After Effects Tips タイトルの作り方 ポップホラー風

概要
After Effectsでこのようなポップホラー風タイトルの作り方をご紹介します。

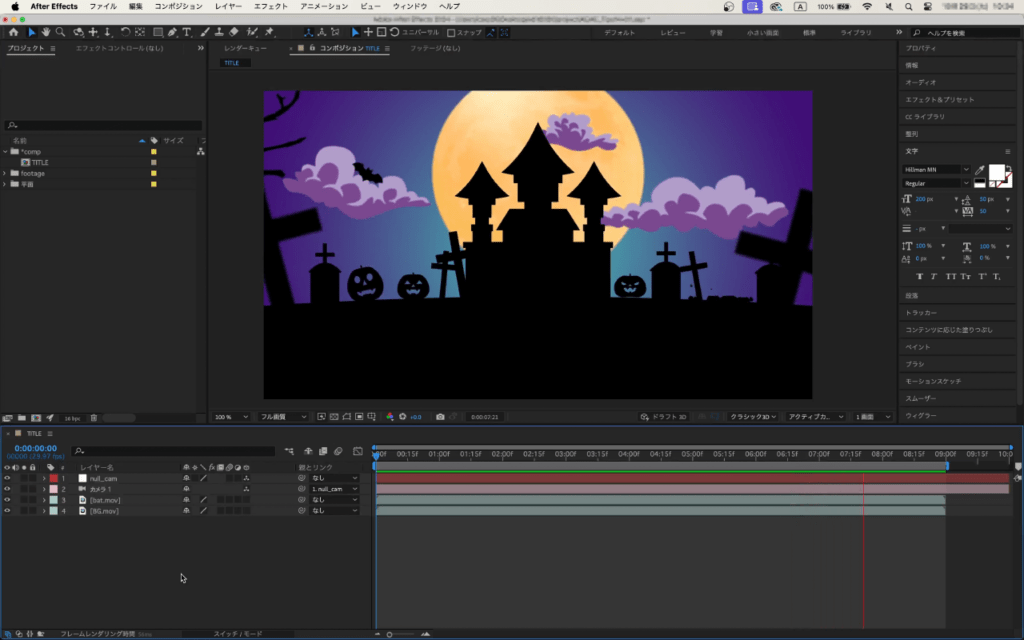
事前にホラーっぽい空間にカメラワークをつけたものを作成しています。これに合うタイトルを作っていきます。
このカメラワークをつけたプロジェクト、使用している素材はこちらからダウンロードできます。
動画解説
タイトル作成

まず新規コンポジションを作成します。
ショートカットキーcommand ⌘+Nでコンポジション設定ダイアログボックスを表示します。
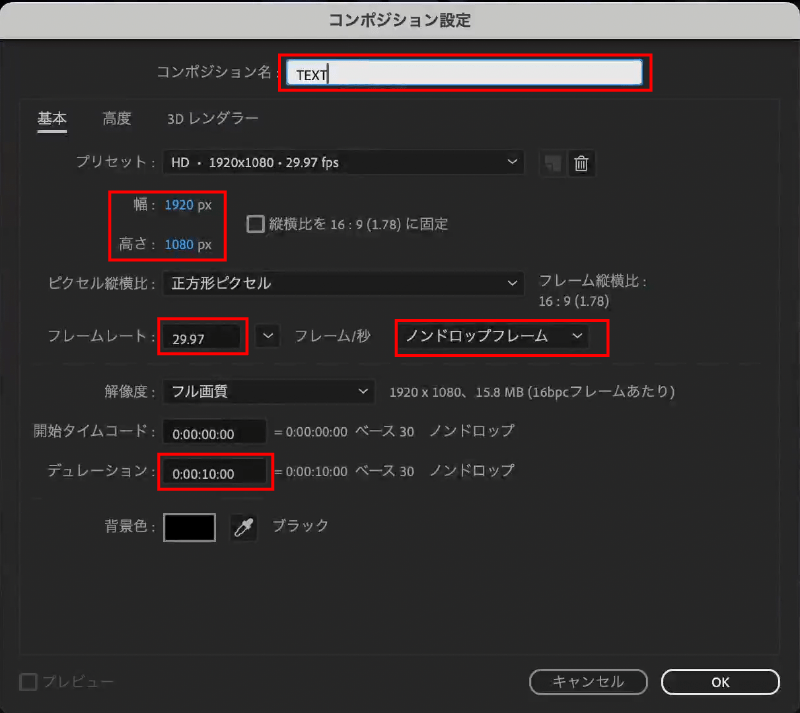
今回は設定を以下のようにしています。
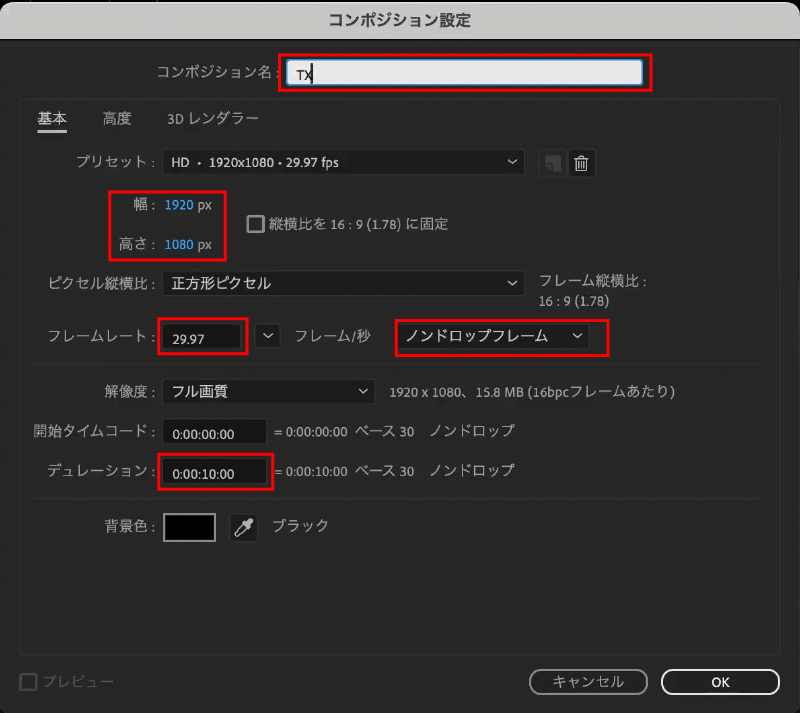
コンポジション設定
- コンポジション名:TEXT
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:10:00

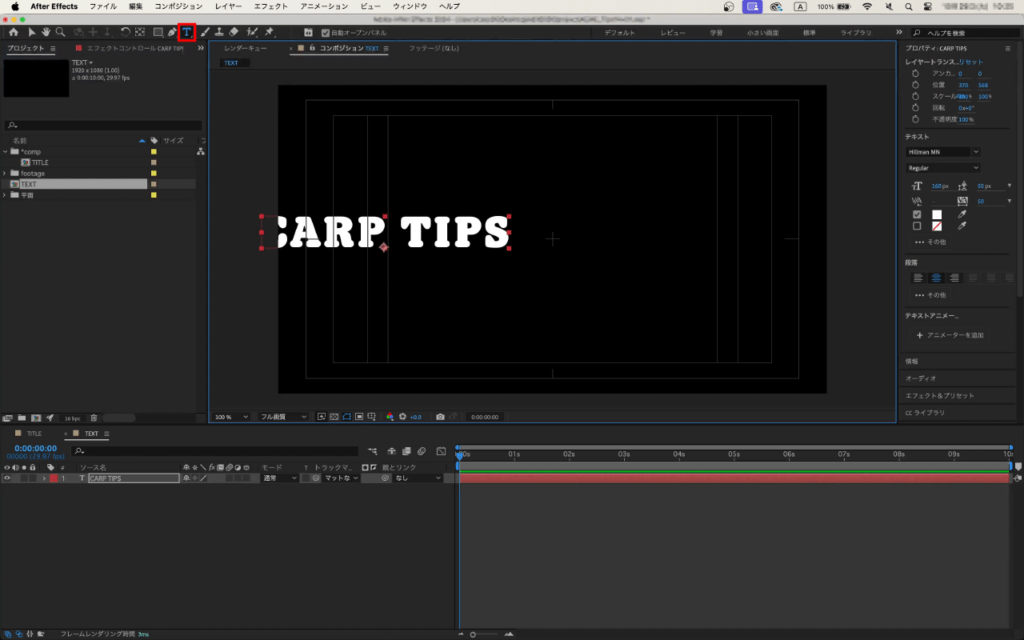
ショートカットキーcommand ⌘+Tで横書き文字ツールを選択し、テキストを打ちサイズを調整します。
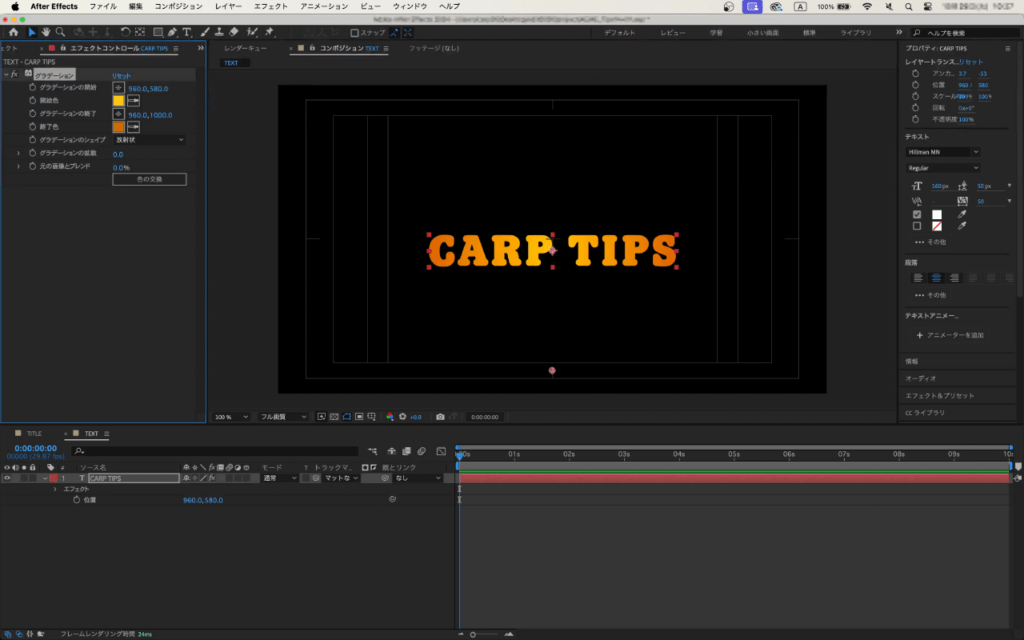
今回はフォント【Hillman MN】、フォントサイズ【160】、トラッキング【50】としています。

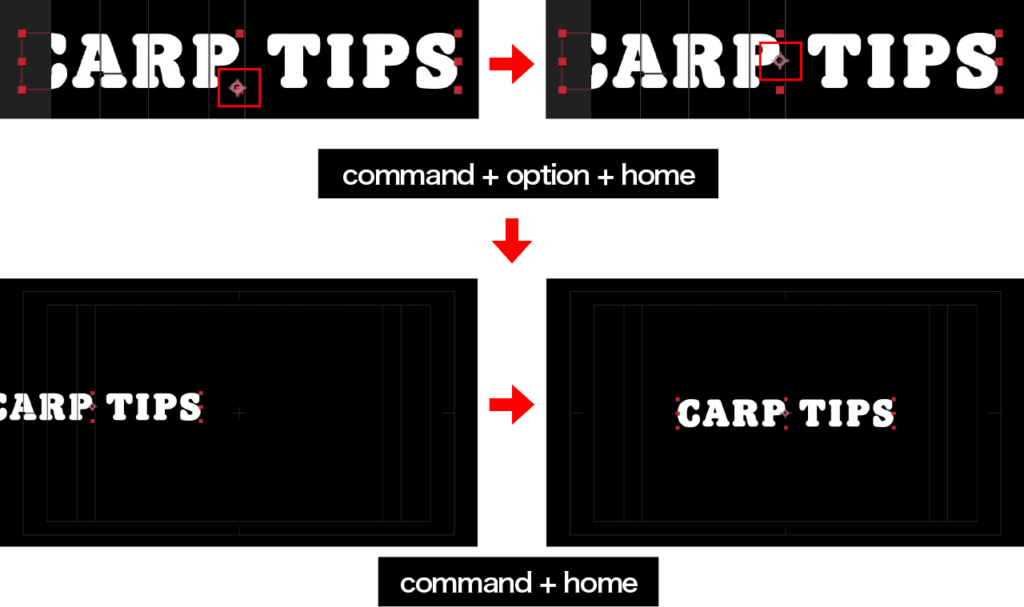
次にアンカーポイントの位置とテキストの位置を中央に配置します。
ショートカットキーcommand ⌘+option ⌥+homeでテキストのアンカーポイントを中央に。
ショートカットキーcommand ⌘+homeでテキストを画面の中央に配置します。

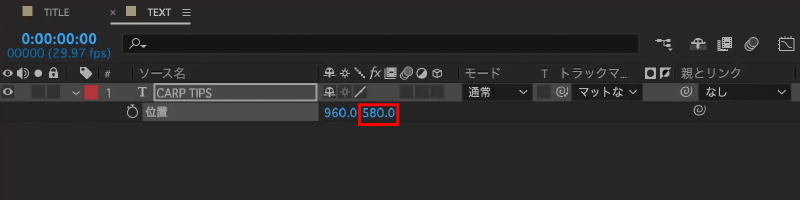
ショートカットキーPで【位置】を表示してYの値を【580】に変更します。

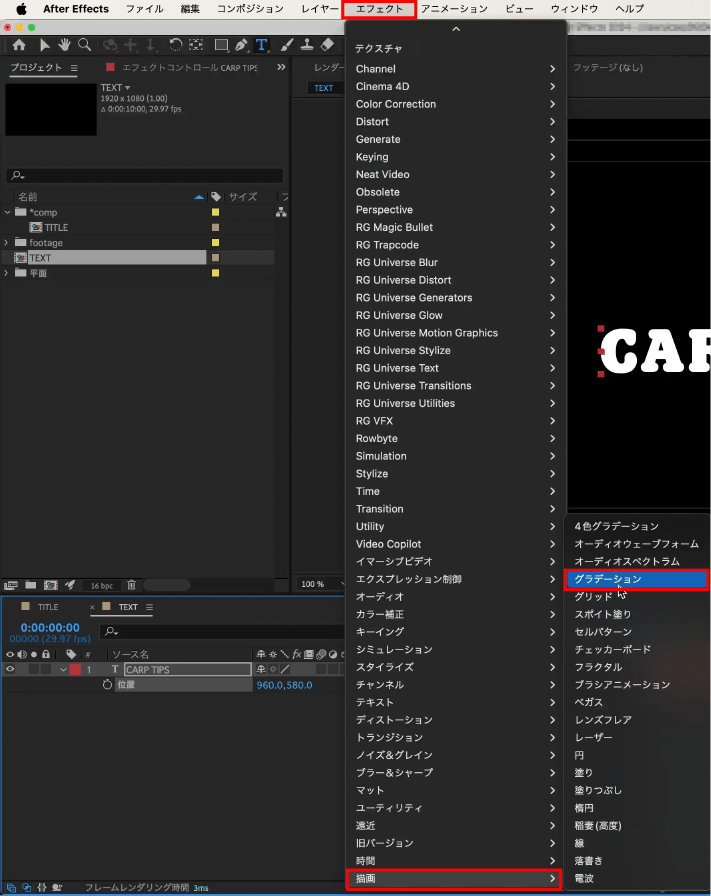
メニューバーにある【エフェクト】をクリックし、【描画】から【グラデーション】をクリックします。

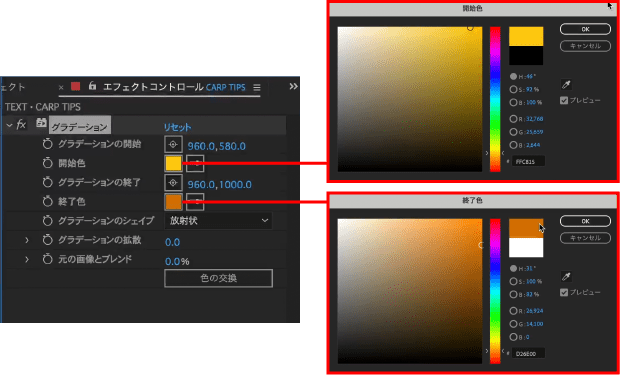
【グラデーションの開始】のYの値を【580】、【グラデーションのシェイプ】を【放射状】にそれぞれ変更します。
他は任意の位置や色に調整します。今回は以下の設定にしています。
グラデーション設定
- グラデーションの開始:Y580
- 開始色:#FFC815
- グラデーションの終了:Y1000
- 終了色:#D26E00
- グラデーションのシェイプ:放射状

テキスト情報の差し替えを容易にするため、このコンポジションはこれで置いておきます。
テクスチャ作成

次にアニメーション用のテクスチャを新規コンポジションで作成します。
ショートカットキーcommand ⌘+Nでコンポジション設定ダイアログボックスを表示します。
今回は設定を以下のようにしています。
コンポジション設定
- コンポジション名:TX
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:10:00

新規平面を作成します。
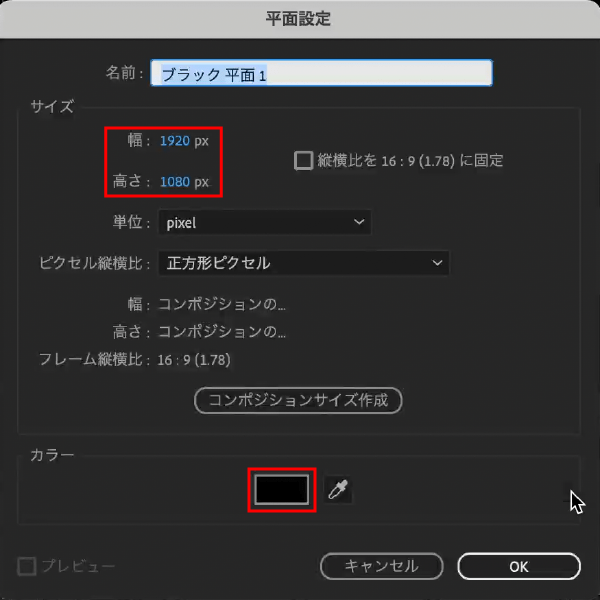
ショートカットキーcommand ⌘+Yで平面設定ダイアログボックスを表示し、設定を以下のようにします。
平面設定
- 幅・高さ:1920×1080
- カラー:#000000

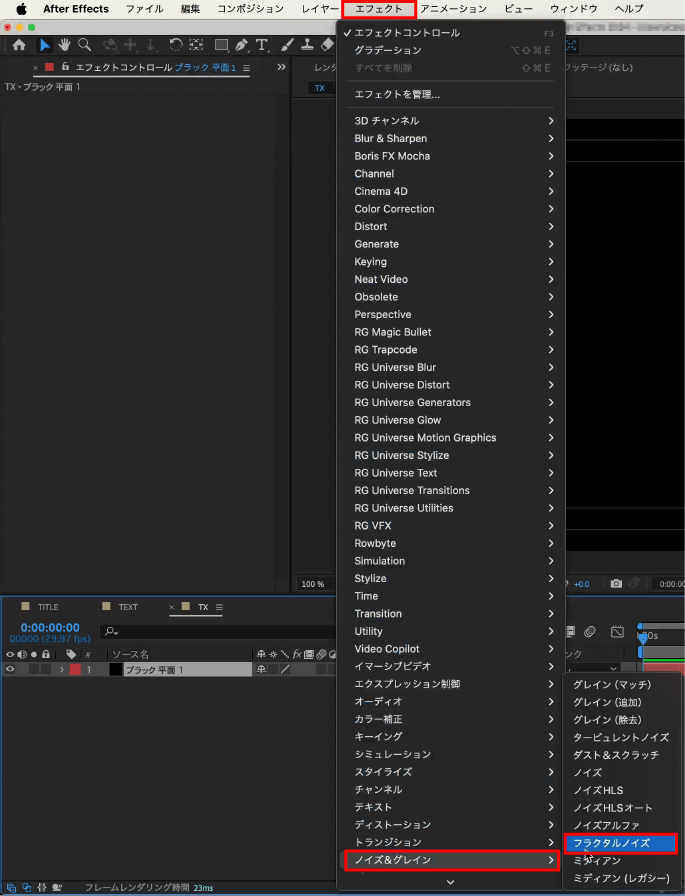
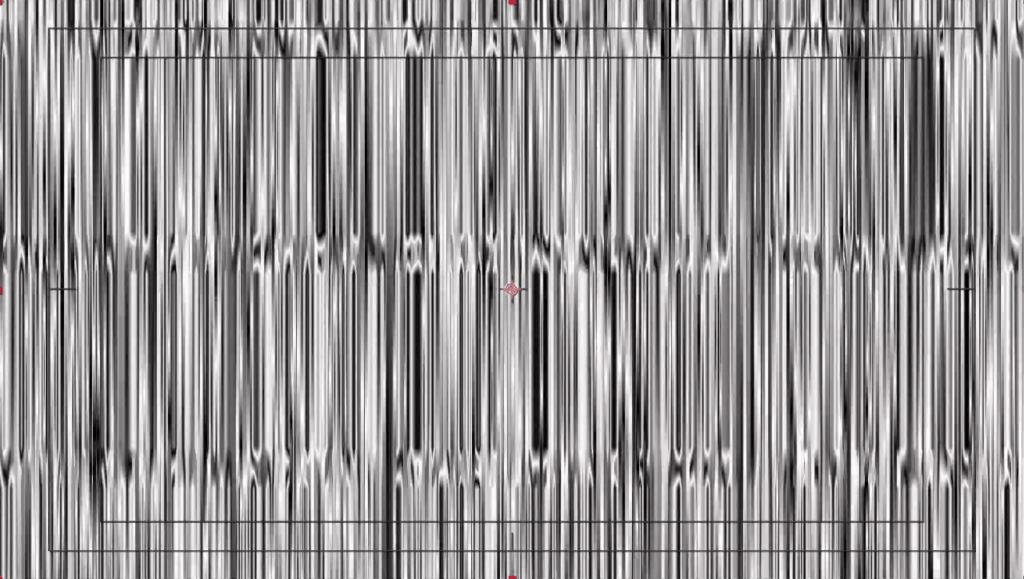
メニューバーにある【エフェクト】をクリックし、【ノイズ&グレイン】から【フラクタルノイズ】をクリックします。


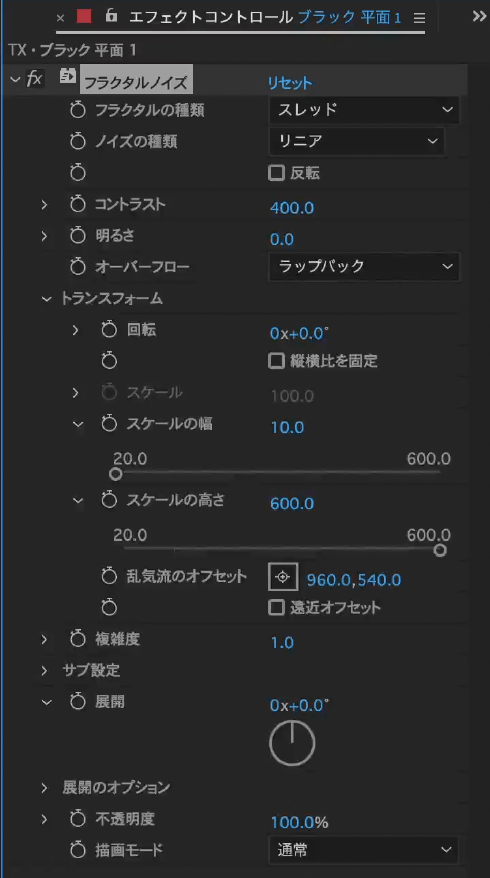
【フラクタルノイズ】の設定を以下のようにします。
フラクタルノイズ設定
- フラクタルの種類:スレッド
- ノイズの種類:リニア
- コントラスト:400
- オーバーフロー:ラップバック
- トランスフォーム
- 縦横比を固定のチェックを外す
- スケールの幅:10
- スケールの高さ:600
- 複雑度:1
テキストアニメーション作成

次にテキストアニメーションを作るために新規コンポジションを作成します。
ショートカットキーcommand ⌘+Nでコンポジション設定ダイアログボックスを表示します。
今回は設定を以下のようにしています。
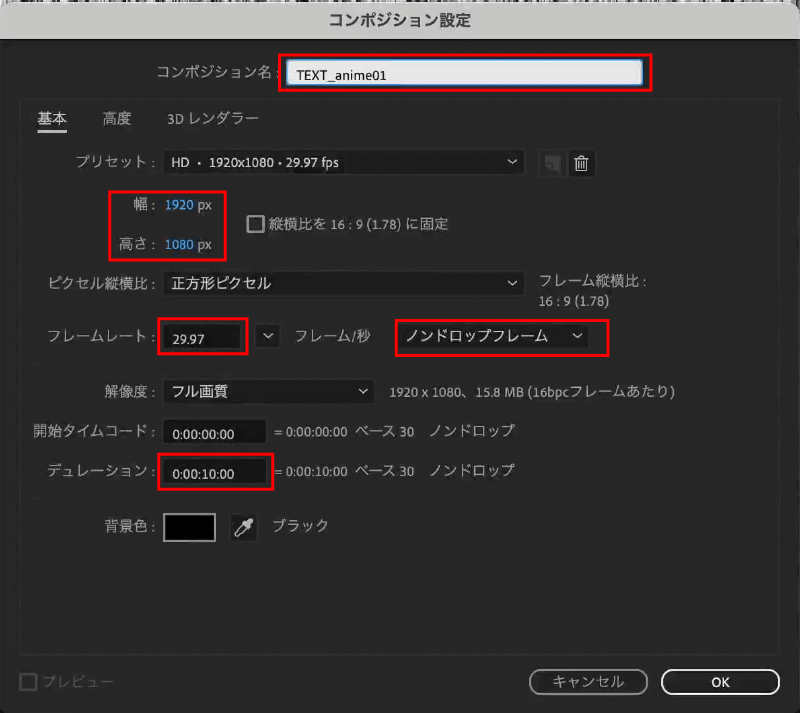
コンポジション設定
- コンポジション名:TEXT_anime01
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:10:00

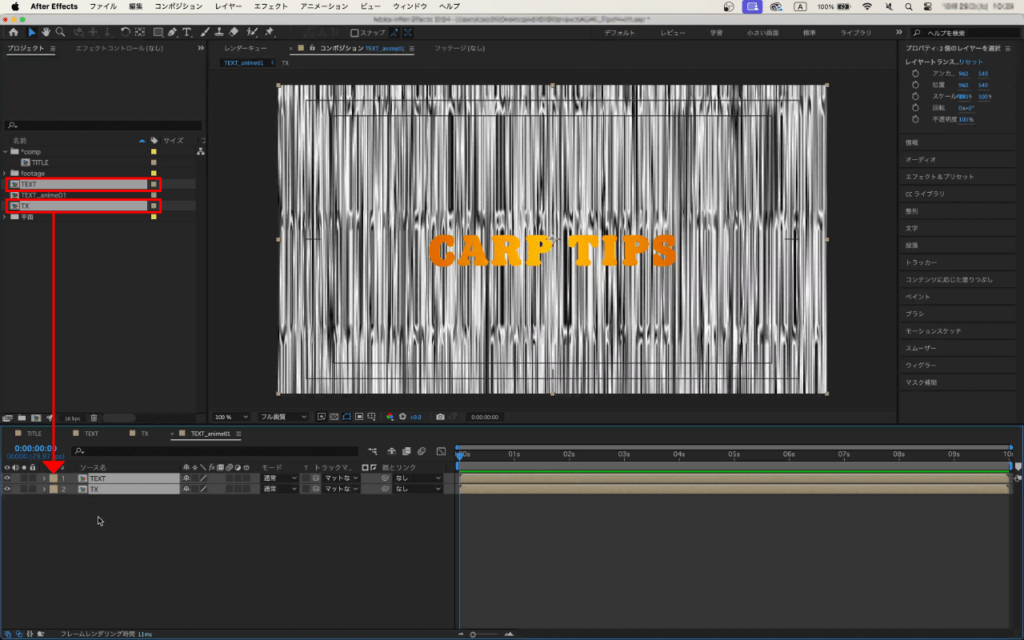
プロジェクトパネルにある【TEXT】と【TX】をタイムラインパネルにドラッグ&ドロップします。

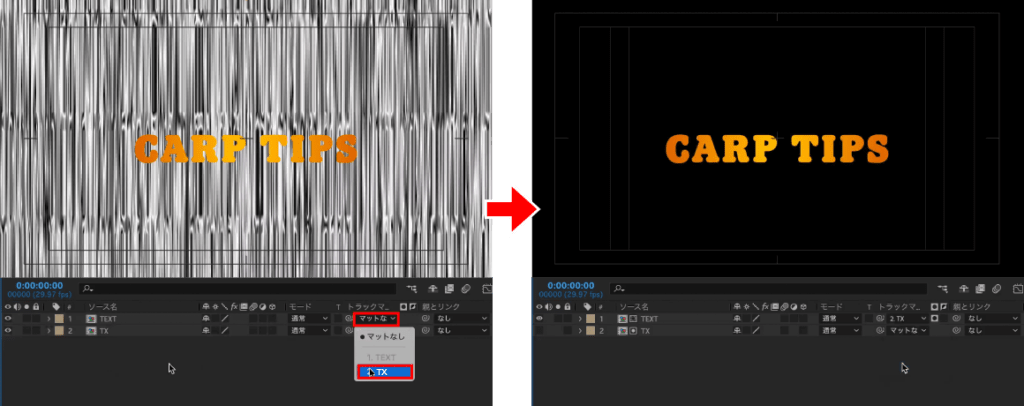
【TEXT】にある【トラックマット】のプルダウンメニューをクリックして【TX】を選択します。

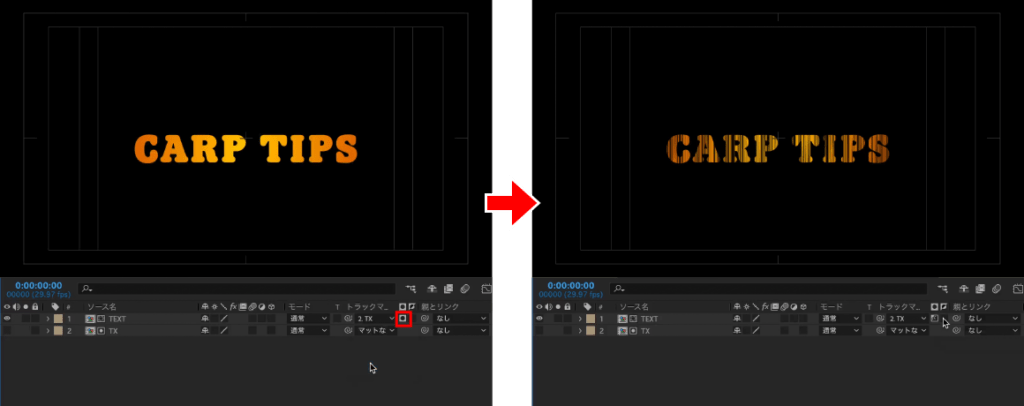
【トラックマット】の隣にある、アイコンをクリックしてルミナンスマットに切り替えます。

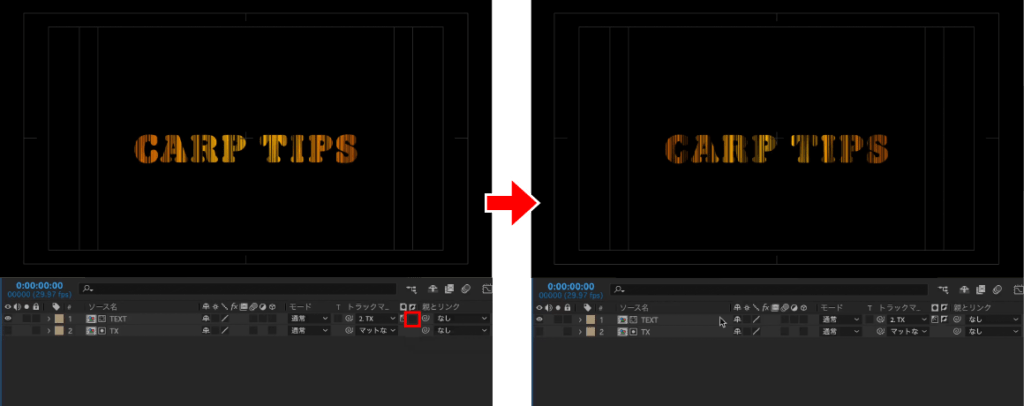
【アルファマットスイッチ】の隣にある、空白部分をクリックすると反転スイッチが適用されます。

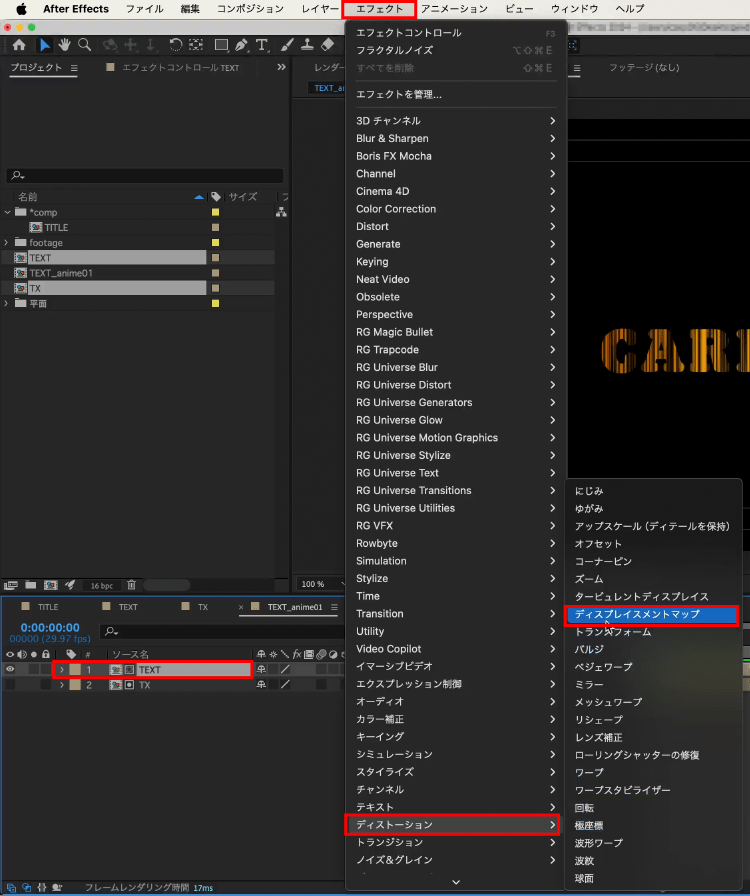
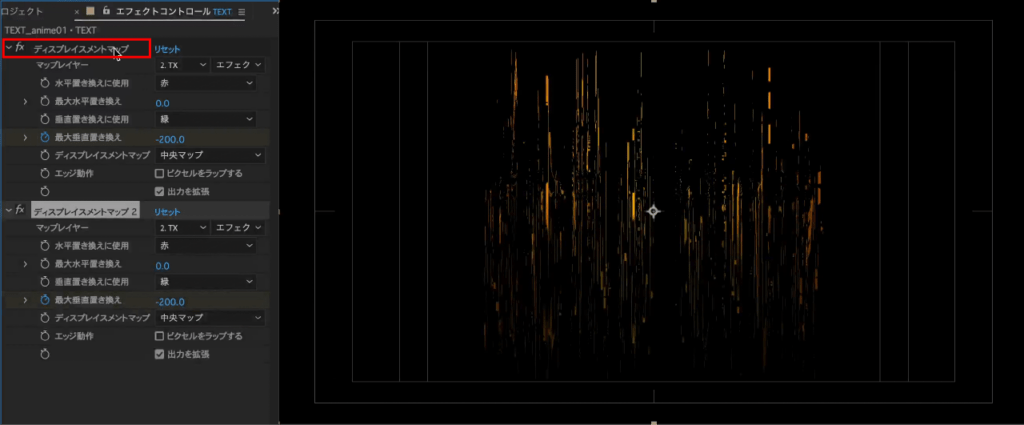
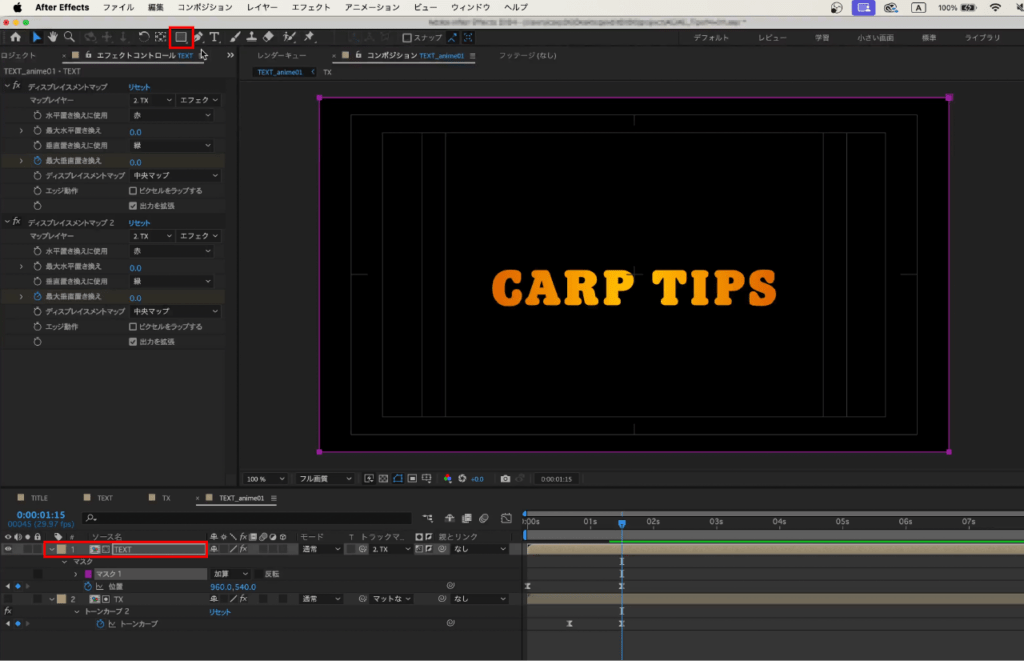
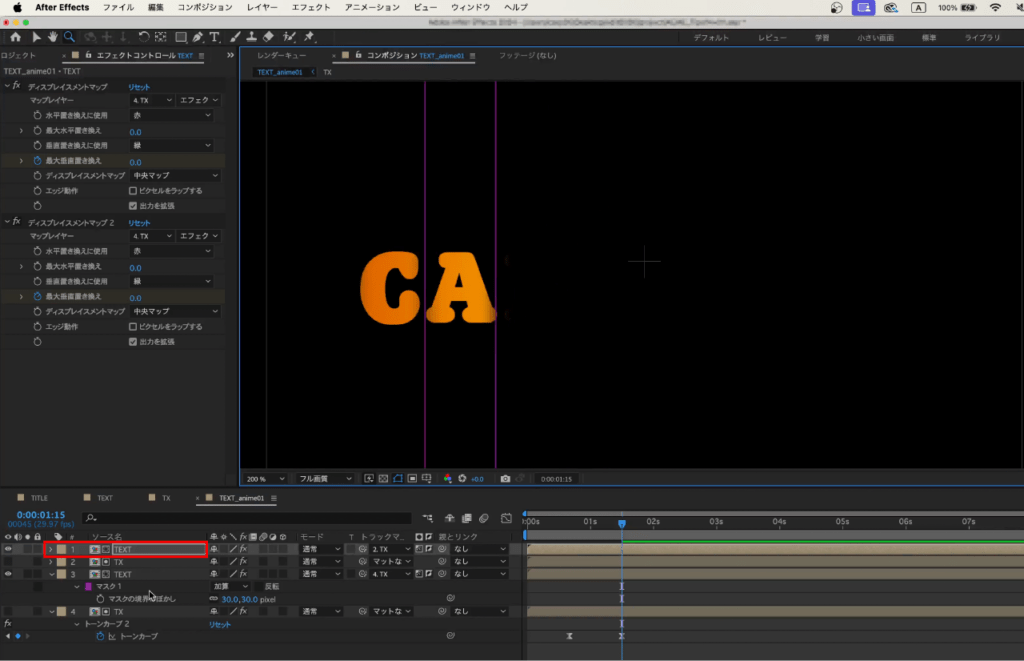
【TEXT】を選択した状態で、メニューバーにある【エフェクト】をクリックし、【ディストーション】から【ディスプレイスメントマップ】をクリックします。


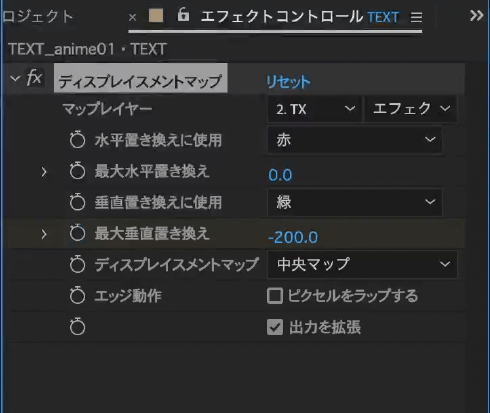
【ディスプレイスメントマップ】の設定を以下のようにします。
ディスプレイスメントマップ設定
- マップレイヤー:TX/エフェクトとマスク
- 最大水平置き換え:0
- 最大垂直置き換え:-200

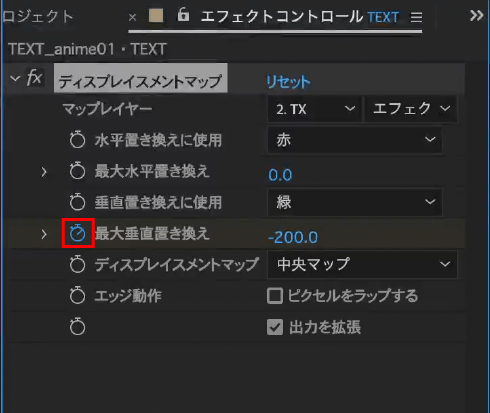
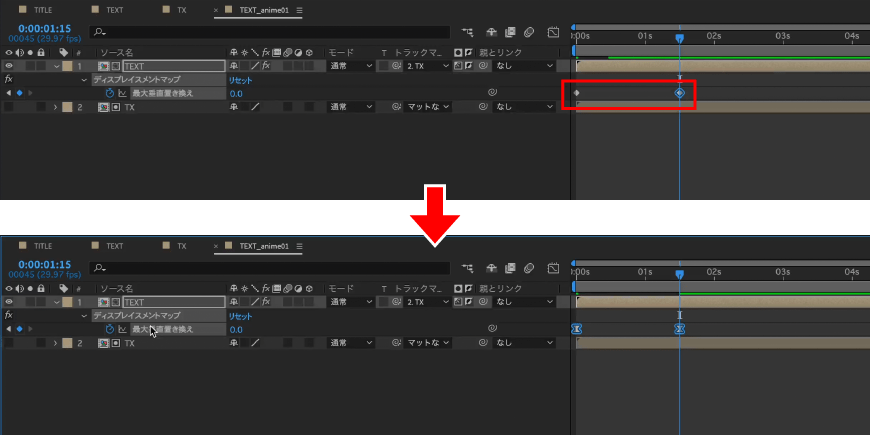
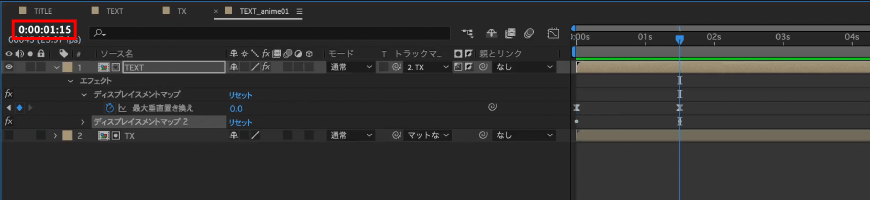
【最大垂直置き換え】のストップウォッチをクリックします。

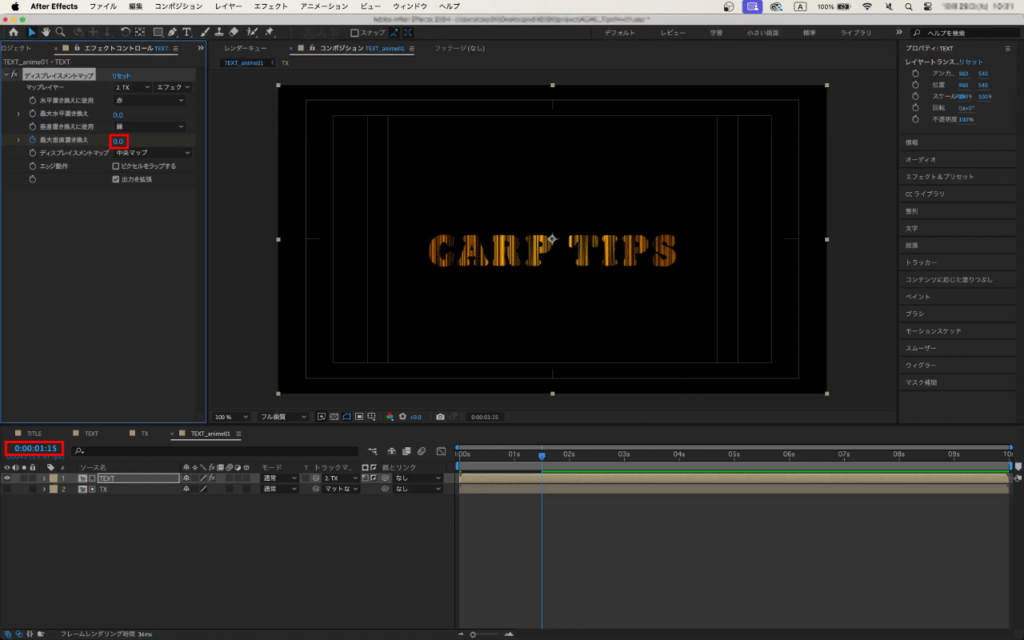
1秒15fにインジケーターを移動して【最大垂直置き換え】の値を【0】に変更します。

ショートカットキーUでキーフレームのあるプロパティを表示し、すべてのキーフレームを選択してショートカットキーF9(fn+F9)で【イージーイーズ】にします。

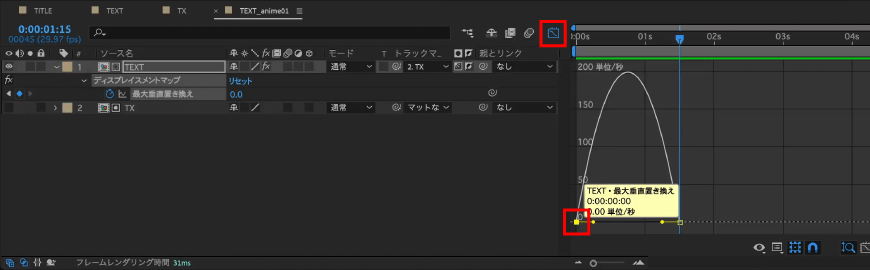
グラフエディターを開き、インのキーフレームをダブルクリックします。

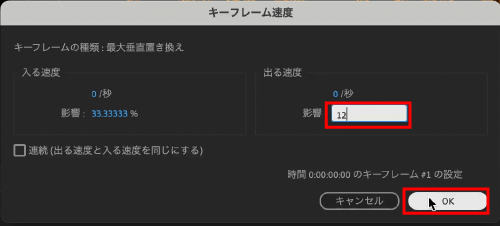
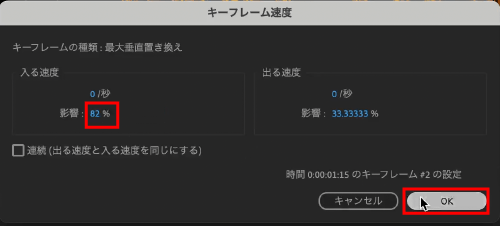
キーフレーム速度ダイアログボックスが表示されるので、【出る速度】の【影響】の値を【12】に変更して【OK】をクリックします。

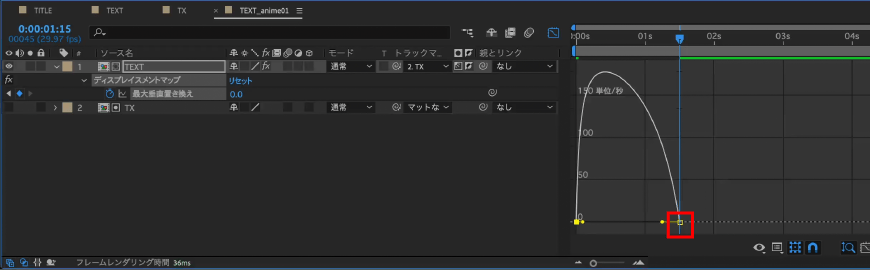
同じようにアウトのキーフレームもダブルクリックします。

【入る速度】の【影響】の値を【82】に変更します。

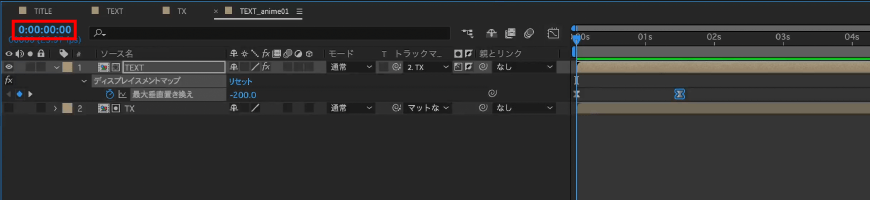
ショートカットキーIで0fにインジケーターを移動します。

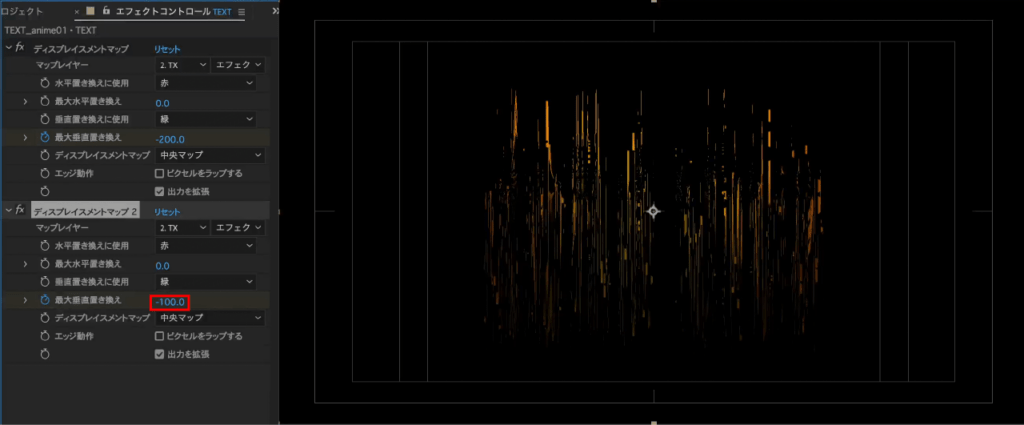
【ディスプレイスメントマップ】をショートカットキーcommand ⌘+Dで複製します。

複製した【ディスプレイスメントマップ 2】の 【最大垂直置き換え】の値を【-100】に変更します。

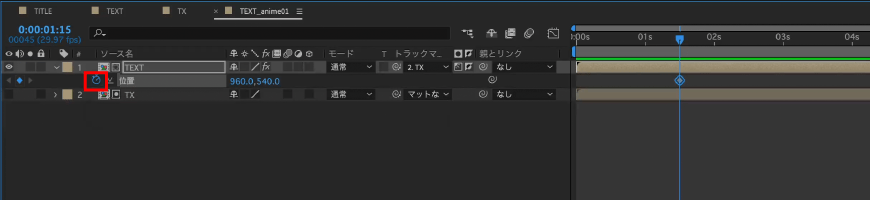
1秒15fにインジケーターを移動します。

ショートカットキーPで【位置】を表示し、ストップウォッチをクリックします。

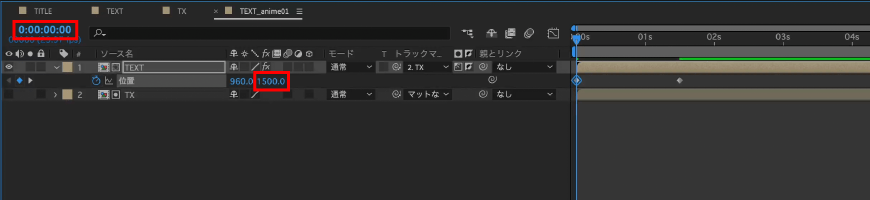
ショートカットキーIで0fにインジケーターを移動してYの値を【1500】に変更します。

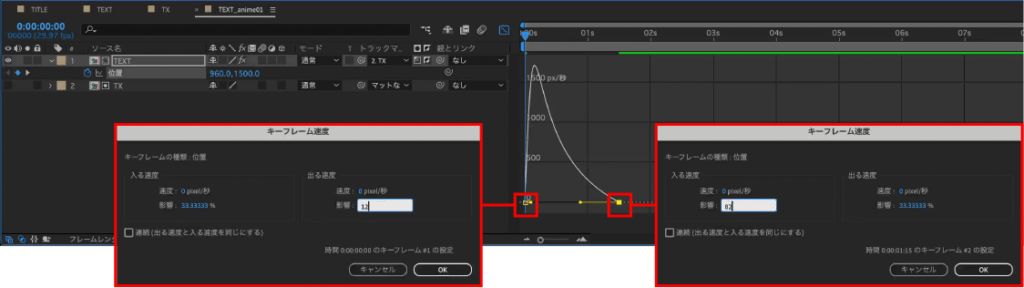
【ディスプレイスメントマップ】と同じキーフレーム速度に変更します。

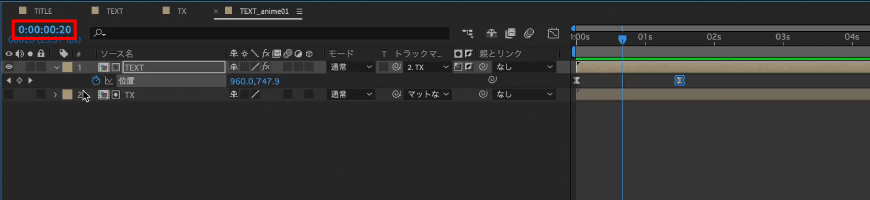
20fにインジケーターを移動しておきます。

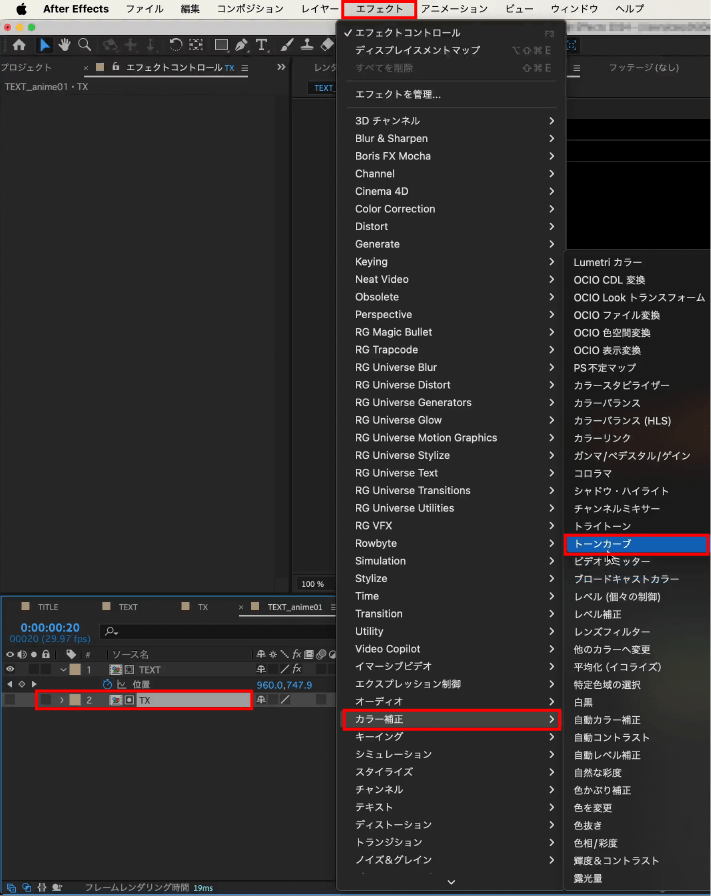
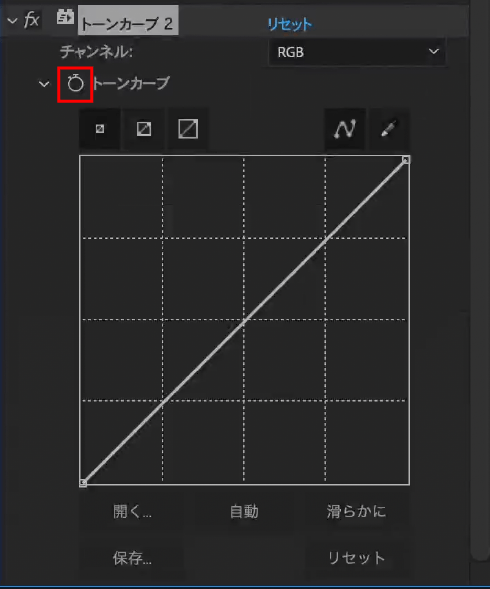
【TX】を選択した状態で、メニューバーにある【エフェクト】をクリックし、【カラー補正】から【トーンカーブ】をクリックします。

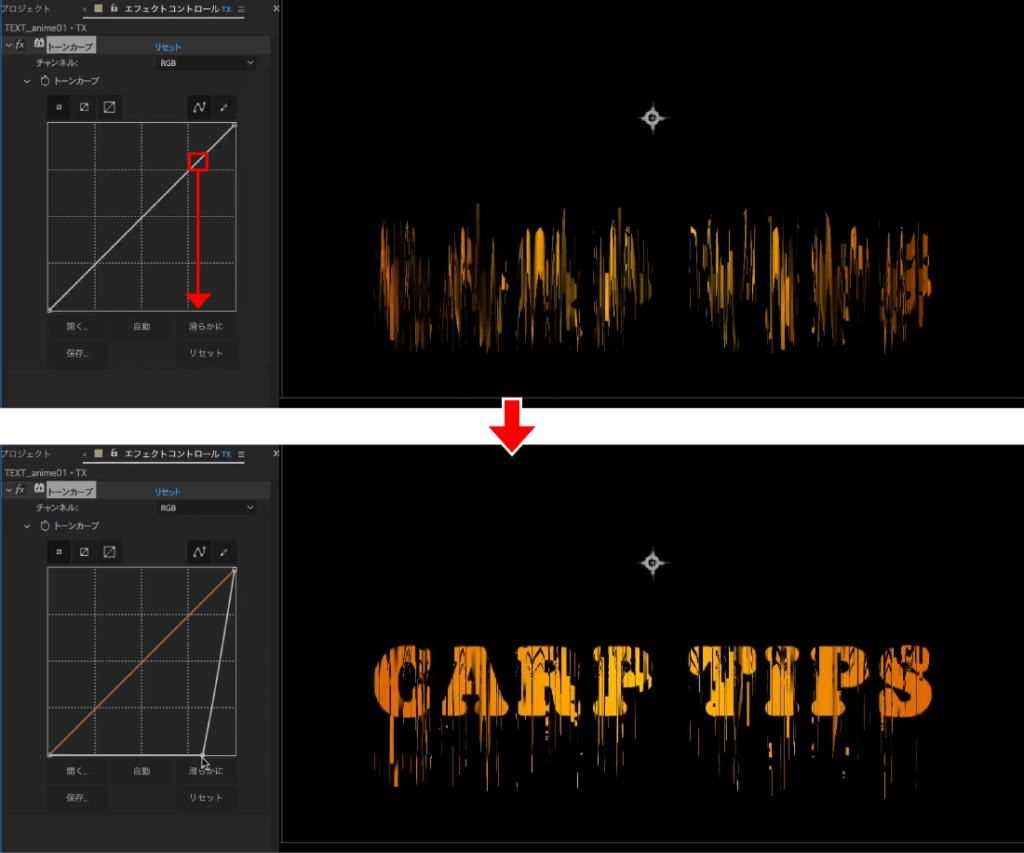
トーンカーブを調整します。

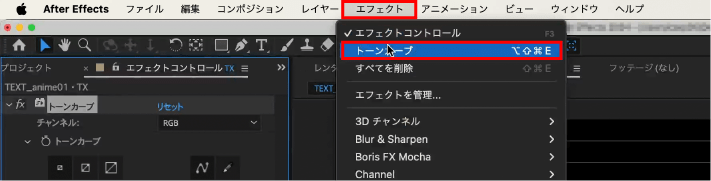
調整ができたら再び【トーンカーブ】を適用します。

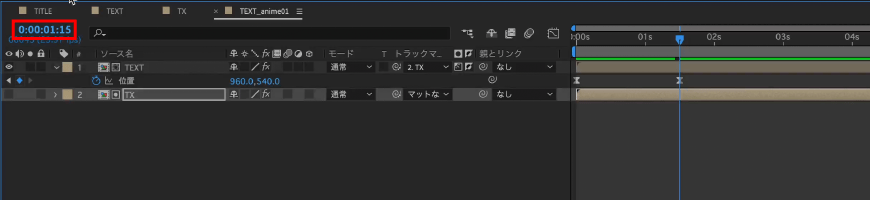
【トーンカーブ】のストップウォッチをクリックします。

1秒15fにインジケーターを移動します。

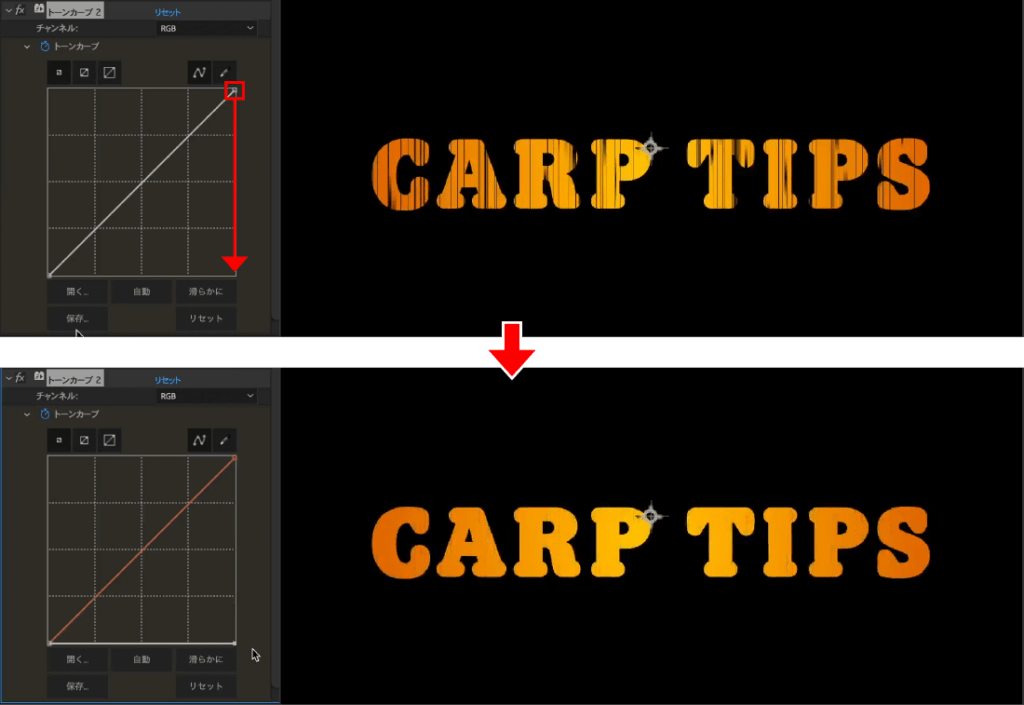
右端のハイライト部分を下げることでタイトルが見えるようになります。

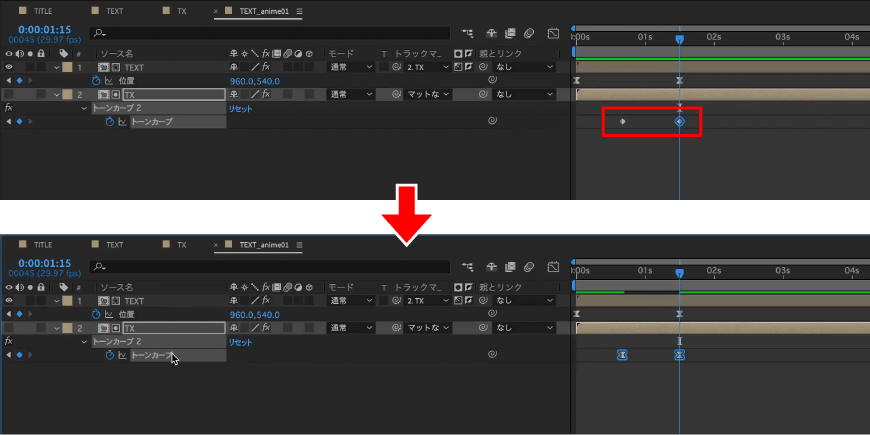
ショートカットキーUでキーフレームのあるプロパティを表示し、すべてのキーフレームを選択してショートカットキーF9(fn+F9)で【イージーイーズ】にします。

出現にランダム感を出したいので、一文字ずつ調整します。
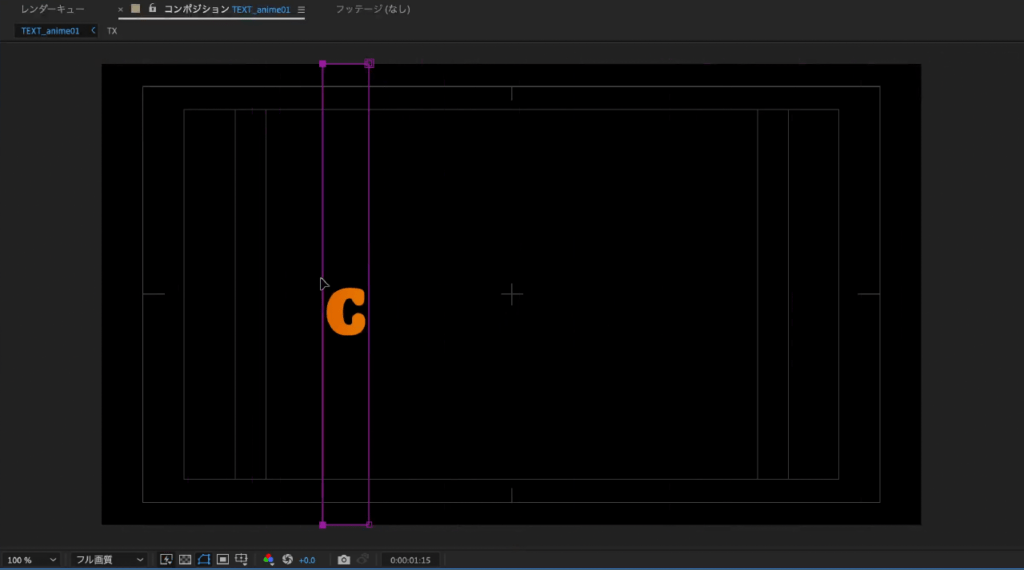
【TEXT】を選択した状態でツールにある【長方形ツール】をダブルクリックするとマスクが作成されます。

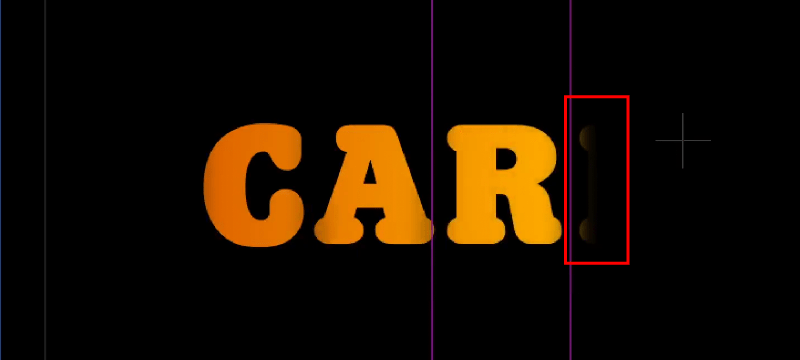
「C」のみ見えるようにマスクを調整します。

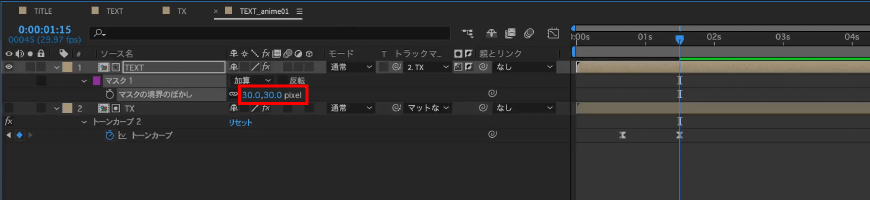
ショートカットキーFで【マスクの境界のぼかし】を表示して値を【30】に変更します。

同じように他の文字を調整します。
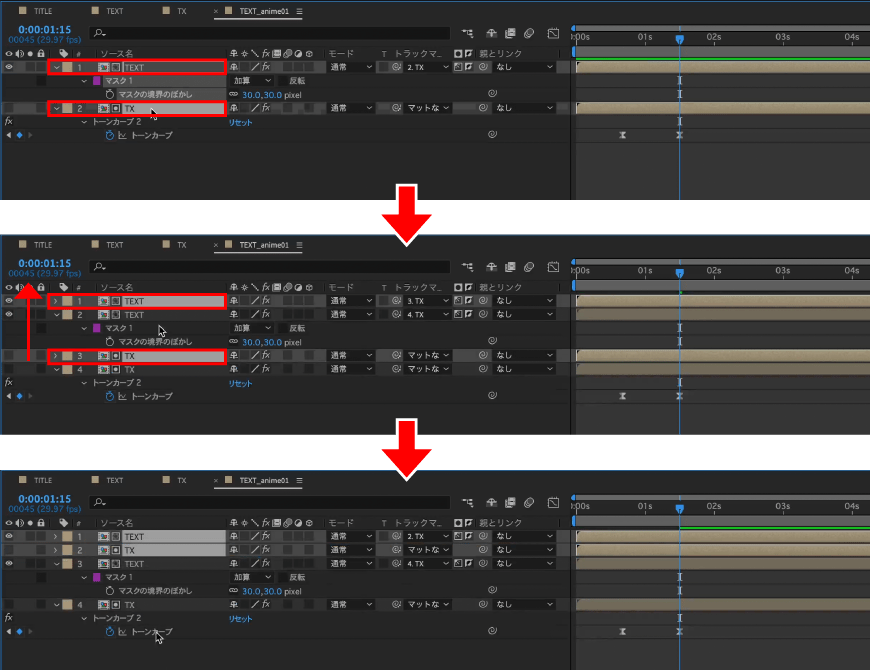
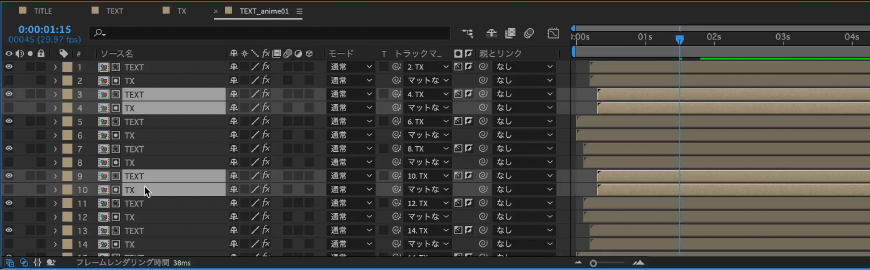
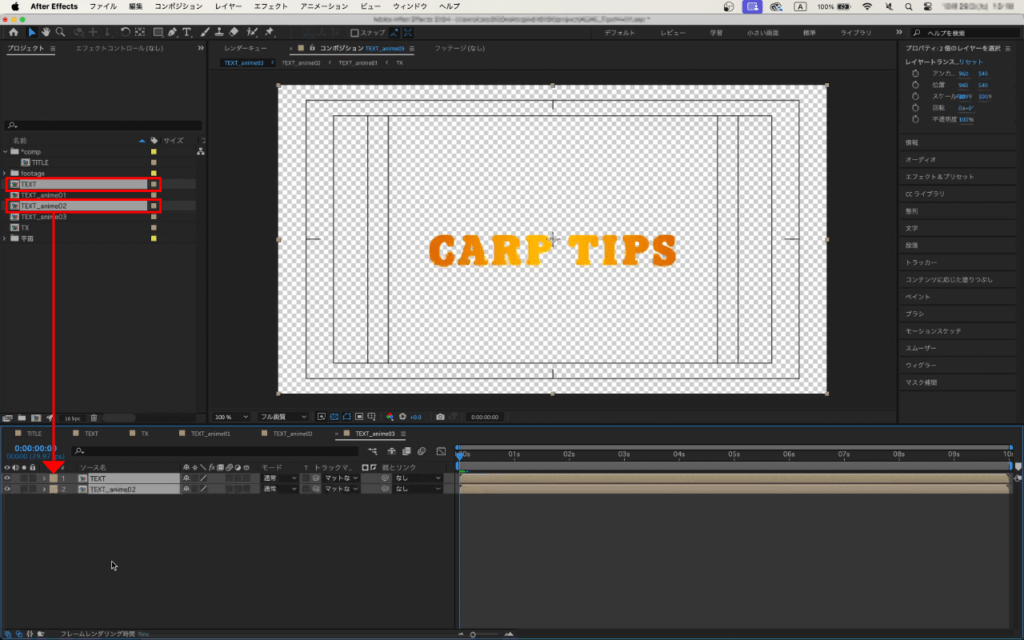
【TEXT】と【TX】をショートカットキーcommand ⌘+Dで複製し、レイヤー順を移動します。

複製した【TEXT】のマスクを調整します。
これを文字数分繰り返します。

このようにマスク外の文字が表示されていても問題ないです。

遅れて出現させたいレイヤーを選択し、ショートカットキーoption ⌥+page downで3fずつ後ろにズラします。
これでランダムに出現するアニメーションができました。
ドロドロしたアニメーション作成

次にドロドロしたアニメーションを作るために新規コンポジションを作成します。
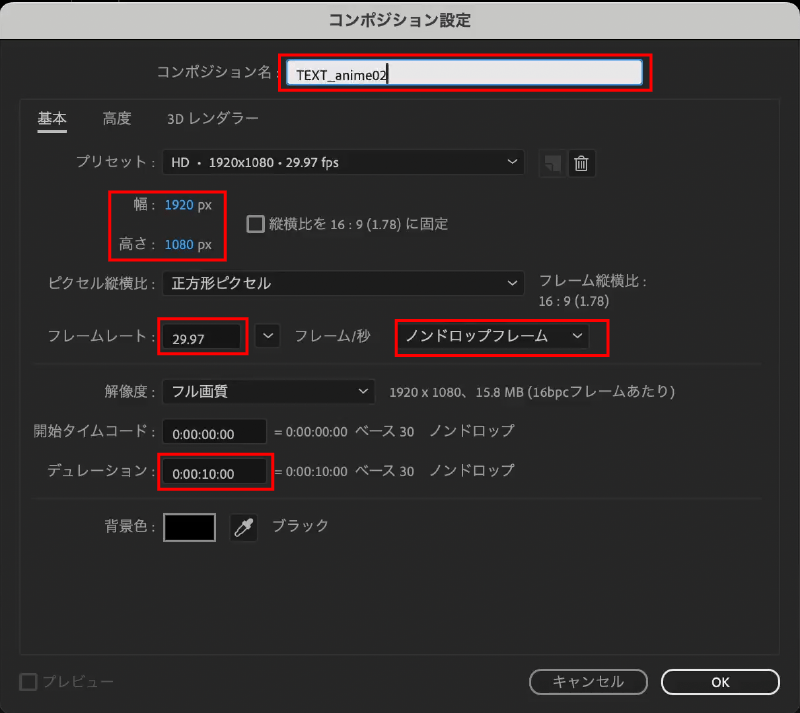
ショートカットキーcommand ⌘+Nでコンポジション設定ダイアログボックスを表示します。
今回は設定を以下のようにしています。
コンポジション設定
- コンポジション名:TEXT_anime02
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:10:00

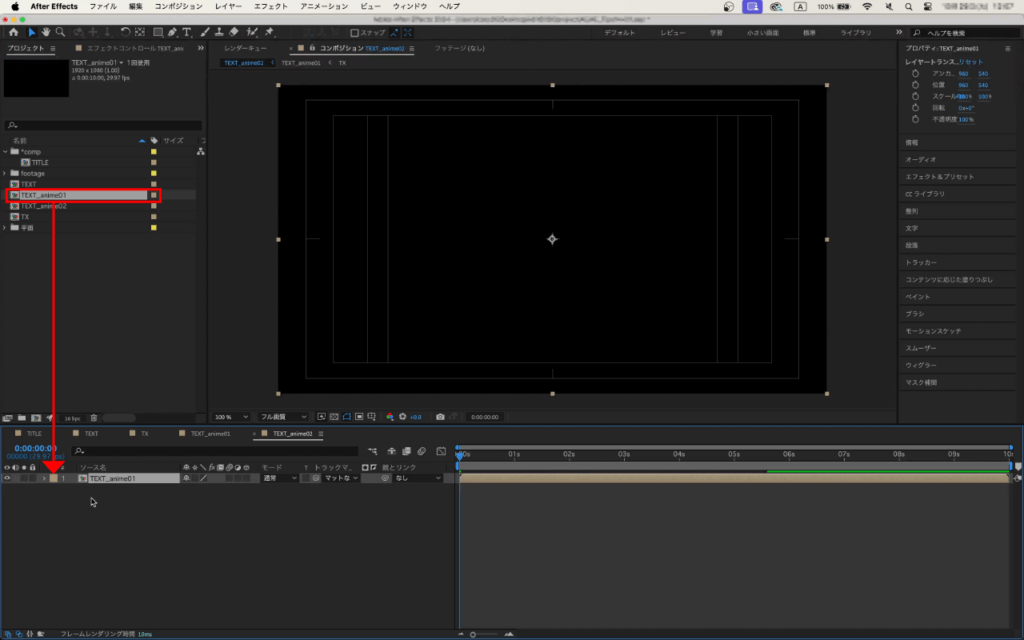
プロジェクトパネルにある【TEXT_anime01】をタイムラインパネルにドラッグ&ドロップします。

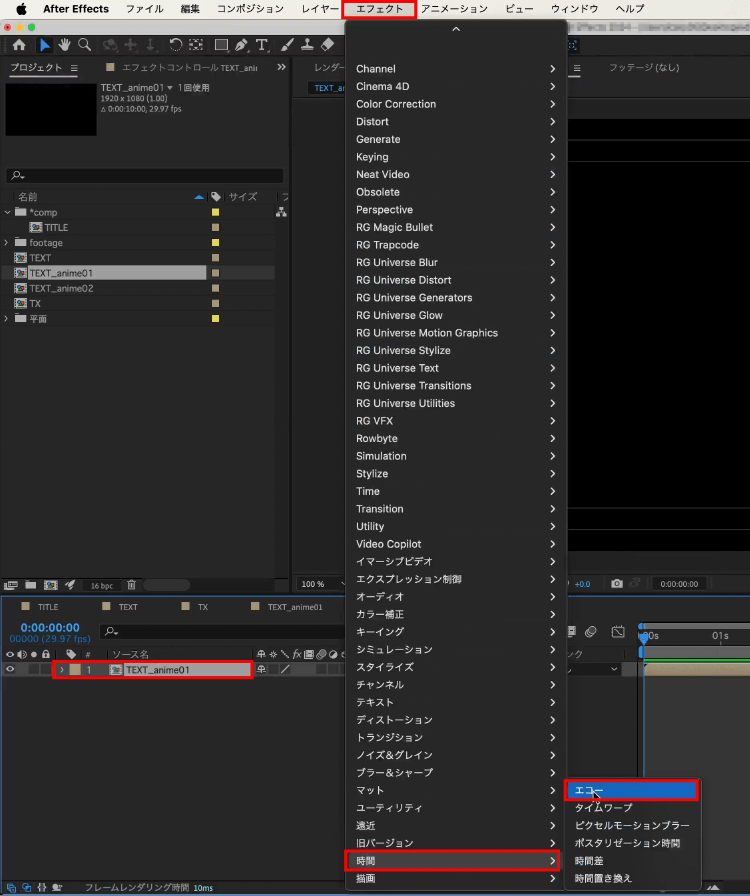
メニューバーにある【エフェクト】をクリックし、【時間】から【エコー】をクリックします。

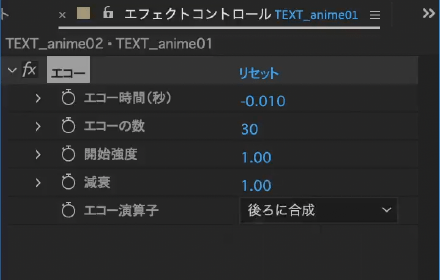
【エコー】の設定を以下のようにします。
エコー設定
- エコー時間(秒):-0.010
- エコーの数:30
- エコー演算子:後ろに合成

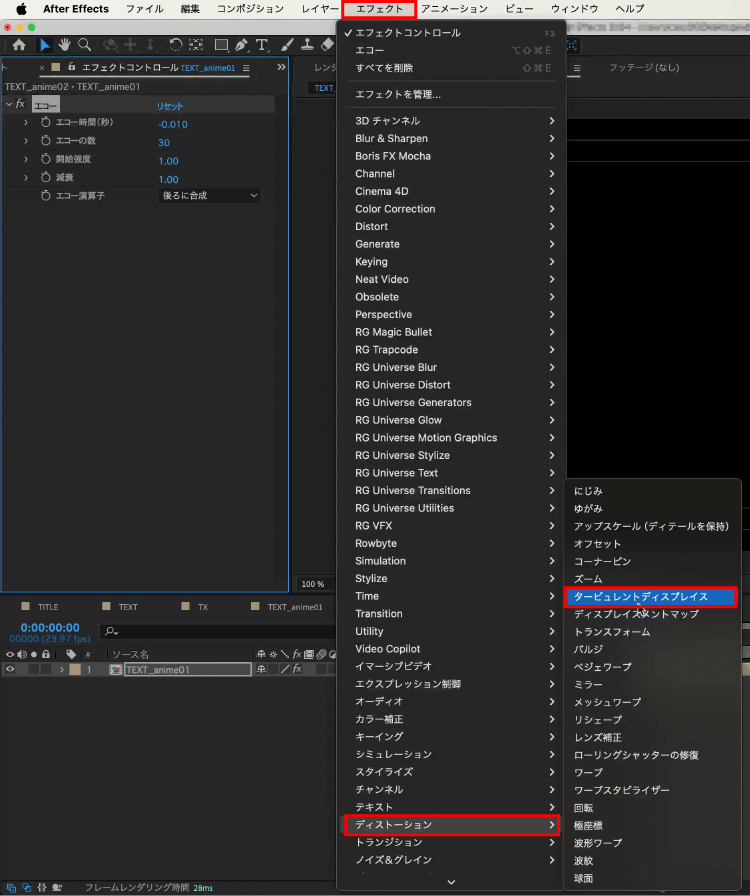
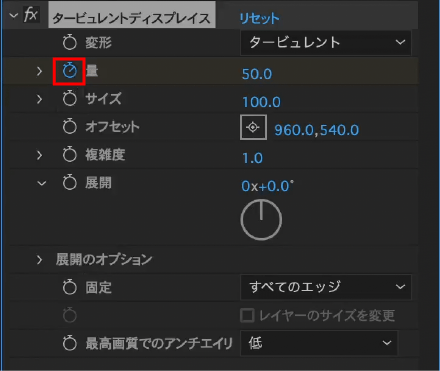
メニューバーにある【エフェクト】をクリックし、【ディストーション】から【タービュレントディスプレイス】をクリックします。

【量】のストップウォッチをクリックします。

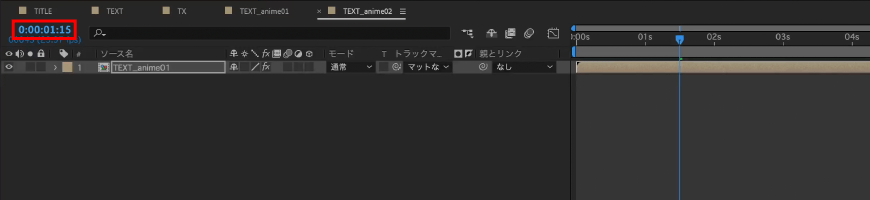
1秒15fにインジケーターを移動します。

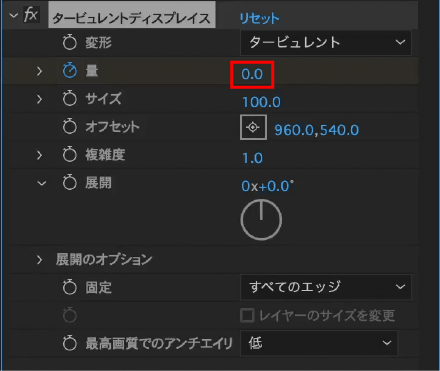
【量】の値を【0】に変更します。

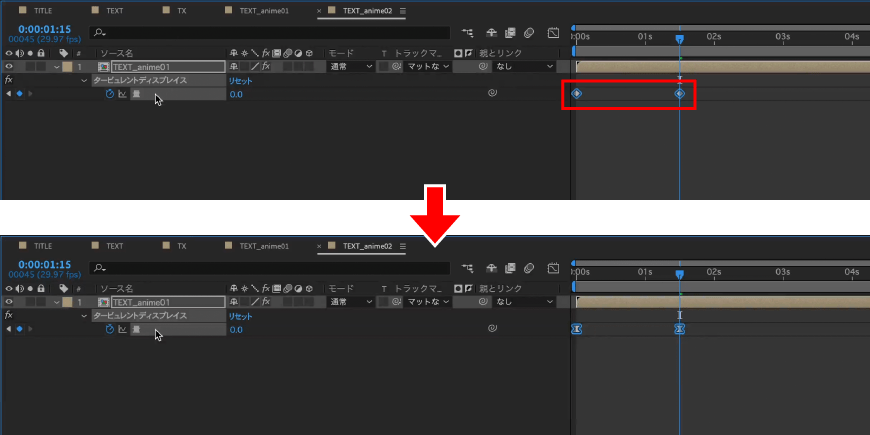
ショートカットキーUでキーフレームのあるプロパティを表示し、すべてのキーフレームを選択してショートカットキーF9(fn+F9)で【イージーイーズ】にします。

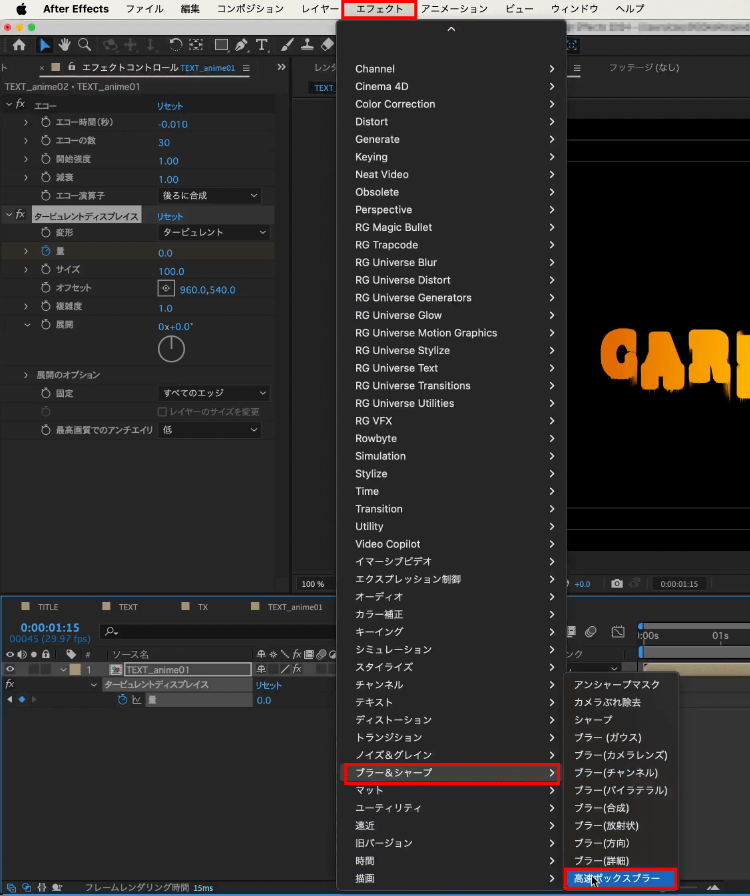
メニューバーにある【エフェクト】をクリックし、【ブラー&シャープ】から【高速ボックスブラー】をクリックします。

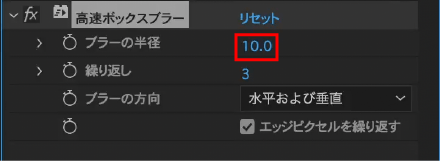
【ブラーの半径】の値を【10】に変更します。

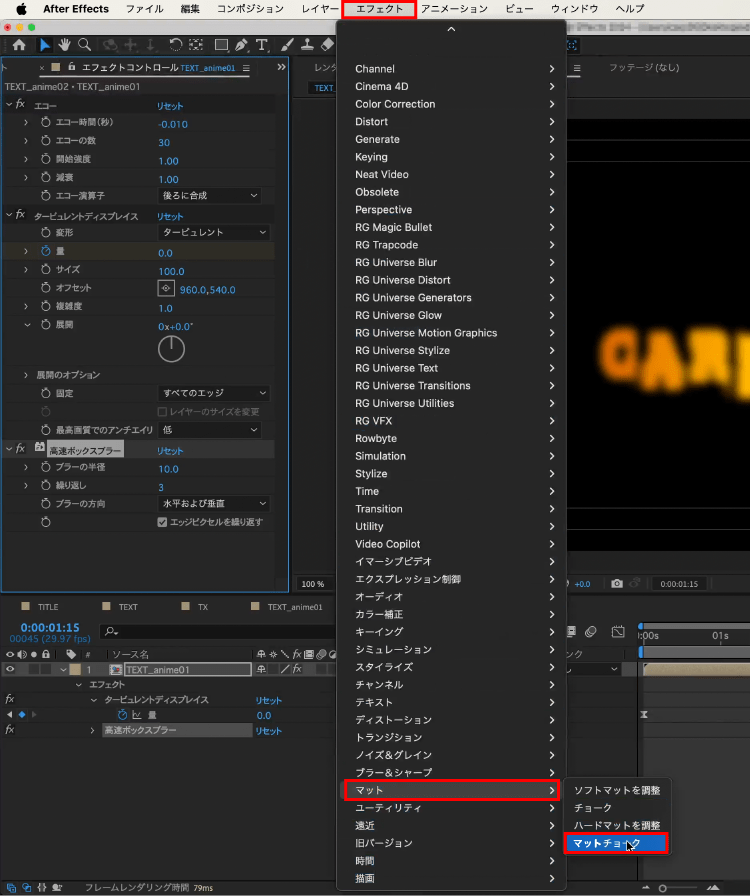
メニューバーにある【エフェクト】をクリックし、【マット】から【マットチョーク】をクリックします。

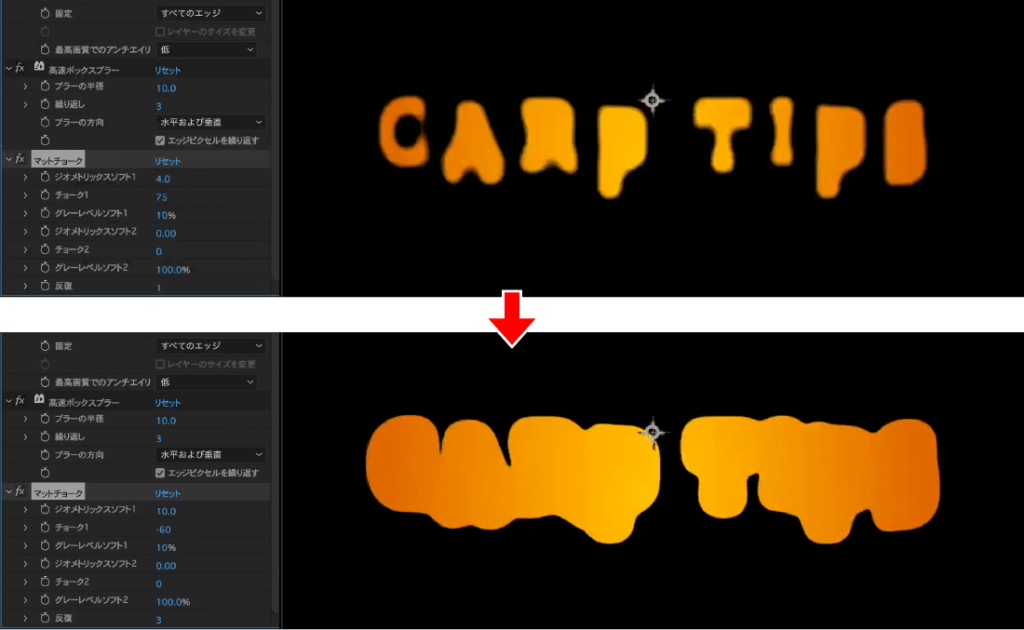
【マットチョーク】の設定を以下のようにします。
マットチョーク設定
- ジオメトリックスソフト1:10
- チョーク1:-60
- 反復:3

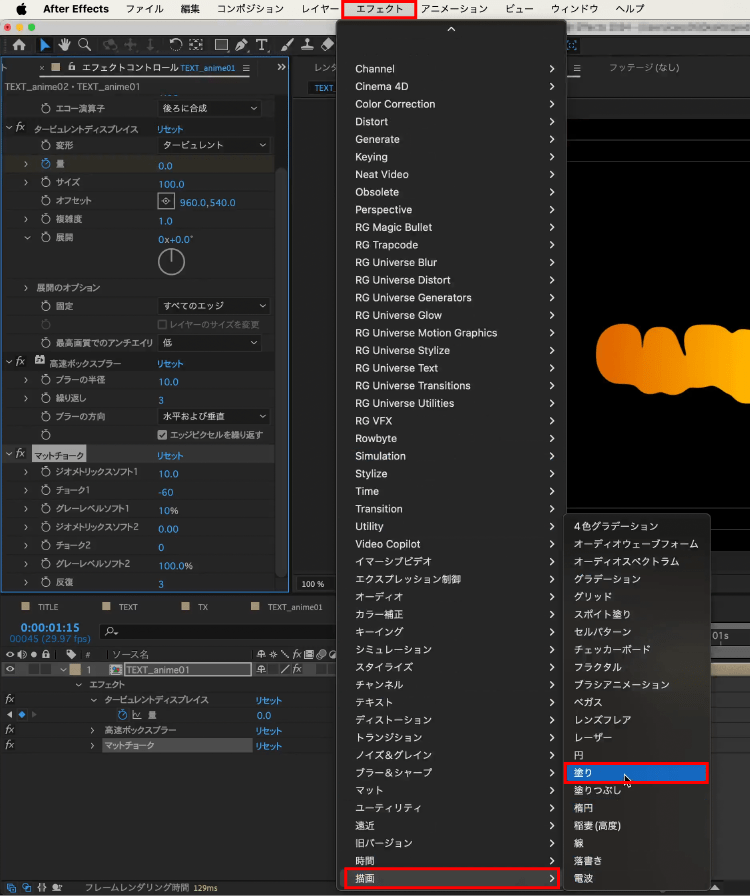
メニューバーにある【エフェクト】をクリックし、【描画】から【塗り】をクリックします。

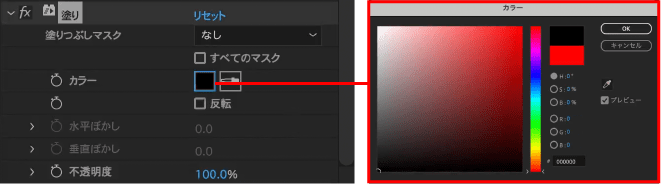
【カラー】を【#000000】に変更します。

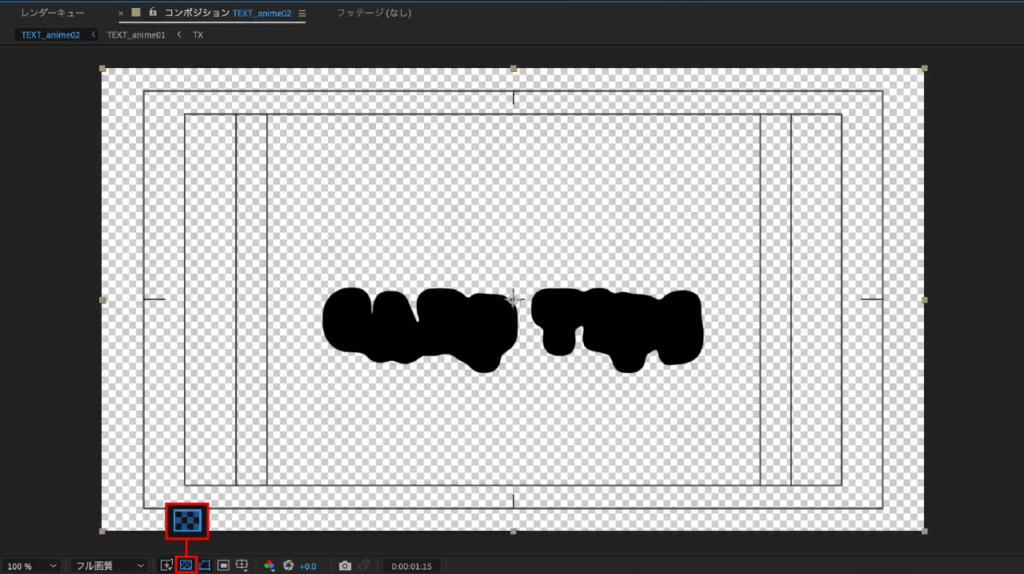
背景色と同化しているので、見やすいようにコンポジションパネルの【透明グリッド】をクリックします。

アニメーションはできましたが、複製して徐々に色が変わるように調整します。
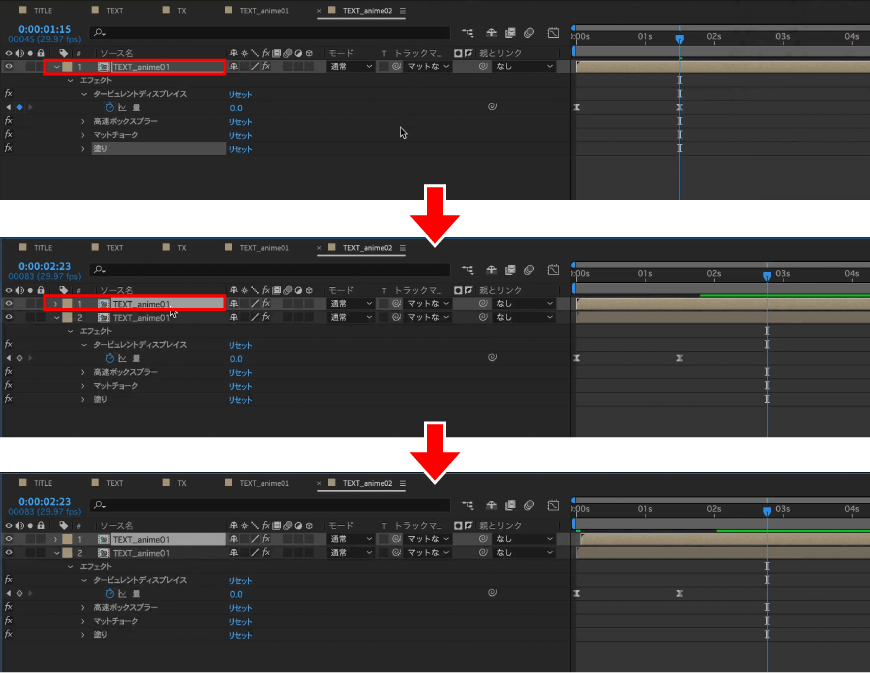
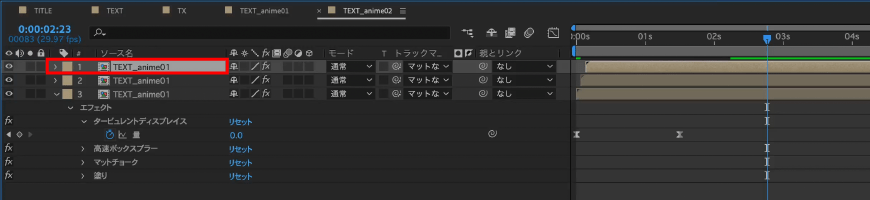
ショートカットキーcommand ⌘+Dで【TEXT_anime01】を複製し、ショートカットキーoption ⌥+page downで2f後ろにズラします。

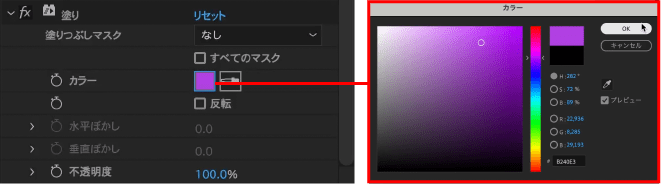
複製した【TEXT_anime01】の【塗り】の【カラー】を変更します。
今回は【#B240E3】にしています。


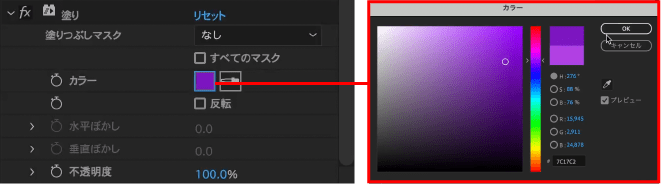
それをもう一度繰り返します。
こちらの【カラー】は【#7C17C2】にしています。
これでドロドロしたアニメーションができました。
ワイプ作成

次にワイプで【TEXT】に切り替わるアニメーションを作るために新規コンポジションを作成します。
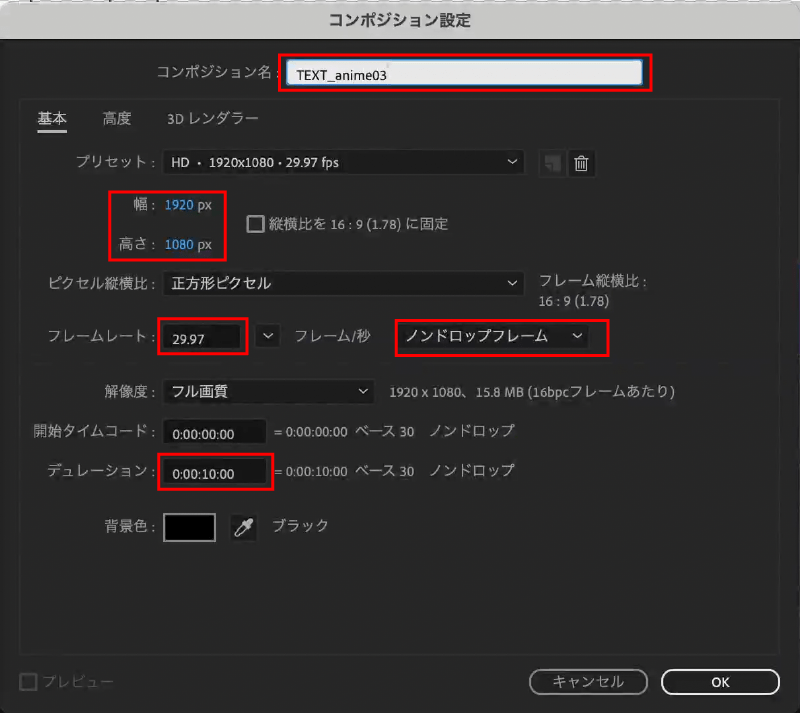
ショートカットキーcommand ⌘+Nでコンポジション設定ダイアログボックスを表示します。
今回は設定を以下のようにしています。
コンポジション設定
- コンポジション名:TEXT_anime03
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:10:00

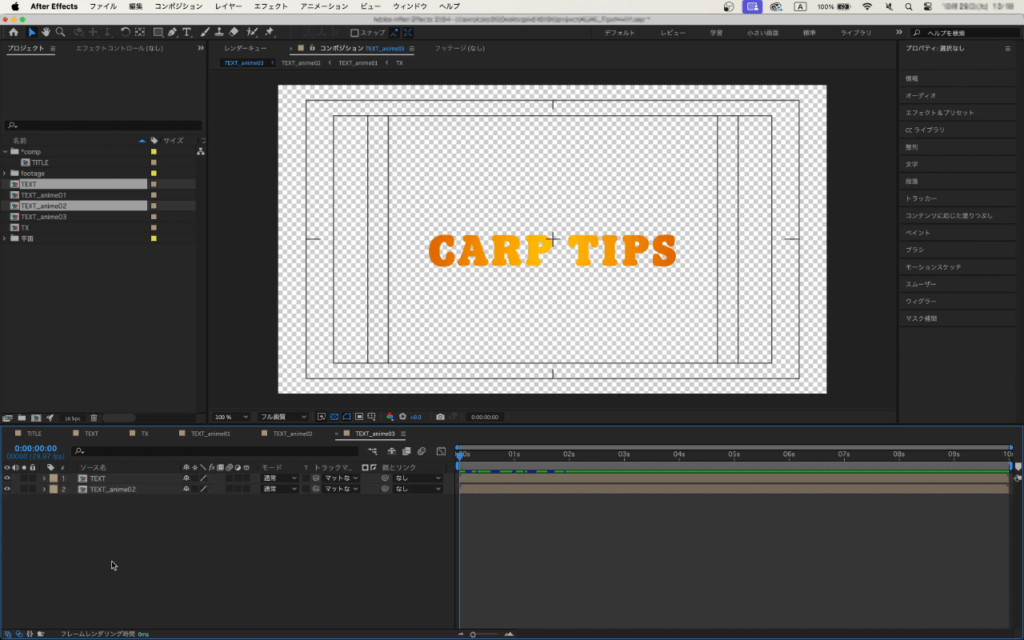
プロジェクトパネルにある【TEXT】と【TEXT_anime02】をタイムラインパネルにドラッグ&ドロップします。

長方形のシェイプを作成します。
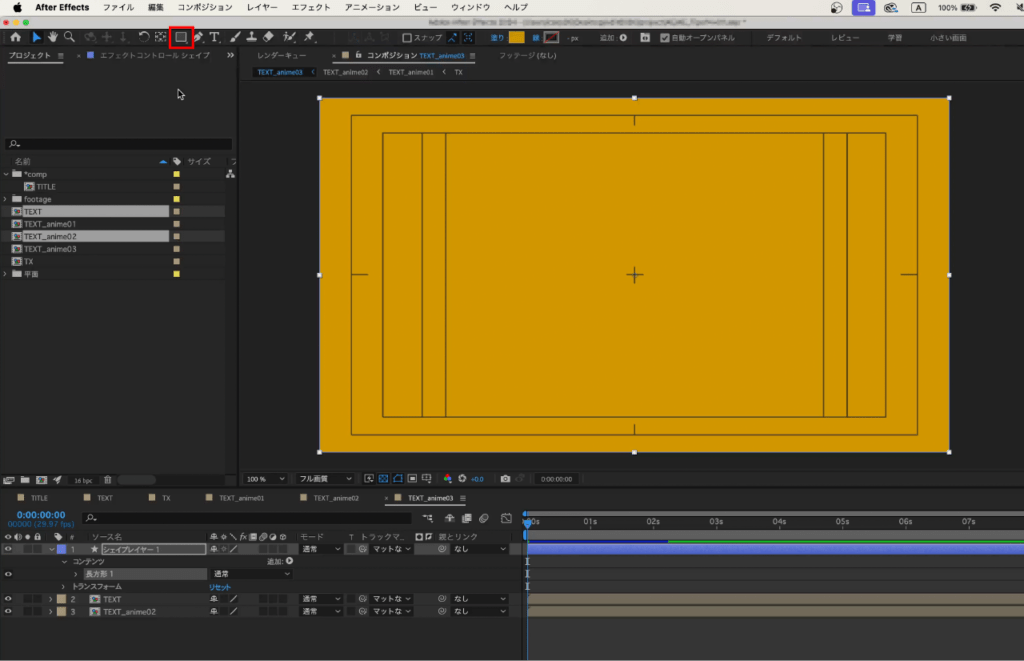
タイムラインパネルでレイヤー以外の場所をクリックして選択を解除します。

ツールにある【長方形ツール】のアイコンをダブルクリックするとコンポジション全体に長方形が作成されます。
ショートカットキーQでも選択ができます。

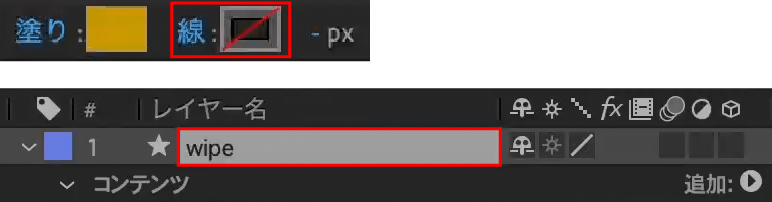
線は不要なので【なし】に変更して、任意の名称に変更します。
今回は【wipe】としています。

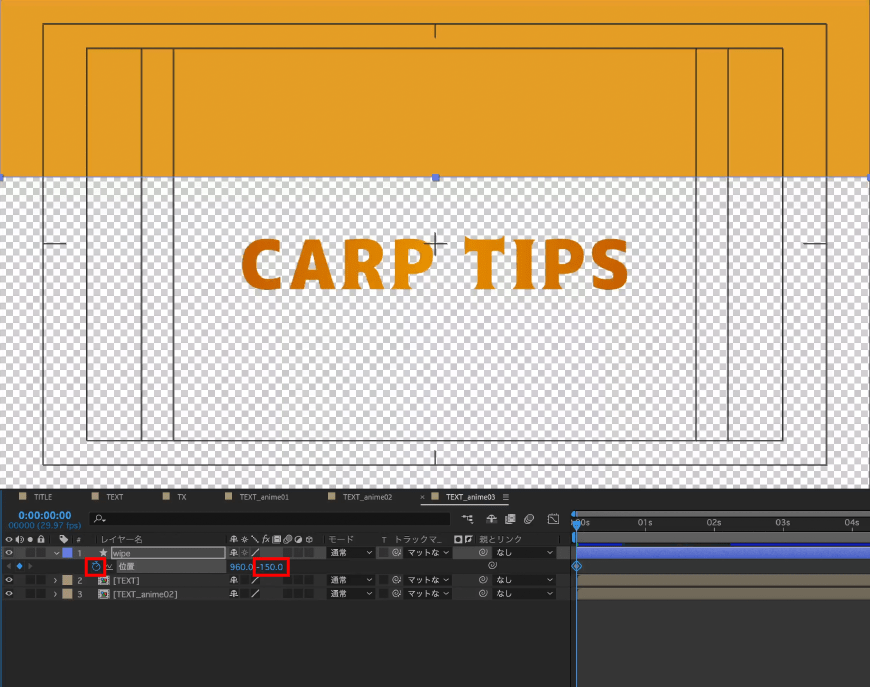
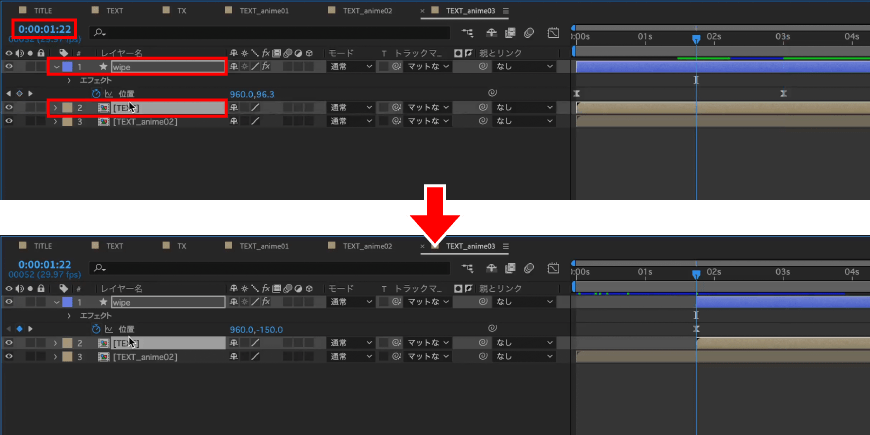
ショートカットキーPで【位置】を表示し、ストップウォッチをクリックしてYの値を【-150】に変更します。

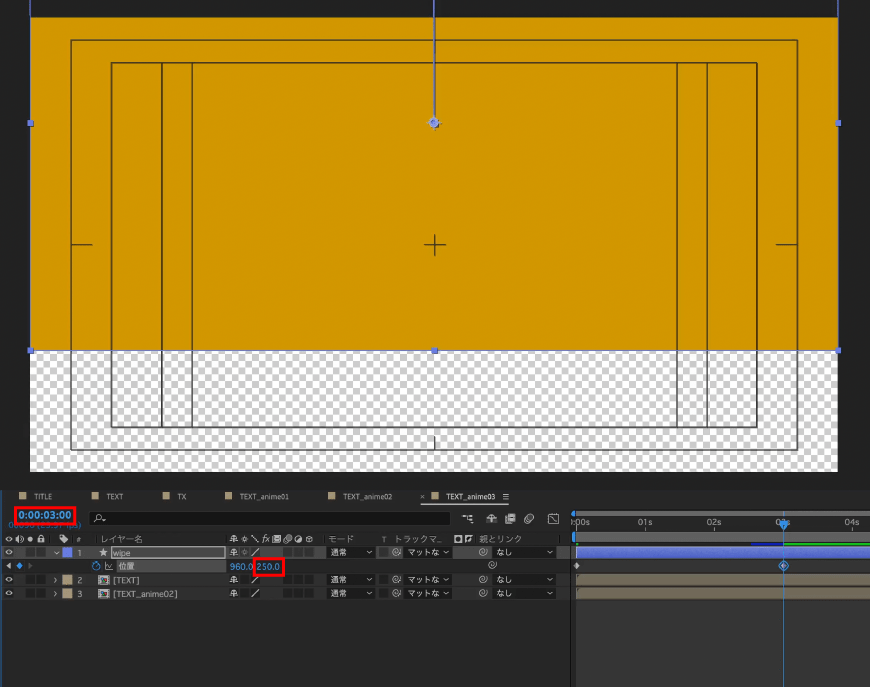
3秒にインジケーターを移動してYの値を【250】に変更します。

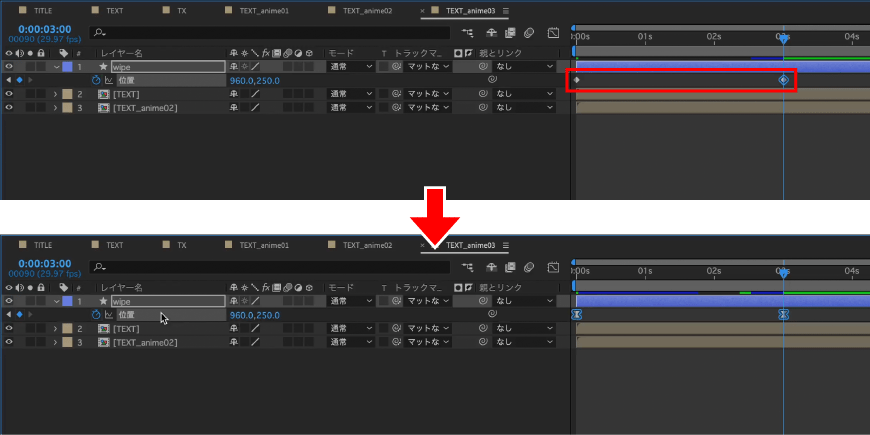
すべてのキーフレームを選択してショートカットキーF9(fn+F9)で【イージーイーズ】にします。

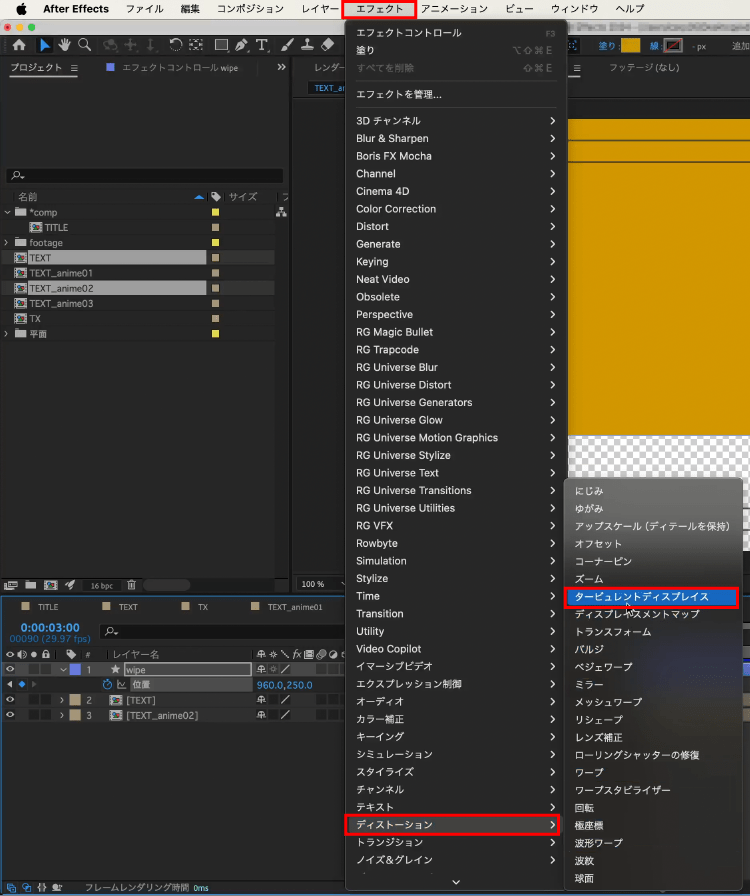
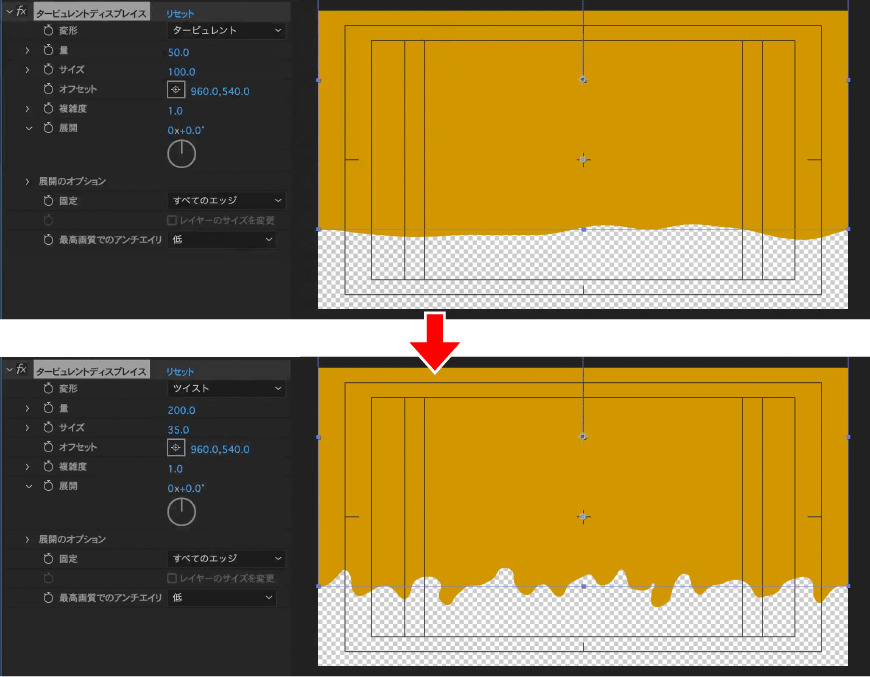
メニューバーにある【エフェクト】をクリックし、【ディストーション】から【タービュレントディスプレイス】をクリックします。

【タービュレントディスプレイス】の設定を以下のようにします。
タービュレントディスプレイス設定
- 変形:ツイスト
- 量:200
- サイズ:35

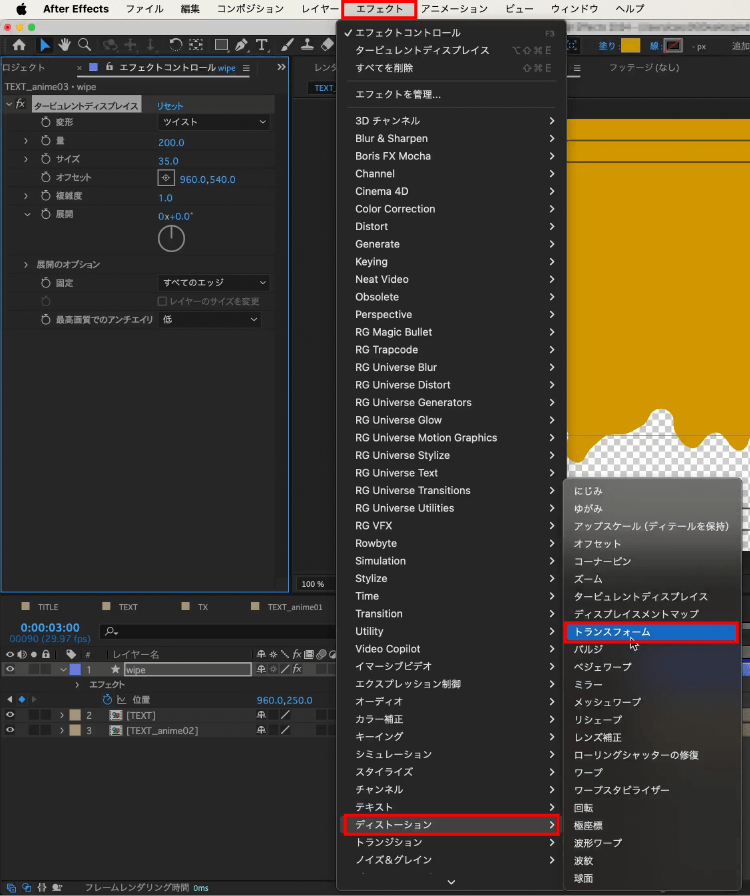
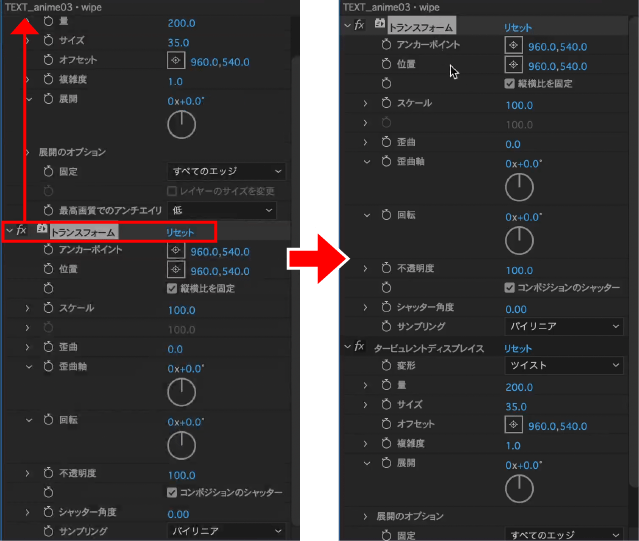
メニューバーにある【エフェクト】をクリックし、【ディストーション】から【トランスフォーム】をクリックします。

【トランスフォーム】を【タービュレントディスプレイス】の上に移動します。

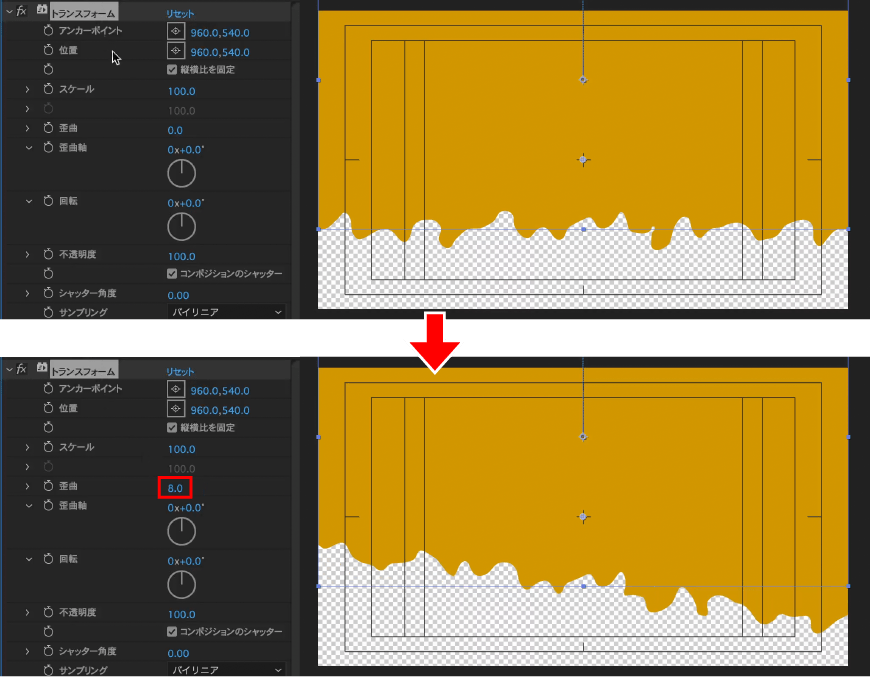
【歪曲】の値を【8】に変更します。

1秒22fにインジケーターを移動して【wipe】と【TEXT】を選択した状態で、ショートカットキー[でレイヤーを移動します。

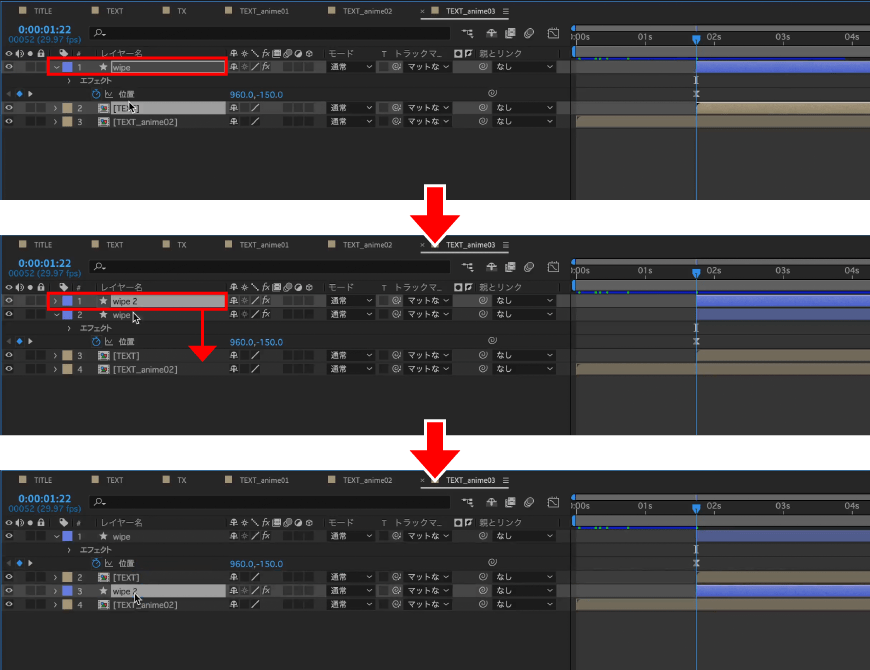
【wipe】を複製して【TEXT】の下に移動します。

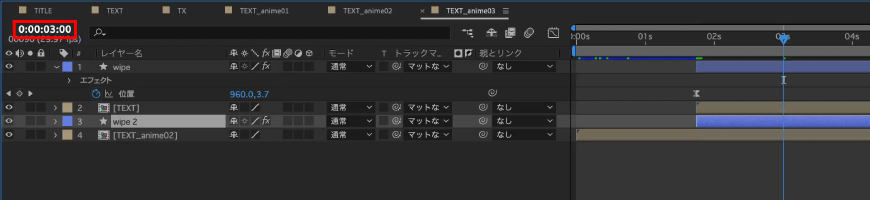
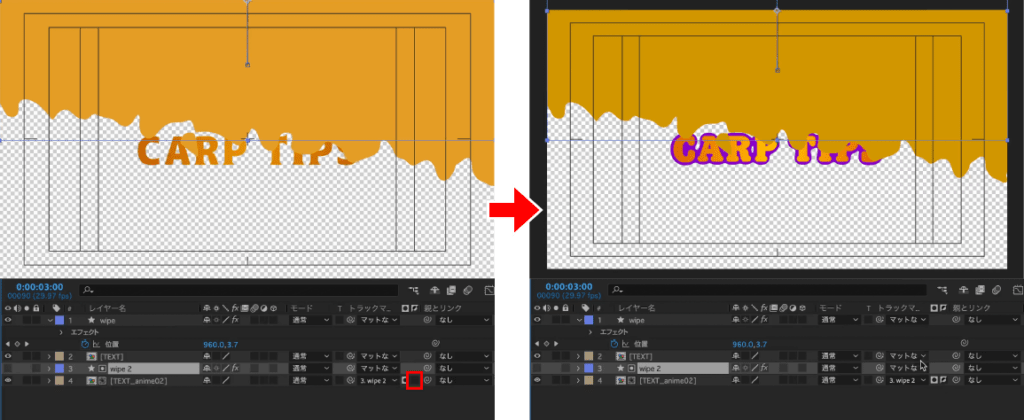
3秒にインジケーターを移動しておきます。

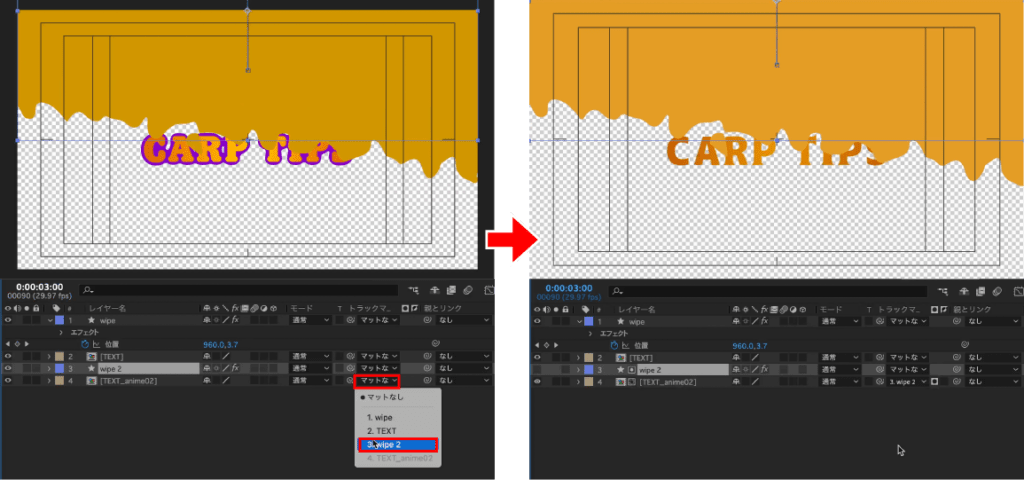
【TEXT_anime02】にある【トラックマット】のプルダウンメニューをクリックして【wipe 2】を選択します。

【アルファマットスイッチ】の隣にある、空白部分をクリックします。

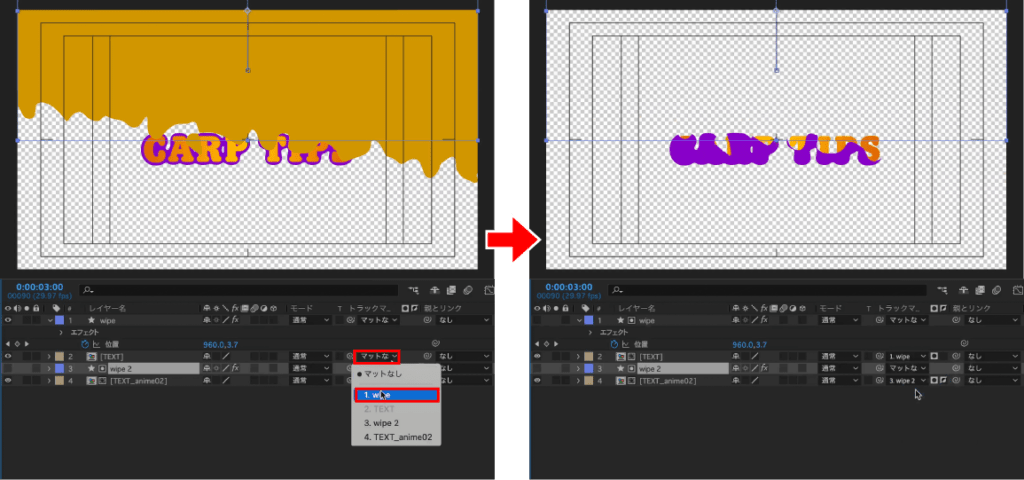
【TEXT】にある【トラックマット】のプルダウンメニューをクリックして【wipe】を選択します。
これでアニメーションができました。
背景とカメラワークに合わせる

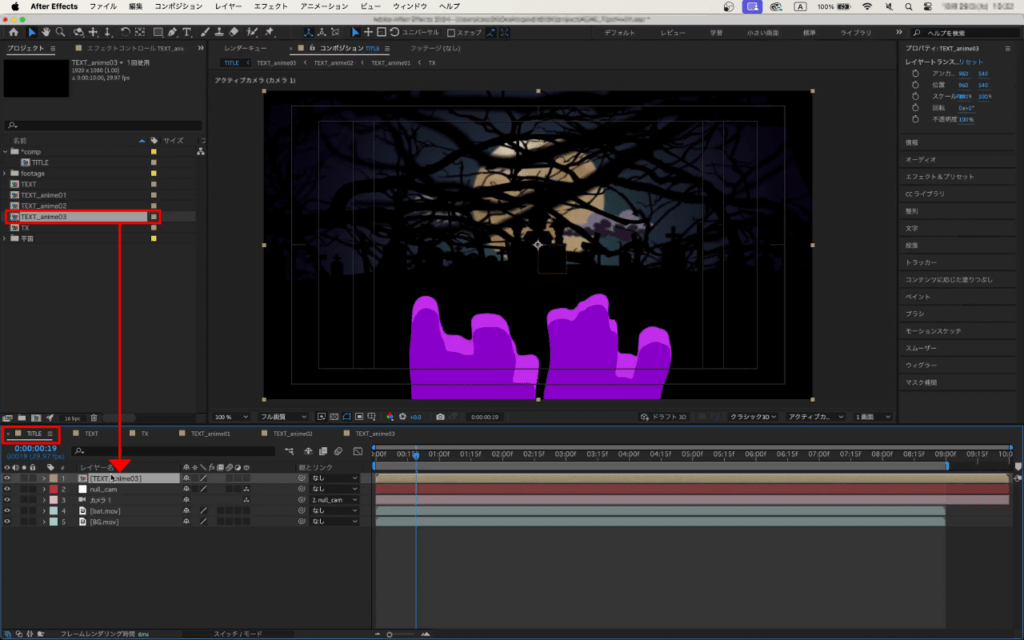
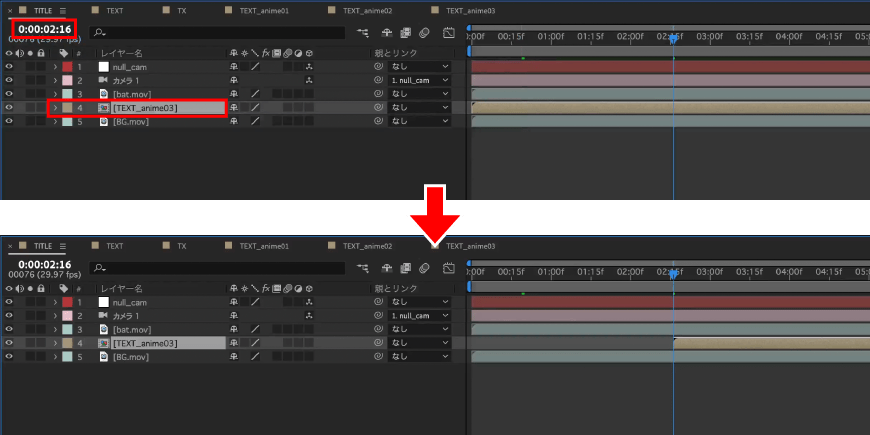
【TITLE】に戻ってプロジェクトパネルにある【TEXT_anime03】をタイムラインパネルにドラッグ&ドロップします。

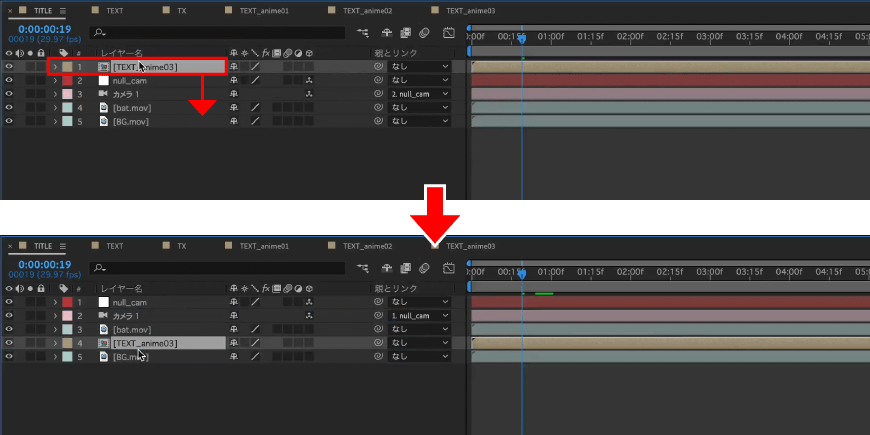
【TEXT_anime03】を【bat.mov】の下に移動します。

2秒16fにインジケーターを移動して【TEXT_anime03】を選択した状態で、ショートカットキー[でレイヤーを移動します。

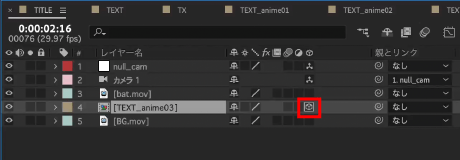
【TEXT_anime03】を3Dレイヤーにします。

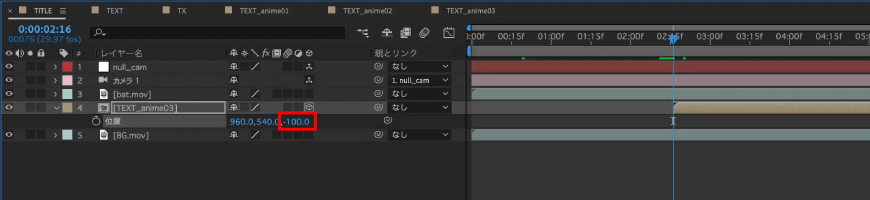
ショートカットキーPで【位置】を表示してZの値を【-100】に変更します。

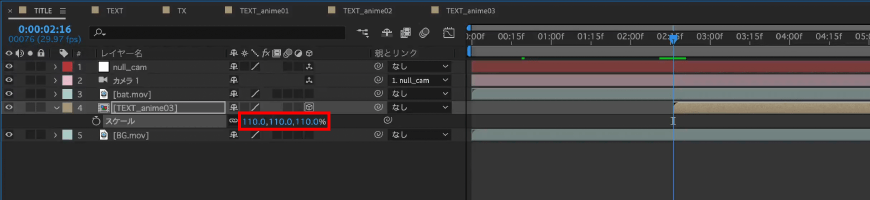
ショートカットキーSで【スケール】を表示して値を【110】に変更します。
これでポップホラー風タイトルができました。
完成品はギャラリーページにも掲載されています。
ダウンロード
title_pophorror aep (28 ダウンロード )タイトルを変更するには、【TEXT】のテキストレイヤーから文字を打ち替えます。
次に【TEXT_anime01】を文字数に合わせてレイヤーを複製、マスクを調整します。
【TEXT_anime01】の詳細は動画の6:30〜、もしくは記事のこちらを参考にしてください。
※注意事項
- 当ファイルはAfter Effects 2024(24.5.0)で作成しています。
- 当ファイルは「Hillman MN」が使用されています。任意のフォントに変更してご利用ください。
- 当ファイルはご自由にお使いいただけます。
- 当ファイルの使用に起因するあらゆる損害・障害についてその責任を一切負いません。
検証日:2024-10-20
環境:macOS Sonoma(14.4.1) / After Effects 2024(24.5.0)