After Effects Tips ワイプトランジション

概要
このようなシェイプを使ったトランジションを作る方法をご紹介します。
動画解説
STEP01
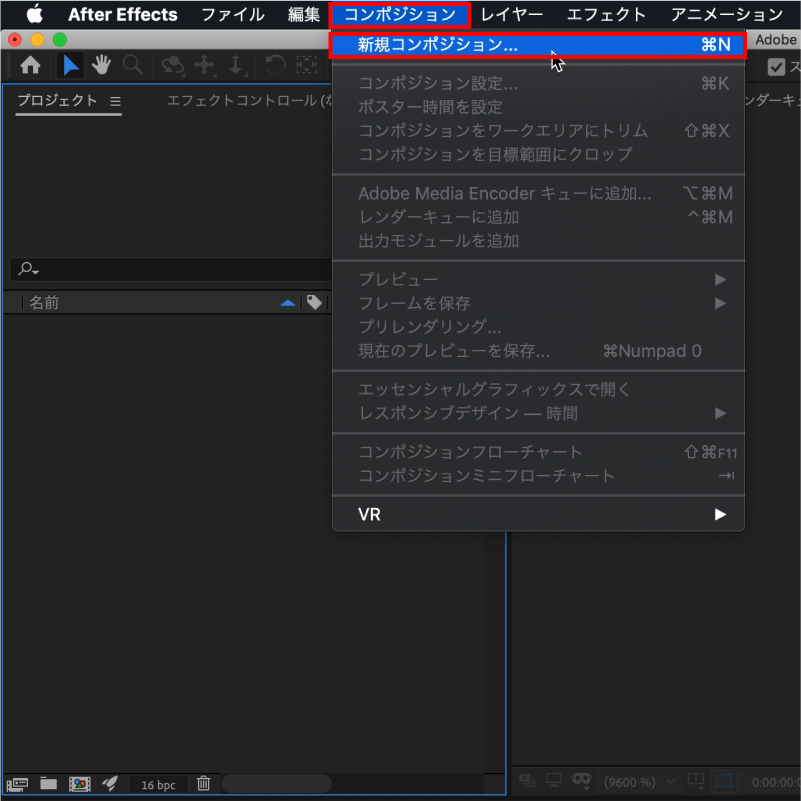
メニューバーにある【コンポジション】をクリックし、【新規コンポジション】をクリックします。
ショートカットキー【 command + N 】でも作成できます。

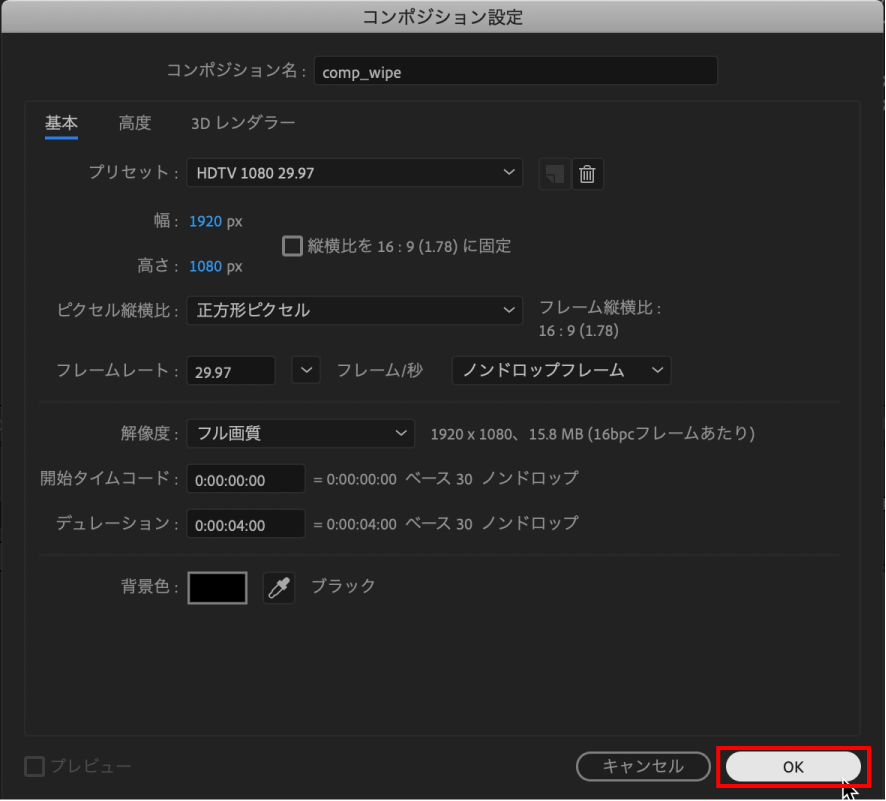
コンポジション設定ダイアログボックスが表示されるので、設定を確認して【OK】をクリックします。
設定内容は使用する映像に合わせて決めてください。

これで新規コンポジションが作成されました。

STEP02
次にトランジションで切り替える映像を読み込みます。
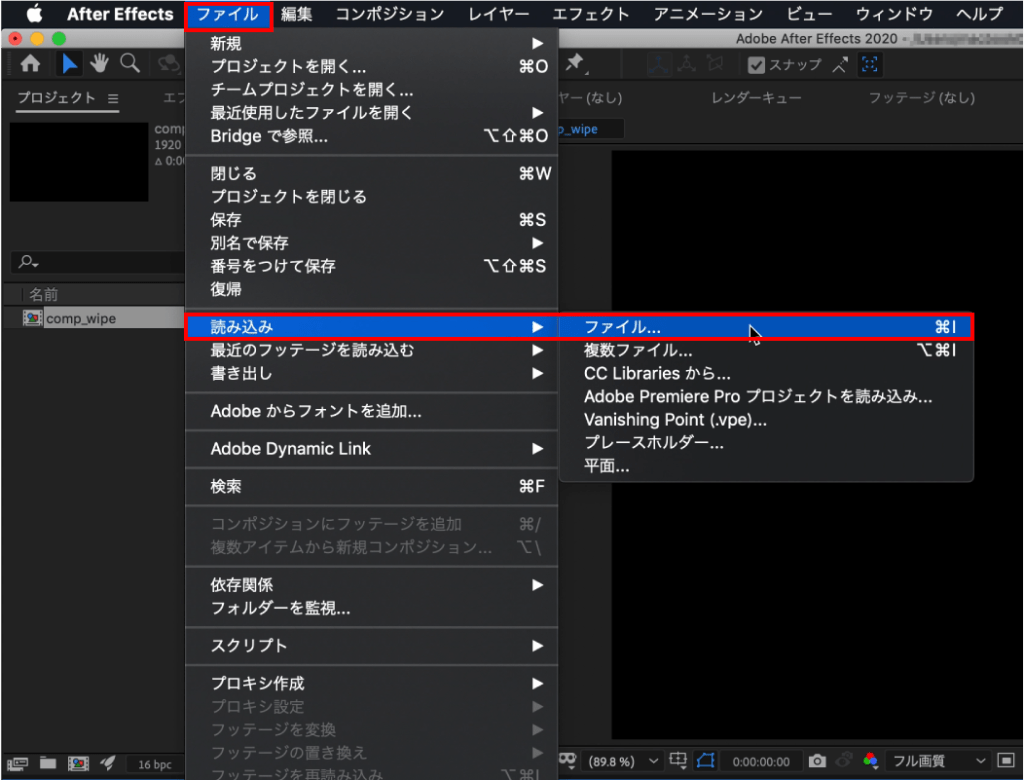
メニューバーの【ファイル】から【読み込み】→【ファイル】をクリックします。

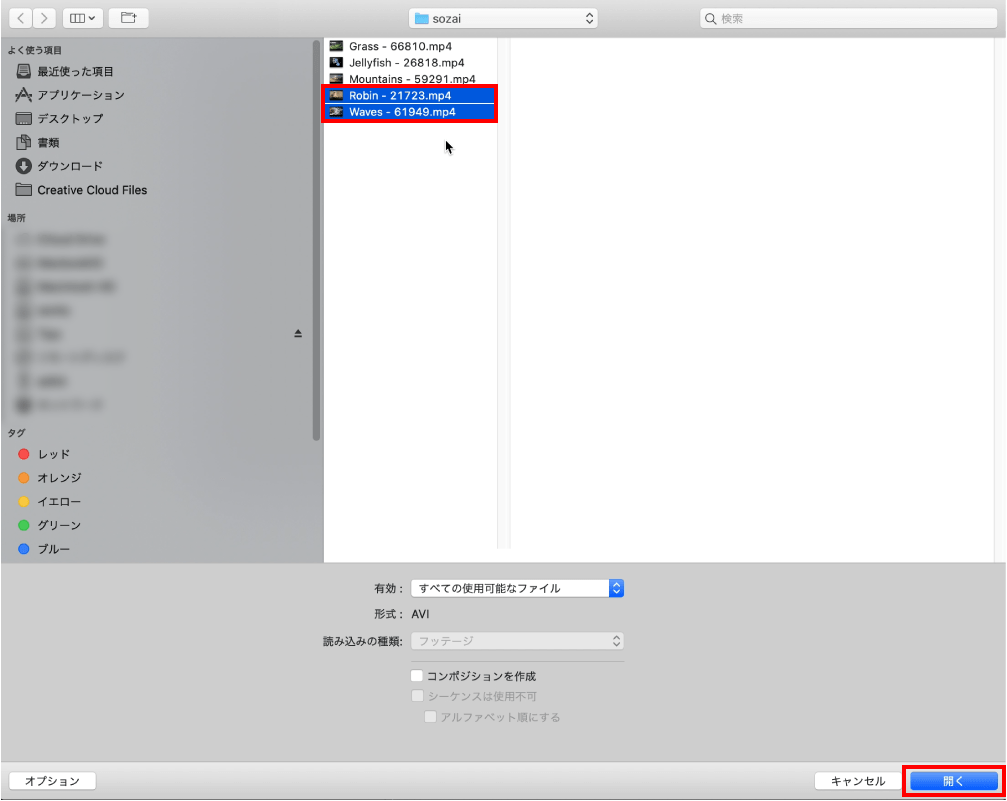
使用する映像を選択し【開く】をクリックします。

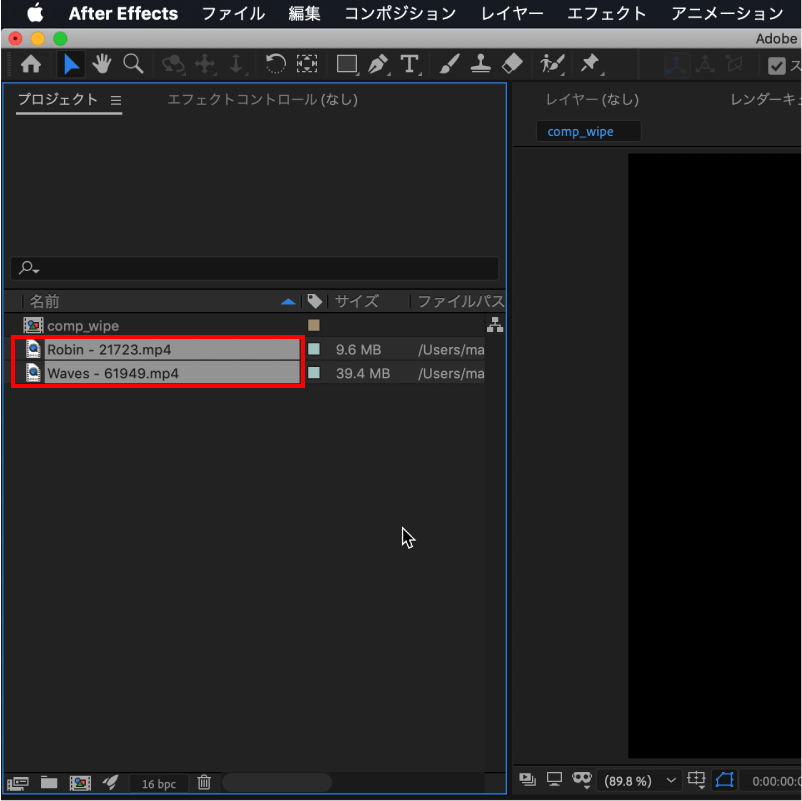
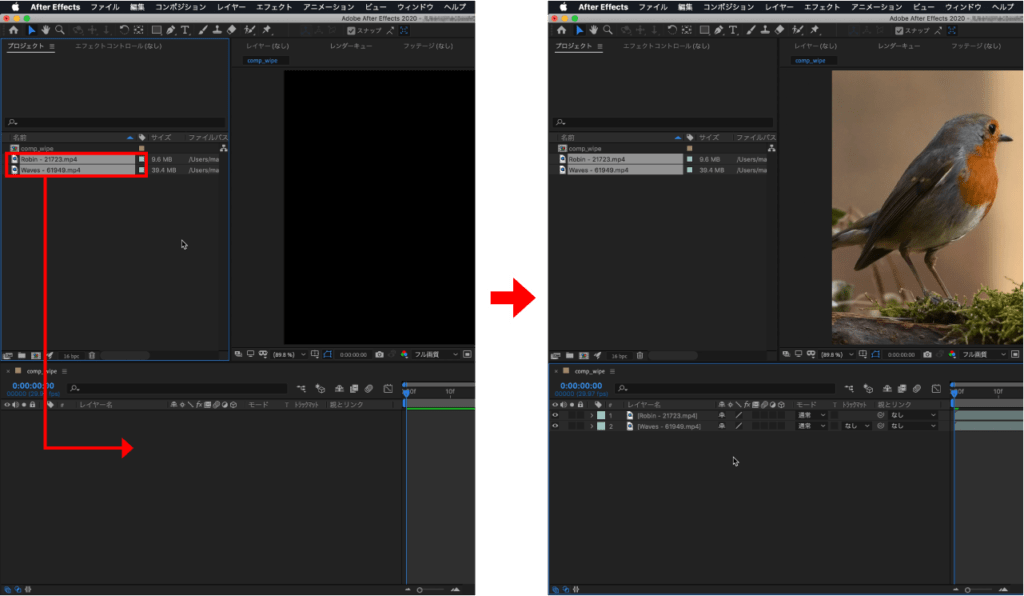
これでプロジェクトパネルに映像が読み込まれました。

今回は以下の2つの映像を読み込んでいます。

読み込んだ映像をプロジェクトパネルからタイムラインパネルに【ドラッグ&ドロップ】します。

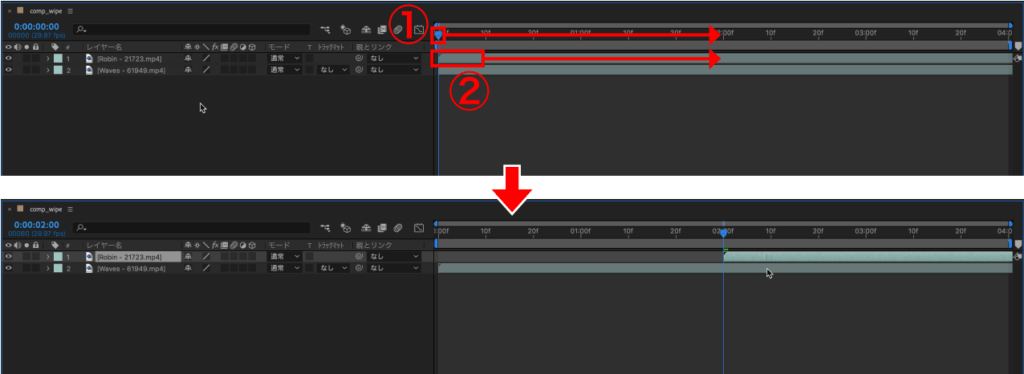
【Waves – 61949.mp4】から始まり、2秒後に【Robin – 21723.mp4】へ切り替わるようにします。
インジケーターを2秒まで移動し、【Robin – 21723.mp4】の頭が2秒からになるよう【ドラッグ&ドロップ】します。

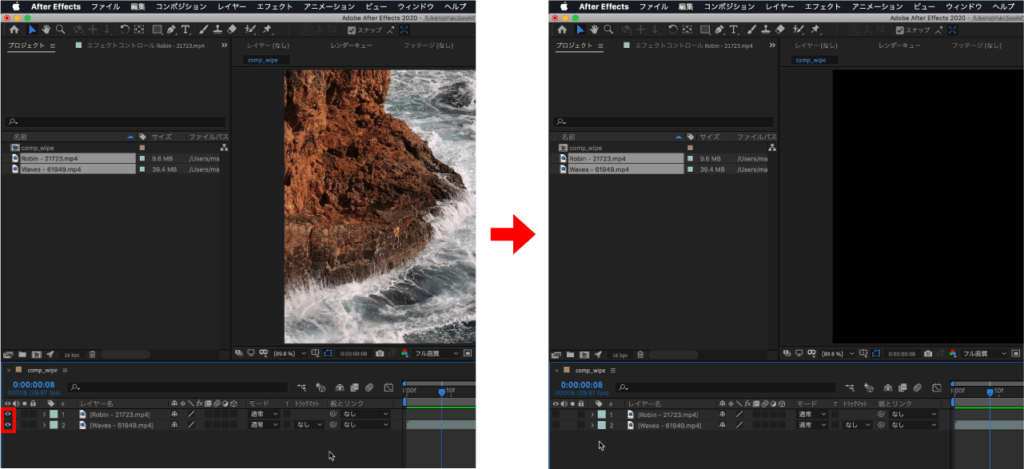
スペースキーで再生して確認します。問題なければ一旦映像は非表示にしておきます。
非表示にするにはタイムラインパネルに左にある目玉のアイコン【ビデオを表示/非表示】を各レイヤーごとにクリックします。

STEP03
シェイプでワイプを作成していきます。
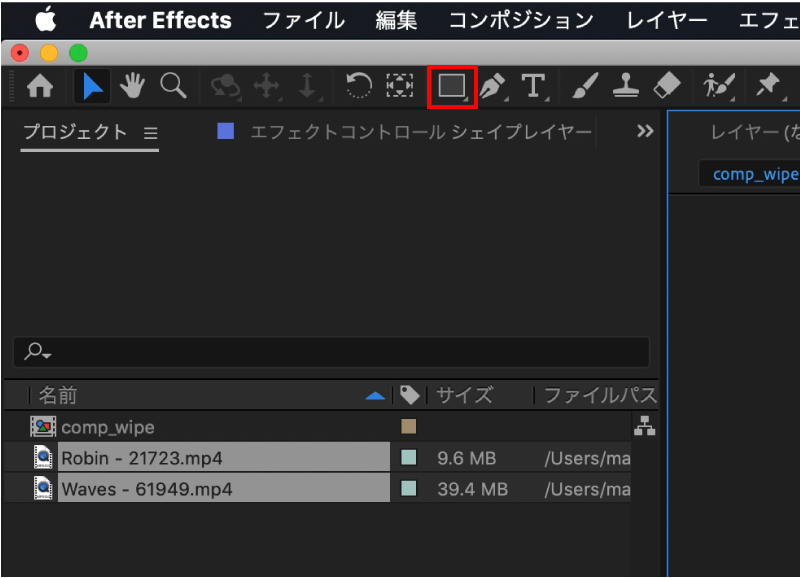
ツールバーにある【長方形ツール】をダブルクリックします。

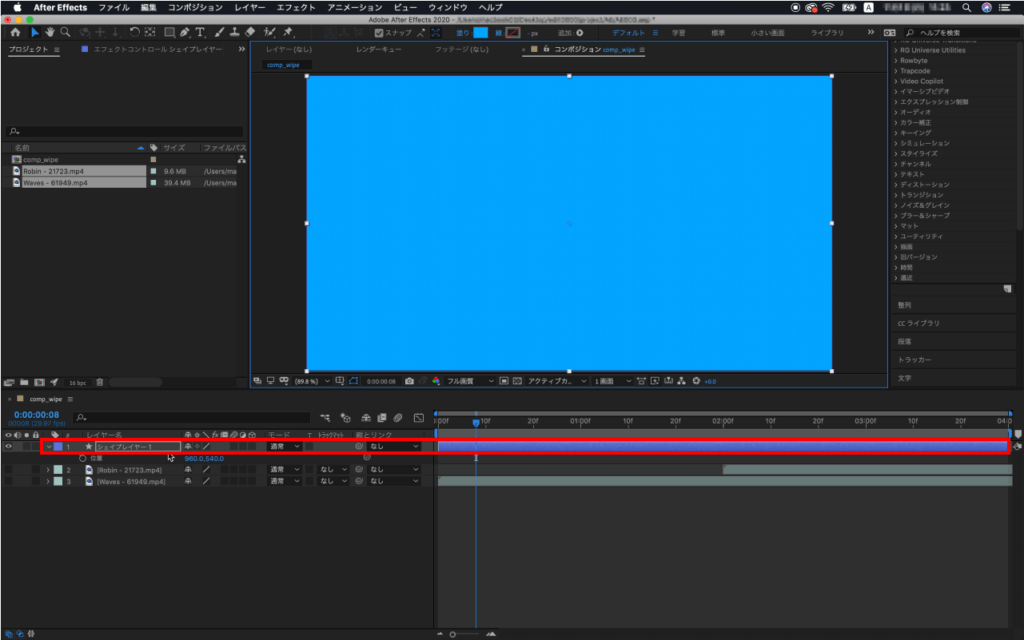
すると、コンポジションと同じサイズのシェイプレイヤーが作成されます。

シェイプが画面左から右に通り過ぎるアニメーションを作ります。
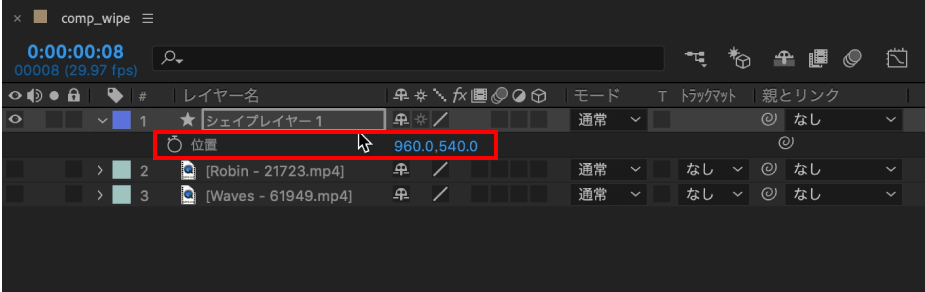
【シェイプレイヤー1】を選択した状態で、ショートカットキー【 P 】を押し【シェイプレイヤー1】の【位置】を表示します。

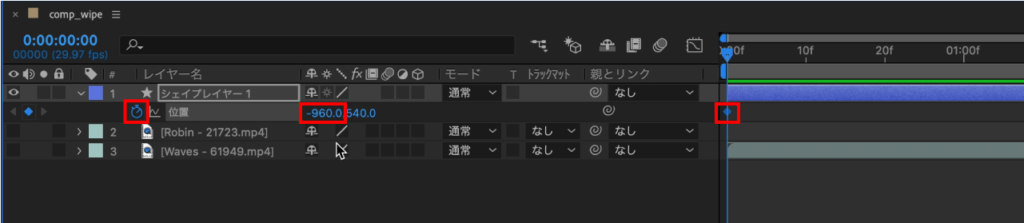
xの値を【-960】と入力し、0fのところで位置の隣にあるストップウォッチのアイコンをクリックしてキーフレームを打ちます。

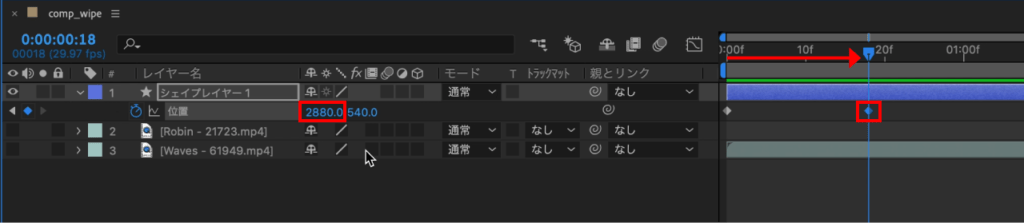
インジケーターを18fまで移動し、xの値を【2880】と入力します。すると18fのところに自動でキーフレームが打たれます。

これで通り過ぎるアニメーションができました。
スペースキーで再生し、動きに問題がないか確認します。
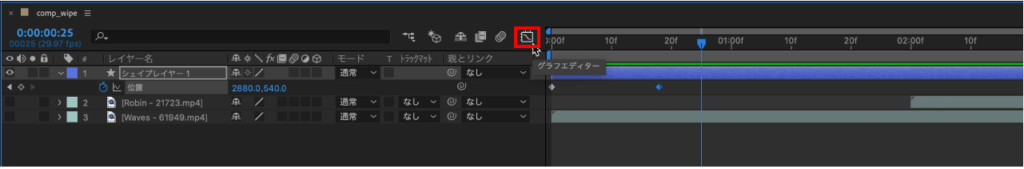
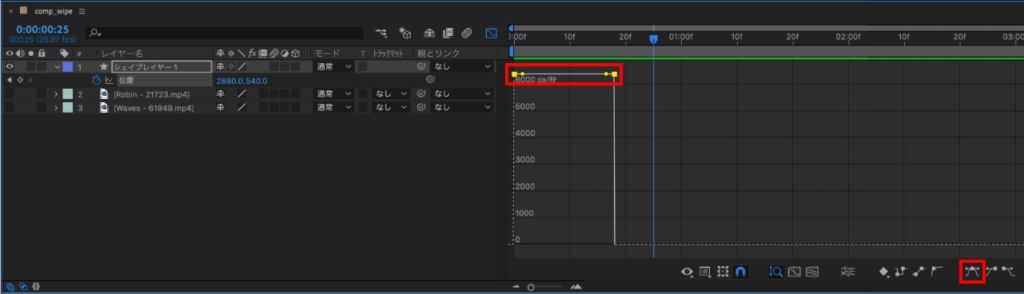
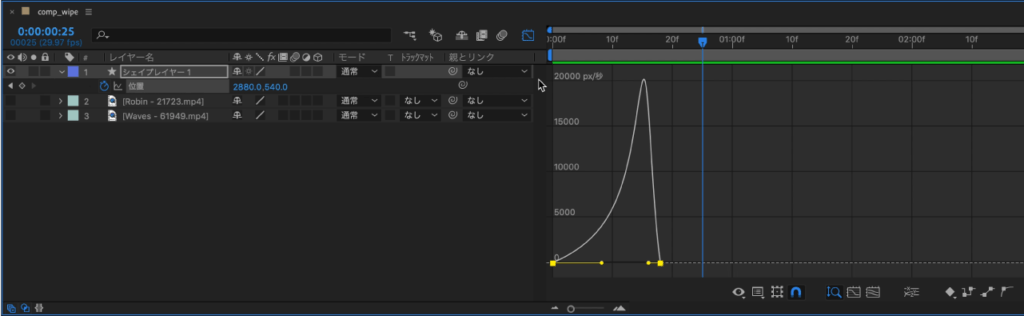
もっとメリハリのある動きにしたいので、タイムラインパネルにある【グラフエディターボタン】をクリックします。

するとタイムラインパネルの表示が切り替わります。
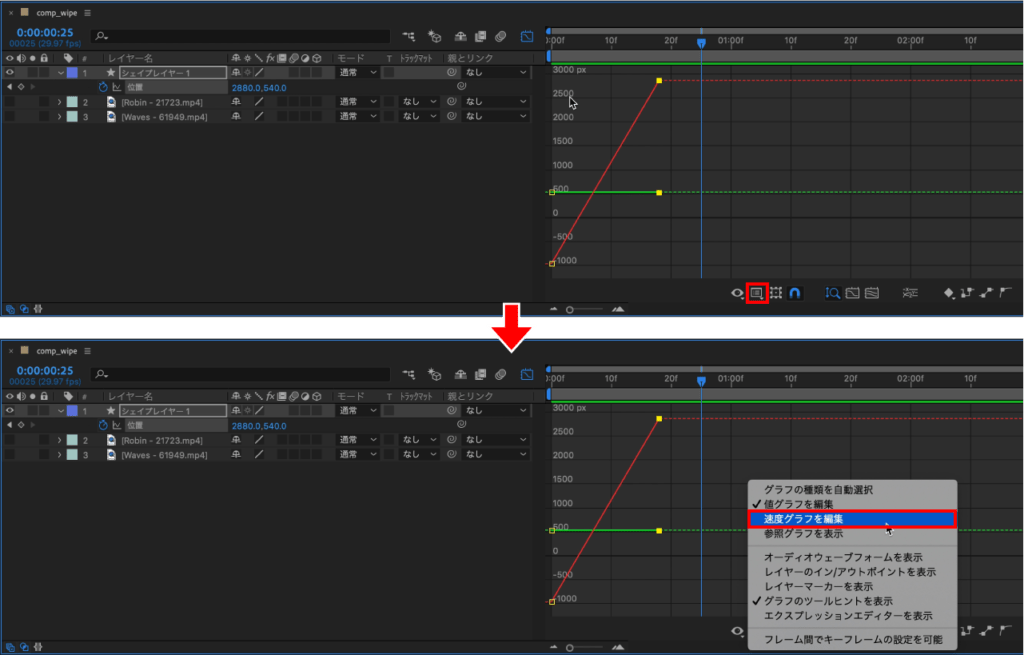
さらに【グラフの種類とオプションを選択】をクリックし【速度グラフを編集】をクリックします。

これで速度グラフが表示されます。
このグラフはキーフレーム間の速度変化を表しています。今は速度が一定のためグラフは直線になっています。

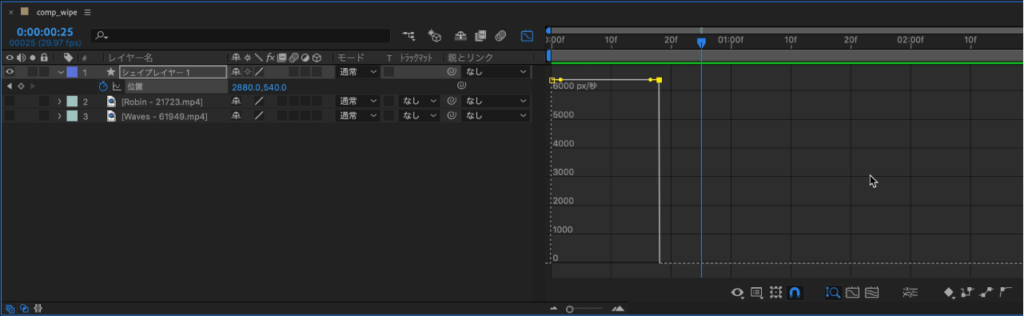
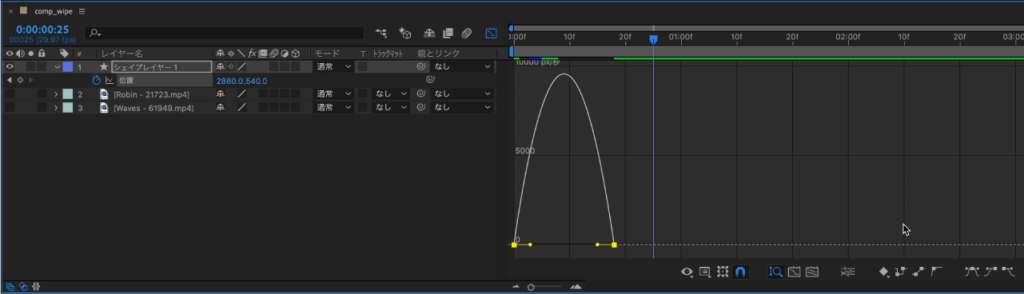
動きに緩急をつけるため、キーフレームを【ドラッグ&ドロップ】で選択し【イージーイーズ】をクリックします。

グラフが曲線になりました。

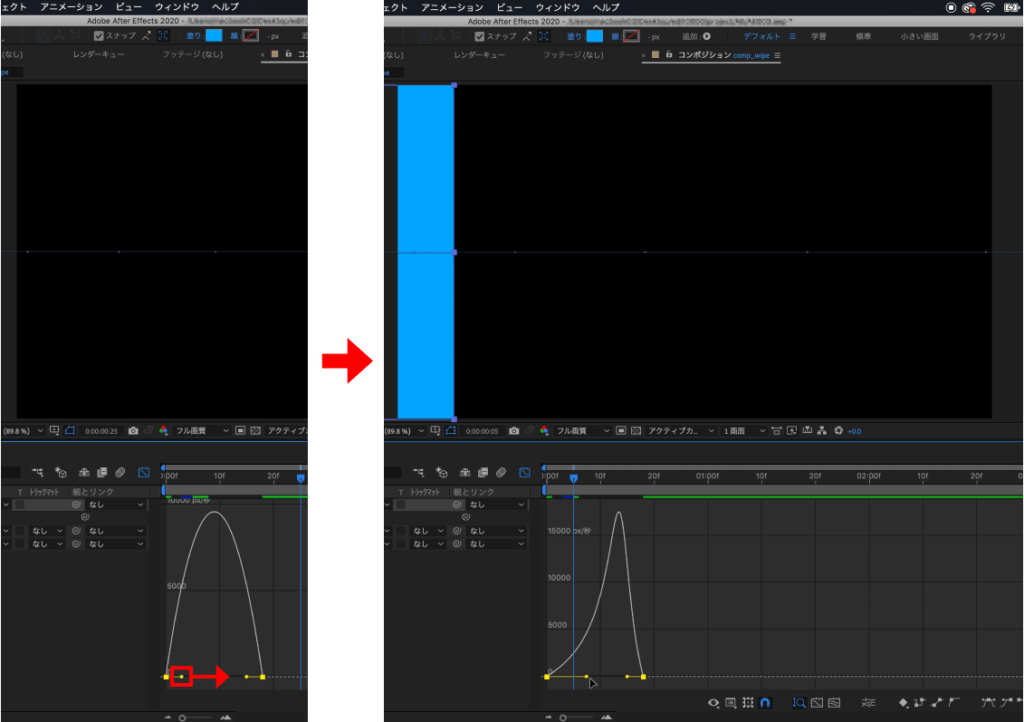
左のハンドルを右にドラッグすると初速がゆっくりになります。

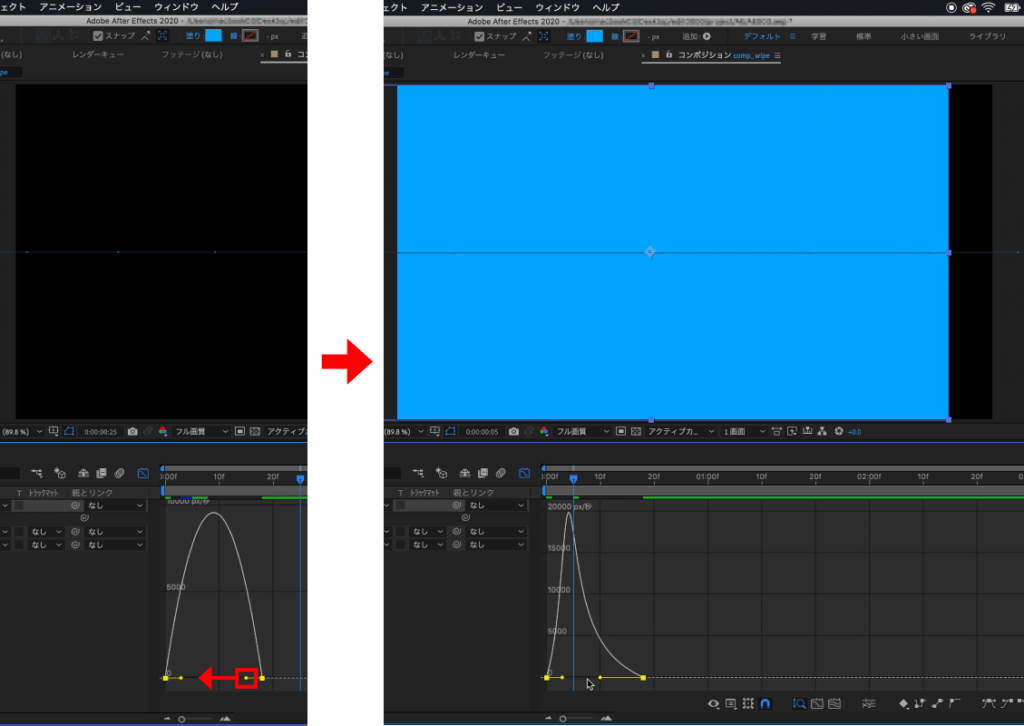
反対に右のハンドルを左にドラッグすると初速が速くなります。

それを踏まえ今回は初速がゆっくりで、後半の動きが速くなるようグラフを調整しています。

再生して確認しながら納得のいく動きになるまで調整します。
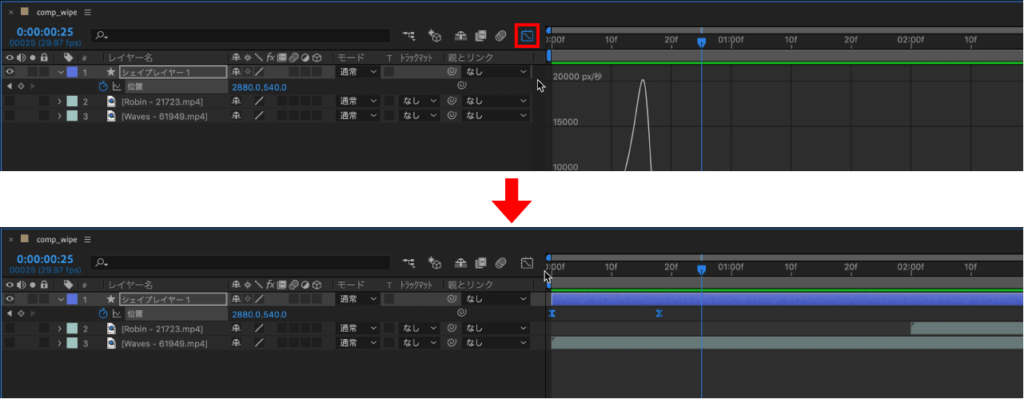
動きができたら【グラフエディターボタン】をクリックしグラフを閉じます。

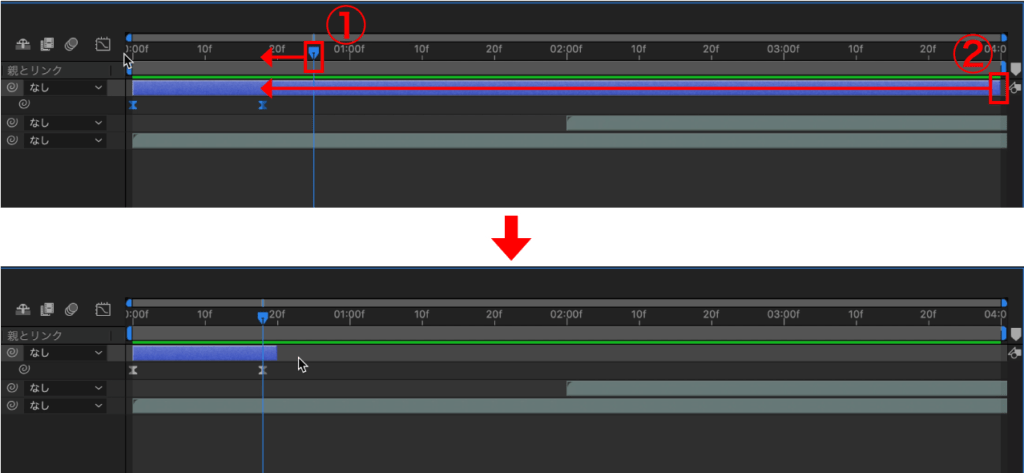
アニメーションの終わりをわかりやすくするため、インジケーターを18fまで移動し【シェイプレイヤー1】の右端をインジケーターに向かって【ドラッグ&ドロップ】します。
ショートカットキー【 option + ] 】でも可能です。

STEP04
1つの動きができたので、このシェイプを複製し色違いのシェイプを作ります。
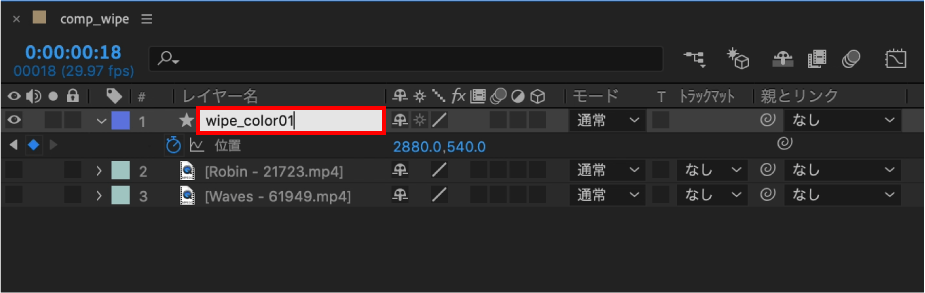
わかりやすいように【シェイプレイヤー1】を【wipe_color01】に変更します。
名称を変更するには【シェイプレイヤー1】を選択した状態で【return】キーを押します。

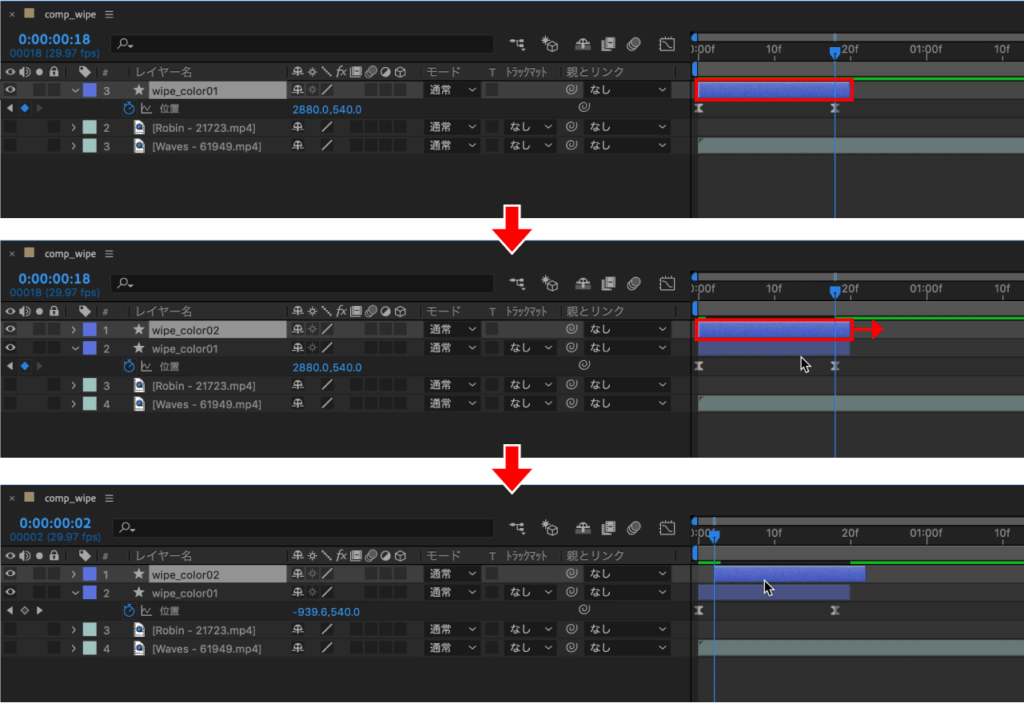
【wipe_color01】を選択した状態でショートカットキー【 command + D 】を押すと【wipe_color01】が複製され名称が自動で【wipe_color02】になります。
【wipe_color02】を選択し、2f後ろに【ドラッグ&ドロップ】してアニメーション開始のタイミングをズラします。ズラすタイミングはお好みで調整してください。

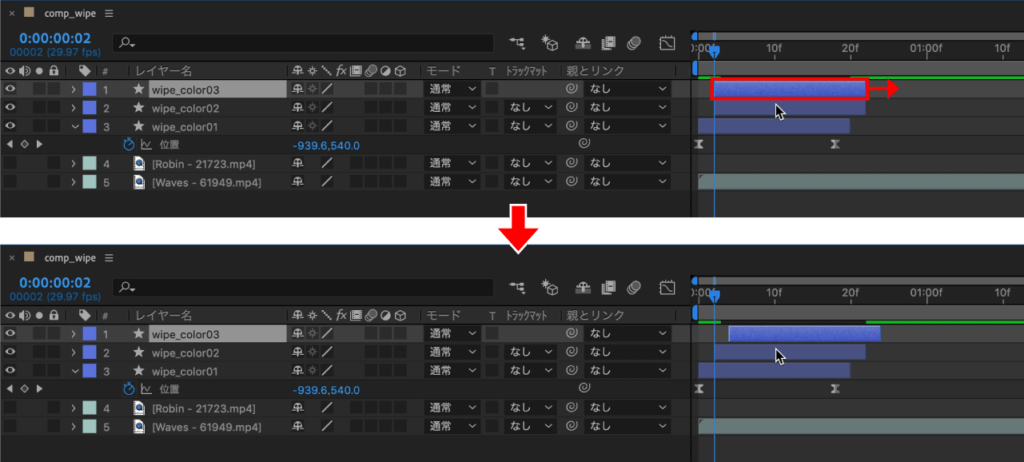
同じように【wipe_color02】を複製して【wipe_color03】を2f後ろに移動します。
ショートカットキー【 option + page down 】を押すと1fずつ後ろに移動できますのでこちらの方法でもかまいません。

このままでは同じ色なので、3つのシェイプの色が徐々に濃くなるデザインを作っていきます。
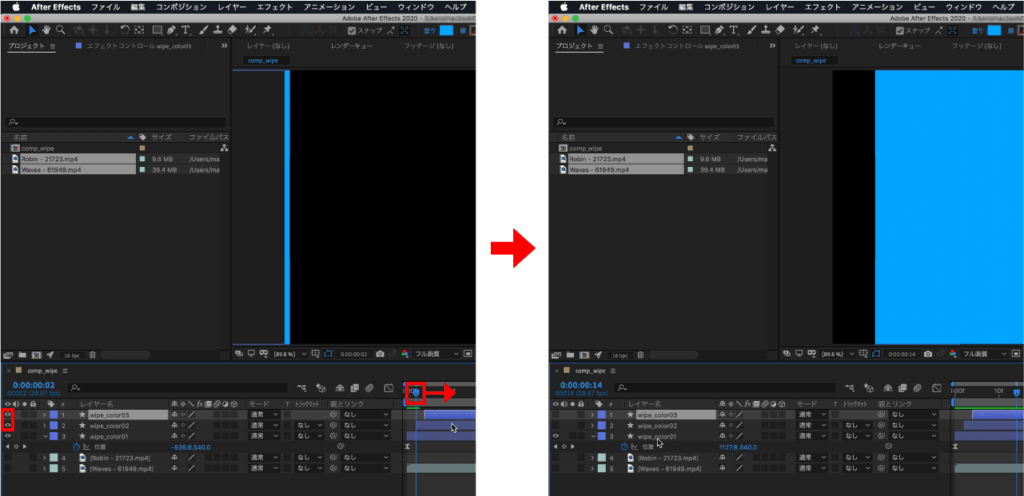
【wipe_color01】以外を非表示にし【wipe_color01】が見やすい位置にインジケーターを移動します。

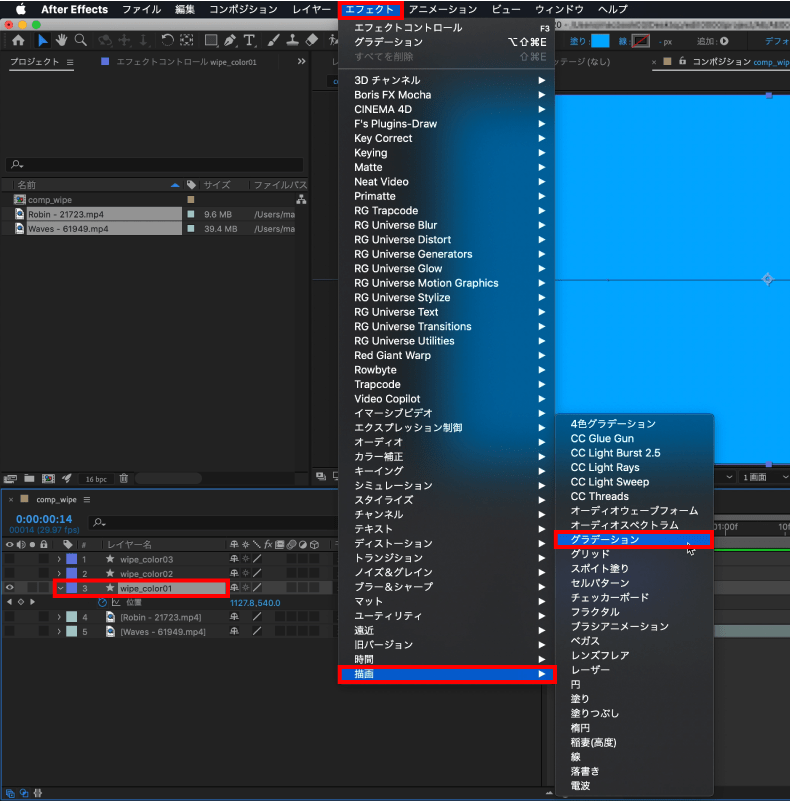
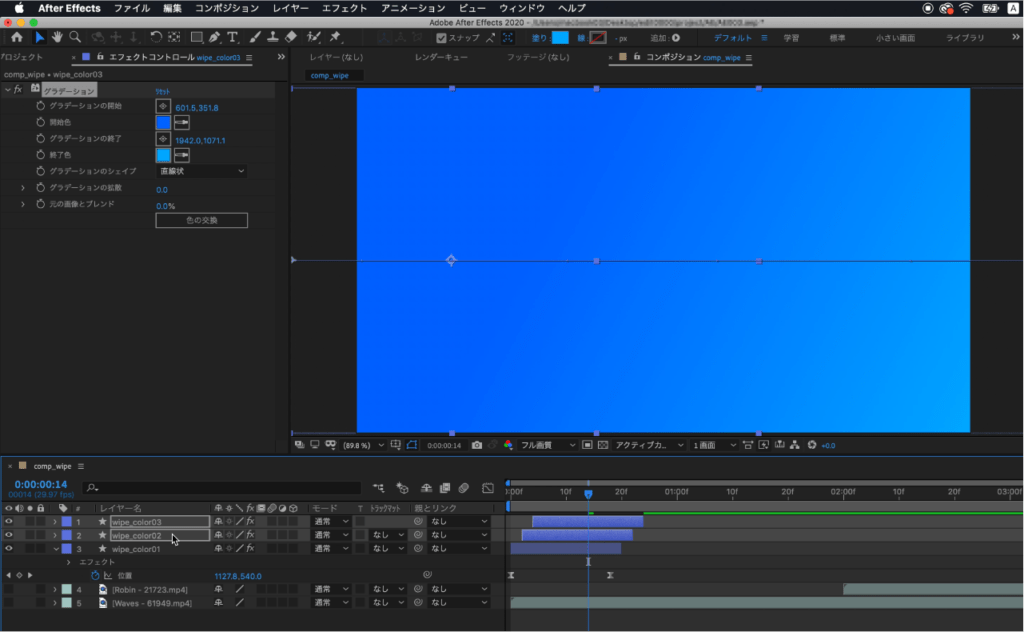
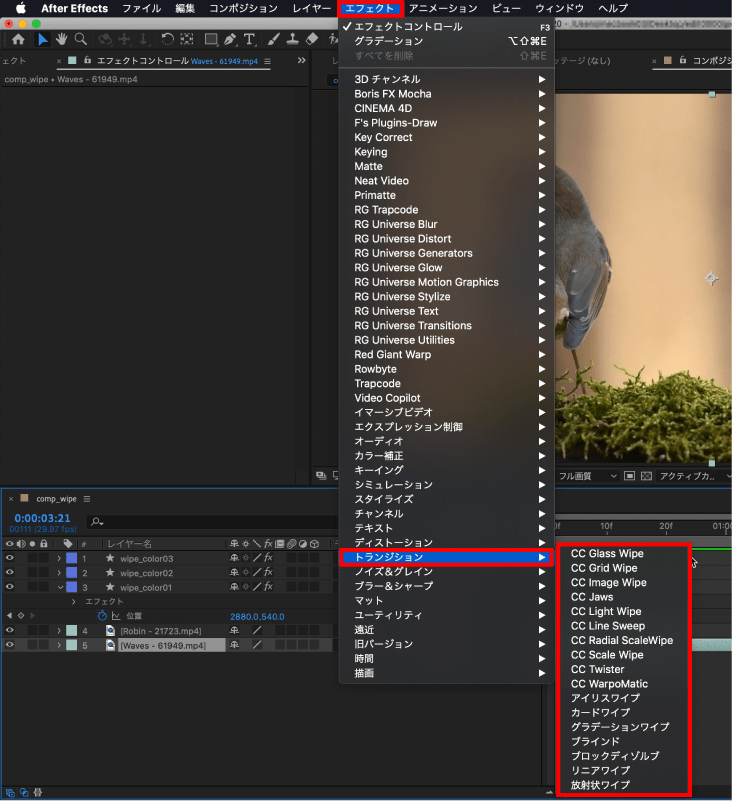
【wipe_color01】を選択しメニューバーの【エフェクト】から【描画】→【グラデーション】をクリックします。

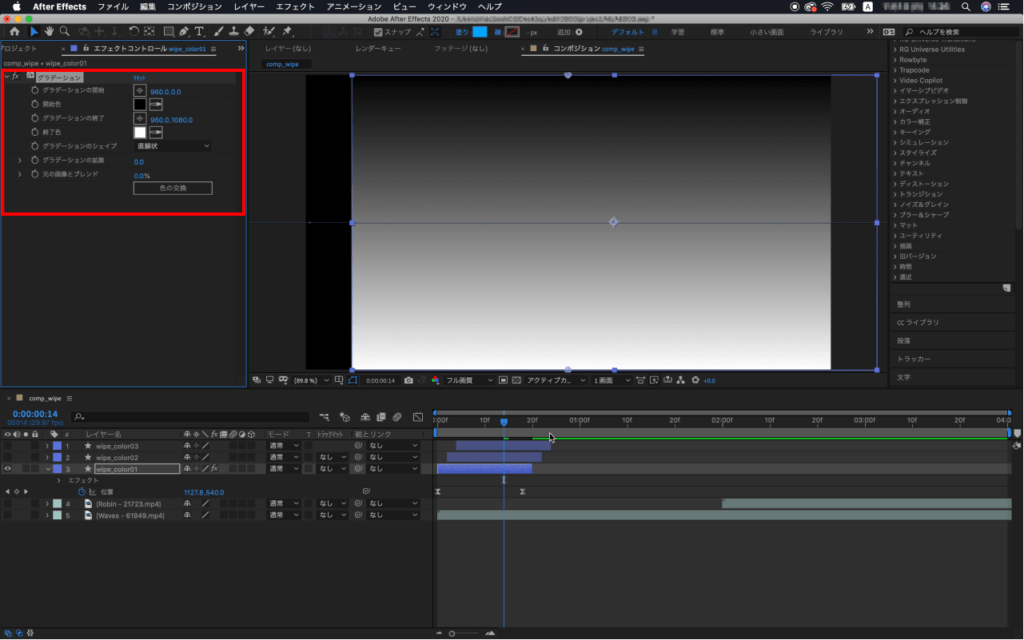
【wipe_color01】にグラデーションエフェクトが適用されました。

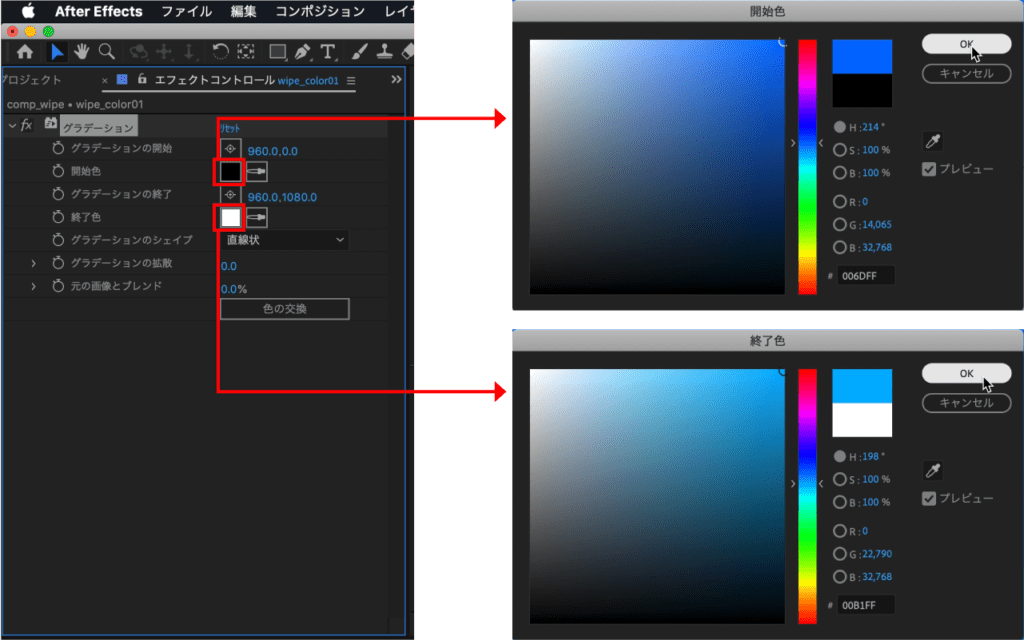
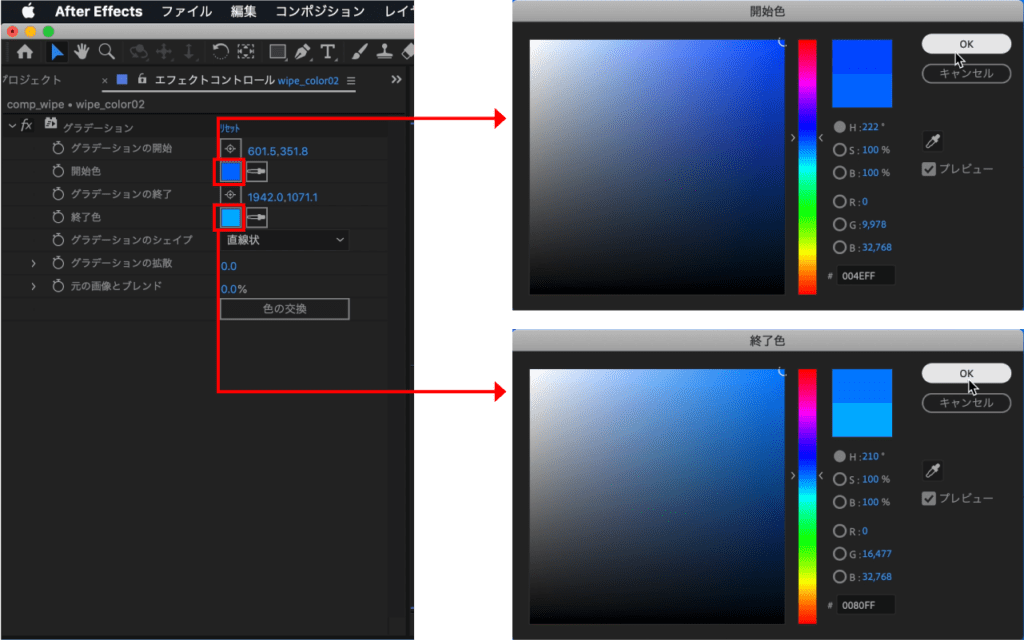
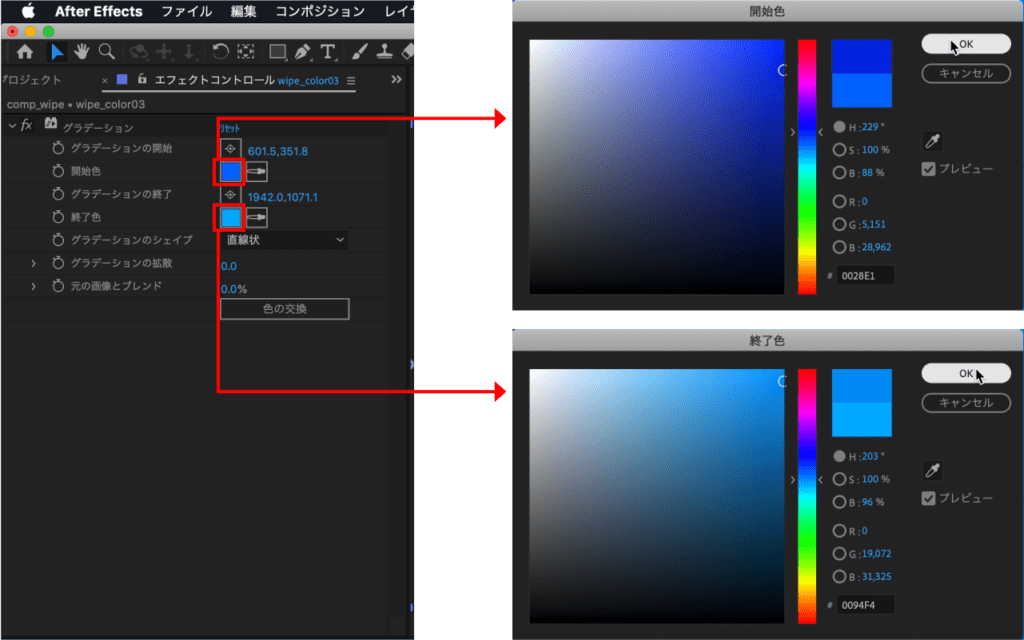
エフェクトコントロールパネルの【開始色】、【終了色】をクリックし任意の色を設定します。
今回は【開始色 #006DFF】、【終了色 #0081FF】にしています。

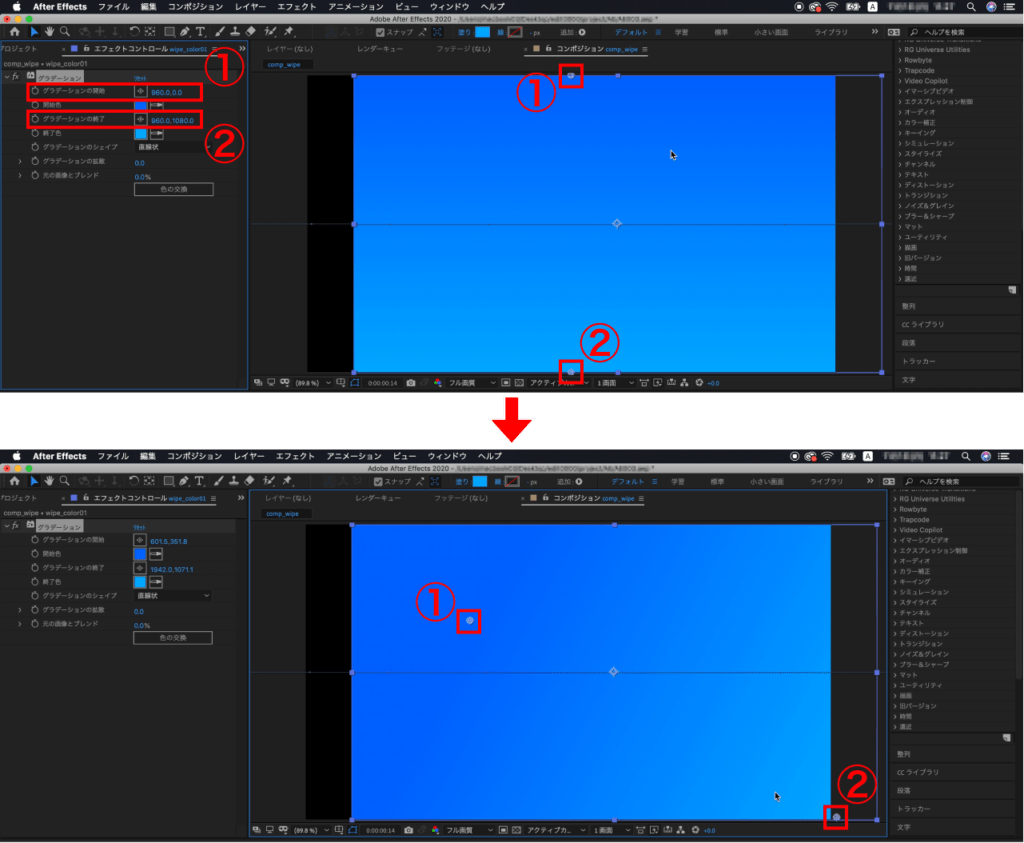
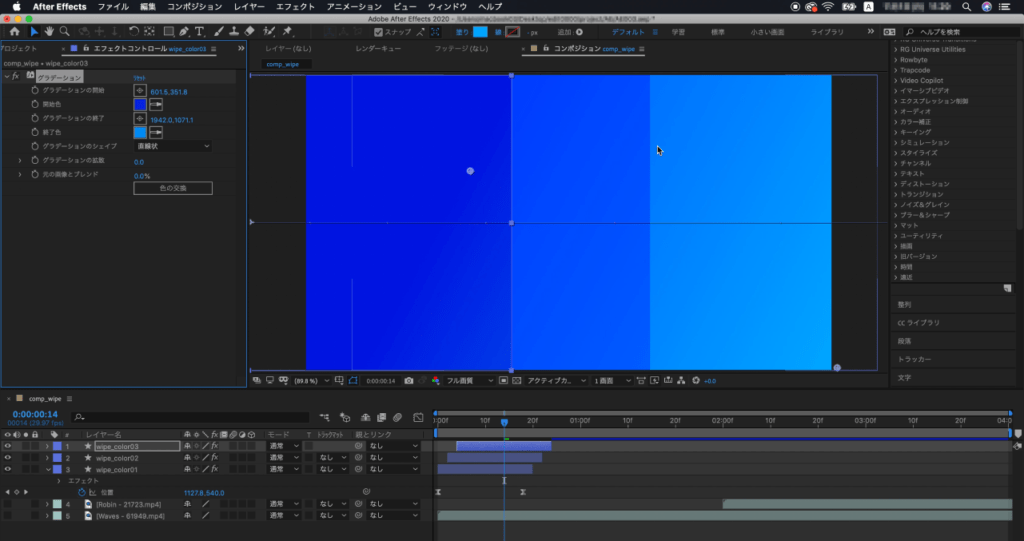
次にグラデーションの【開始位置】、【終了位置】を調整します。
コンポジションパネルに表示されている赤枠で囲っているコントローラー①開始位置、②終了位置を【ドラッグ&ドロップ】で移動できます。
エフェクトコントロールパネルの数値入力でも可能です。

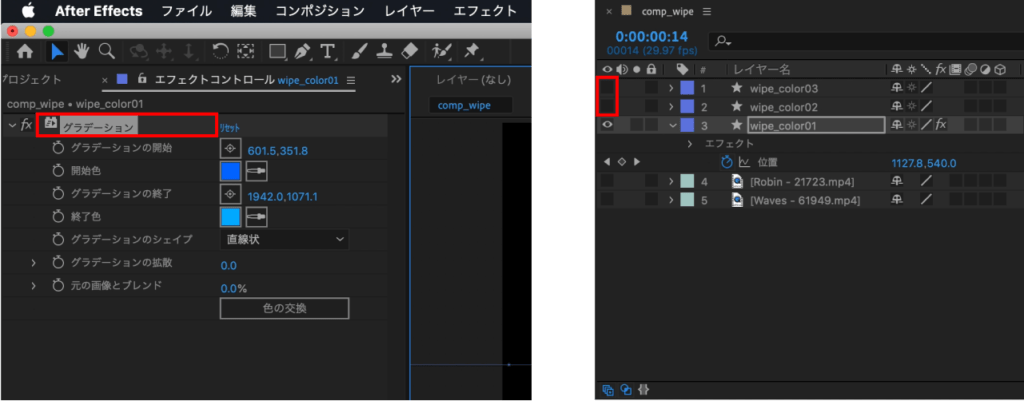
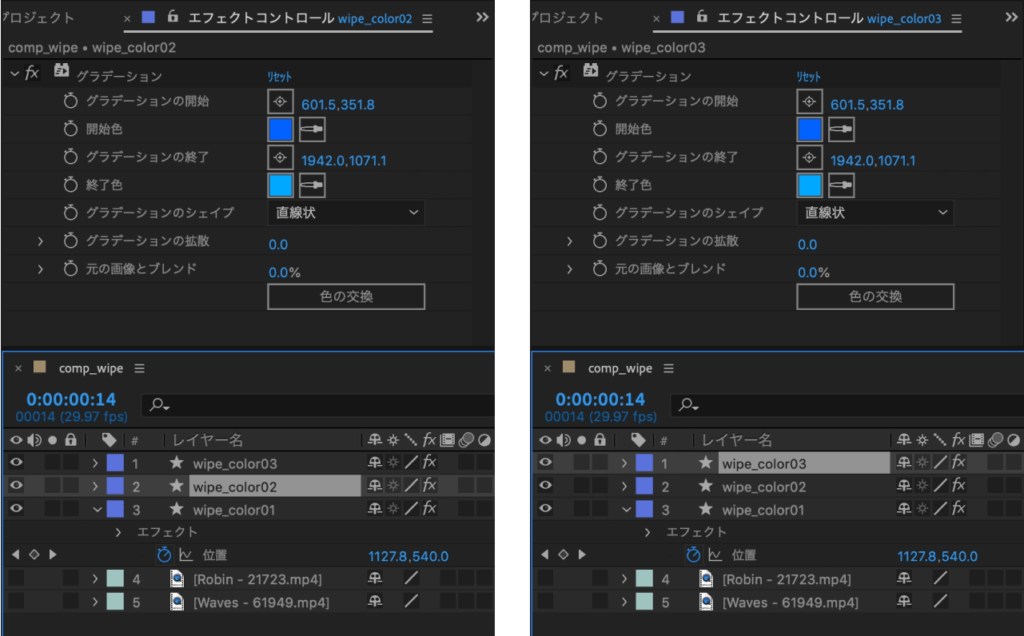
調整が終わったらエフェクトコントロールパネルの【グラデーション】を選択し【 command + C 】でコピーし【wipe_color02】、【wipe_color03】を表示させます。

【wipe_color03】を選択し【shift】キーを押しながら【wipe_color02】をクリックすると複数選択できます。

この状態で【 command + V 】を押すと【wipe_color02】、【wipe_color03】に対して【wipe_color01】と同じ値のグラデーションエフェクトが適用されます。

それぞれ選択してエフェクトコントロールパネルを確認すると、同じ値のエフェクトが適用されているのが確認できます。

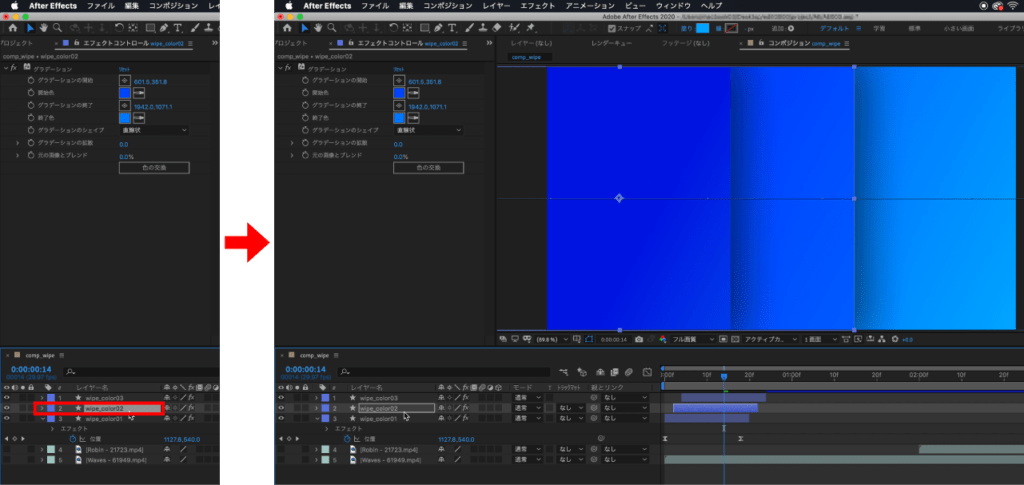
徐々に色が濃くなるよう【wipe_color02】、【wipe_color03】の【グラデーション】を調整します。
今回は【wipe_color02】を【開始色 #004EFF】、【終了色 #0080FF】に。

【wipe_color03】を【開始色 #0028E1】、【終了色 #0094F4】にしています。

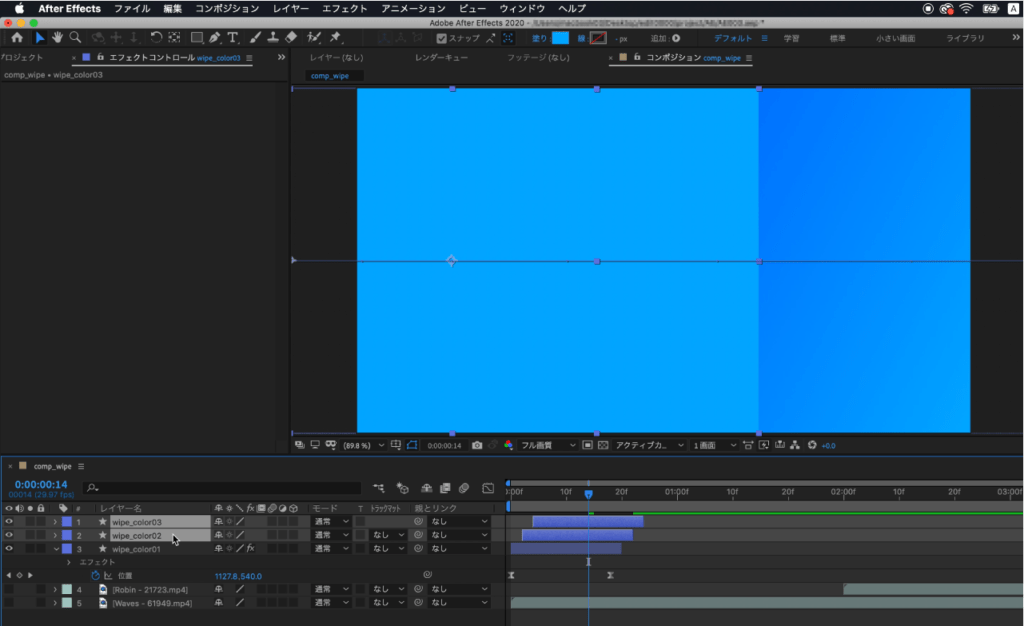
3つのシェイプが見える位置にインジケーターを移動し色合いを確認します。

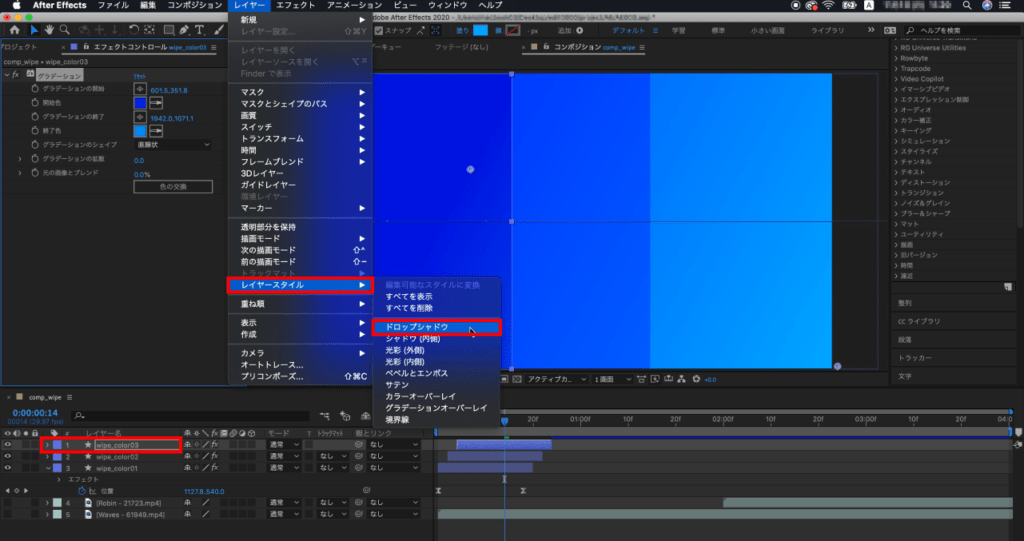
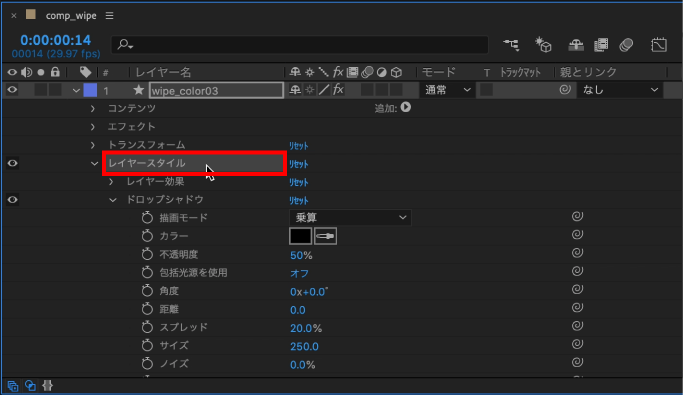
立体感をつけるため【wipe_color03】を選択し、メニューバーにある【レイヤー】から【レイヤースタイル】→【ドロップシャドウ】をクリックします。

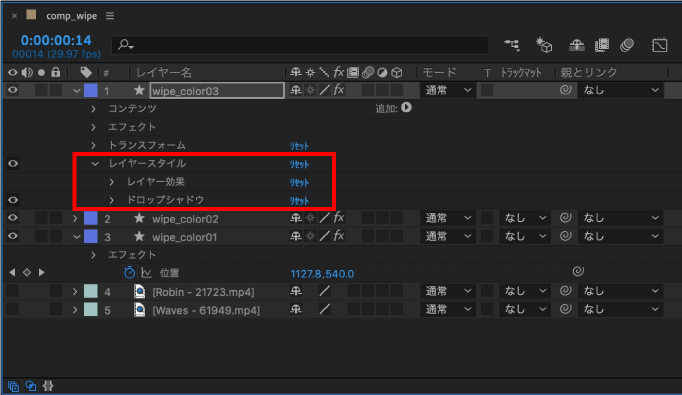
【wipe_color03】にレイヤースタイル【ドロップシャドウ】が適用されました。

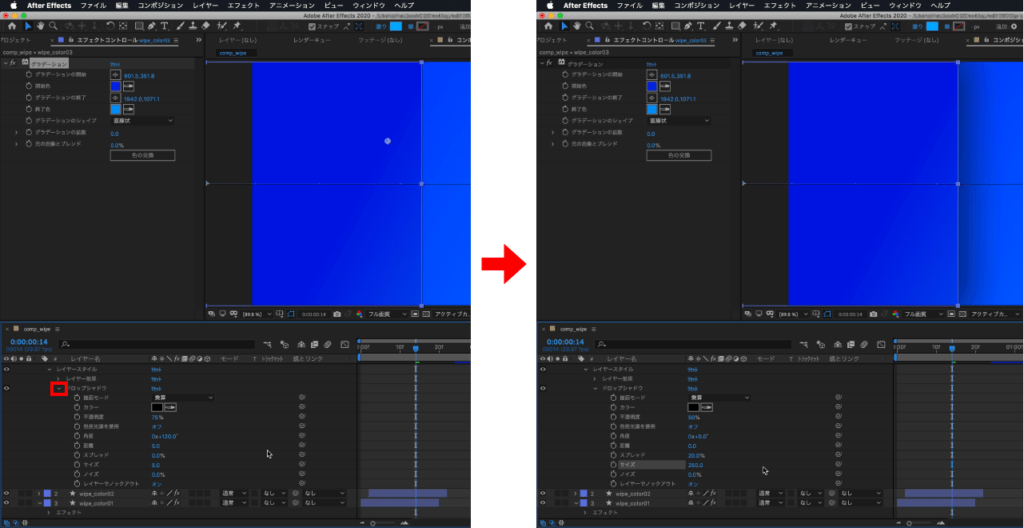
【ドロップシャドウ】のプルダウンメニューをクリックし、値をお好みで調整します。
今回はデフォルトの値から不透明度【50%】、角度【0】、距離【0】、スプレッド【20.0%】、サイズ【250.0】にしています。

調整が終わったら【レイヤースタイル】をクリックし、【 command + C 】でコピーします。

【wipe_color02】を選択し、【 command + V 】で同じ値のドロップシャドウをペーストします。

再生して確認し、気になるところがあれば調整します。
STEP05
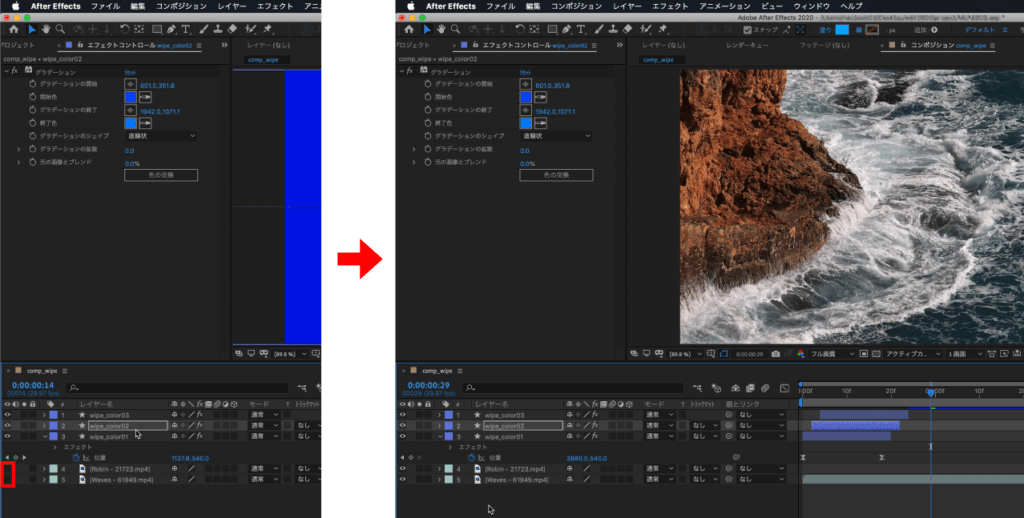
ワイプのデザイン、アニメーションができたら非表示にしていた【Waves – 61949.mp4】、【Robin – 21723.mp4】を表示します。

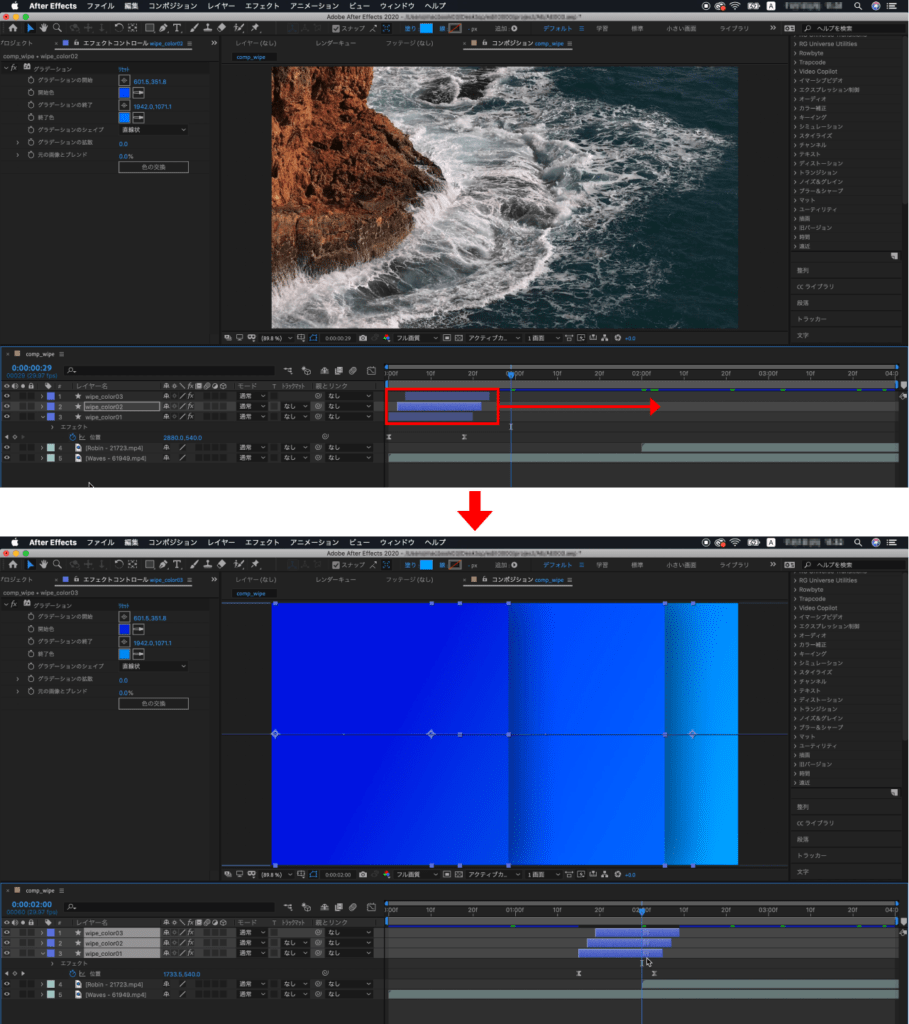
【wipe_color01】、【wipe_color02】、【wipe_color03】を同時選択し、映像が切り替わるタイミングまで【ドラッグ&ドロップ】します。

再生して問題なければ完成です。
今回ご紹介したシェイプを使った方法の他、平面レイヤーやエフェクトのトランジションでも同じようなことができるので試してみてください。

検証日:2021-10-02
環境:macOS Mojave(10.14.6) / After Effects 2020(17.5.1)