Premiere Tips -上級編- 調整レイヤーの便利な使い方

概要

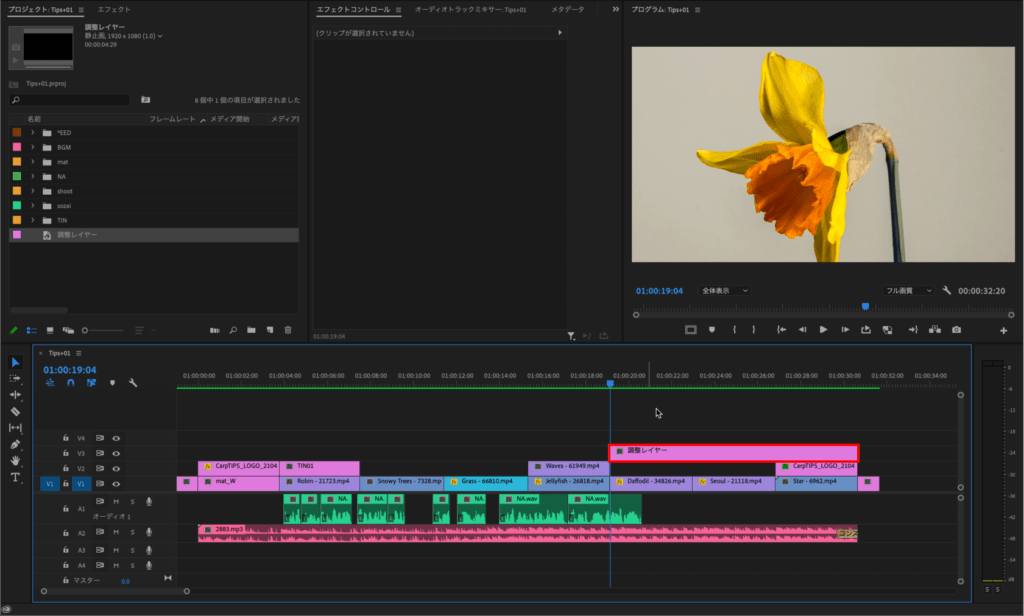
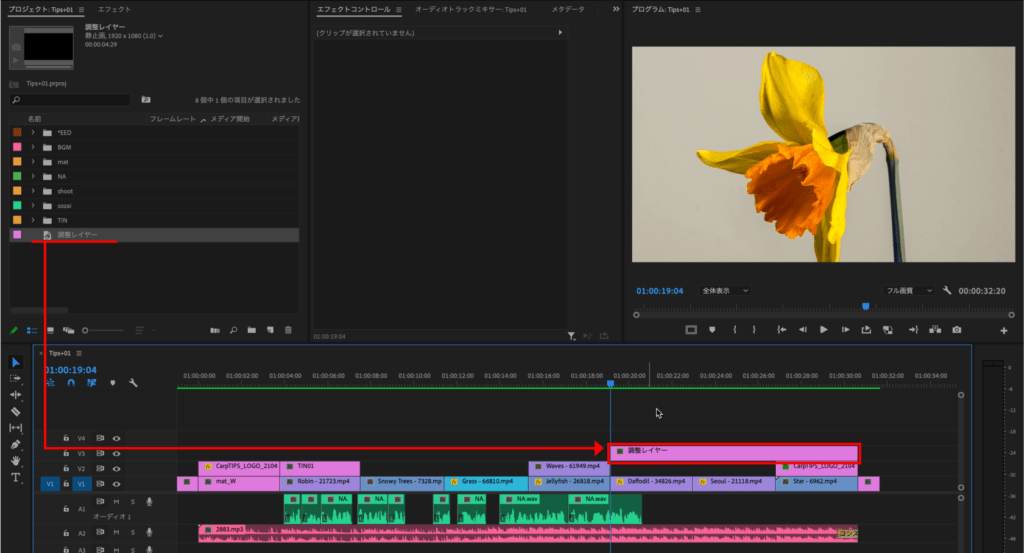
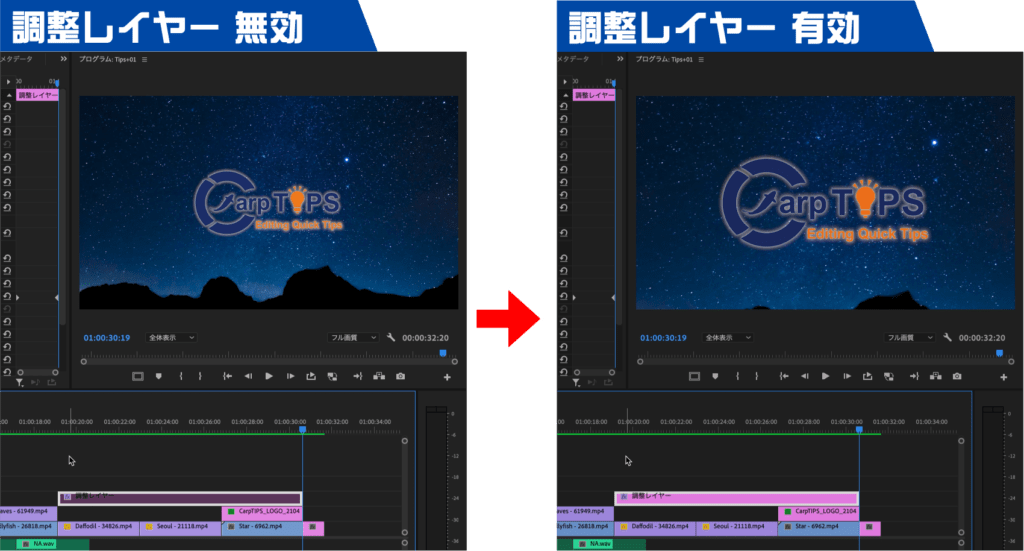
図のようにネストを使わずに調整レイヤーを使って複数のクリップをズームする方法をご紹介します。
動画解説
STEP01
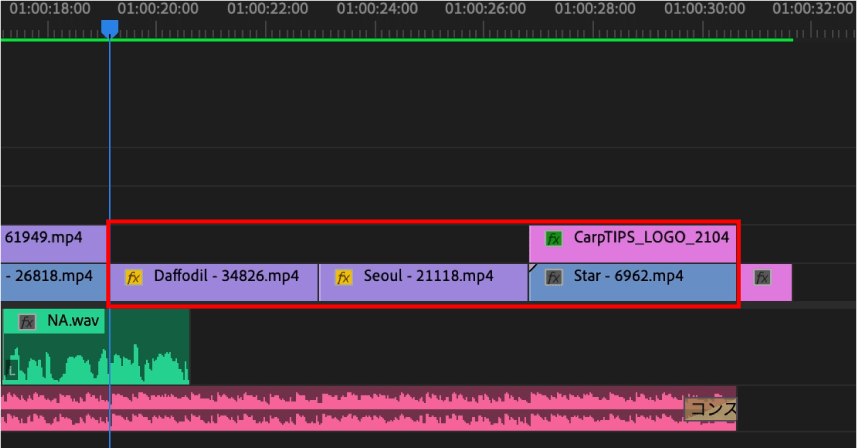
今回は赤枠のクリップに対して100%〜140%にズームする動きをつけます。

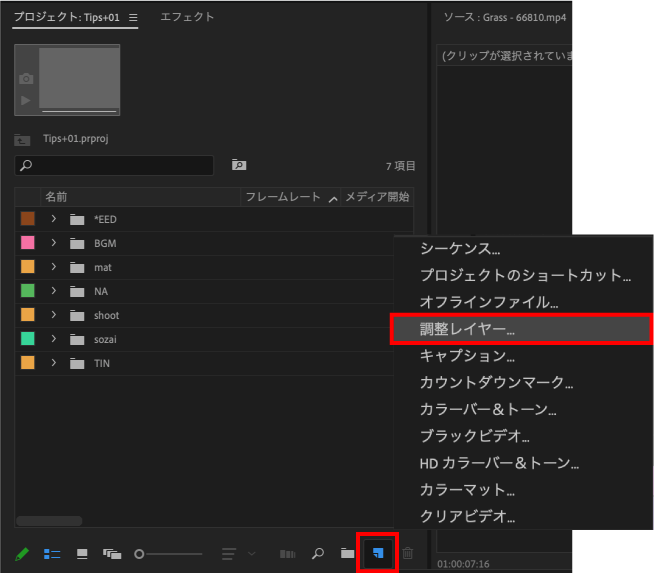
プロジェクトパネルにある【新規項目】をクリックして【調整レイヤー】をクリックします。

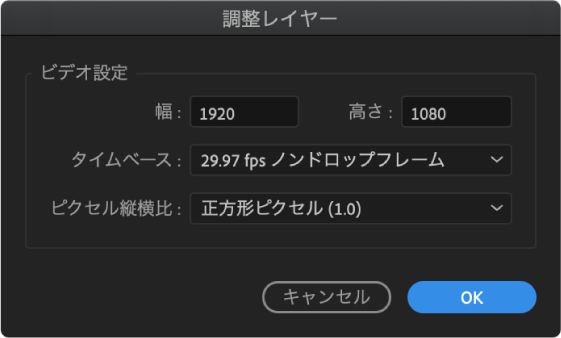
調整レイヤーダイアログボックスが表示されるので、設定に問題がなければ【OK】をクリックします。

STEP02
調整レイヤーが作成されるので、動きをつけるクリップの上のトラックに調整レイヤーを載せます。

STEP03
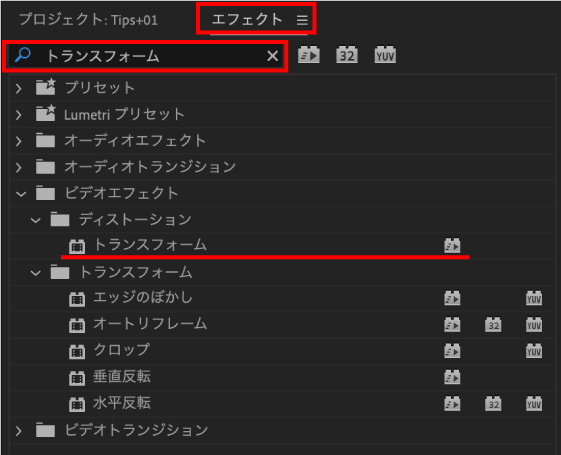
プロジェクトパネルの隣にあるエフェクトパネルをクリックし、赤枠の検索窓に【トランスフォーム】と入力すると今回使用するエフェクトが表示されます。
エフェクトパネルが表示されていない場合は、メニューバーの【ウィンドウ】から【エフェクト】をクリックすると表示されます。

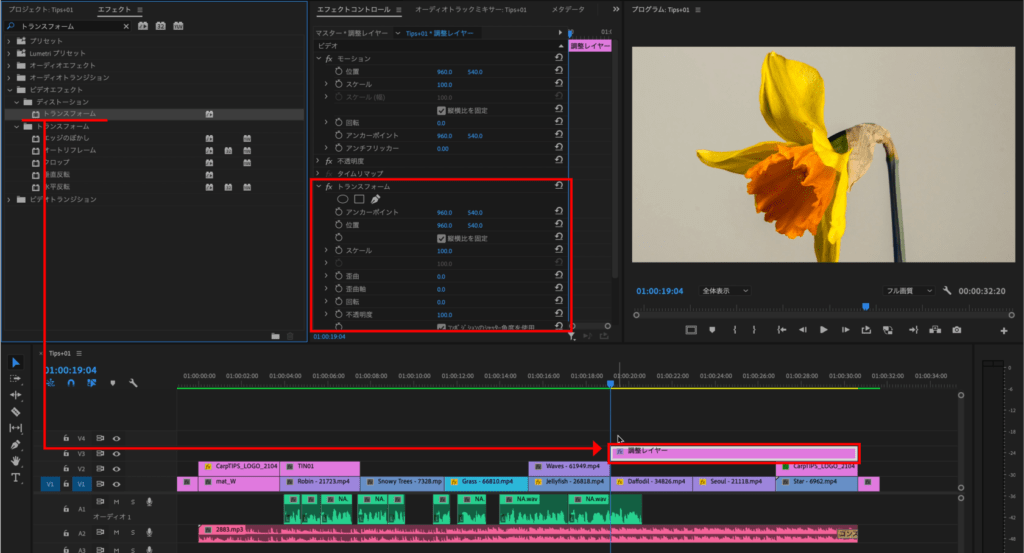
【トランスフォーム】を調整レイヤーにドラッグ&ドロップしエフェクトを適用させます。

STEP04
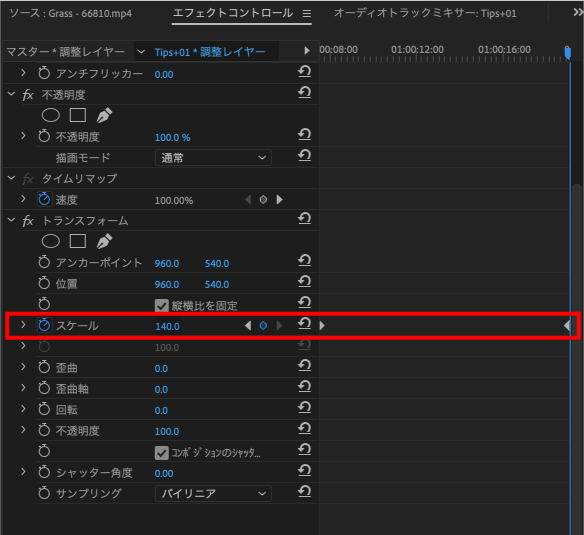
調整レイヤーの始まりの位置にスケールの値【100】でキーフレームを打ち、終わりの位置で値【140】でキーフレームを打ちます。

これでネストを使うことなく100%〜140%までズームしていく動きができています。

おまけTips
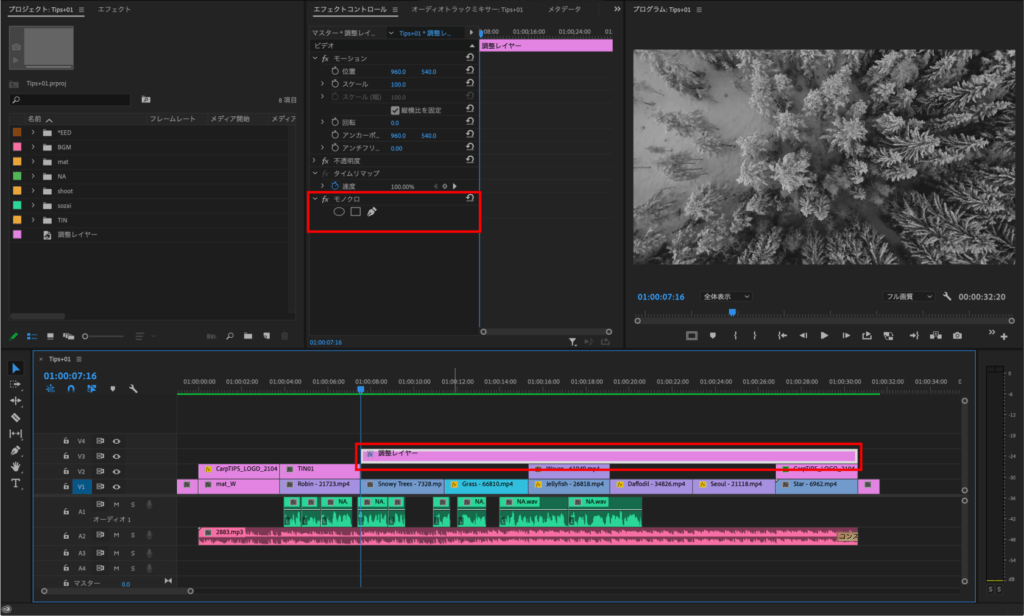
調整レイヤーは透明レイヤーなので、例えば全体をモノクロにしたい場合など1レイヤーで処理できます。仕上げに全体調整したいときなど便利です。

検証日:2021-05-06
環境:macOS Mojave(10.14.6) / Premiere Pro 2020(14.6)