After Effects Tips タイトルの作り方 メタリック

概要

After Effectsでこのようなメタリックなタイトルの作り方をご紹介します。
動画解説
タイトル作成

まず新規コンポジションを作成します。
ショートカットキー【 command + N 】でコンポジション設定ダイアログボックスを表示します。
今回は以下のように設定しています。
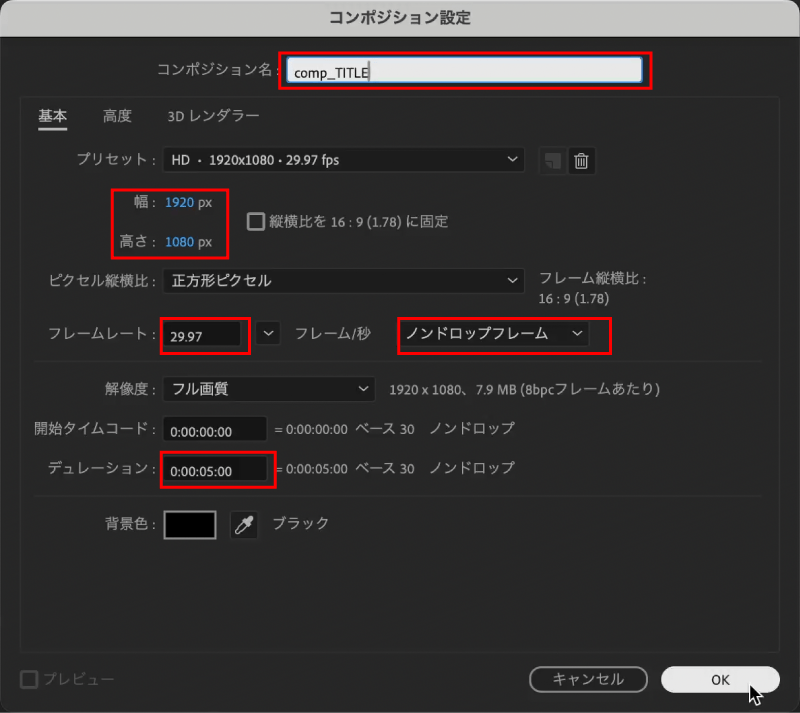
コンポジション設定
- コンポジション名:comp_TITLE
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:5:00

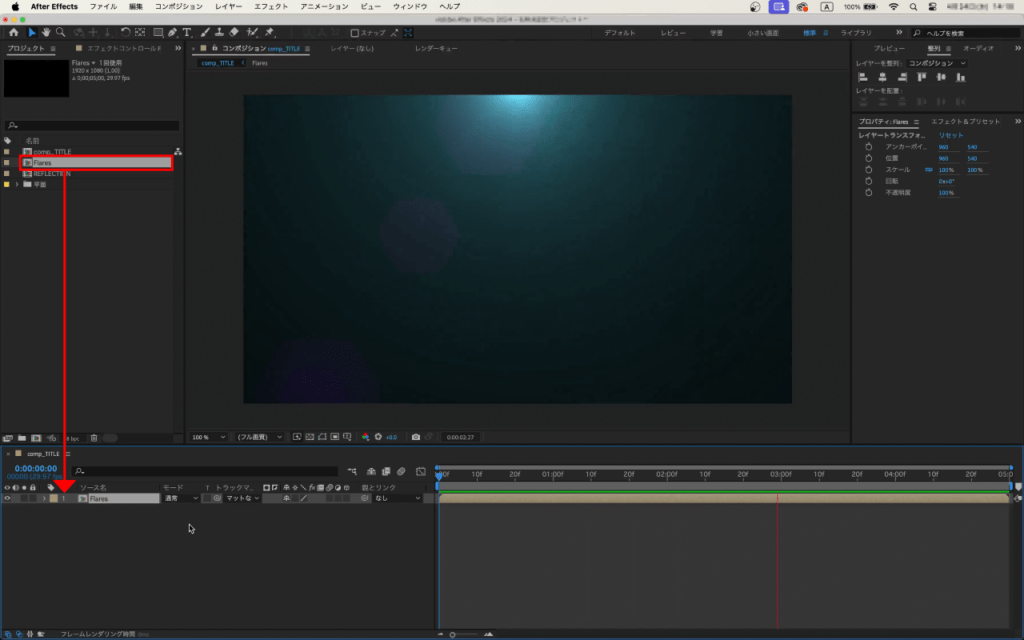
次に任意の背景素材を、タイムラインパネルにドラッグ&ドロップします。
今回は事前に作ったフレア素材を使用します。

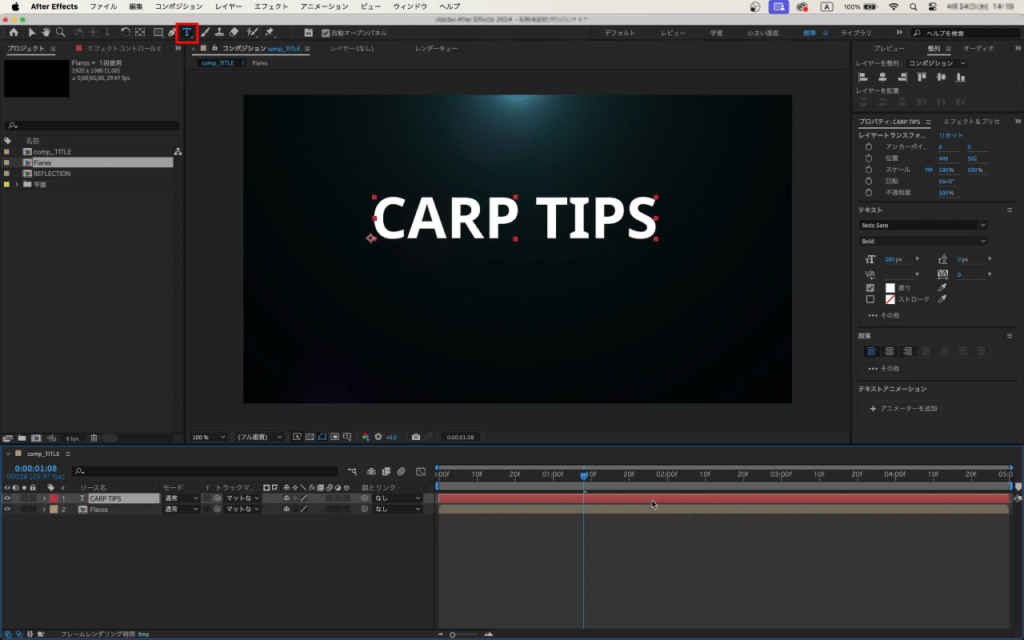
次にテキストを打ちます。
ショートカットキー【 command + T 】で横書き文字ツールを選択し、任意の文字を入力しサイズを調整します。
今回は「CARP TIPS」としています。

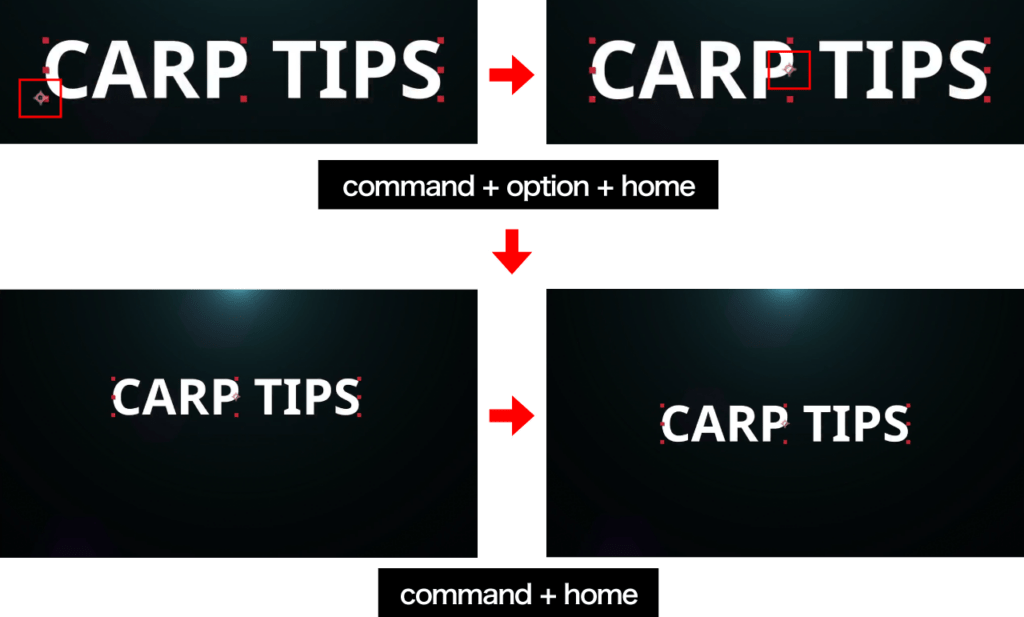
次にアンカーポイントの位置とテキストの位置を中央に配置します。
ショートカットキー【 command + option + home 】でテキストのアンカーポイントを中央に。
ショートカットキー【 command + home 】でテキストを画面の中央に配置します。

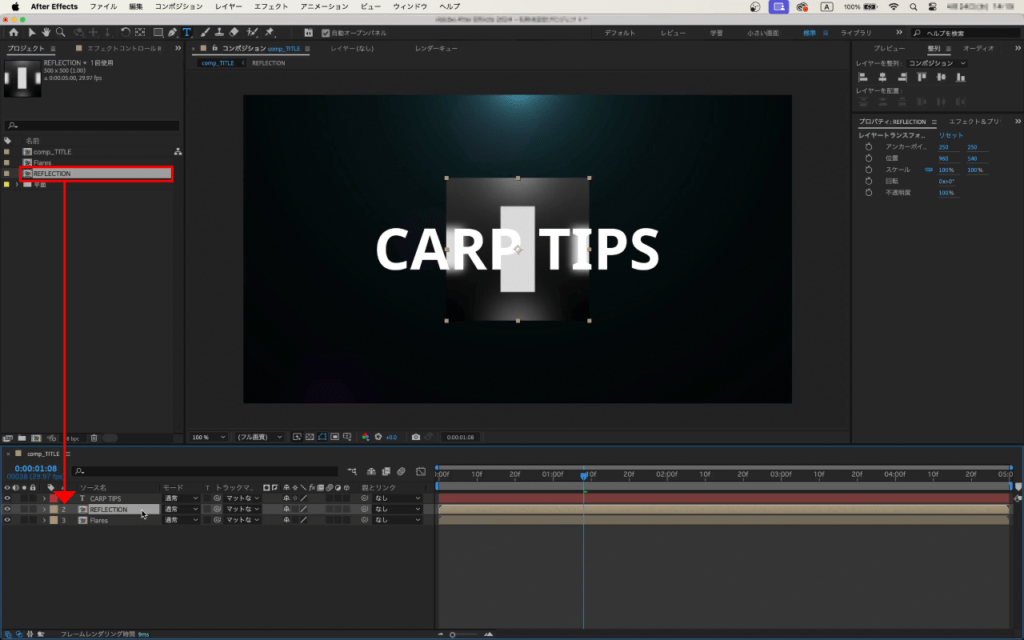
あらかじめ作成していた反射用素材【REFLECTION】をテキストレイヤーの下にドラッグ&ドロップします。

この素材はAfter Effectsで作成していますが【Reflection Map】などで検索すると似たような画像が見つかります。

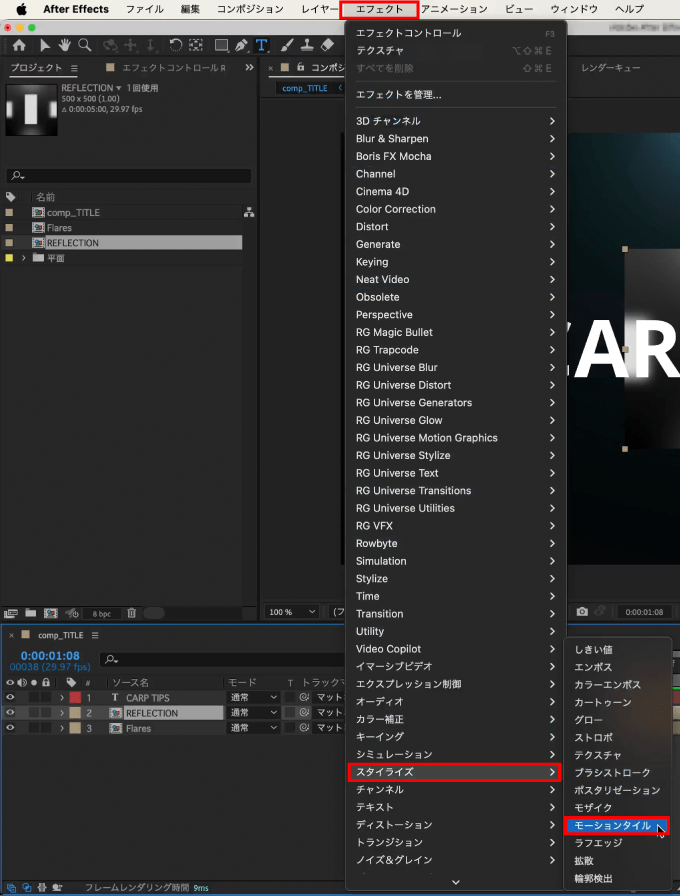
メニューバーにある【エフェクト】をクリックし、【スタイライズ】から【モーションタイル】をクリックします。

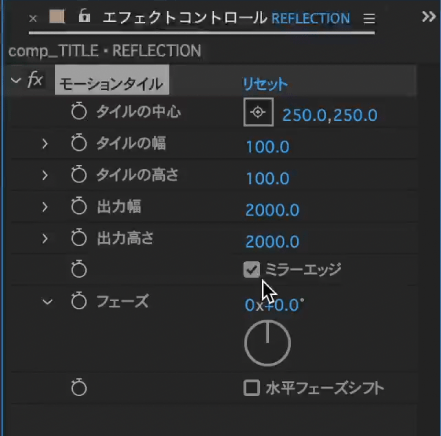
設定を以下のようにします。
モーションタイル設定
- 出力幅:2000
- 出力高さ:2000
- ミラーエッジにチェックを入れる

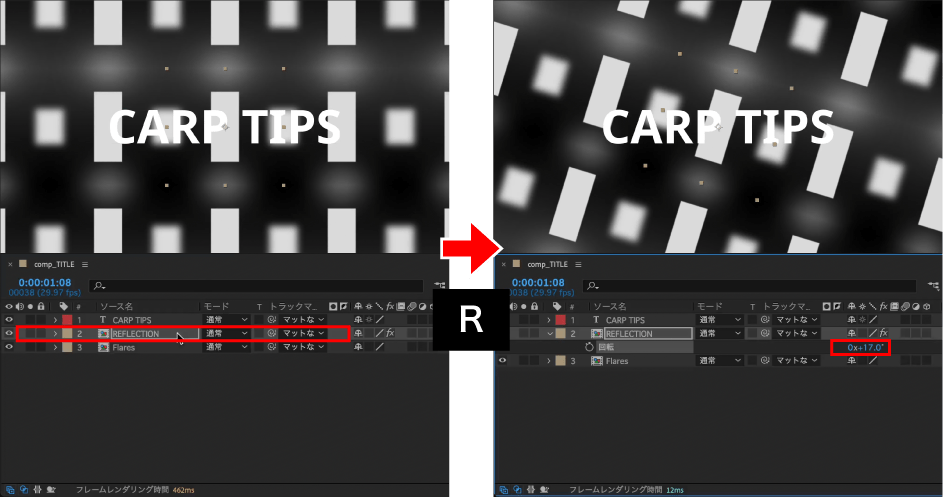
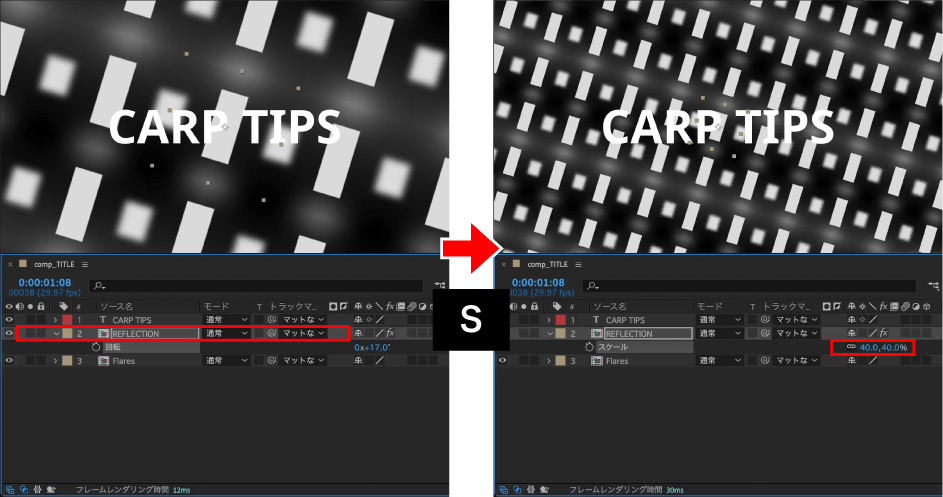
【REFLECTION】に角度をつけます。【回転】の値を【17】に変更します。

テキストに入る反射を小さくしたいので【REFLECTION】のスケールを調整します。
テキストのサイズや太さに合わせて調整してください。今回は【スケール】の値を【40】に変更します。

【REFLECTION】にさらに質感を追加したいので一度プリコンポーズします。
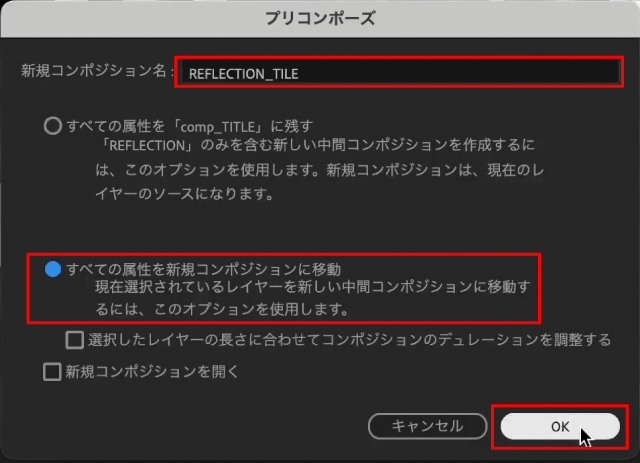
ショートカットキー【 command + shift + C 】でプリコンポーズダイアログボックスを表示させ任意の名称に変更します。
今回は【REFLECTION_TILE】としています。
【すべての属性を新規コンポジションに移動】にチェックを入れ【OK】をクリックします。

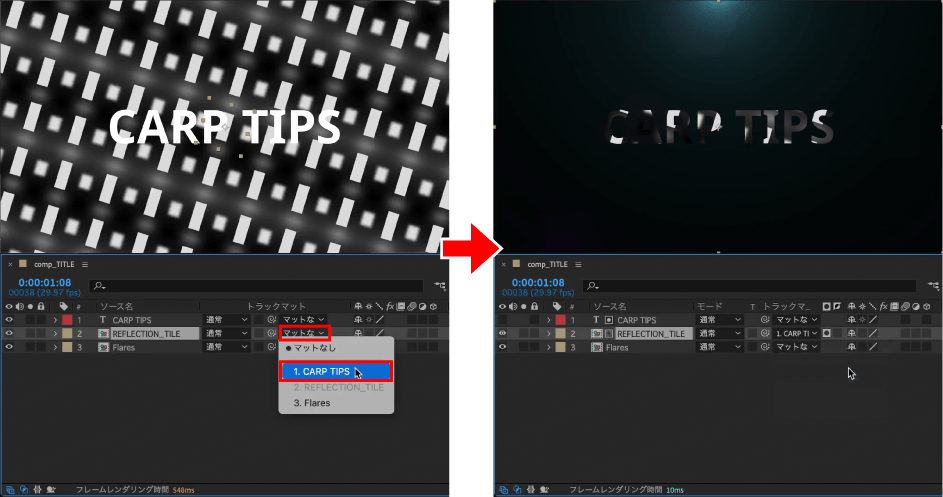
【REFLECTION_TILE】のトラックマットレイヤーに【CARP TIPS】を指定します。

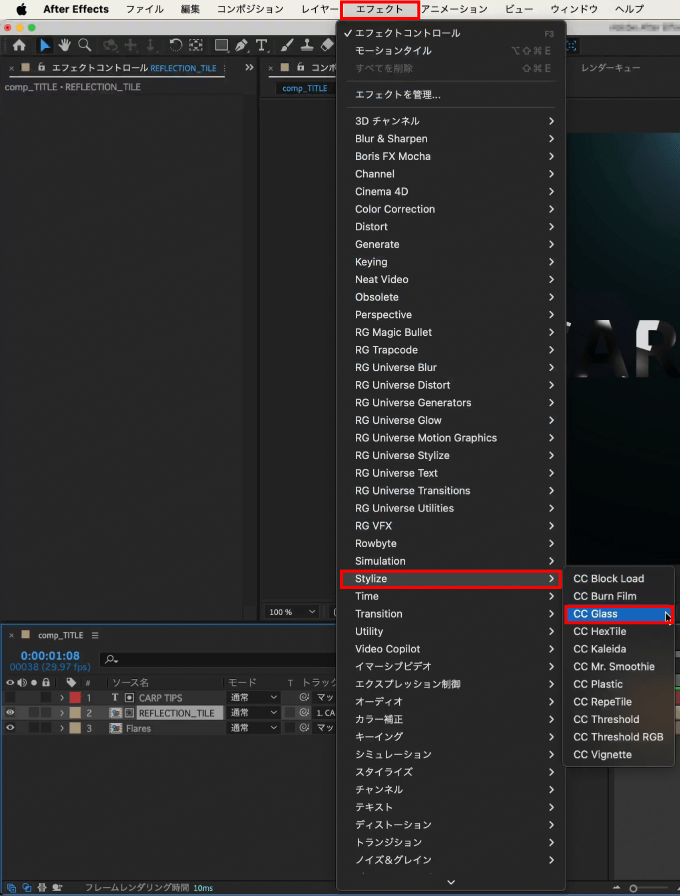
メニューバーにある【エフェクト】をクリックし、【Stylize】から【CC Glass】をクリックします。

設定を以下のようにします。
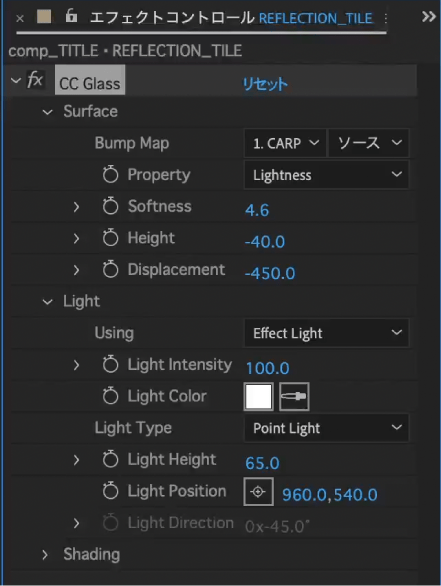
CC Glass設定
- Surface
- Bump Map:CARP TIPS
- Softness:4.6
- Height:-40
- Displacement:-450
- Light
- Light Type:Point Light

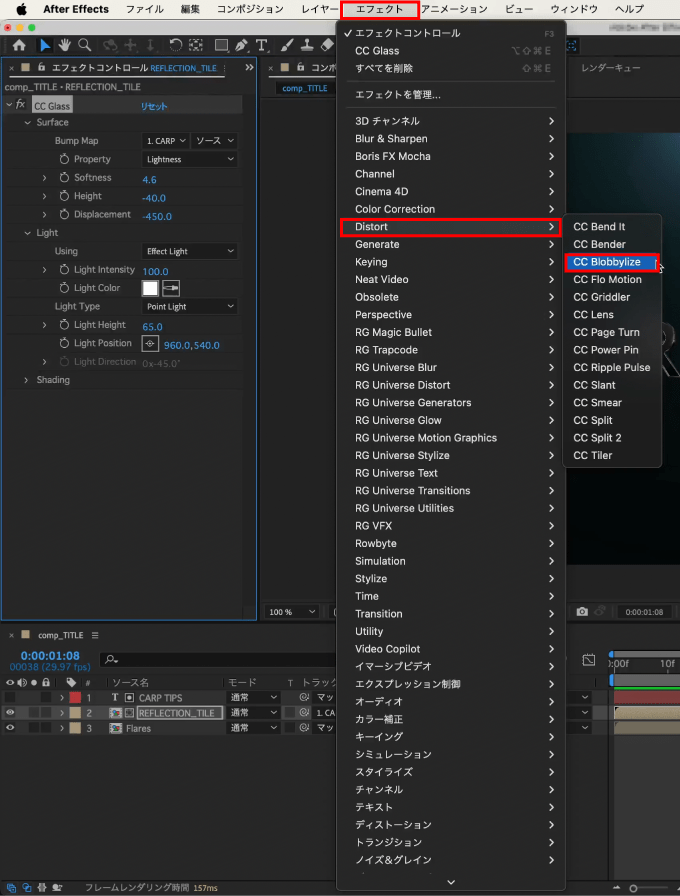
メニューバーにある【エフェクト】をクリックし、【Distort】から【CC Blobbylize】をクリックします。

設定を以下のようにします。
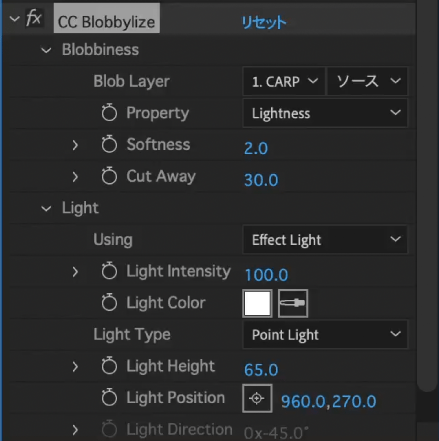
CC Blobbylize設定
- Blobbiness
- Blob Layer:CARP TIPS
- Softness:2.0
- Cut Away:30
- Light
- Light Type:Point Light
- Light Position:960,270
テキストのサイズや太さで印象が変わるので、これらの数値をテキストに合わせて調整してください。

全体的に暗いので明るさを調整します。
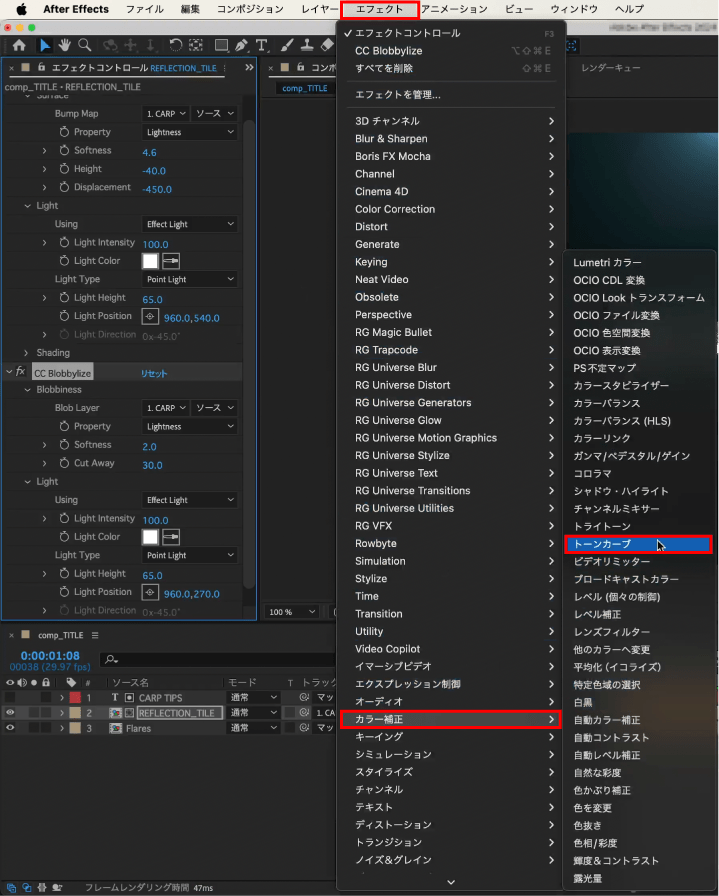
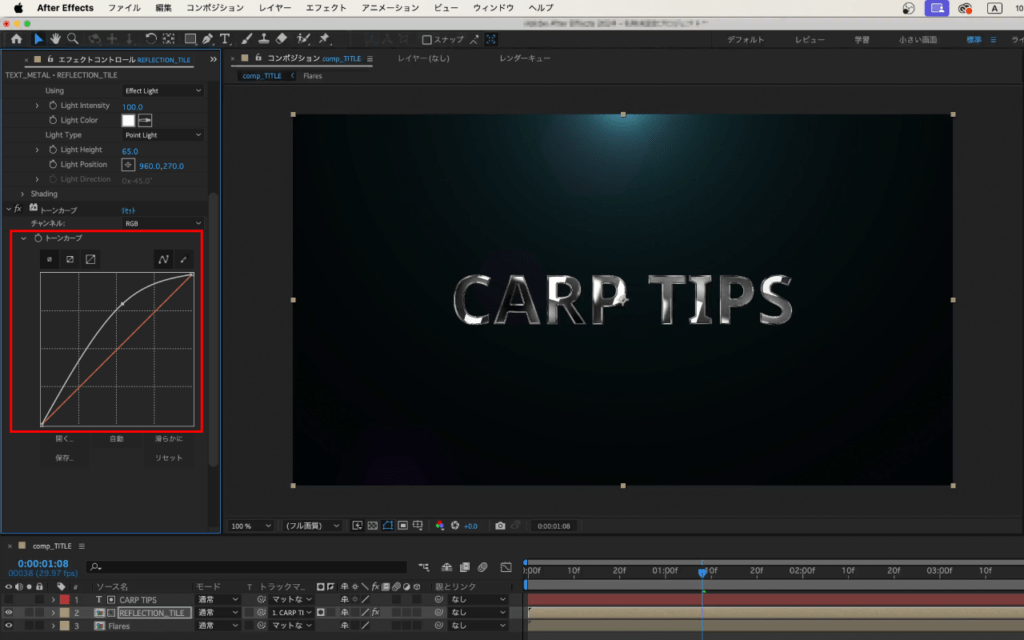
メニューバーにある【エフェクト】をクリックし、【カラー補正】から【トーンカーブ】をクリックします。

全体的に明るくなるようカーブを調整します。

背景のフレアが青いのでテキストにも青みを足します。
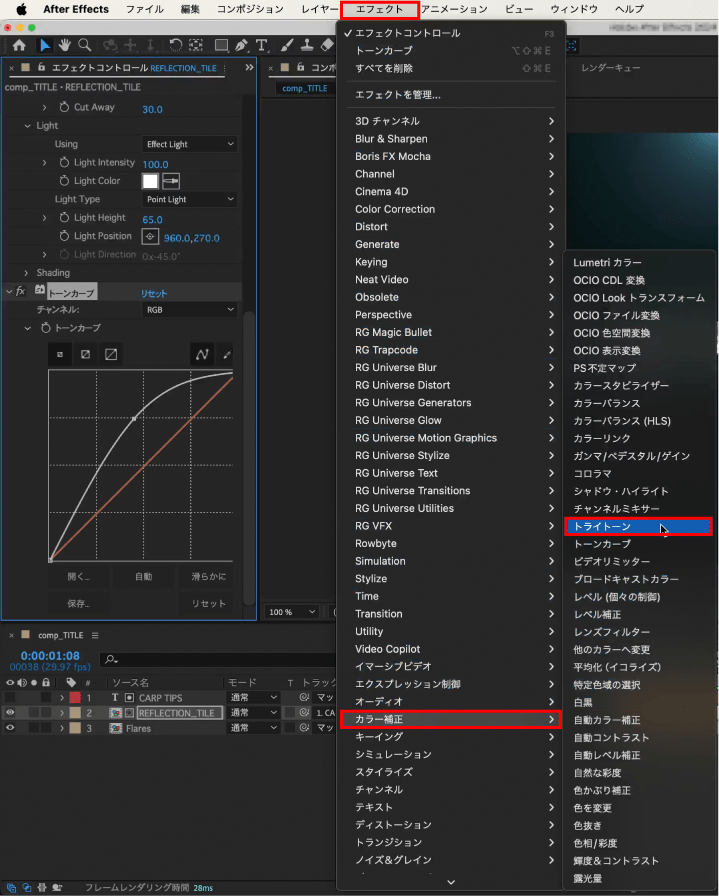
メニューバーにある【エフェクト】をクリックし、【カラー補正】から【トライトーン】をクリックします。

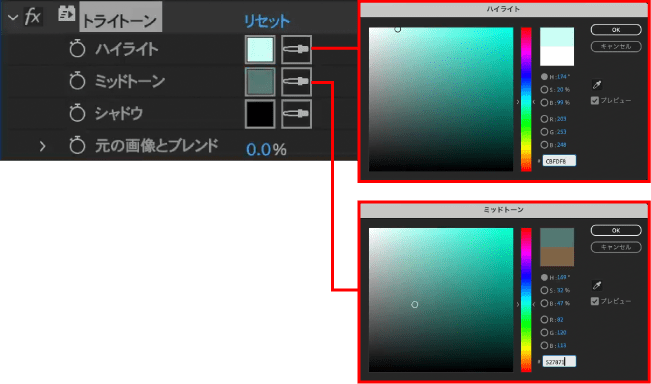
今回は以下のように設定していますが、使用する背景素材の色味に合わせて調整するようにしてください。
トライトーン設定
- ハイライト:#CBFDF8
- ミッドトーン:#527871

金属のテクスチャーを作成します。
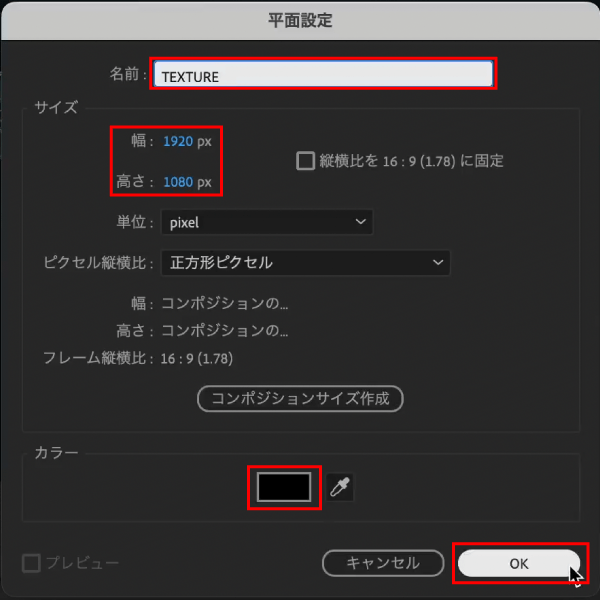
ショートカットキー【 command + Y 】で平面設定ダイアログボックスを表示し、設定を以下のようにします。
平面設定
- 名前:TEXTURE
- 幅・高さ:1920×1080
- カラー:#000000

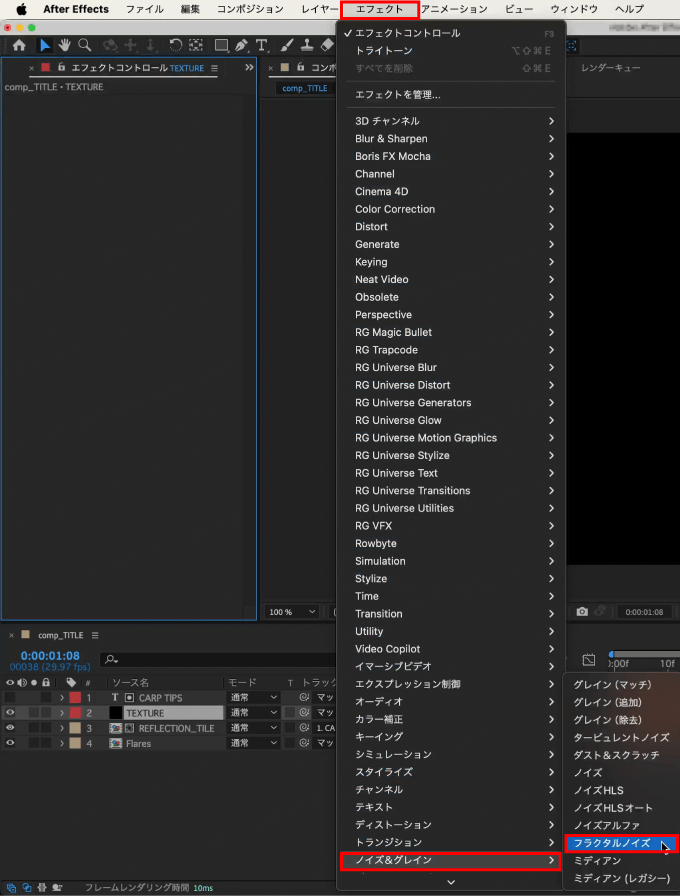
メニューバーにある【エフェクト】をクリックし、【ノイズ&グレイン】から【フラクタルノイズ】をクリックします。
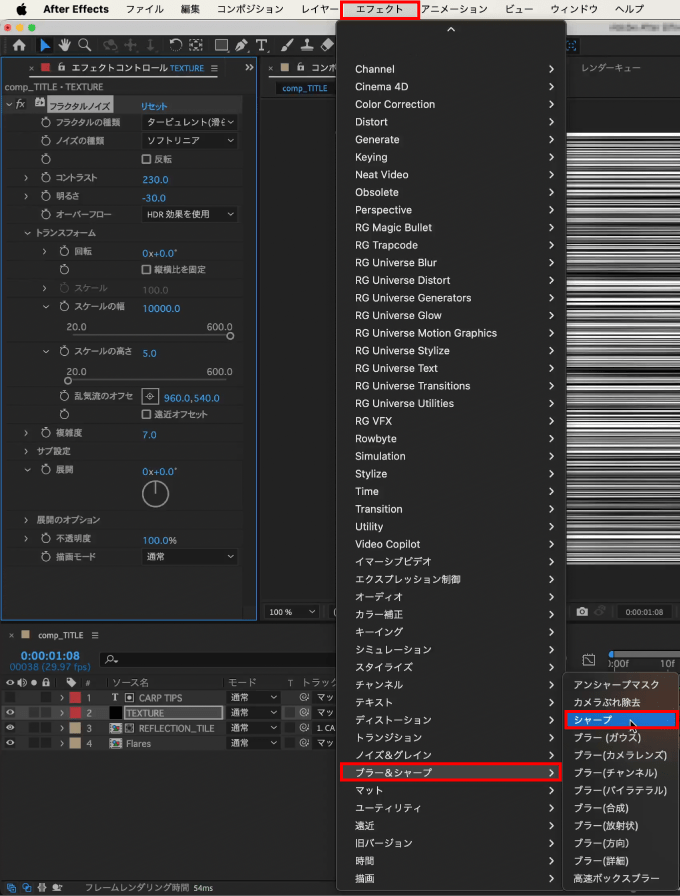
設定を以下のようにします。
フラクタルノイズ設定
- フラクタルの種類:タービュレント(滑らか)
- コントラスト:230
- 明るさ:-30
- トランスフォーム
- 縦横比を固定のチェックを外す
- スケールの幅:10000
- スケールの高さ:5
- 複雑度:7

メニューバーにある【エフェクト】をクリックし、【ブラー&シャープ】から【シャープ】をクリックします。

【シャープ量】の値を【20】に変更します。

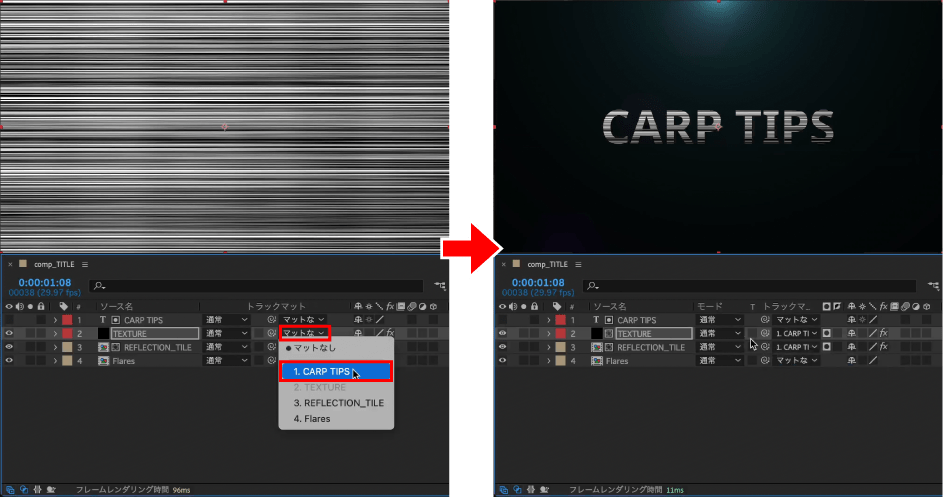
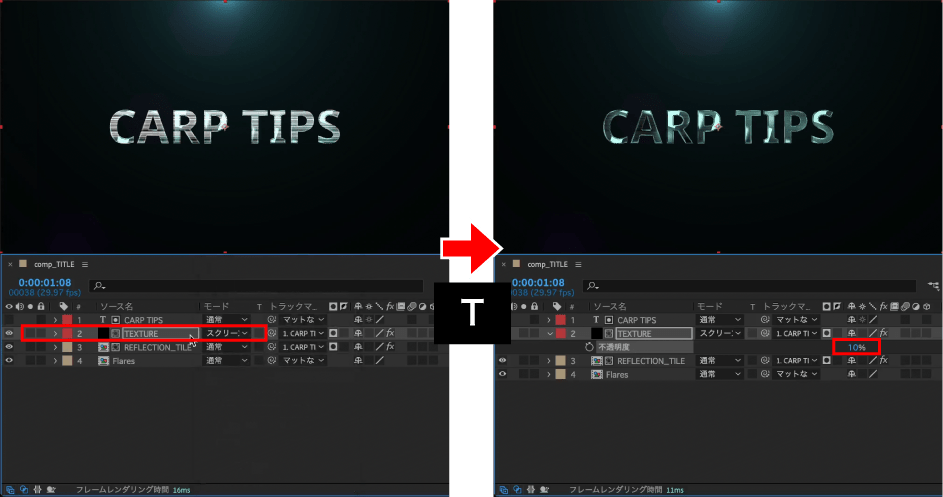
【TEXTURE】のトラックマットレイヤーに【CARP TIPS】を指定します。

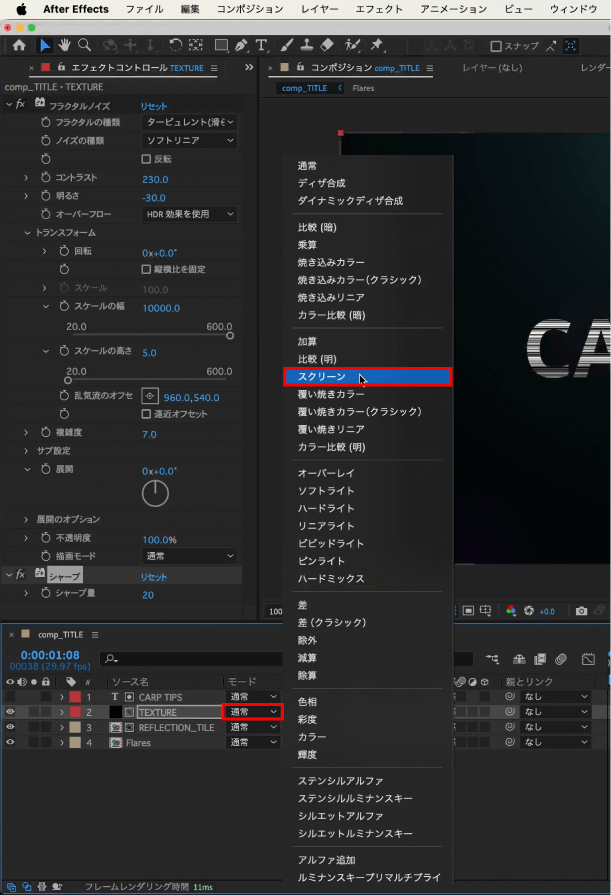
【描画モード】を【スクリーン】にします。

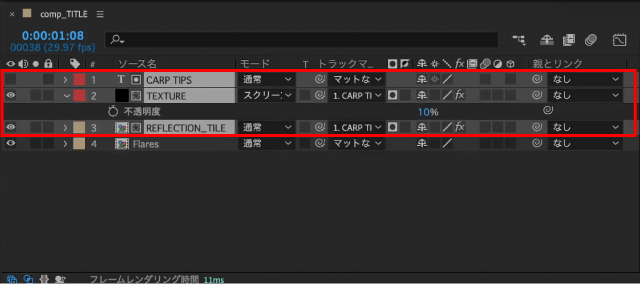
【不透明度】の値を【10】に変更します。

これでメタリックなタイトルができました。
アニメーション作成

最後に出現するアニメーションをつけていきます。
アニメーションしやすいように【CARP TIPS】、【TEXTURE】、【REFLECTION_TILE】をプリコンポーズします。

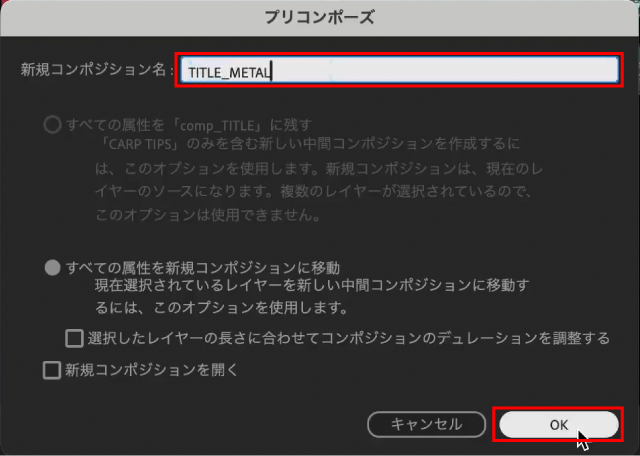
ショートカットキー【 command + shift + C 】でプリコンポーズダイアログボックスを表示させ任意の名称に変更し、【OK】をクリックします。
今回は【TITLE_METAL】としています。

【REFLECTION_TILE】を開きます。

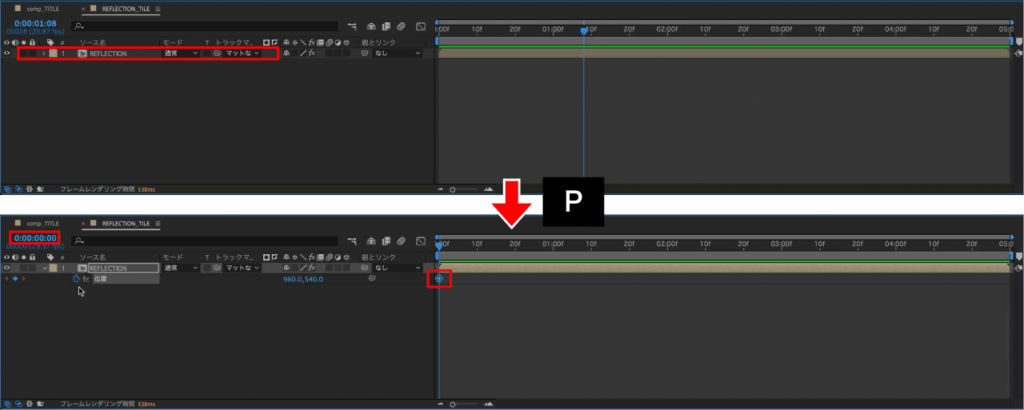
インジケーターを0fに移動し【REFLECTION】の【位置】にキーフレームを打ちます。

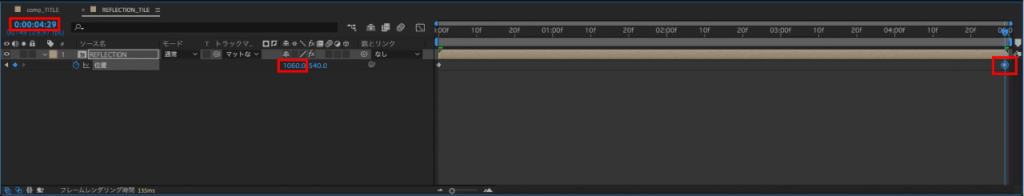
インジケーターを4秒29fに移動し、【位置】のXの値を【1060】に変更します。

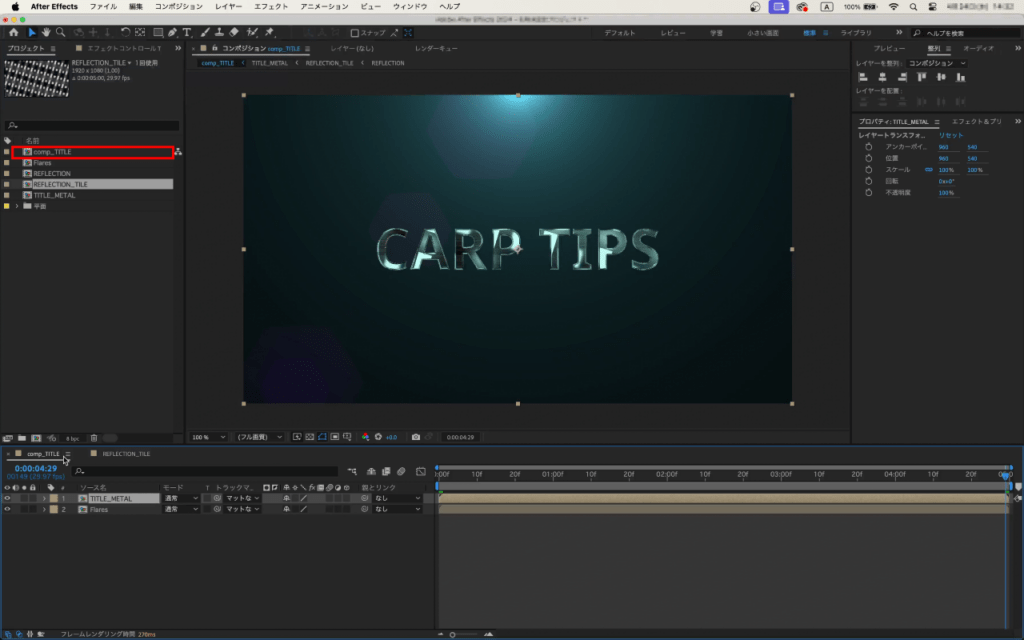
【comp_TITLE】に戻り、タイトルが現れる動きを作ります。

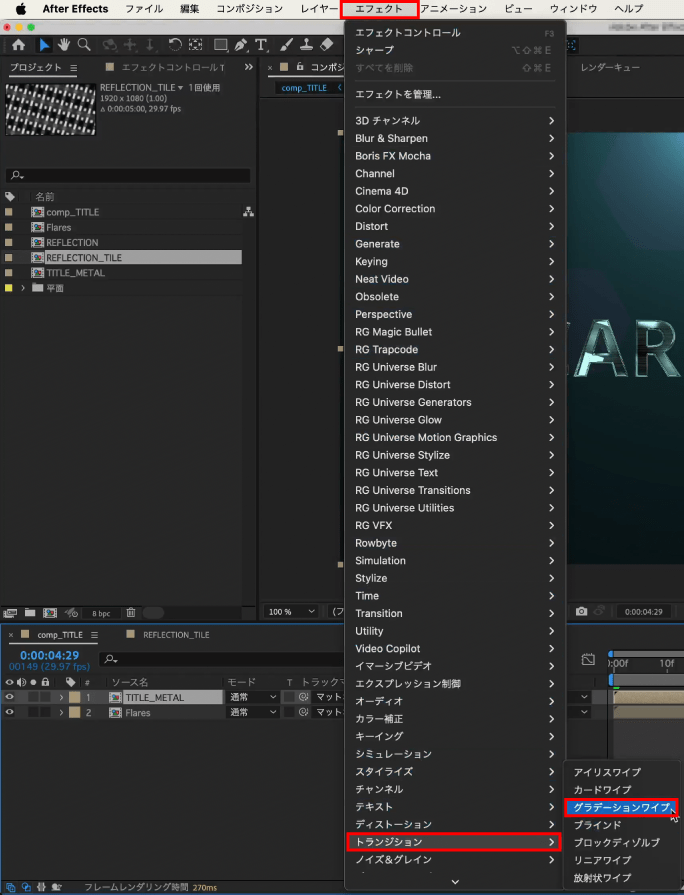
【TITLE_METAL】を選択、メニューバーにある【エフェクト】をクリックし、【トランジション】から【グラデーションワイプ】をクリックします。

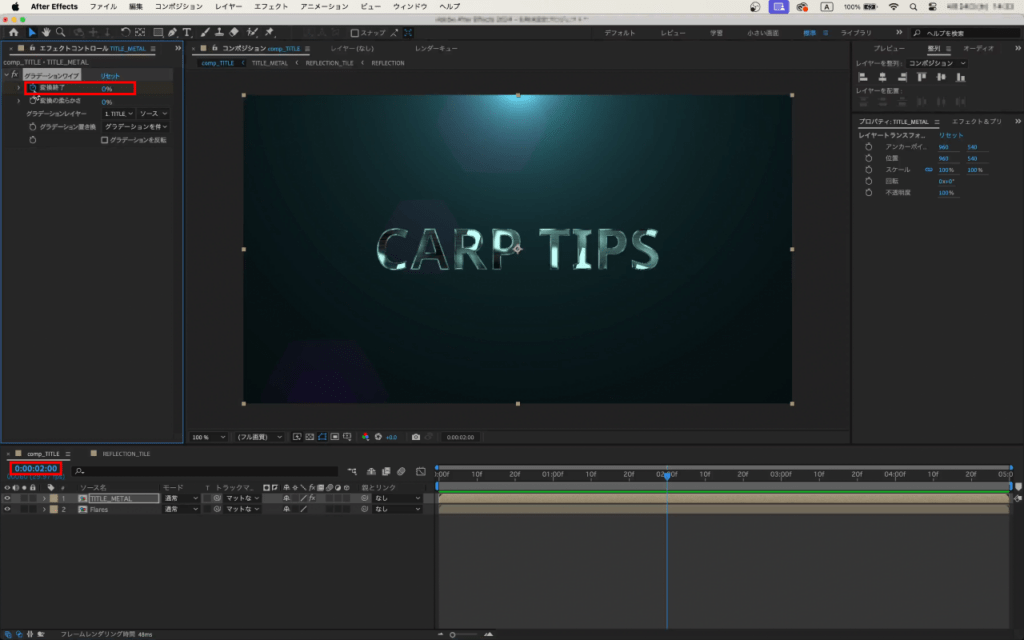
フレアが明るくなりきる2秒にインジケーターを移動し、【変換終了】の値が【0】のままキーフレームを打ちます。

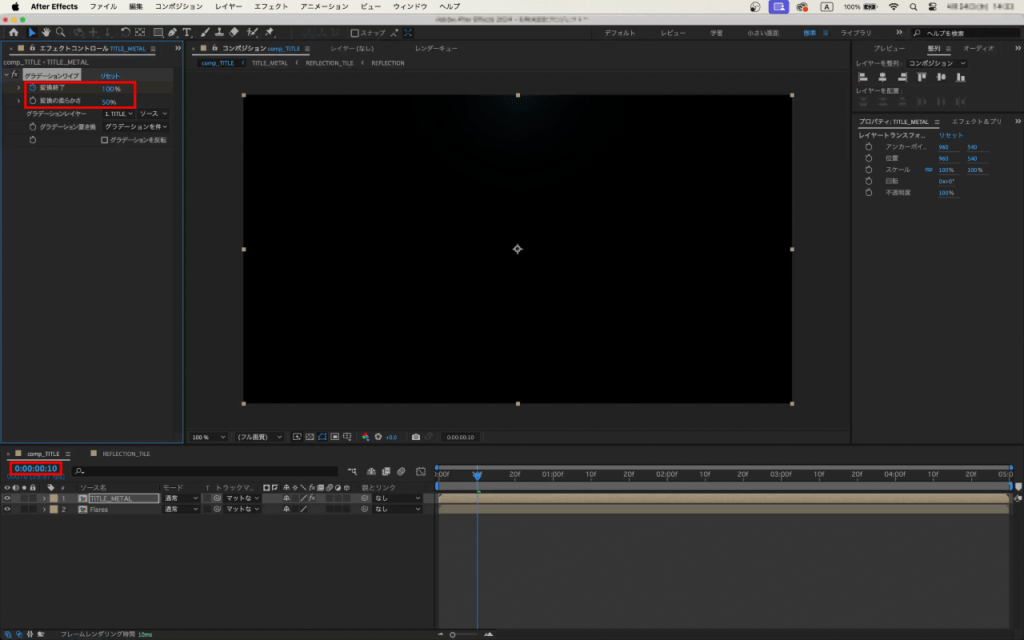
インジケーターを10fに移動して【変換終了】の値を【100】に、【変換の柔らかさ】の値を【50】に変更します。
これでフレアの光に合わせて現れる動きができました。

次に【TITLE_METAL】に輝きを足します。
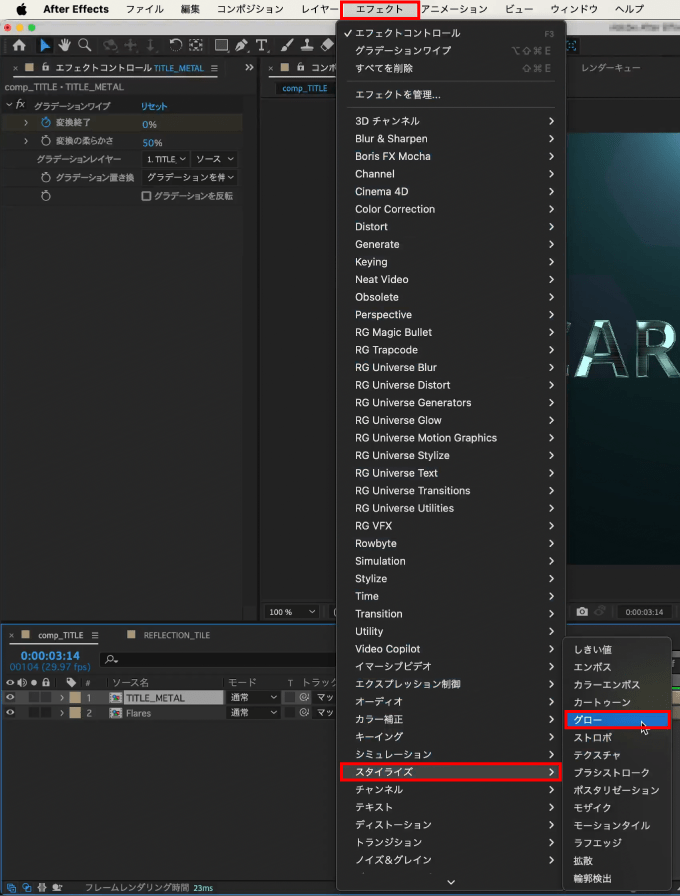
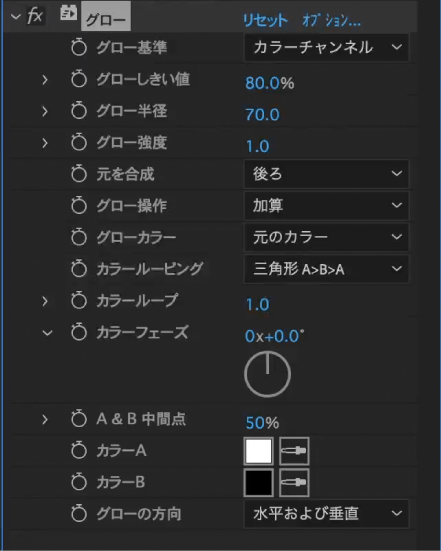
メニューバーにある【エフェクト】をクリックし、【スタイライズ】から【グロー】をクリックします。

設定を以下のようにします。
グロー設定
- グローしきい値:80
- グロー半径:70

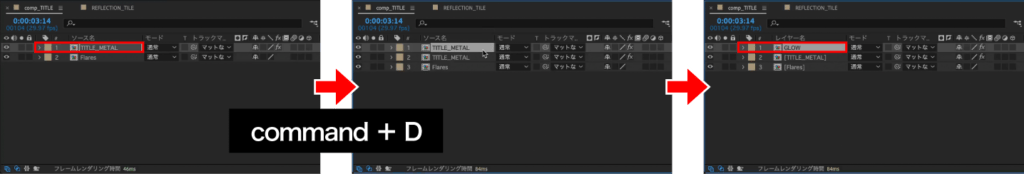
【TITLE_METAL】を複製し、名称を【GLOW】にします。

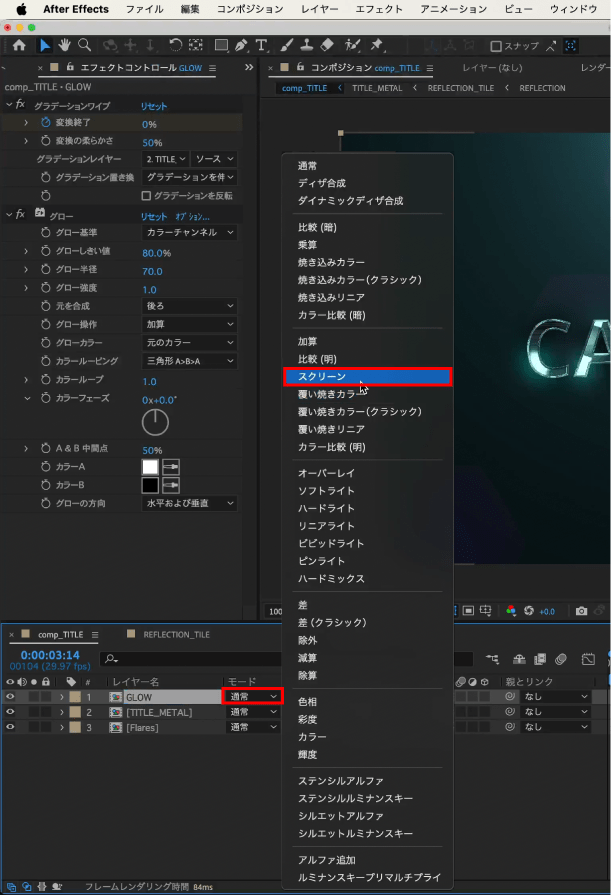
【GLOW】の【描画モード】を【スクリーン】にします。

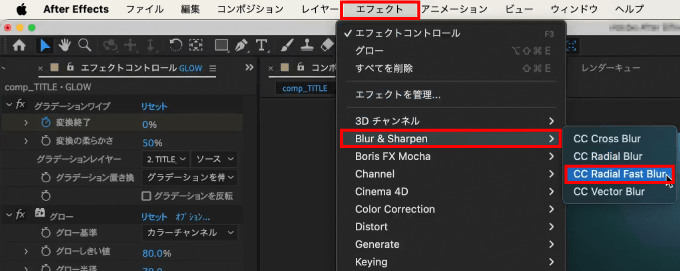
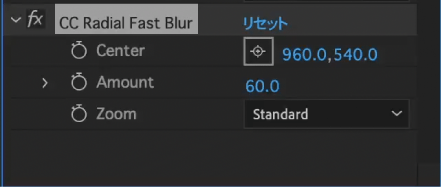
メニューバーにある【エフェクト】をクリックし、【Blur & Sharpen】から【CC Radial Fast Blur】をクリックします。

【Amount】の値を【60】に変更します。

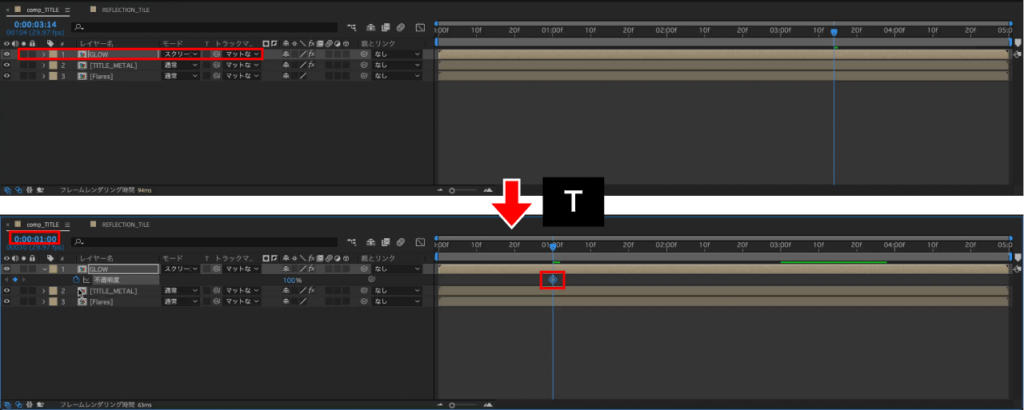
インジケーターを1秒に移動し、【GLOW】の【不透明度】にキーフレームを打ちます。

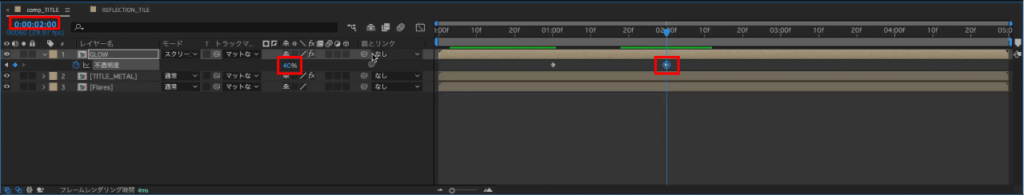
インジケーターを2秒に移動し、【不透明度】の値を【40】に変更します。

タイトルに動きをつけます。
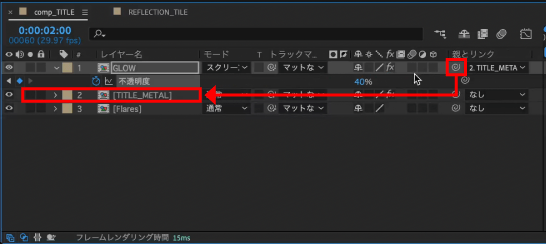
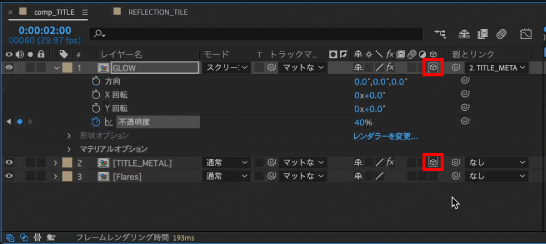
【TITLE_METAL】を【GLOW】の親に設定します。

【TITLE_METAL】、【GLOW】を3Dレイヤーにします。

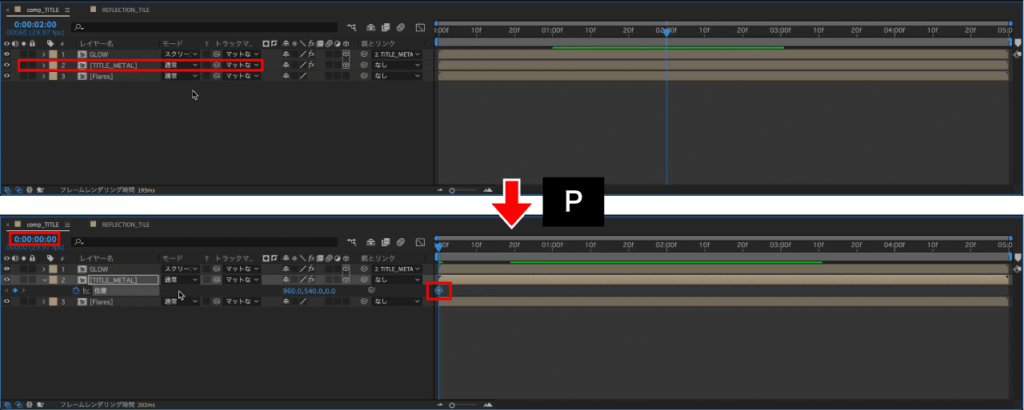
【TITLE_METAL】の【位置】を開き、インジケーターを0fに移動してキーフレームを打ちます。

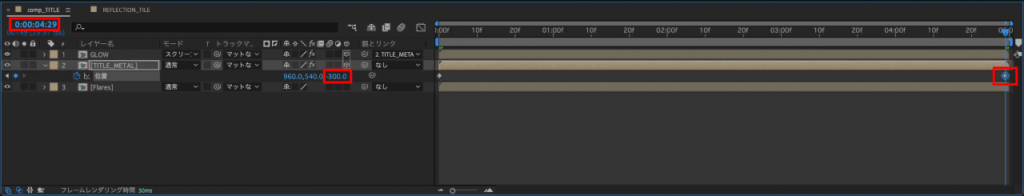
インジケーターを4秒29fに移動し、【位置】のZの値を【-300】に変更します。
これでアニメーションができました。
完成品はギャラリーページにも掲載されています。
検証日:2024-5-20
環境:macOS Sonoma(14.4.1) / After Effects 2024(24.3.0)