After Effects Tips タイトルの作り方 チョーク風

概要

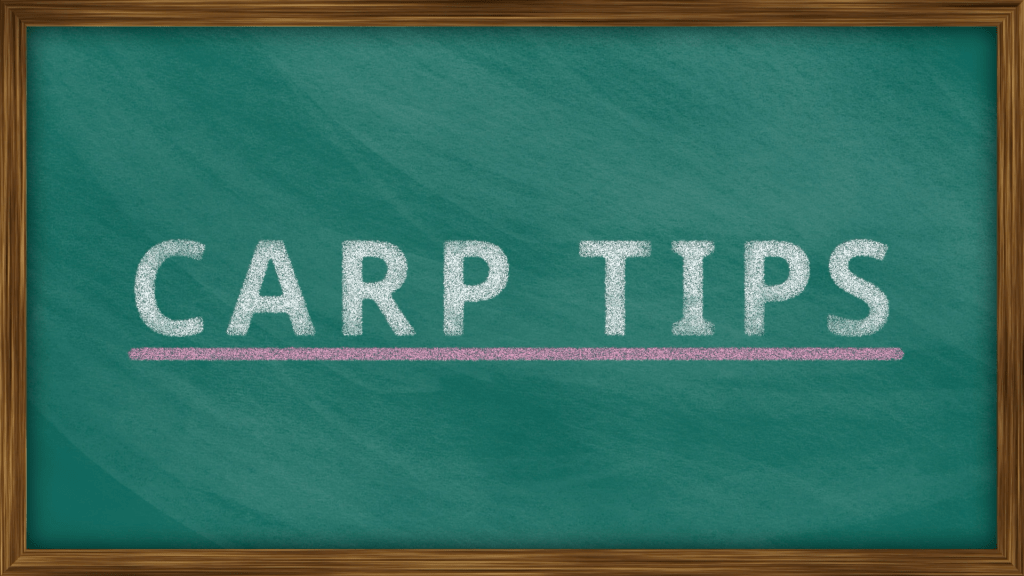
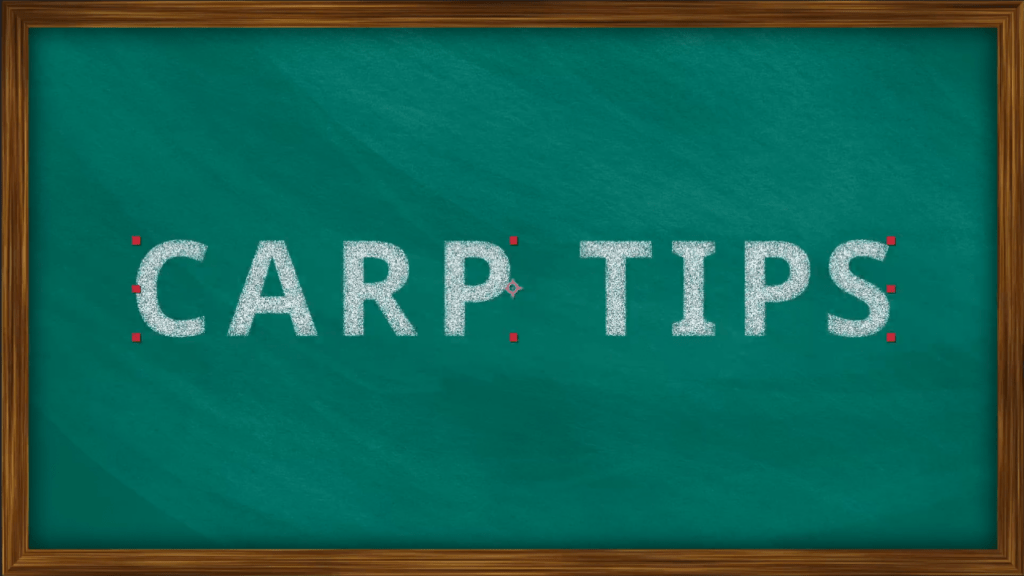
After Effectsでこのようなチョーク風タイトルの作り方をご紹介します。
動画解説
タイトル作成

まず新規コンポジションを作成します。
ショートカットキー【 command + N 】でコンポジション設定ダイアログボックスを表示します。
今回は以下のように設定しています。
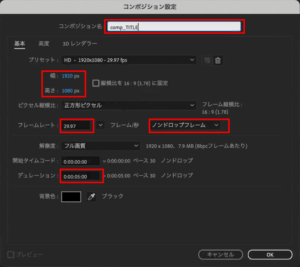
コンポジション設定
- コンポジション名:comp_TITLE
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:5:00

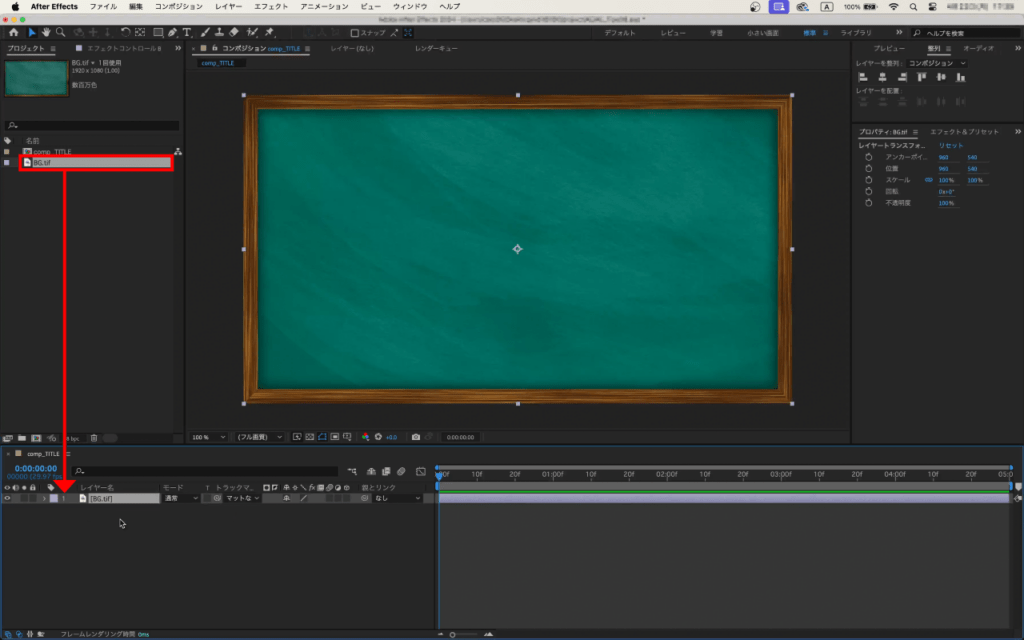
次に事前に作成した背景素材を、タイムラインパネルにドラッグ&ドロップします。

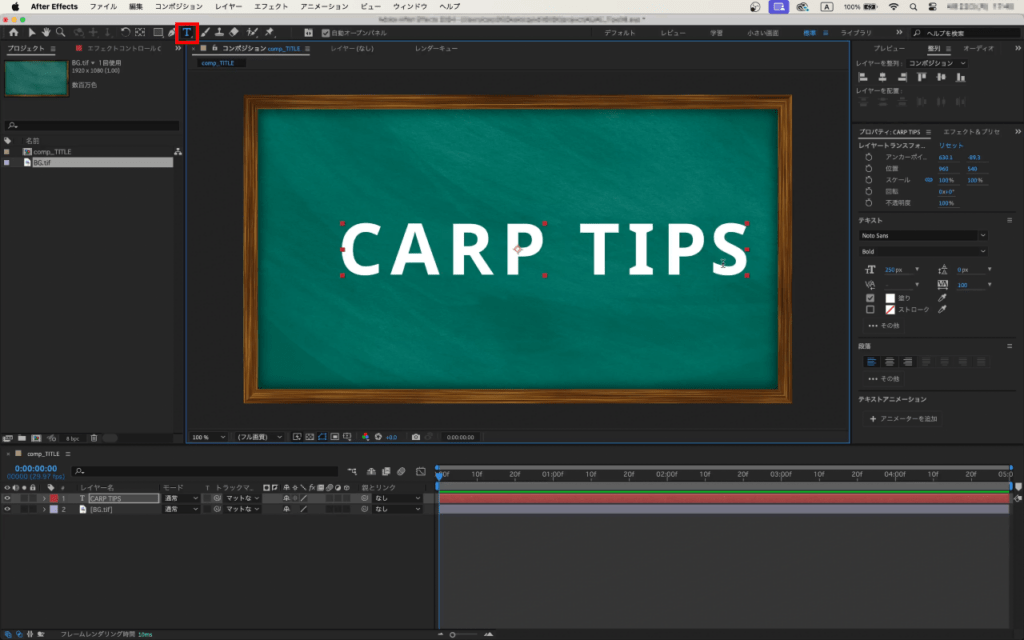
次にテキストを打ちます。
ショートカットキー【 command + T 】で横書き文字ツールを選択し、任意の文字を入力します。
今回は「CARP TIPS」としています。

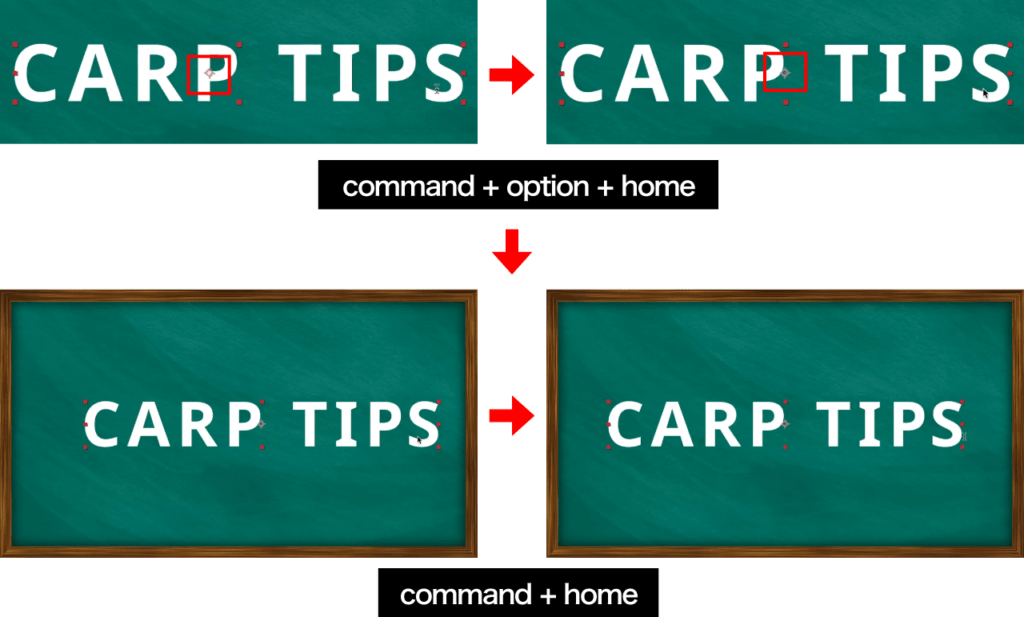
次にアンカーポイントの位置とテキストの位置を中央に配置します。
ショートカットキー【 command + option + home 】でテキストのアンカーポイントを中央に。
ショートカットキー【 command + home 】でテキストを画面の中央に配置します。

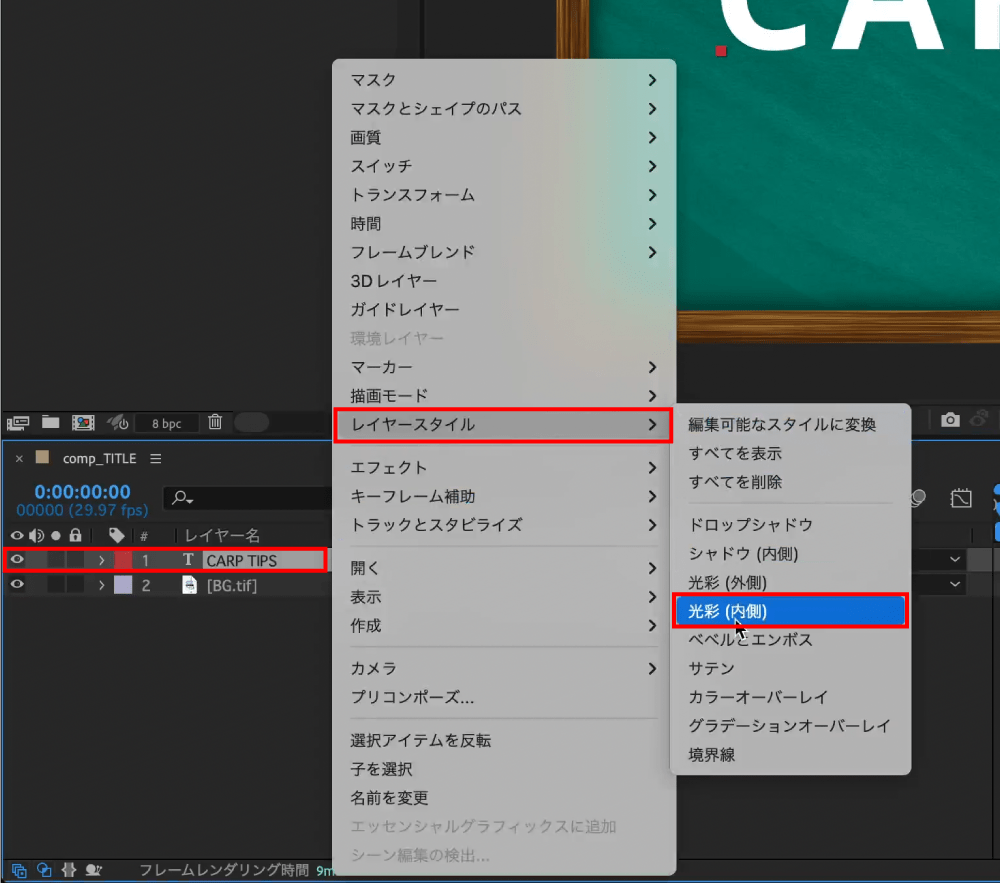
テキストレイヤーを選択した状態で【右クリック】、または【 control + クリック 】し【レイヤースタイル】から【光彩(内側)】をクリックします。

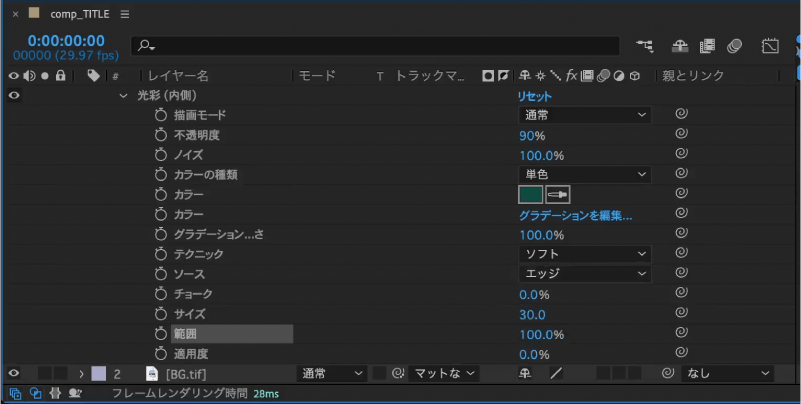
【光彩(内側)】を使って、チョークの質感を作っていきます。設定は以下のようになっています。
光彩(内側)設定
- 描画モード:通常
- 不透明度:90%
- ノイズ:100%
- カラー:背景と合う色(今回は#0F4940)
- サイズ:30
- 範囲:100

質感の調整ができたら、エッジが少し硬いので【ラフエッジ】を使って調整します。

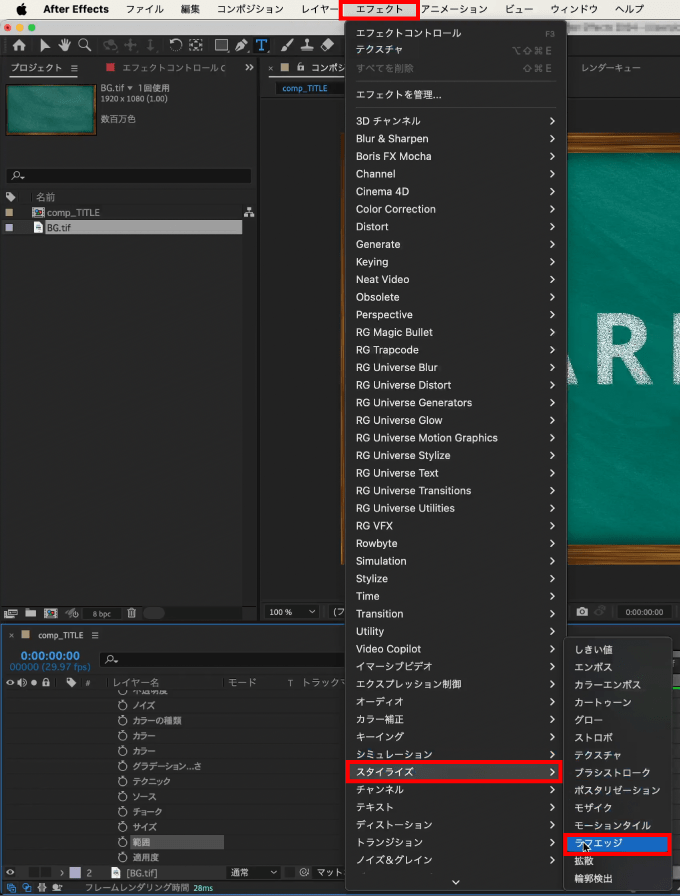
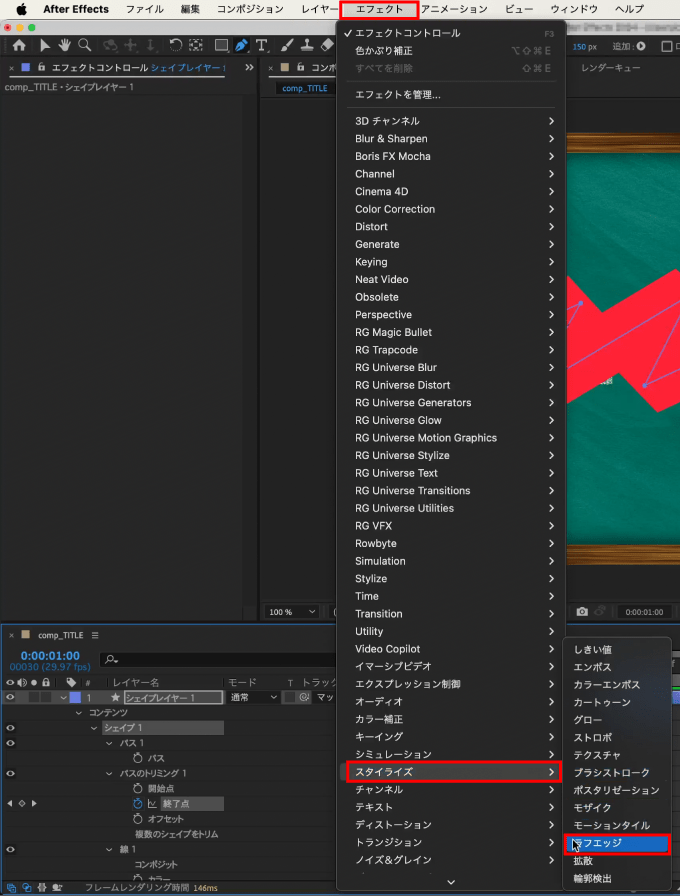
メニューバーにある【エフェクト】をクリックし、【スタイライズ】から【ラフエッジ】をクリックします。

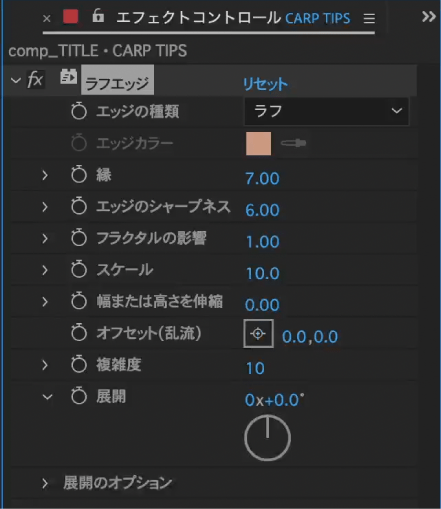
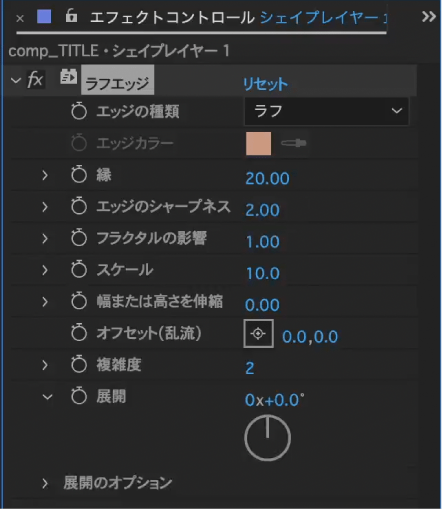
【ラフエッジ】の設定を以下のようにします。
ラフエッジ設定
- 縁:7
- エッジのシャープネス:6
- スケール:10
- 複雑度:10
これでエッジの調整ができました。
比較するとエッジが削れ、よりチョークっぽくなりました。

次に黒板に馴染むように上から質感を加えていきます。
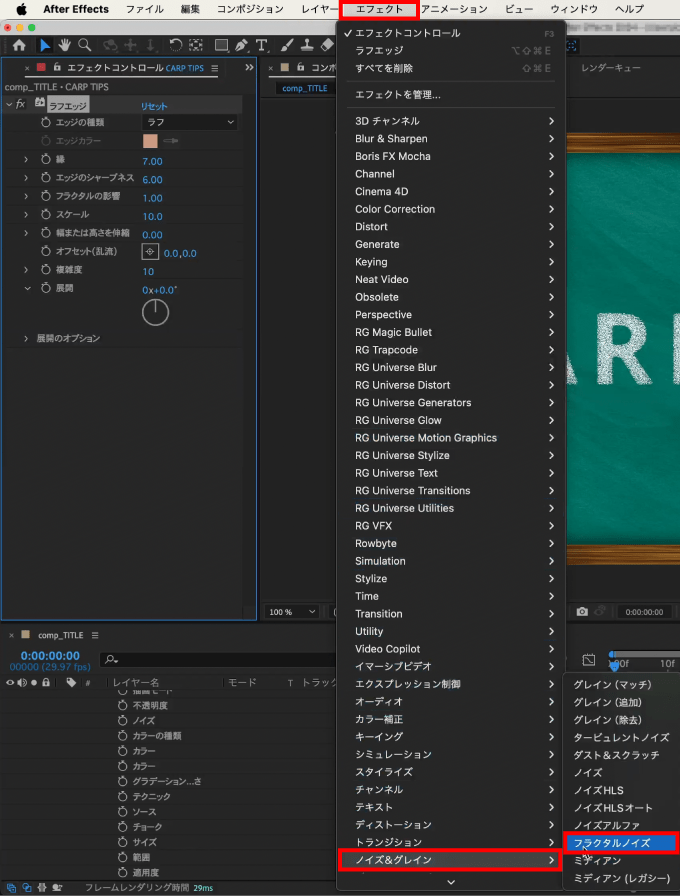
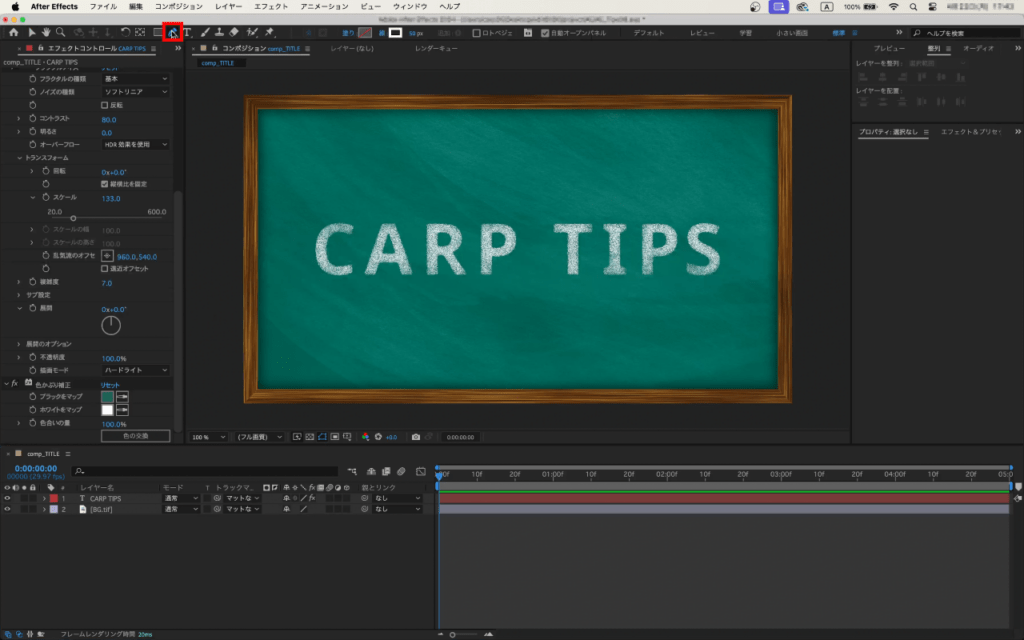
メニューバーにある【エフェクト】をクリックし、【ノイズ&グレイン】から【フラクタルノイズ】をクリックします。

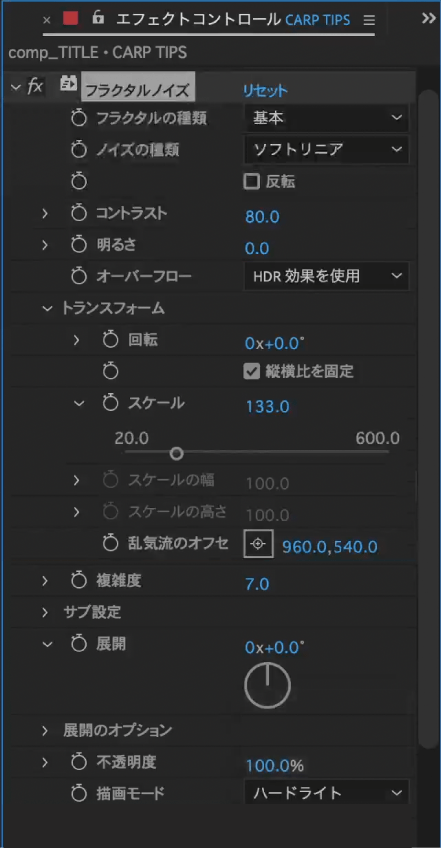
【フラクタルノイズ】の設定を以下のようにします。
フラクタルノイズ設定
- コントラスト:80
- トランスフォーム
- スケール:133
- 複雑度:7
- 描画モード:ハードライト

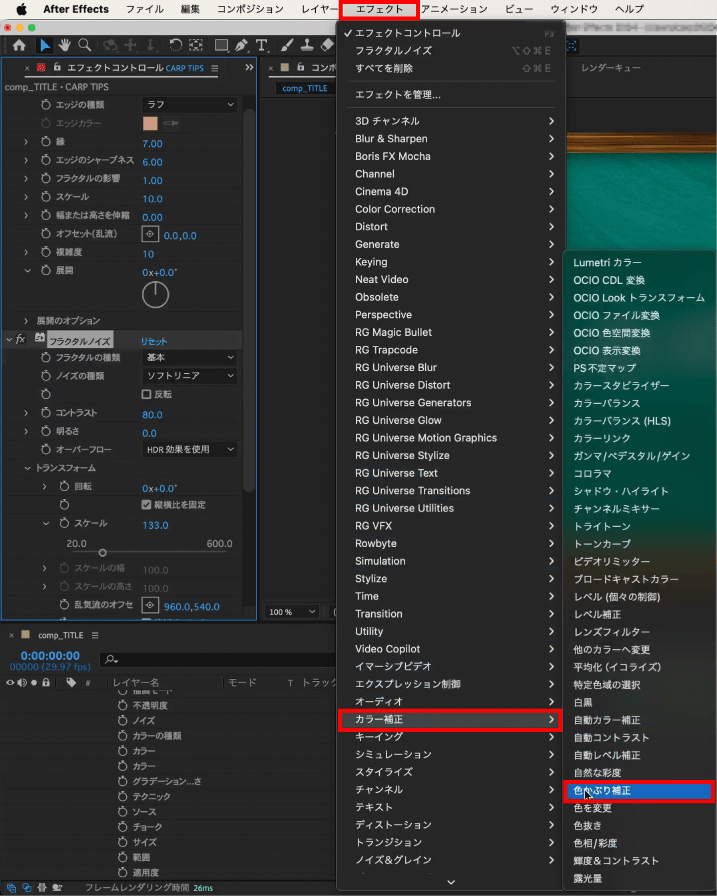
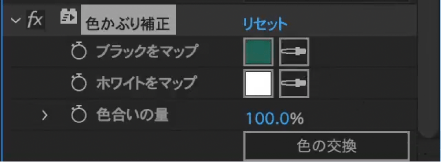
メニューバーにある【エフェクト】をクリックし、【カラー補正】から【色かぶり補正】をクリックします。

【ブラックをマップ】の色を背景に合う色に変更します。今回は【#1C6358】にしています。

黒板に馴染んだ質感になったので、これでチョーク風のタイトルの完成です。
アニメーション作成

最後に出現するアニメーションをつけていきます。
選択を解除した状態でツールにある【ペンツール】をクリックします。ショートカットキー【G】でも選択ができます。

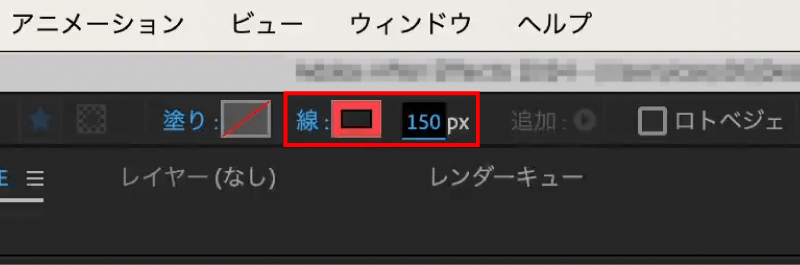
線の色はタイトルが見切れていないか確認ができるように別の色に変更し、幅は太めの値に設定します。
今回は【150px】にしています。

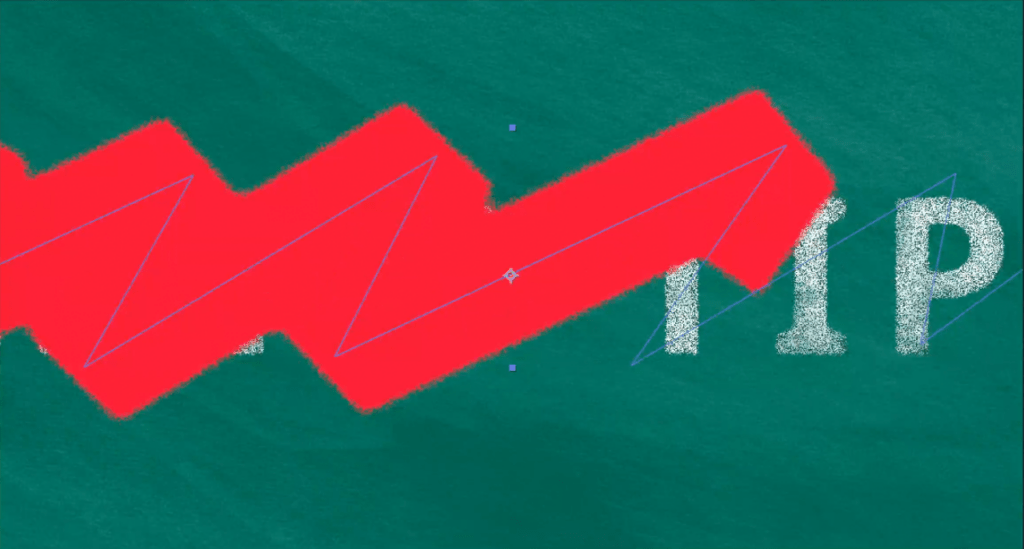
タイトルが隠れるようにラインをざっくり描きます。

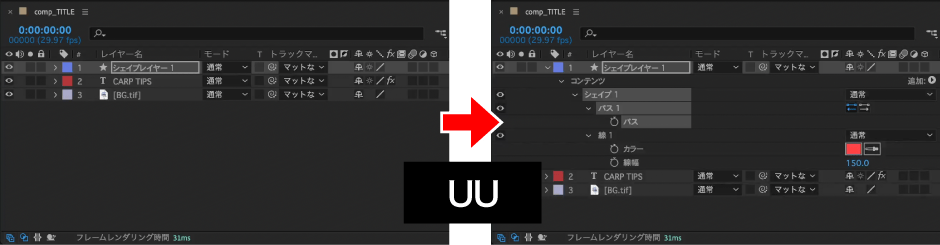
ラインを調整するため、ショートカットキー【UU】で変更されたプロパティを表示します。

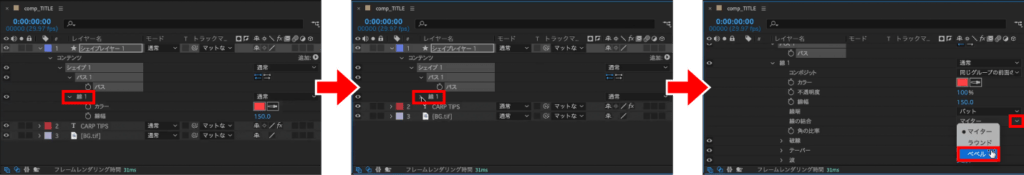
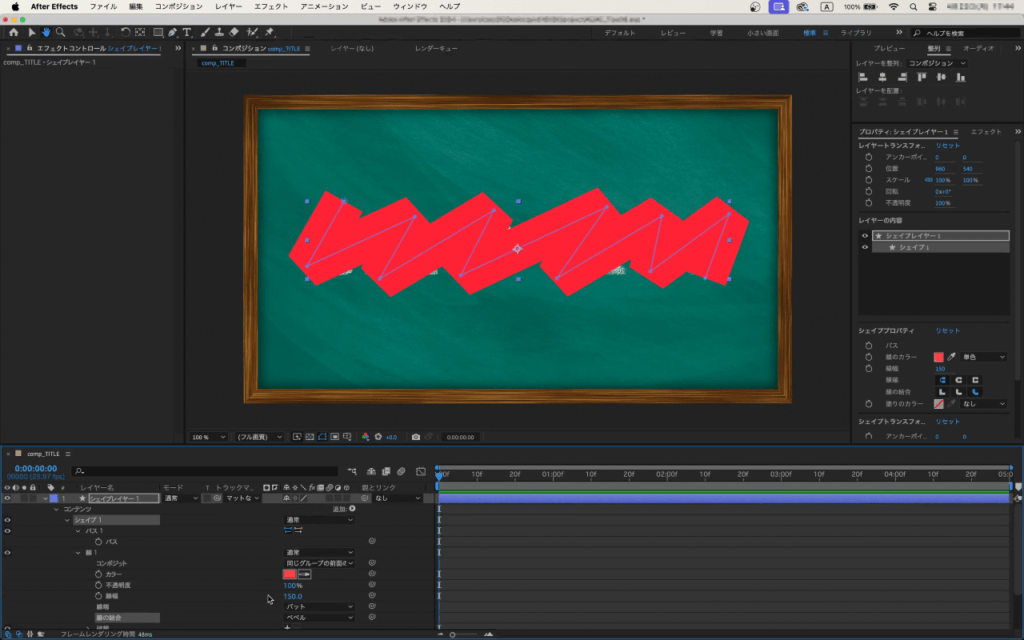
【線 1】を閉じて再び開き【線の結合】のプルダウンメニューをクリックし、【ベベル】を選択します。

そうすることで尖っていた部分がなくなります。

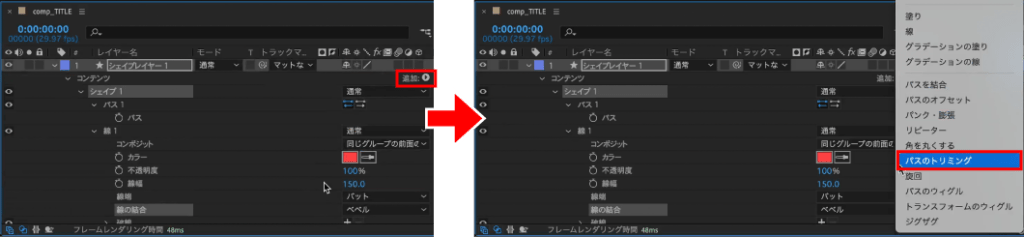
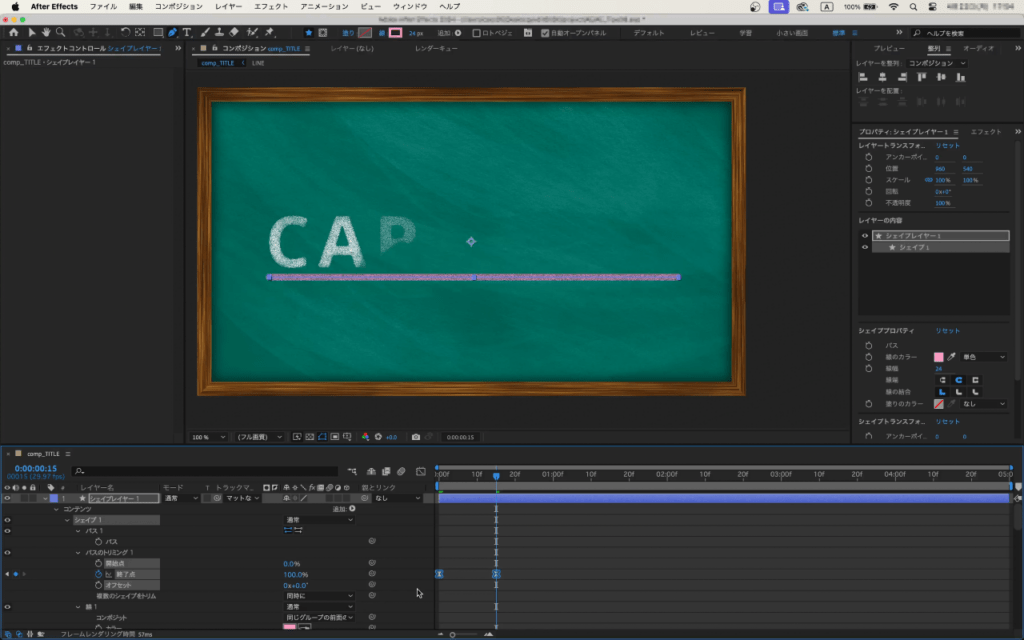
変更されたプロパティのみを表示し、【追加】をクリックして【パスのトリミング】をクリックします。

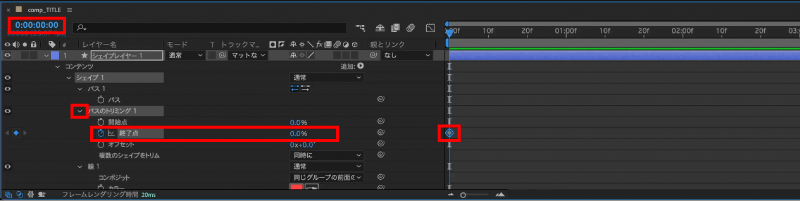
【パスのトリミング 1】を開き、【終了点】のストップウォッチをクリックして値を【0】に変更します。

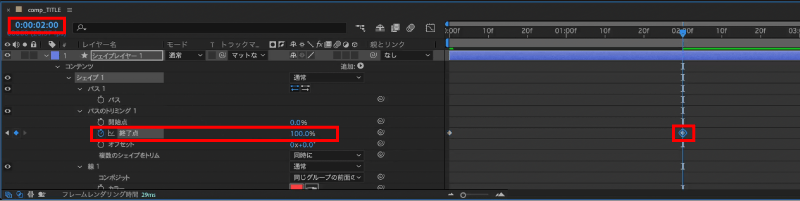
2秒にインジケーターを移動して終了点の値を【100】に変更します。

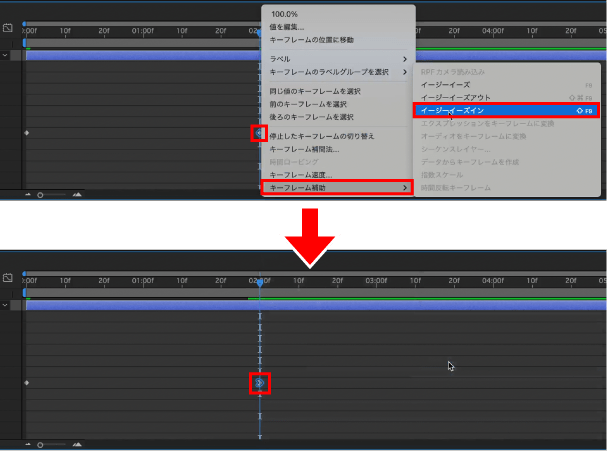
アウトに【イージーイーズイン】を適用します。
再生すると緩急のついた出現するシェイプアニメーションになりました。

チョークで書かれたような質感をエッジにつけていきます。
シェイプレイヤーを選択した状態でメニューバーにある【エフェクト】をクリックし、【スタイライズ】から【ラフエッジ】をクリックします。

設定を以下のようにします。
ラフエッジ設定
- 縁:20
- エッジのシャープネス:2
- スケール:10

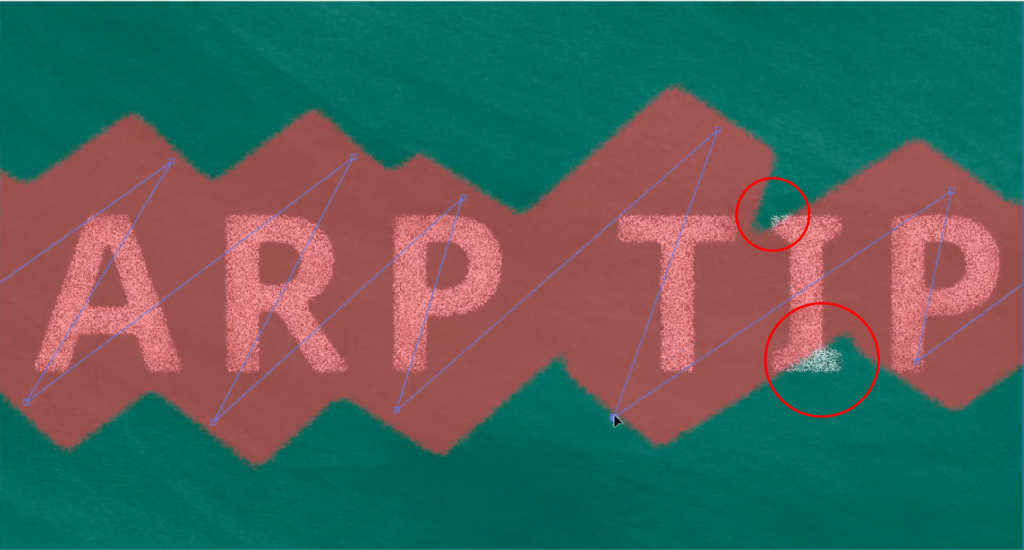
これでエッジが削られたようなラインができました。

タイトルがちょっと見切れています。

タイトルを完全に覆うようにパスを調整します。

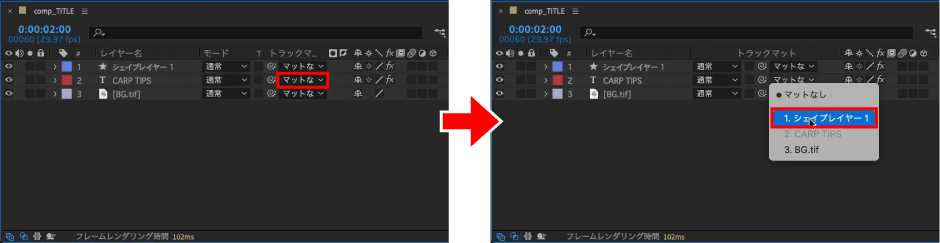
テキストレイヤーにある【トラックマット】のプルダウンメニューをクリックして上に置いている【シェイプレイヤー 1】を選択します。
アニメーションを確認してみます。

1つのラインだとシンプルなので、濃淡をつけていきます。
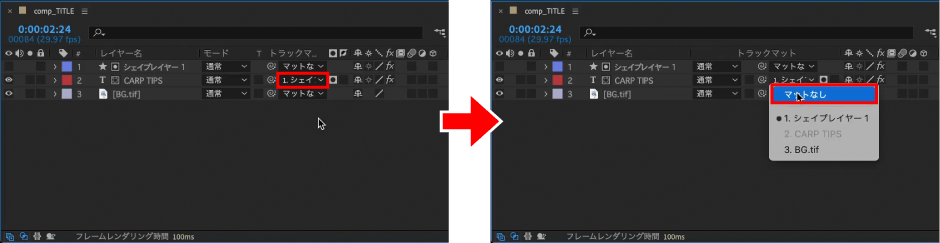
一度テキストレイヤーのトラックマットを解除します。

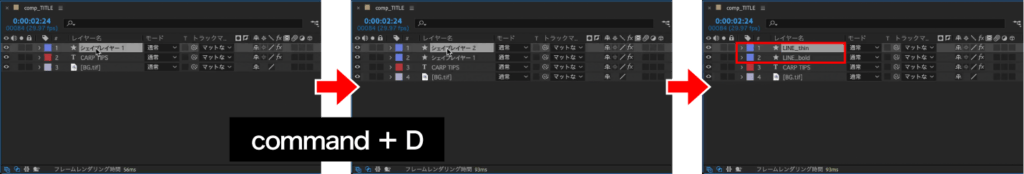
シェイプレイヤーを複製し、レイヤー名を判別できるように変更します。
今回は【シェイプレイヤー 1】を【LINE_bold】、【シェイプレイヤー 2】を【LINE_thin】としています。

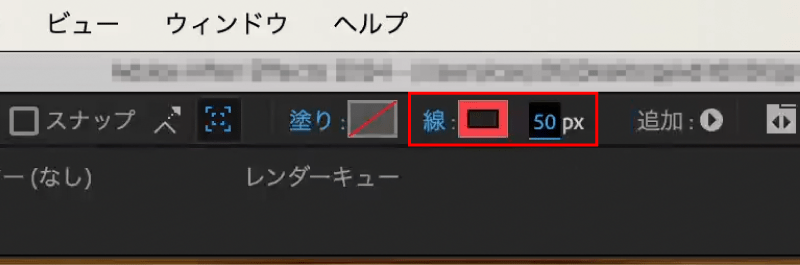
【LINE_thin】を細くするために幅の値を低めに変更します。今回は【50px】にしています。

このままだと調整が難しいので、【LINE_bold】のビデオのスイッチをクリックして非表示にします。

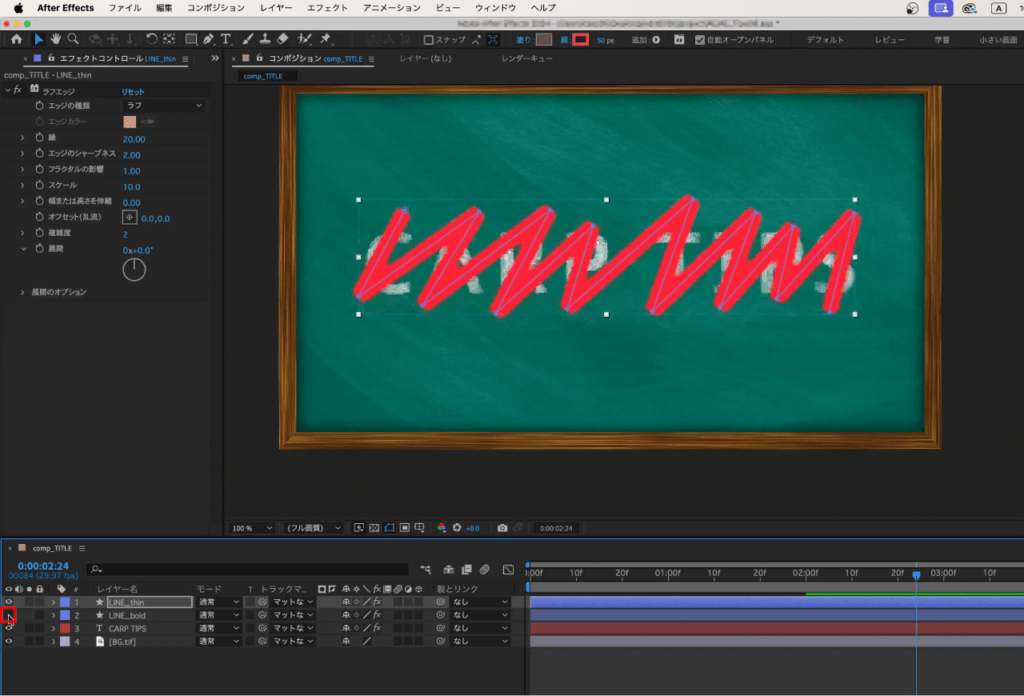
こちらもタイトルを覆うようにパスを調整します。

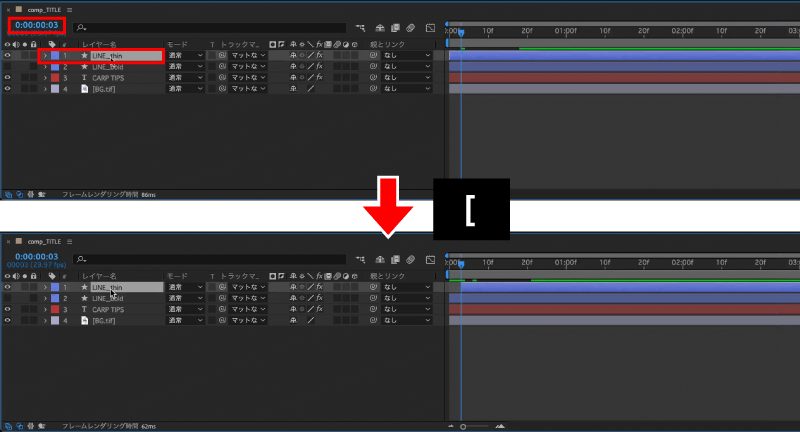
3fにインジケーターを移動して、【LINE_thin】を選択した状態でレイヤーを移動させます。

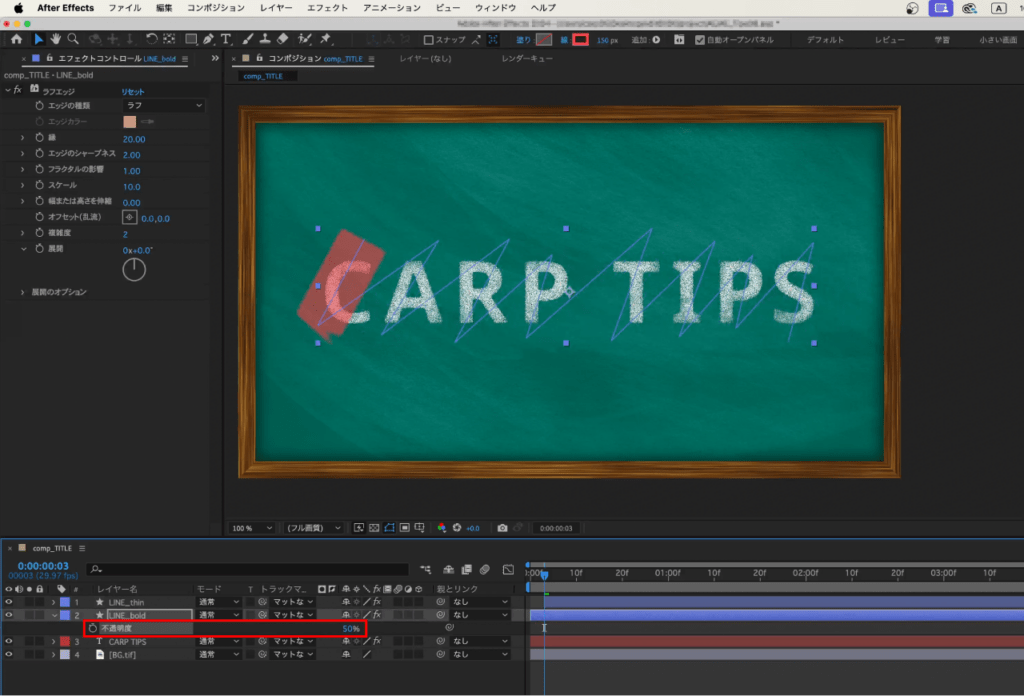
【LINE_bold】を表示させ、【不透明度】を表示して値を【50】に変更します。

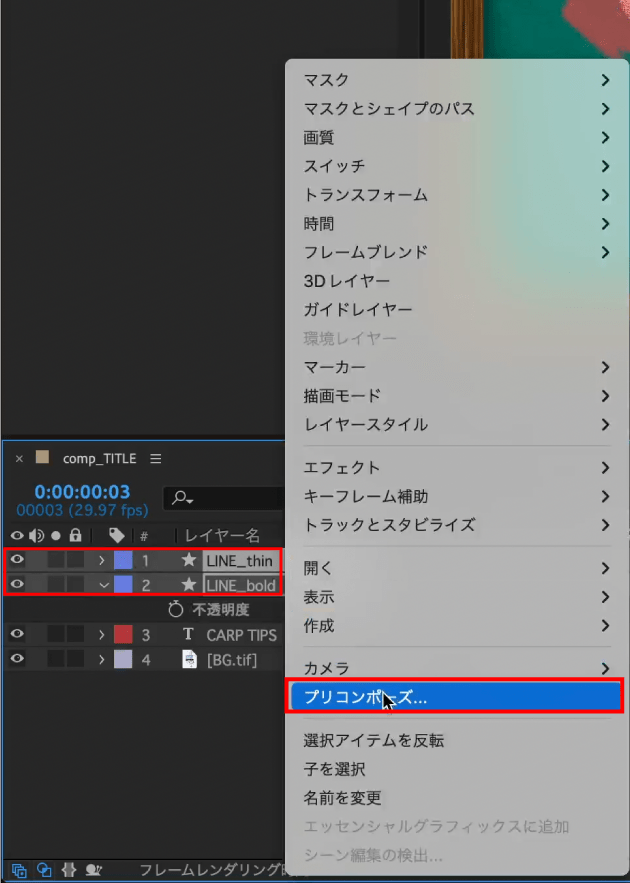
2つのシェイプレイヤーを選択した状態で【右クリック】、または【 control + クリック 】し【プリコンポーズ】をクリックします。
ショートカットキー【 shift + command + C 】でも選択ができます。

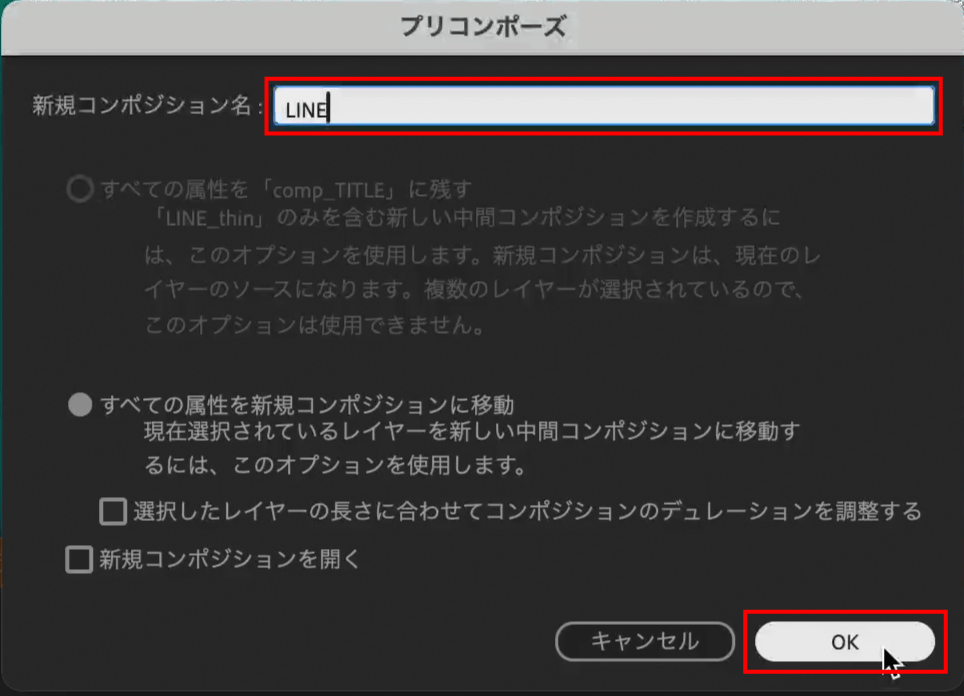
プリコンポーズダイアログボックスが表示されるので、任意の名称に変更して【OK】をクリックします。
今回は【LINE】としています。

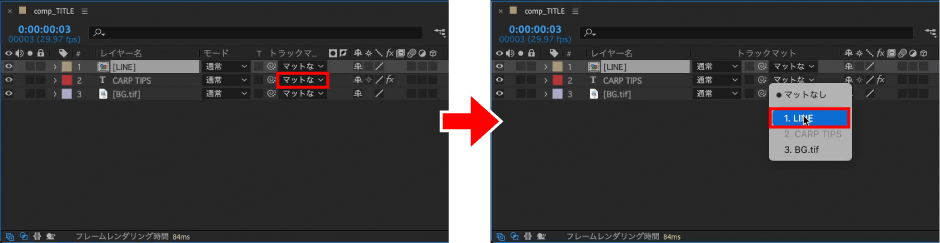
テキストレイヤーにある【トラックマット】のプルダウンメニューをクリックして上に置いている【LINE】を選択します。

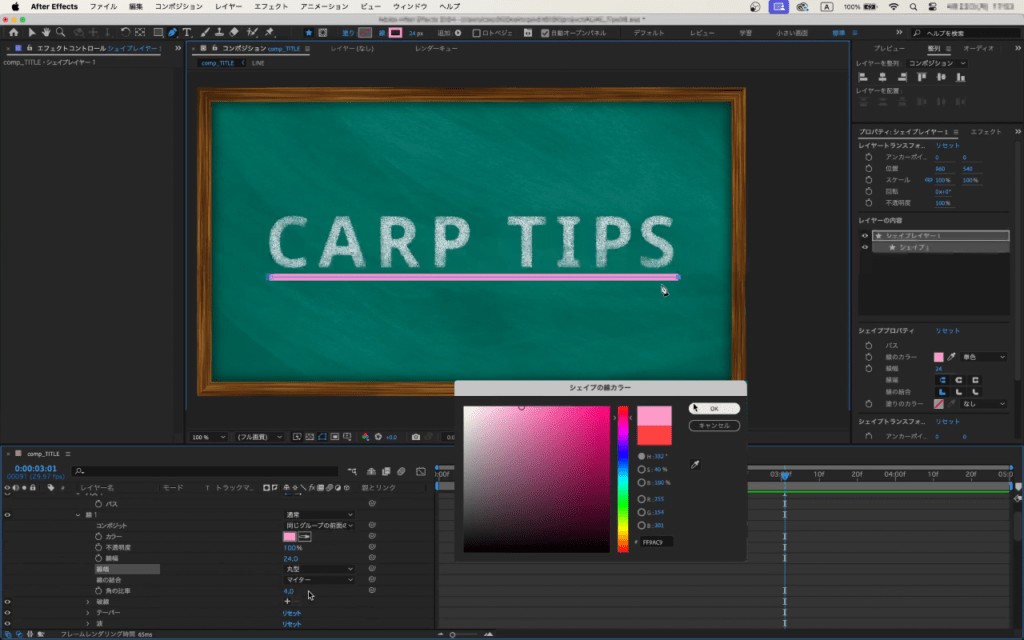
最後にペンツールでラインを作成します。
設定は以下のようになっています。
線設定
- カラー:#FF9AC9
- 線幅:24
- 線端:丸型

テキストレイヤーに適用している【光彩(内側)】、【ラフエッジ】をコピー&ペーストし、【パスのトリミング】でアニメーションをつけます。
これでアニメーションができました。
完成品はギャラリーページにも掲載されています。
検証日:2024-4-20
環境:macOS Sonoma(14.4.1) / After Effects 2024(24.3.0)