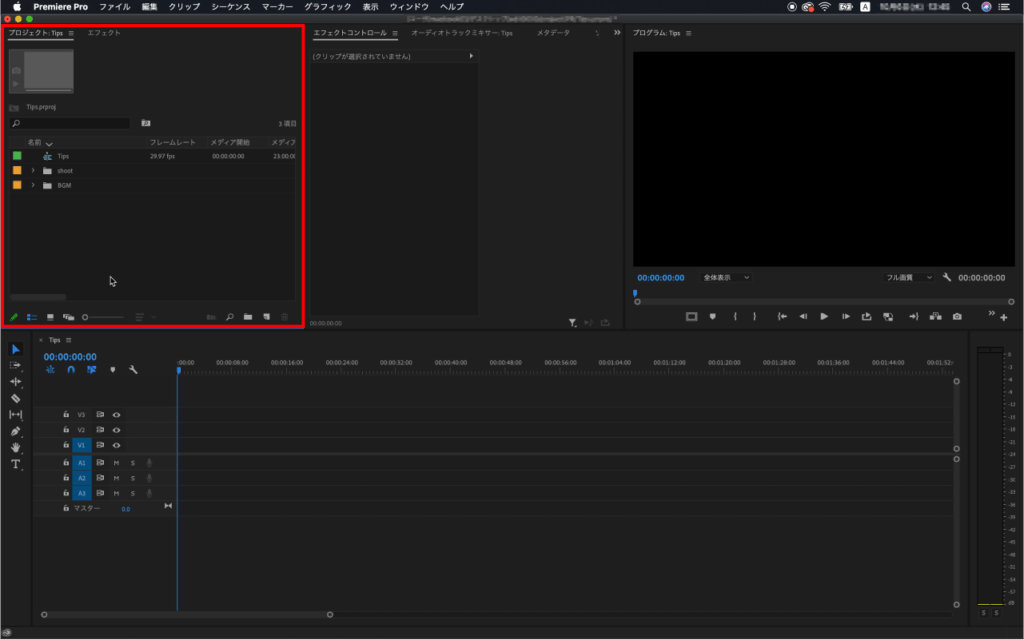
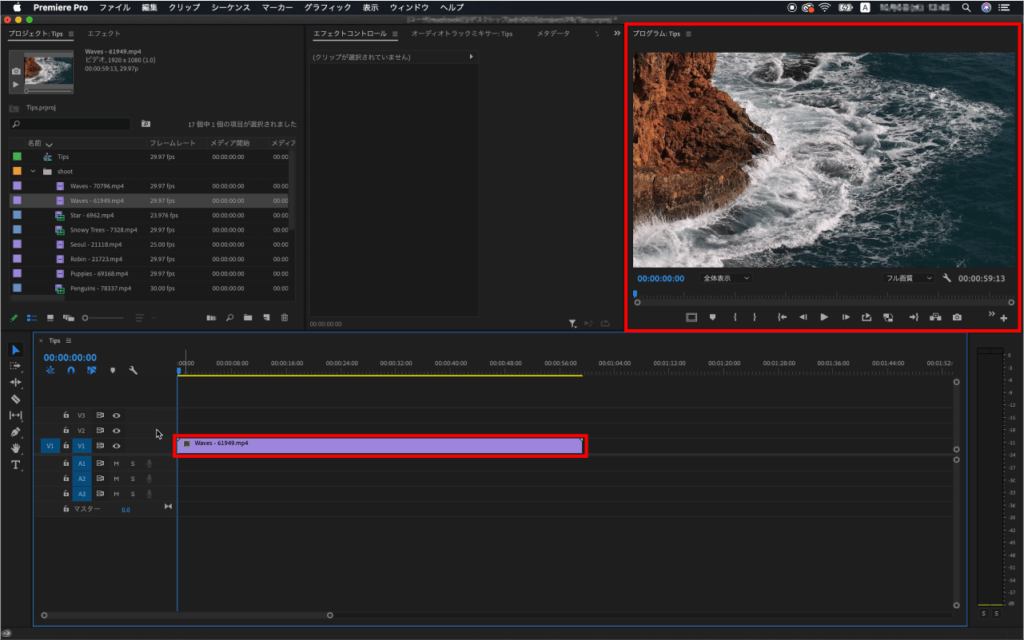
プロジェクトパネルはシーケンスや撮影素材などを集約したパネルです。

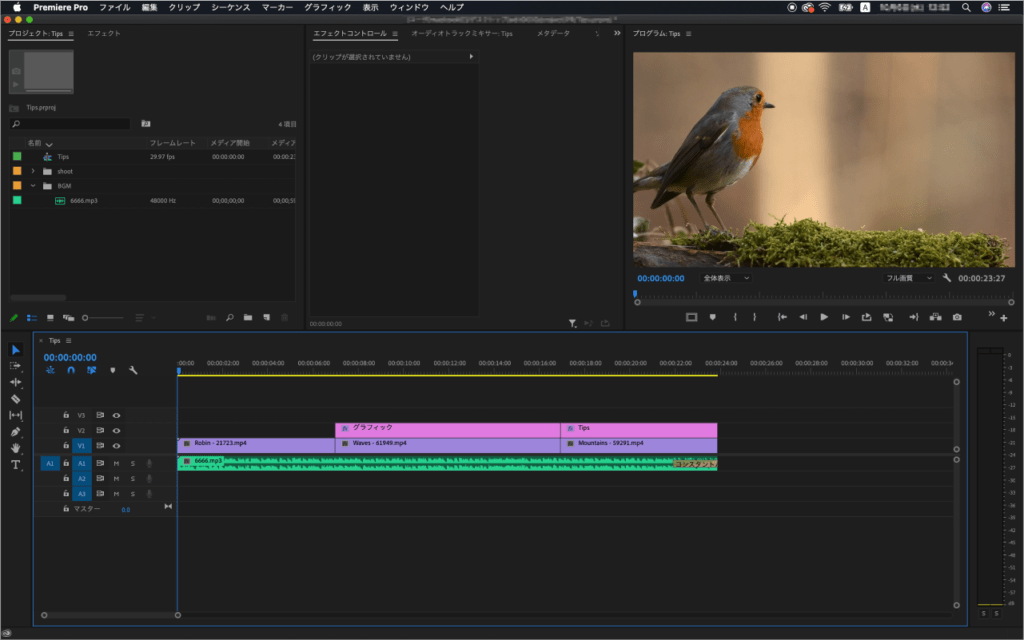
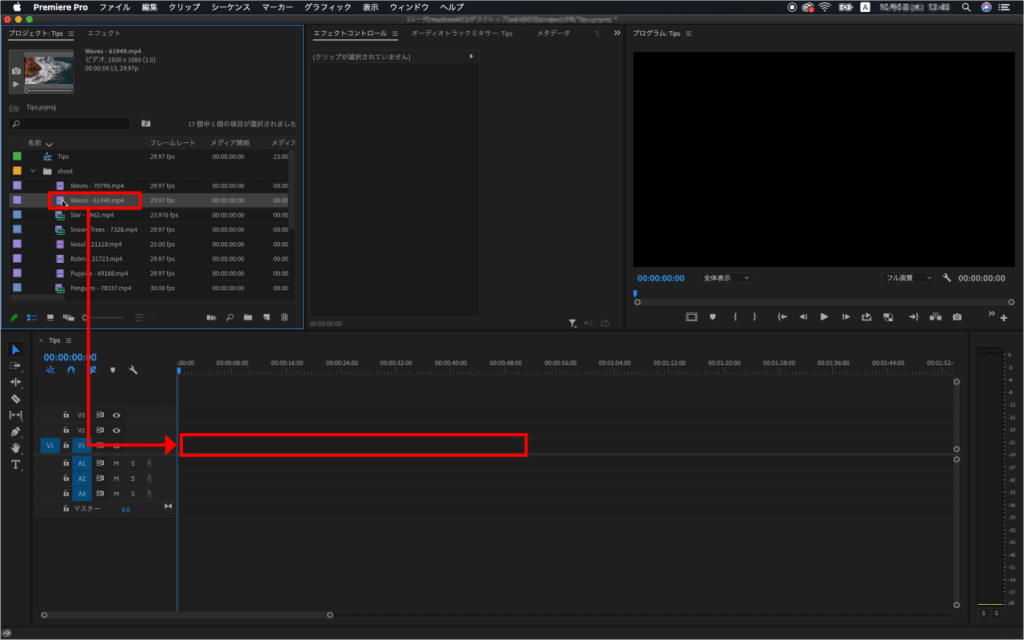
プロジェクトパネルからタイムラインパネルの【V1】にビデオクリップを【ドラッグ&ドロップ】します。

するとタイムラインパネルにクリップが追加され、プログラムモニターに映像が表示されます。

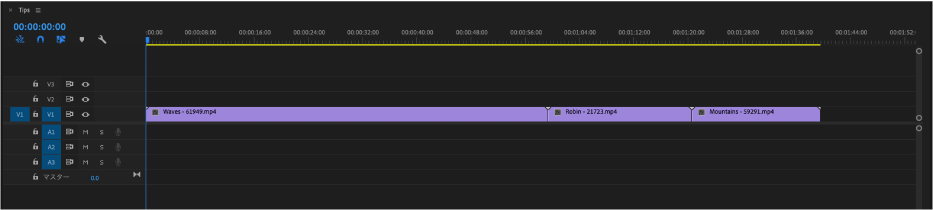
同じように使用するビデオクリップをタイムラインに並べます。

プログラムモニターはタイムラインパネルと連動しています。
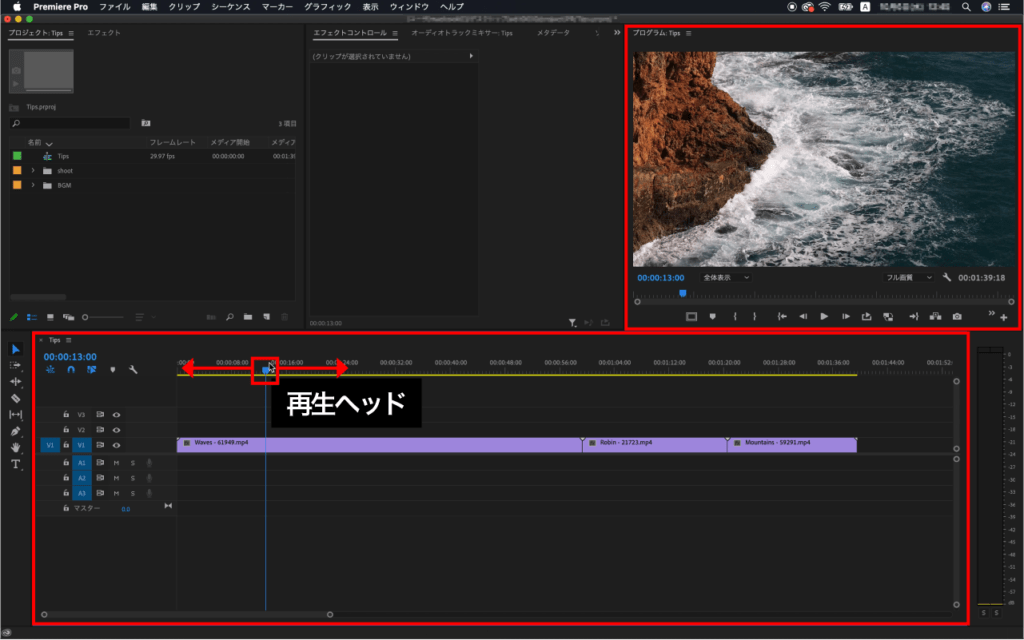
タイムラインパネルで再生ヘッドを動かすと(スクラブ)、再生ヘッドのある位置のフレームがプログラムモニターに表示されます。

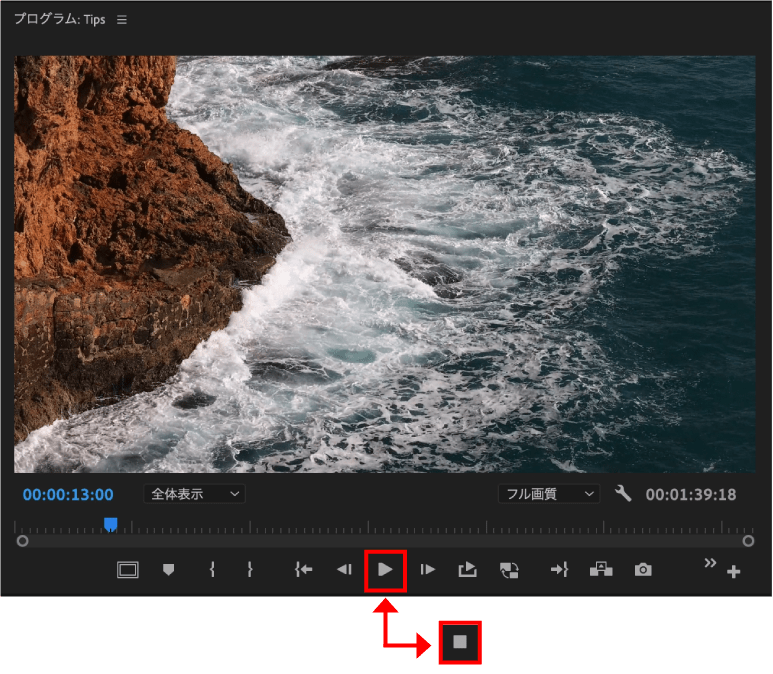
スペースキーで再生、もう一度スペースキーを押すと停止になります。
プログラムモニターの再生、停止ボタンをクリックすると同様の動きになります。

ソースモニターはダブルクリックしたクリップの全てを確認でき、尺を削ることやシーケンスに挿入することができます。

ツールについて
ツールパネルを説明しながら編集をします。
選択ツール
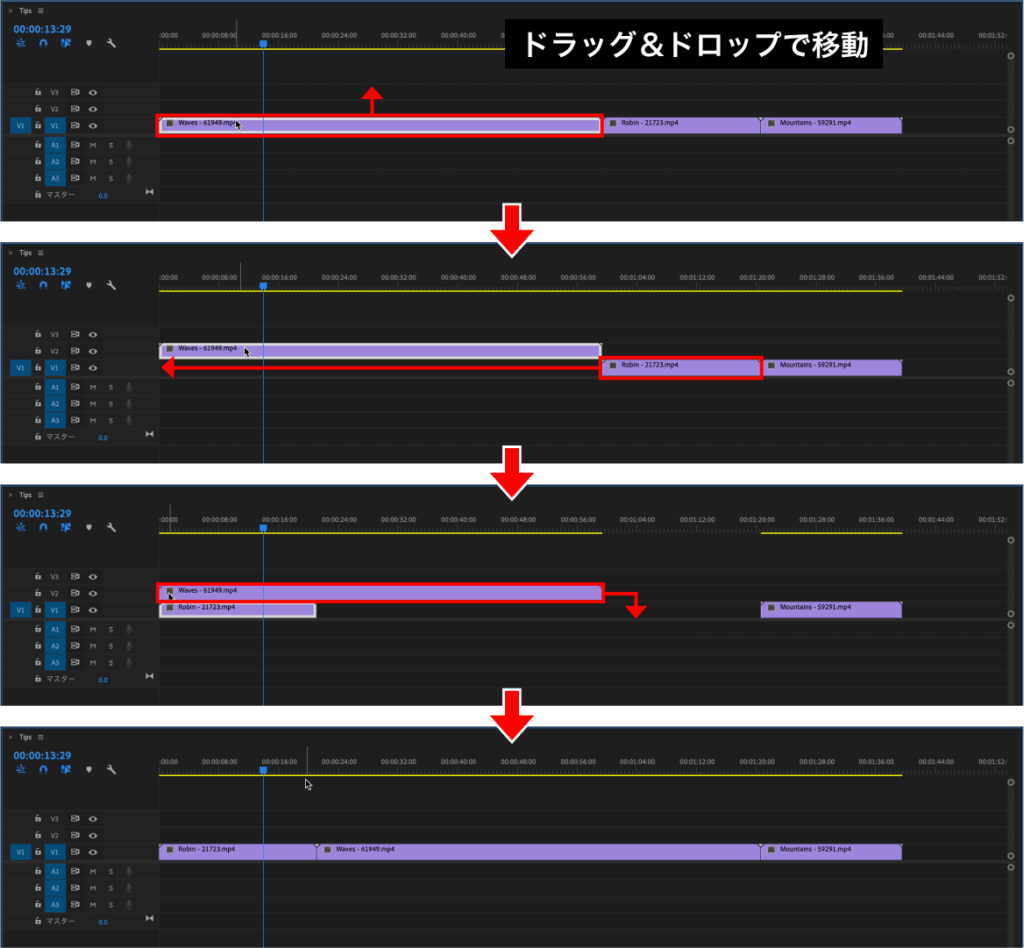
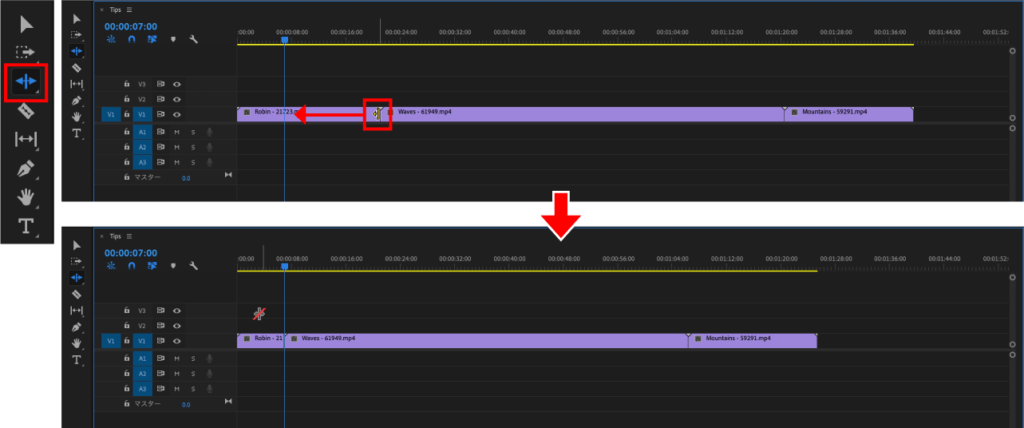
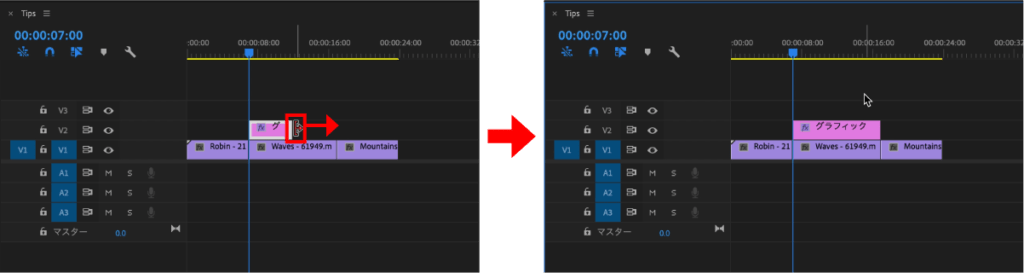
選択ツール(ショートカット:V)選択したクリップを移動することができます。

下図では最初のクリップと2番目のクリップの位置を入れ替えています。

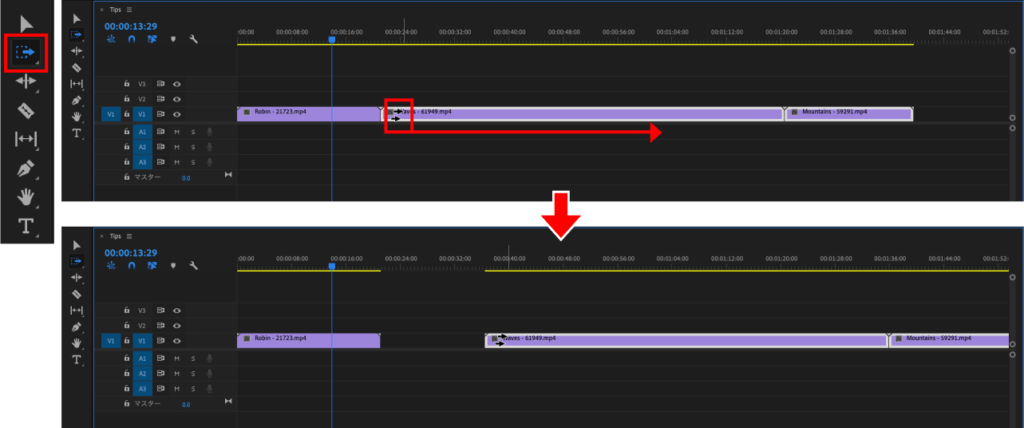
トラックの前方選択ツール
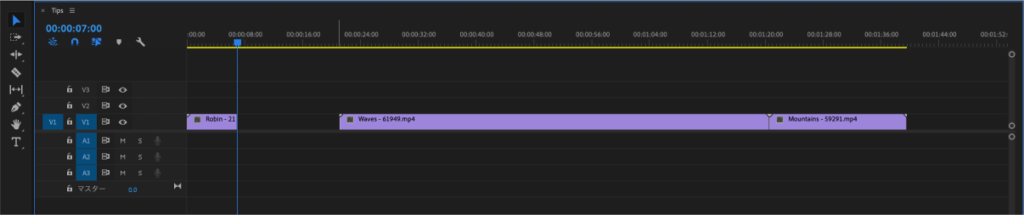
トラックの前方選択ツール(ショートカット:A)は選択したクリップ以降のクリップも移動することができます。

リップルツール
リップルツール(ショートカット:B)はカットするタイムコードまでドラッグすると次のクリップとの間が空くことなく埋まります。

選択ツールで同様の操作を行うと次のクリップとの間に隙間ができます。

レーザーツール
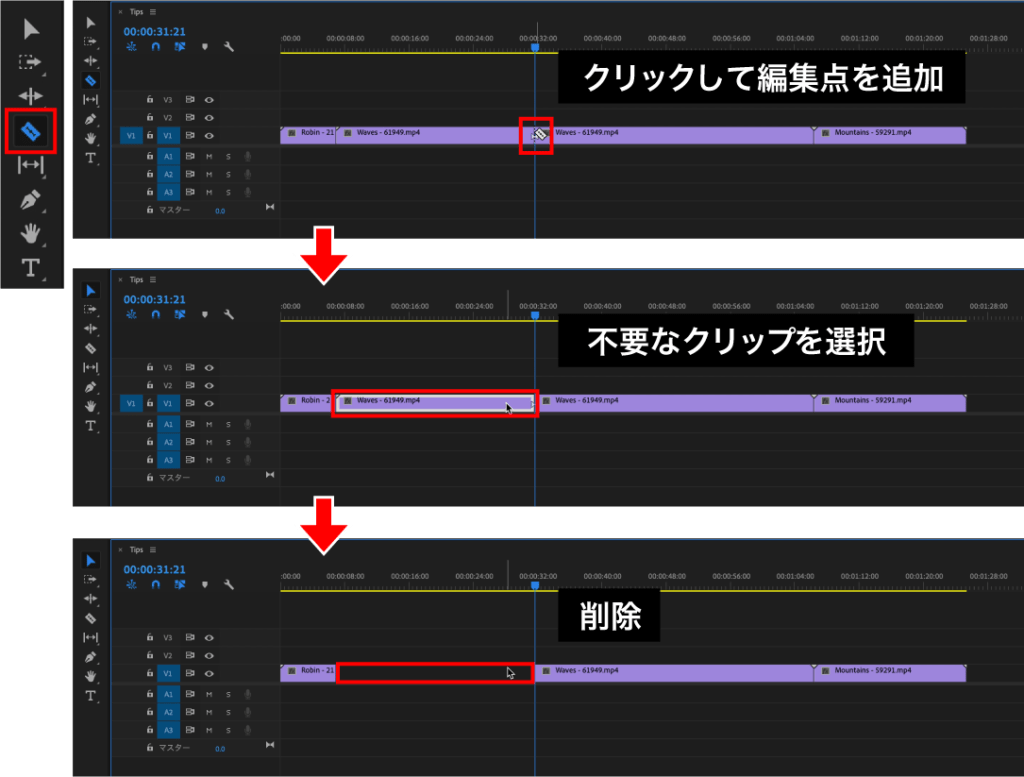
レーザーツール(ショートカットキー :C)はカットしたいタイムコードをカットすることができます。
不要な部分はクリップを選択して【delete】で消すことができます。

同じように他のクリップも不要な部分をカットしていきます。

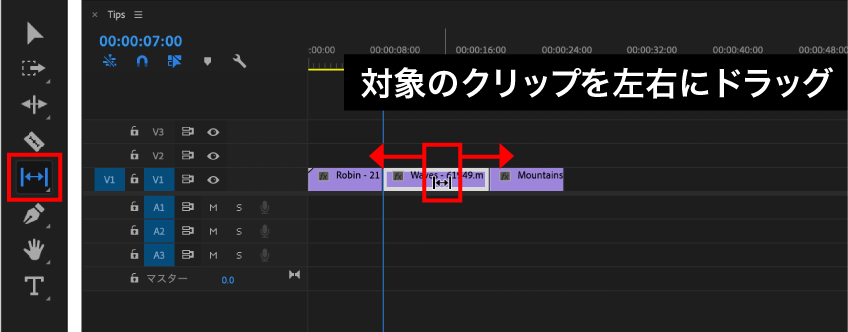
スリップツール
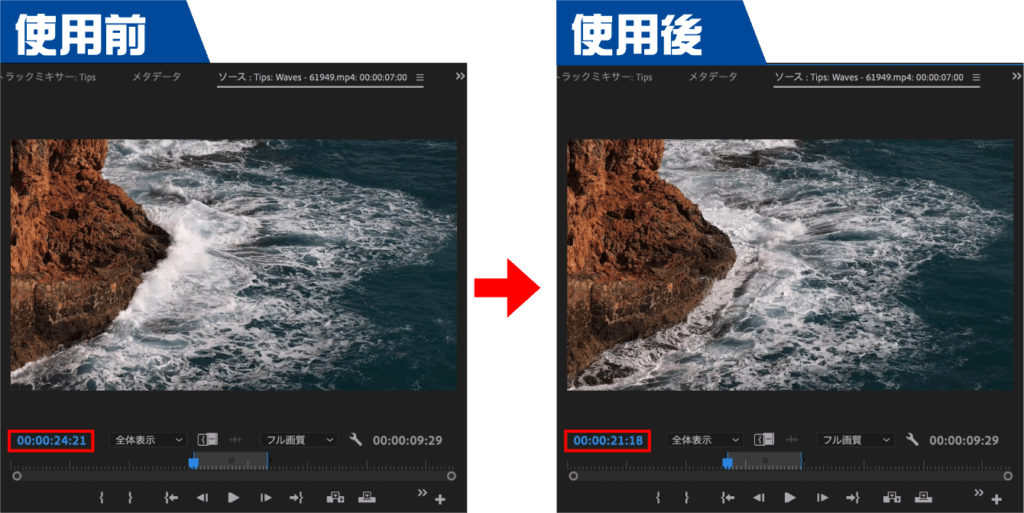
スリップツール(ショートカット:Y)はクリップの尺を維持したままクリップのタイムをスライドすることができます。

クリップの先頭をダブルクリックしてソースモニターで確認するとタイムが変わっていることがわかります。

ペンツール
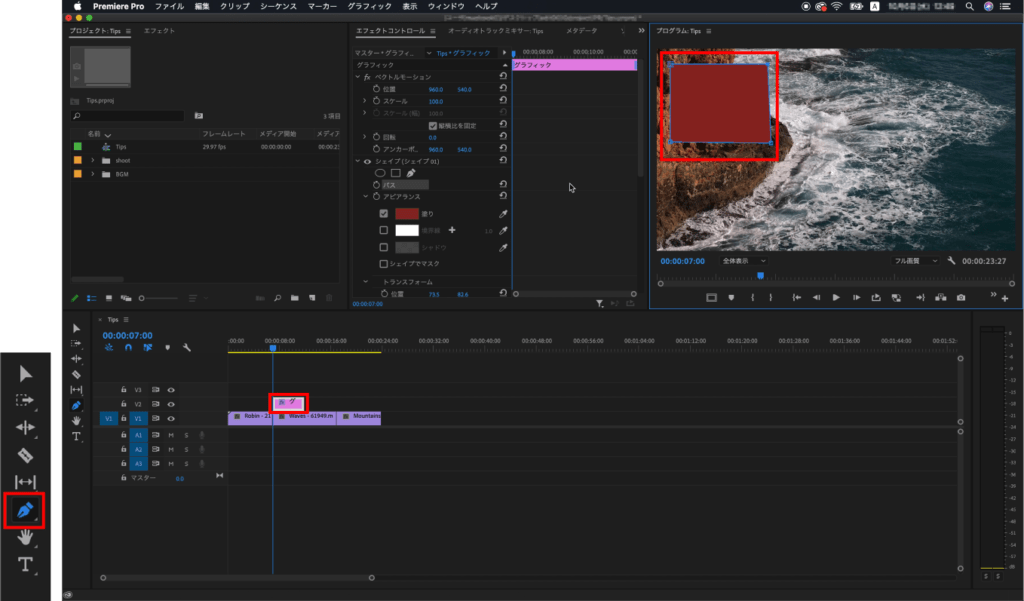
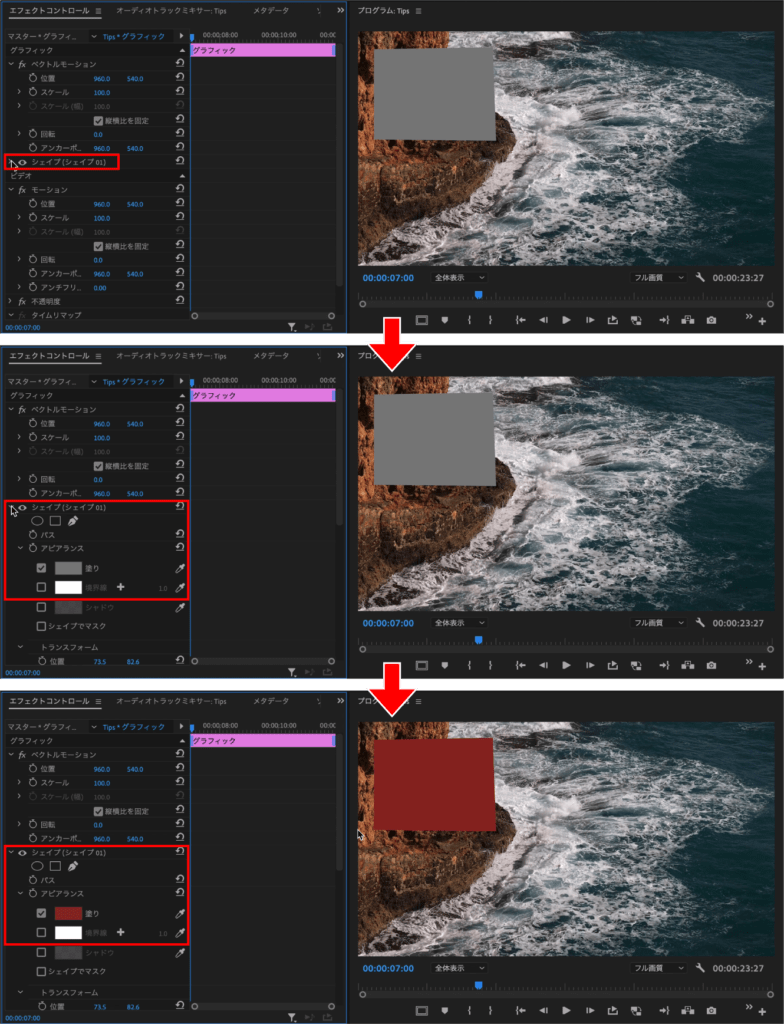
ペンツール(ショートカット:P)はプログラムモニターに直接グラフィックとして図形や線を描くことができます。描かれたシェイプは空いているトラックにレイヤーとして追加されます。

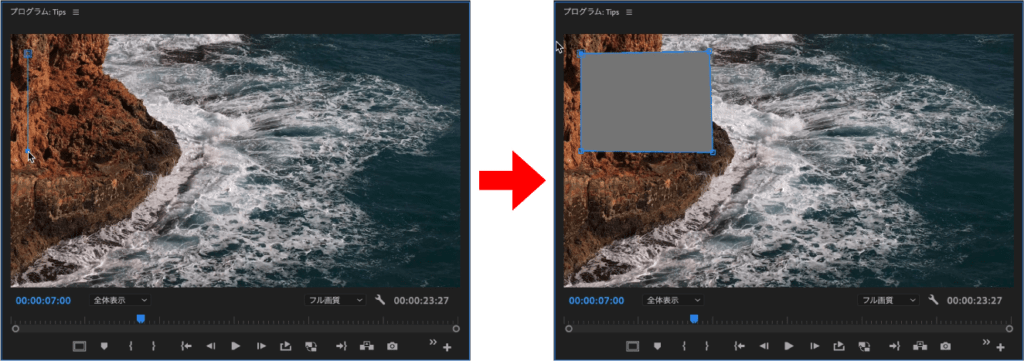
下図はプログラムモニター上で4つの頂点を打ち四角形を作っています。

エフェクトコントロールパネルのシェイプをクリックするとパラメータが表示され、図形の形や色などを調整できます。

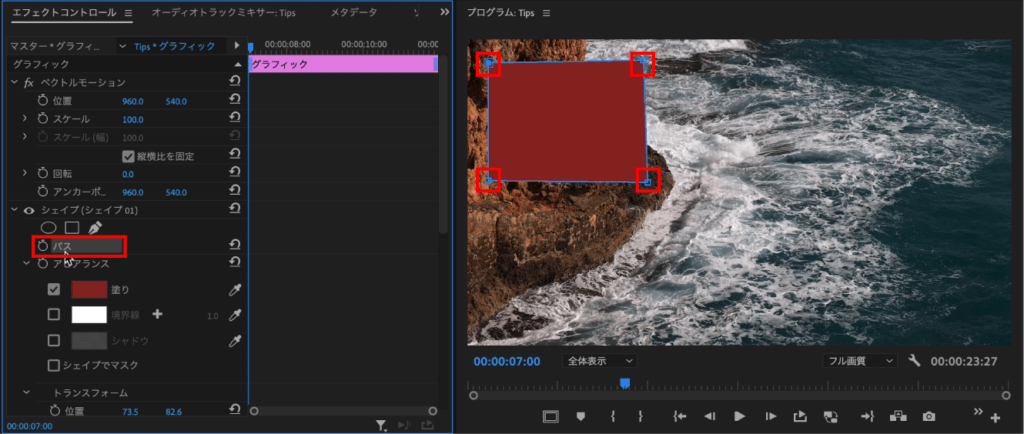
パスをクリックするとプログラムモニター上の図形にバウンティングボックスが表示され、頂点を動かすことで形を修正できるようになります。

クリップと同じように尺の調整もできます。

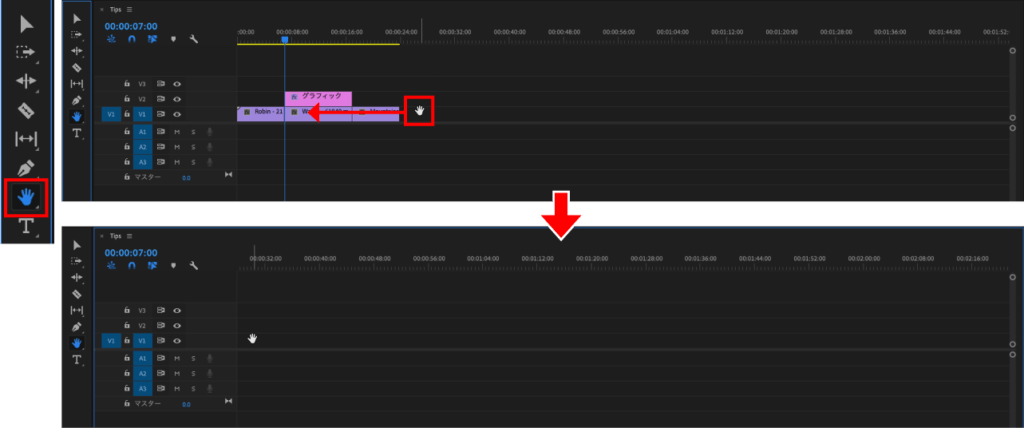
手のひらツール
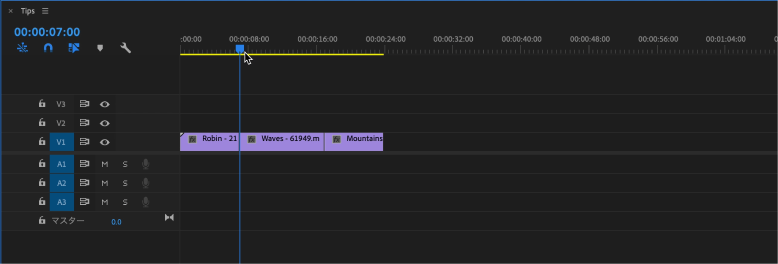
手のひらツール(ショートカット:H)はタイムラインを移動することができます。

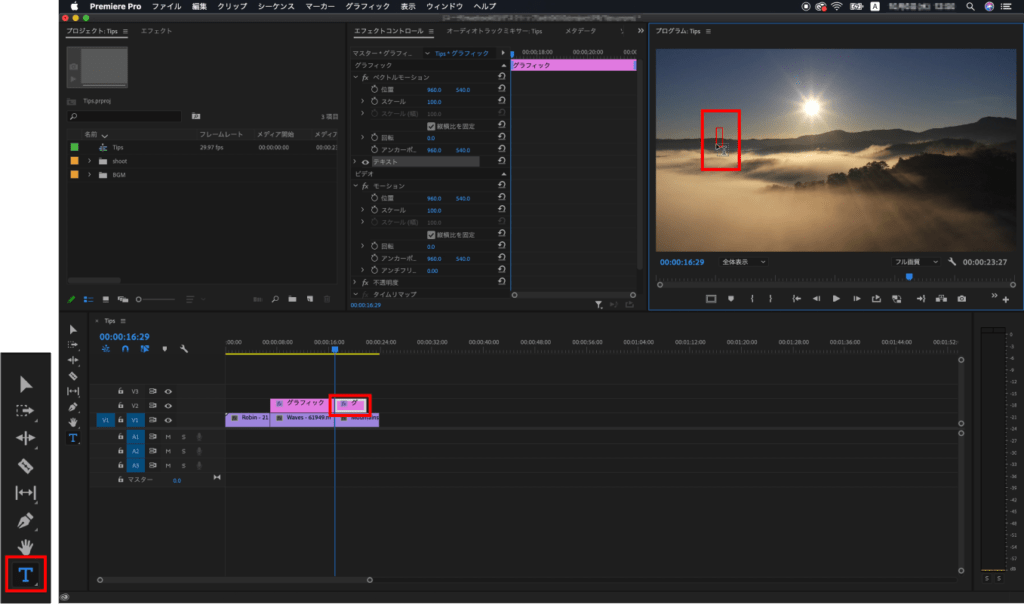
横書き文字ツール
横書き文字ツール(ショートカット:T)はプログラムモニターに直接文字を打つことができます。打たれたテキストはペンツールと同じく空いているトラックにレイヤーとして追加されます。

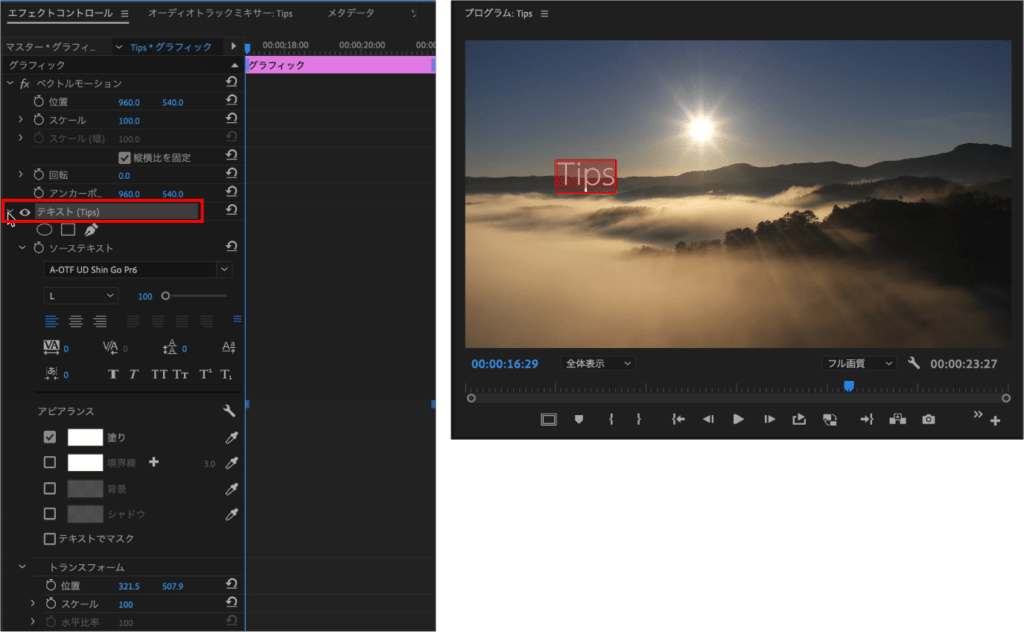
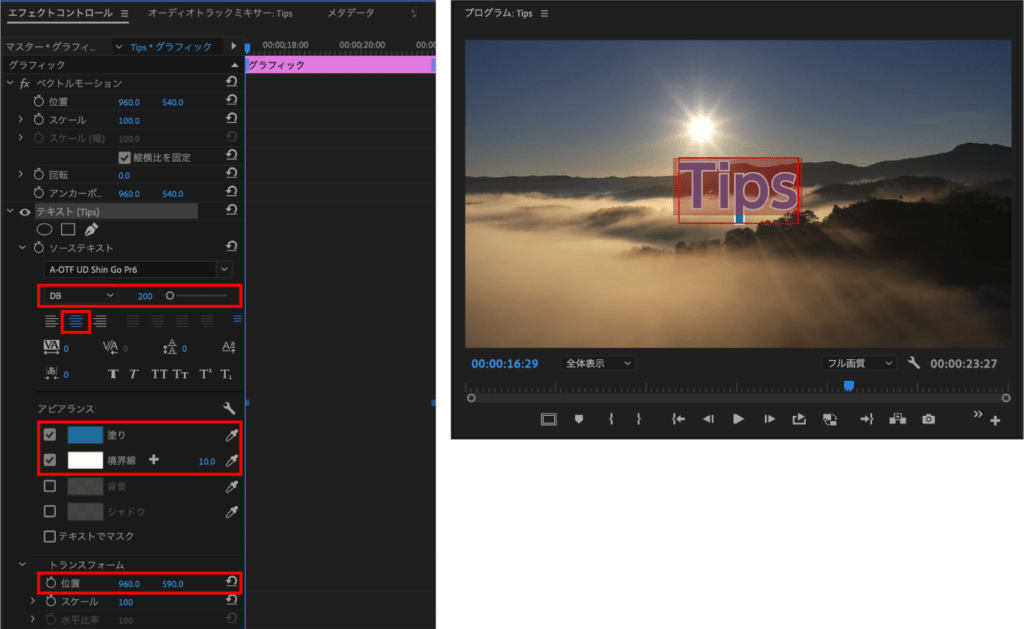
エフェクトコントロールパネルのテキストをクリックするとパラメーターが表示され、文字の色やサイズの調整が可能です。

今回は以下のように調整しています。

トランジション
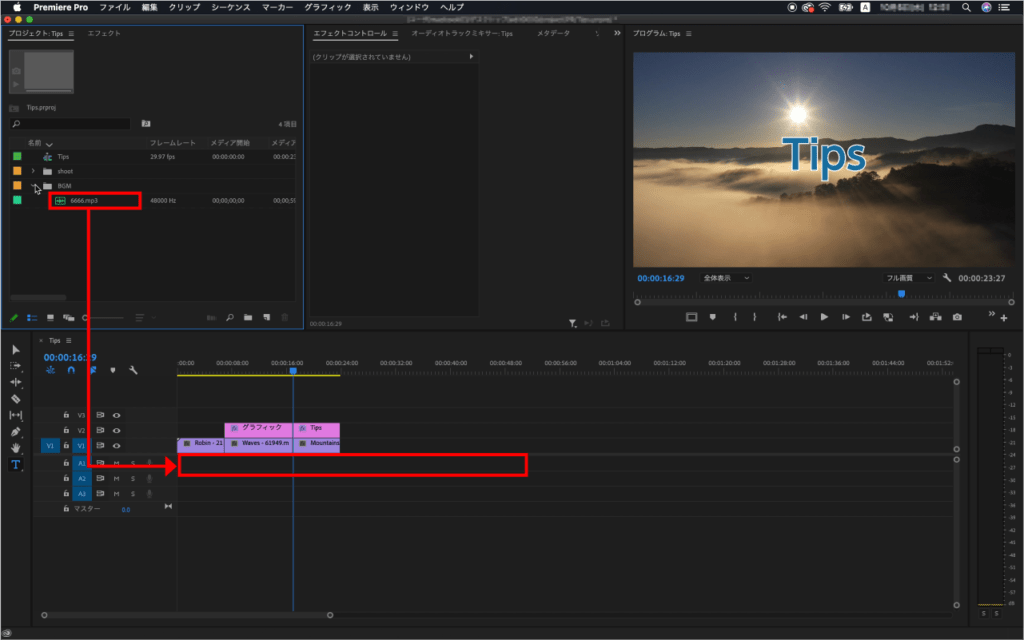
次にBGMを入れます。
プロジェクトパネルに入れてあるオーディオクリップを、タイムラインパネルの【A1】トラックに【ドラッグ&ドロップ】します。

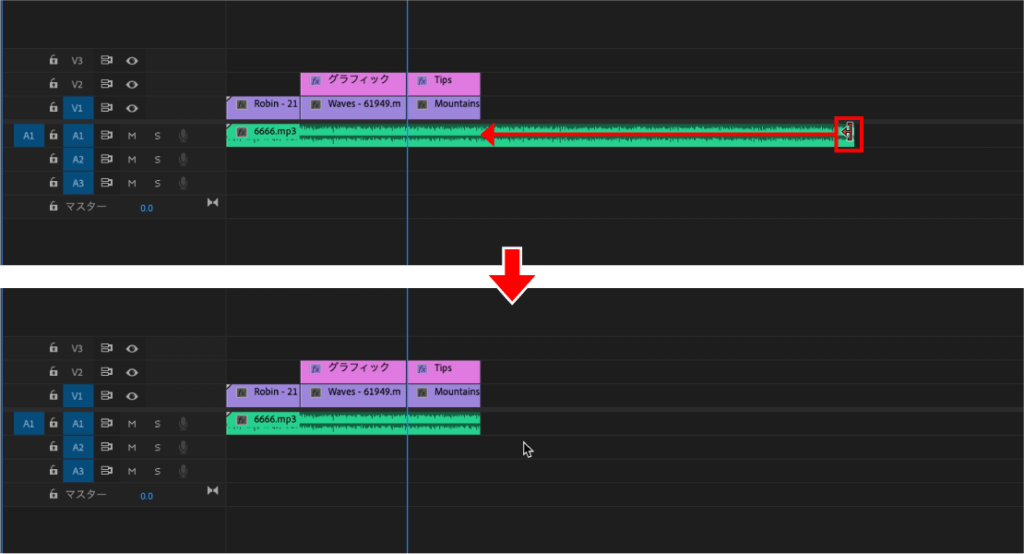
BGMの尺が長いので映像に合わせて調整します。

このままでは急に音が切れてしまうのでフェードで消えるようにエフェクトを適用します。
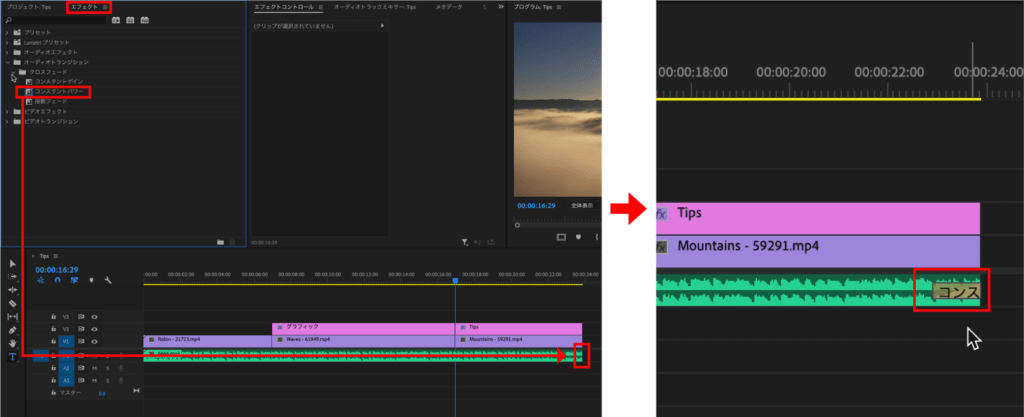
プロジェクトパネルの隣にあるエフェクトパネルをクリックし、【オーディオトランジション】→【クロスフェード】の中にある【コンスタントパワー】をBGMの最後に【ドラッグ&ドロップ】します。

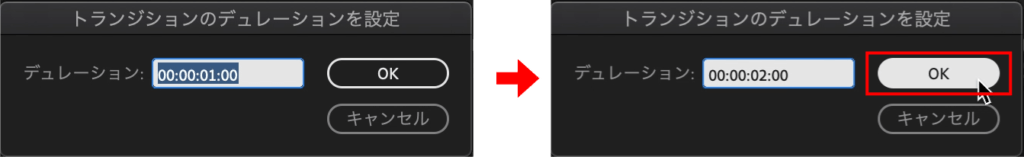
適用したエフェクトをダブルクリックするとトランジションのデュレーション設定ダイアログボックスが表示され、デュレーションの長さを確認、変更ができます。今回は2秒にしていますが、好きなデュレーションを設定してください。変更後【OK】をクリックします。

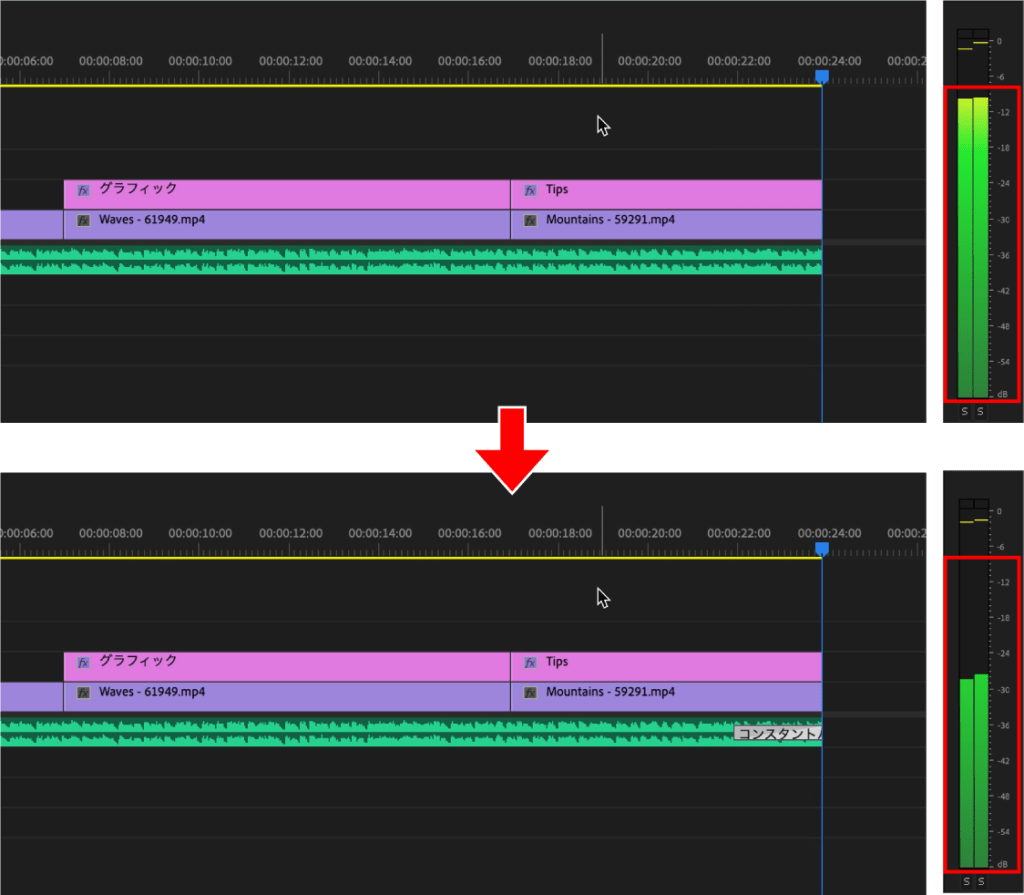
再生するとBGMがフェードアウトしていることがわかります。

再生をして気になる部分がなければ完成です。
最後に完成した動画を書き出してみましょう。以下の記事で動画の書き出し方法をご紹介しています。
バージョン2022(22.2)までを使用している場合はこちら。
おまけTips
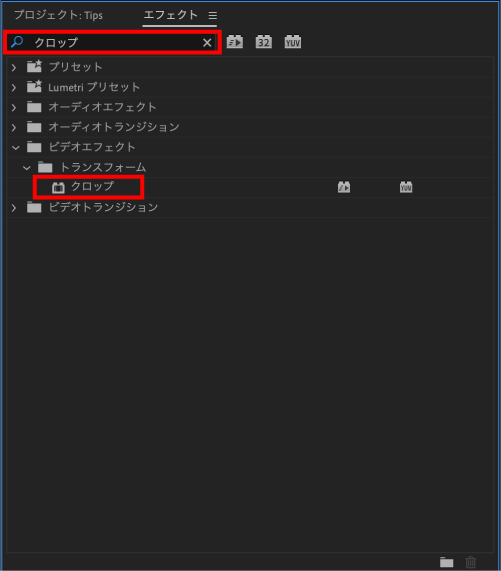
エフェクトパネルの検索窓を使うことで使用したいエフェクトを探すことができます。

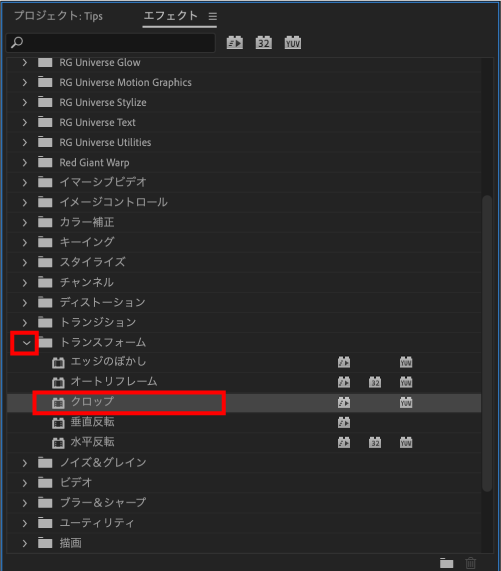
エフェクトパネルの一覧からエフェクトを探すこともできます。

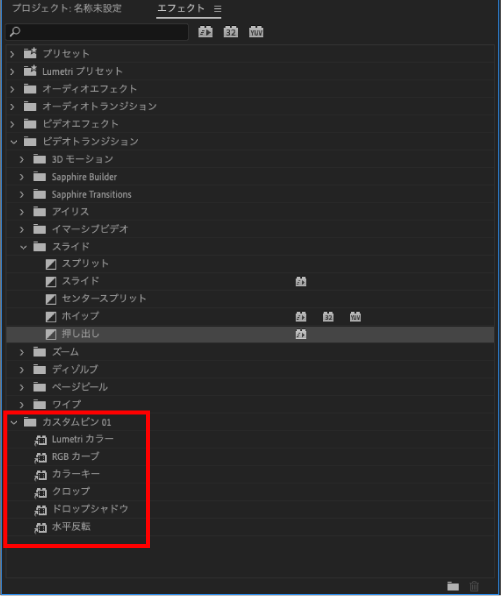
よく使うエフェクトは【カスタムビン】に登録しておくと便利です。

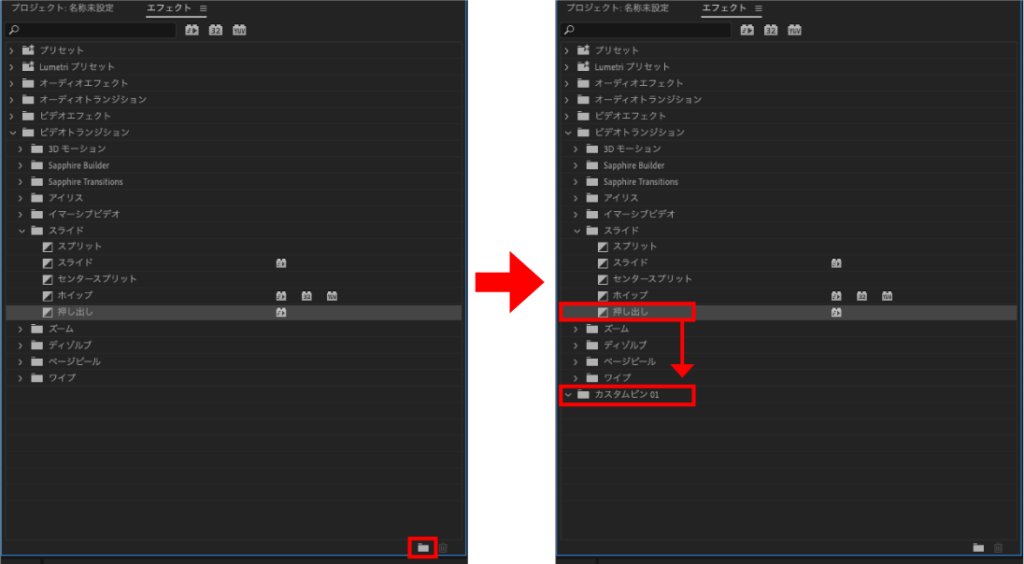
カスタムビンは【新規カスタムビン】をクリックすることで作成できます。
作成したカスタムビンフォルダにエフェクトを【ドラッグ&ドロップ】することで追加できます。

検証日:2021-09-06
環境:macOS Mojave(10.14.6) / Premiere Pro 2020(14.6)