After Effects Tips タイトルアニメーションseries ❶

概要
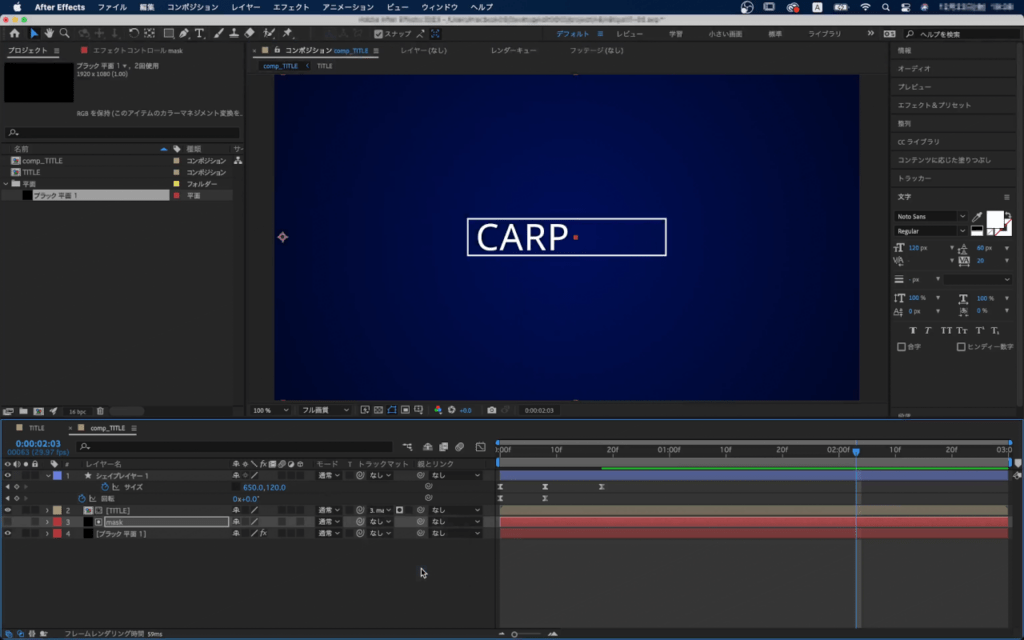
After Effectsでこのようなシェイプとトラックマットを使ったタイトルアニメーションの作り方をご紹介します。
動画解説
コンポジション、ベースの作成

まずタイトル用に新規コンポジションを作成します。
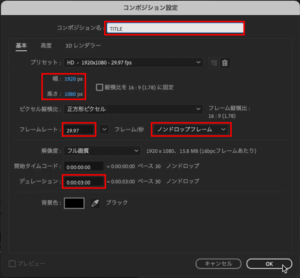
ショートカットキー【 command + N 】でコンポジション設定ダイアログボックスを表示します。
今回は以下のように設定しています。
コンポジション設定
- コンポジション名:TITLE
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:3:00

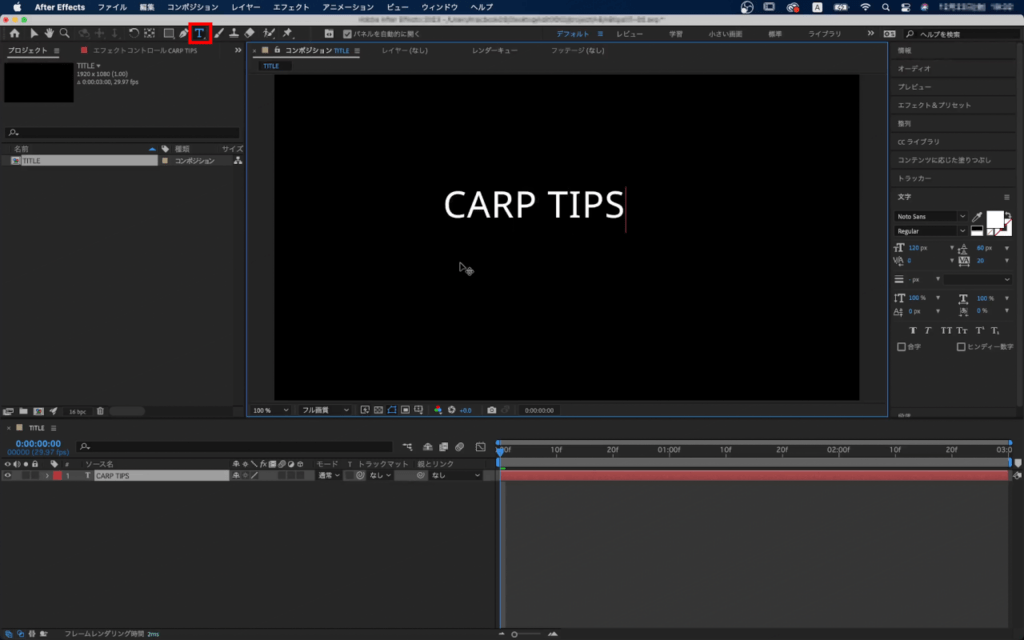
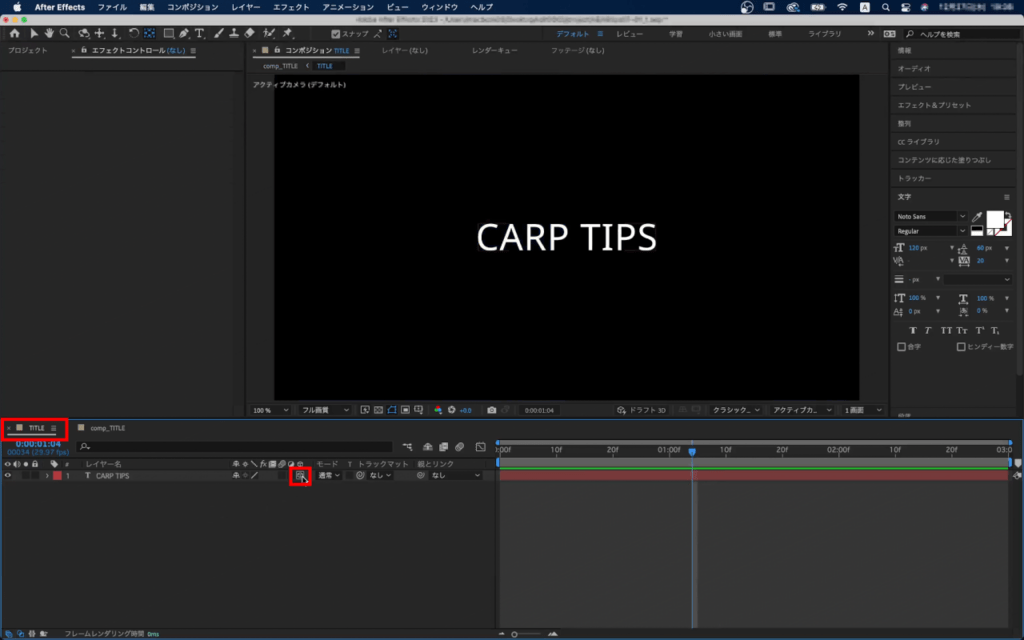
次にテキストを打ちます。
ショートカットキー【 command + T 】で横書き文字ツールを選択し、任意の文字を入力します。
今回は「CARP TIPS」としています。

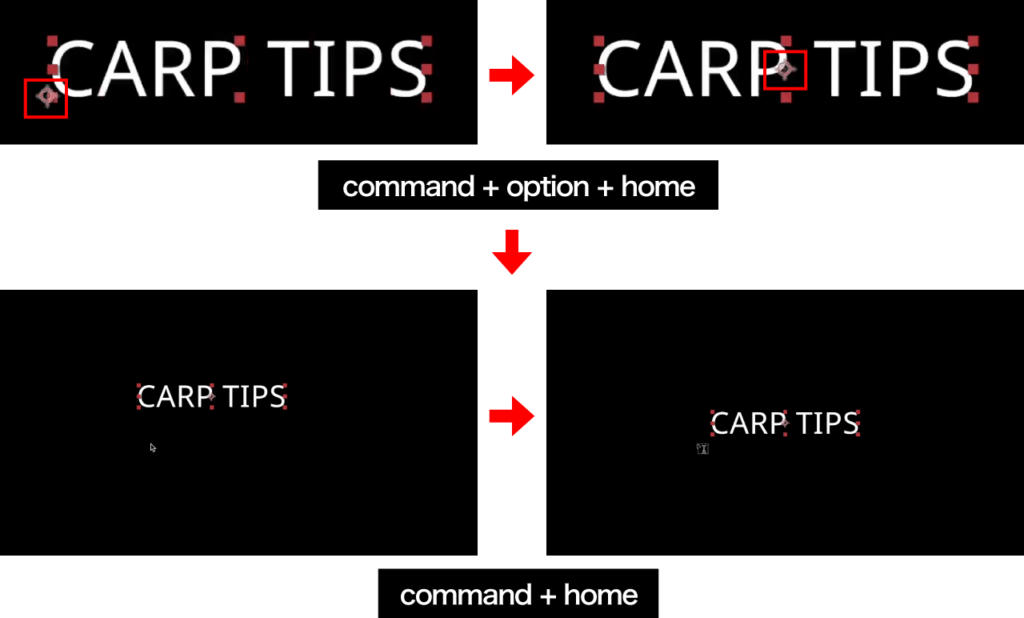
次にアンカーポイントの位置とテキストの位置を中央に配置します。
ショートカットキー【 command + option + home 】でテキストのアンカーポイントを中央に。
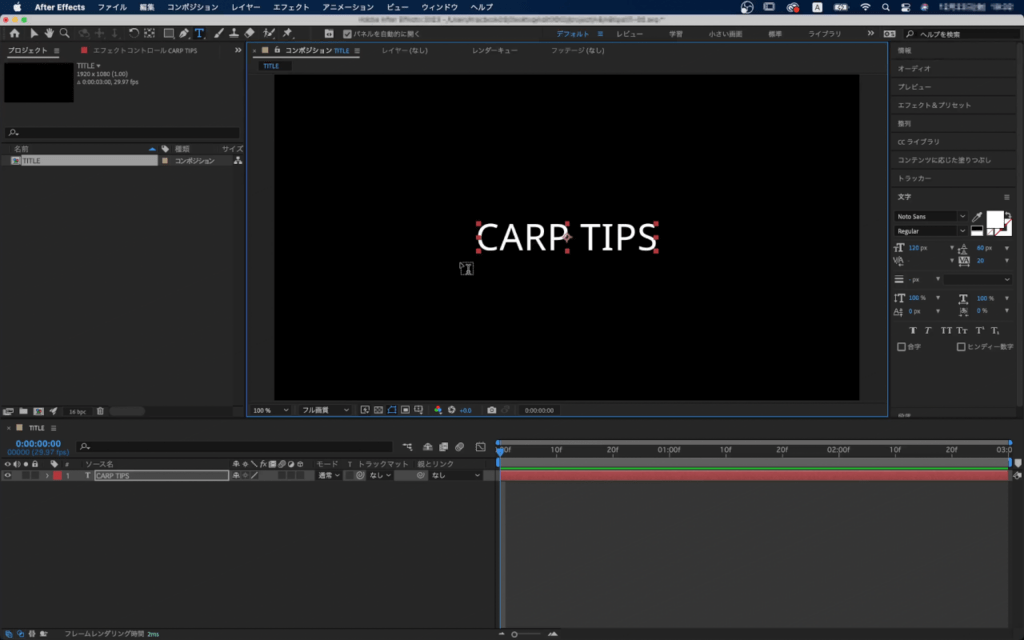
ショートカットキー【 command + home 】でテキストを画面の中央に配置します。

テキスト情報の差し替えを容易にするため、このコンポジションはこれで置いておきます。

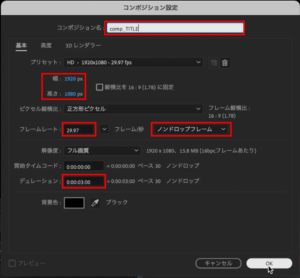
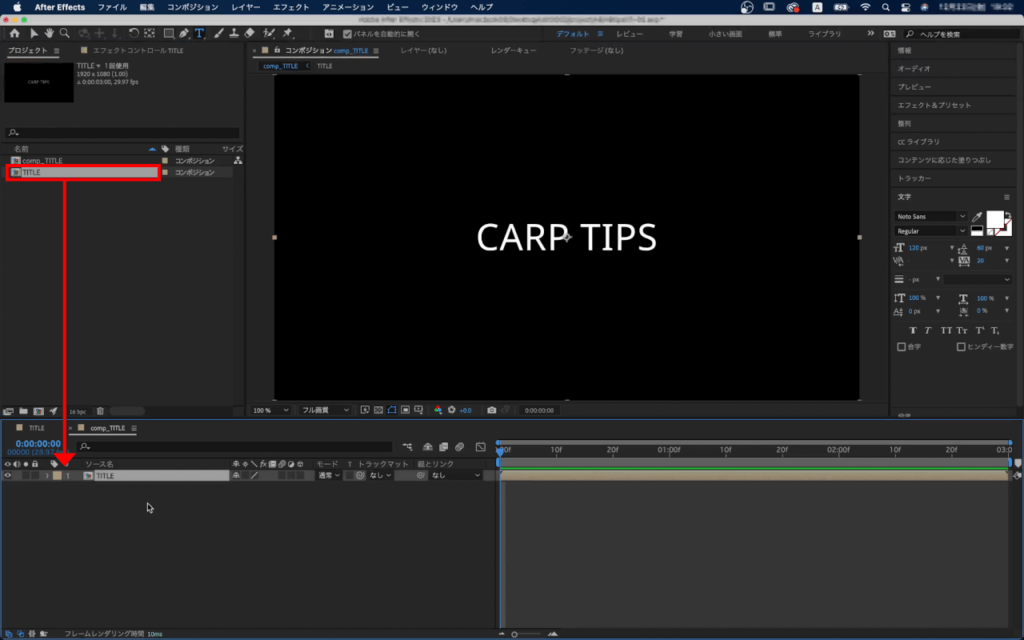
次に、新たに新規コンポジションを作成します。設定は以下のようになっています。
コンポジション設定
- コンポジション名:comp_TITLE
- 幅・高さ:1920×1080
- フレームレート:29.97/ノンドロップフレーム
- デュレーション:3:00

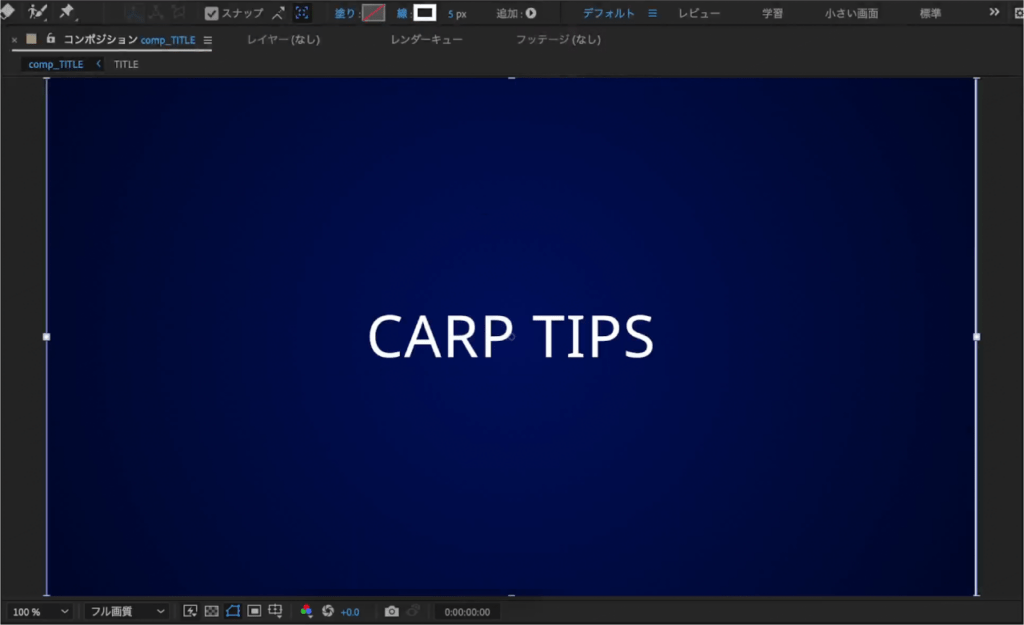
先程作成した【TITLE】コンポジションをドラッグ&ドロップして追加します。

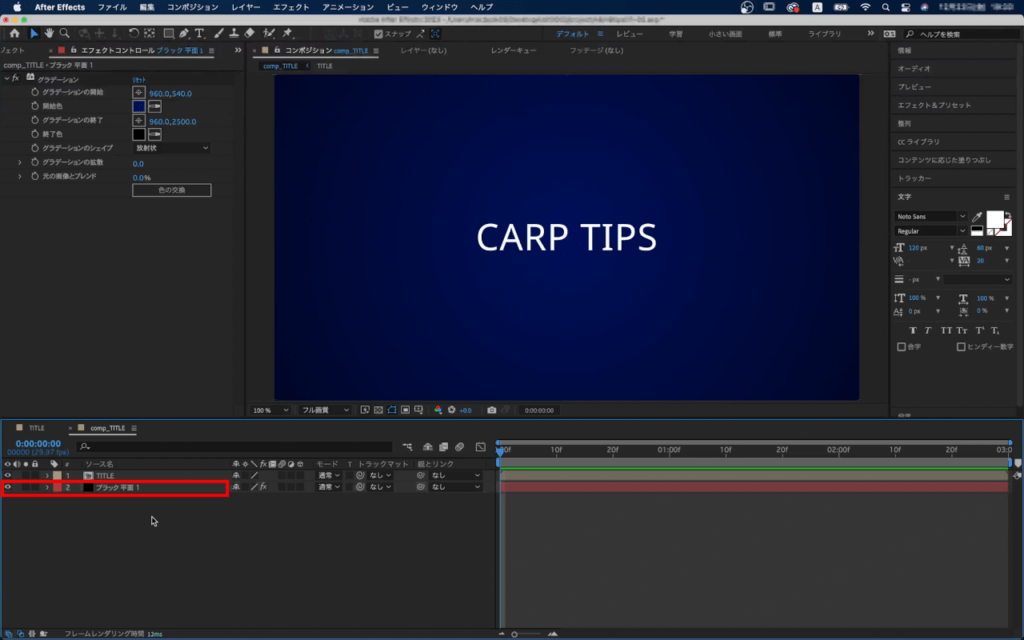
任意の背景を追加します。
今回は平面レイヤーにグラデーションを適用しています。設定は以下のようになっています。

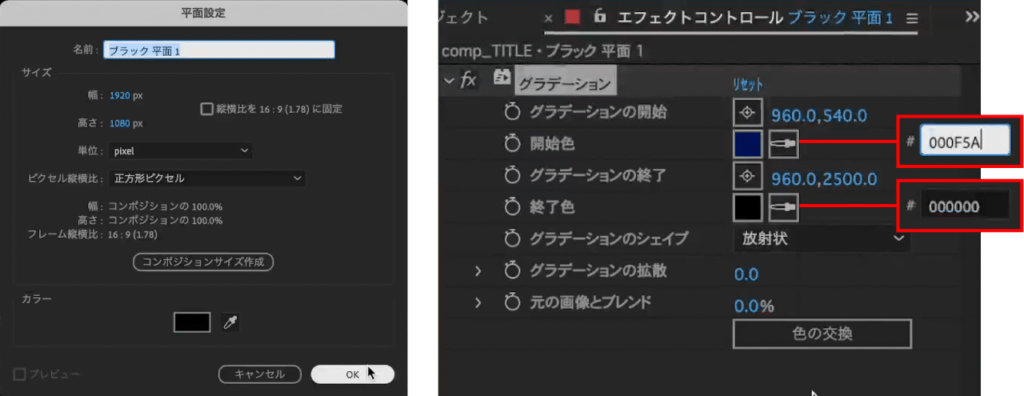
平面設定
- 名前:ブラック平面 1
- 幅・高さ:1920×1080
グラデーション設定
- グラデーションの開始:960,540
- 開始色:#000F5A
- グラデーションの終了:960,2500
- 終了色:#000000
- グラデーションのシェイプ:放射状

長方形のシェイプを作成します。
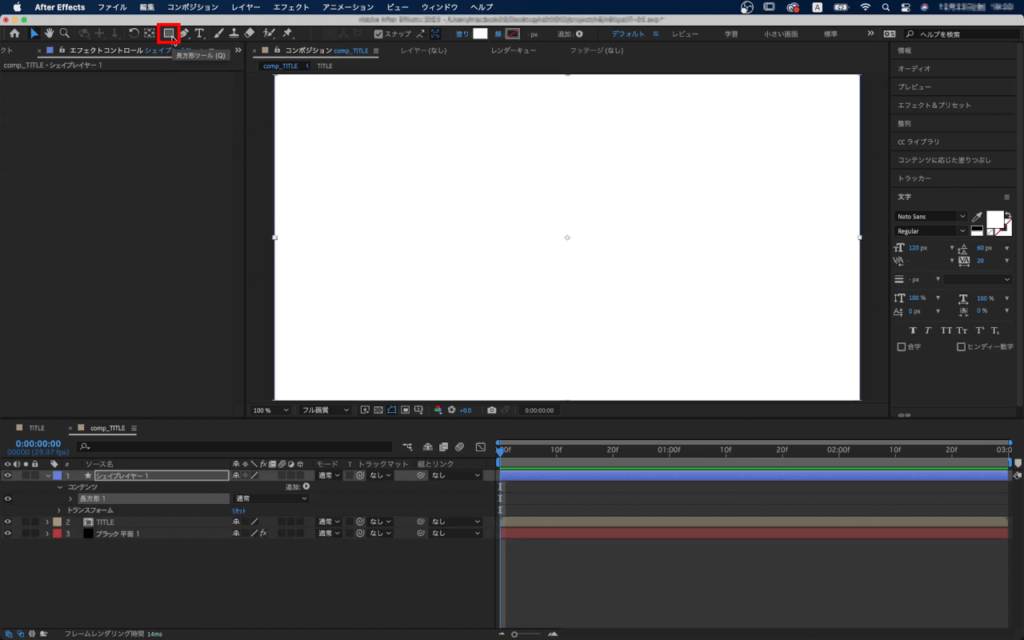
タイムラインパネルでレイヤー以外の場所をクリックして選択を解除します。

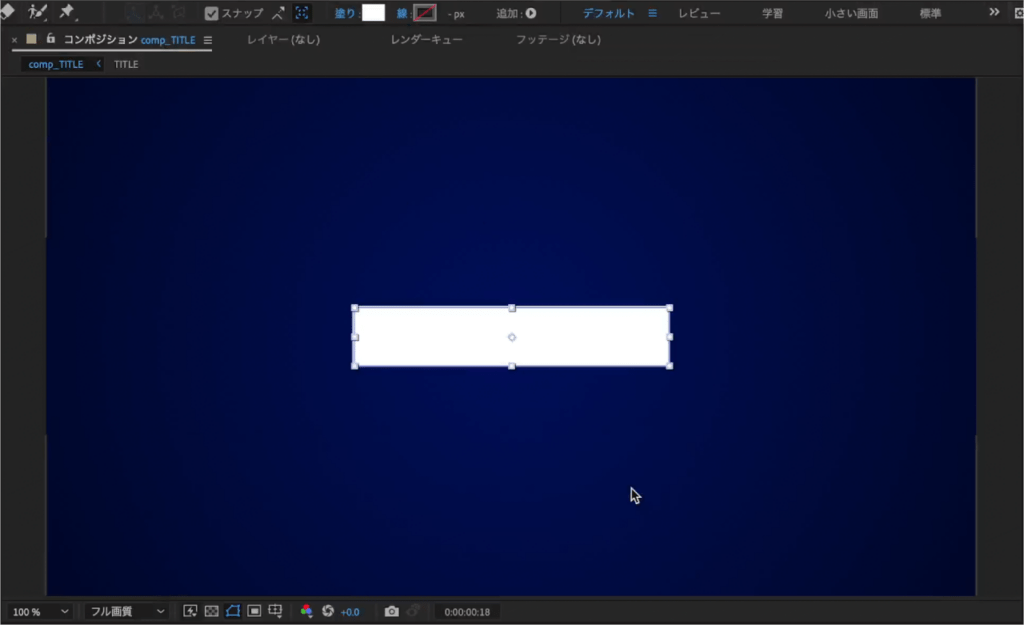
ツールにある【長方形ツール】のアイコンをダブルクリックするとコンポジション全体に長方形が作成されます。
ショートカットキー【 Q 】でも選択ができます。


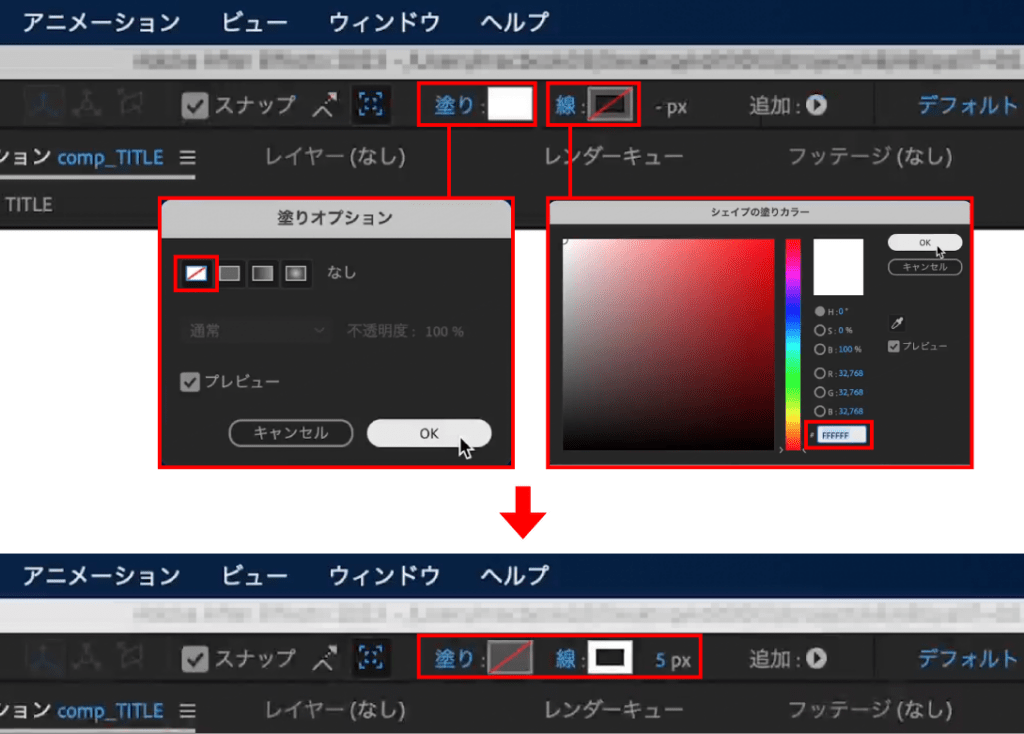
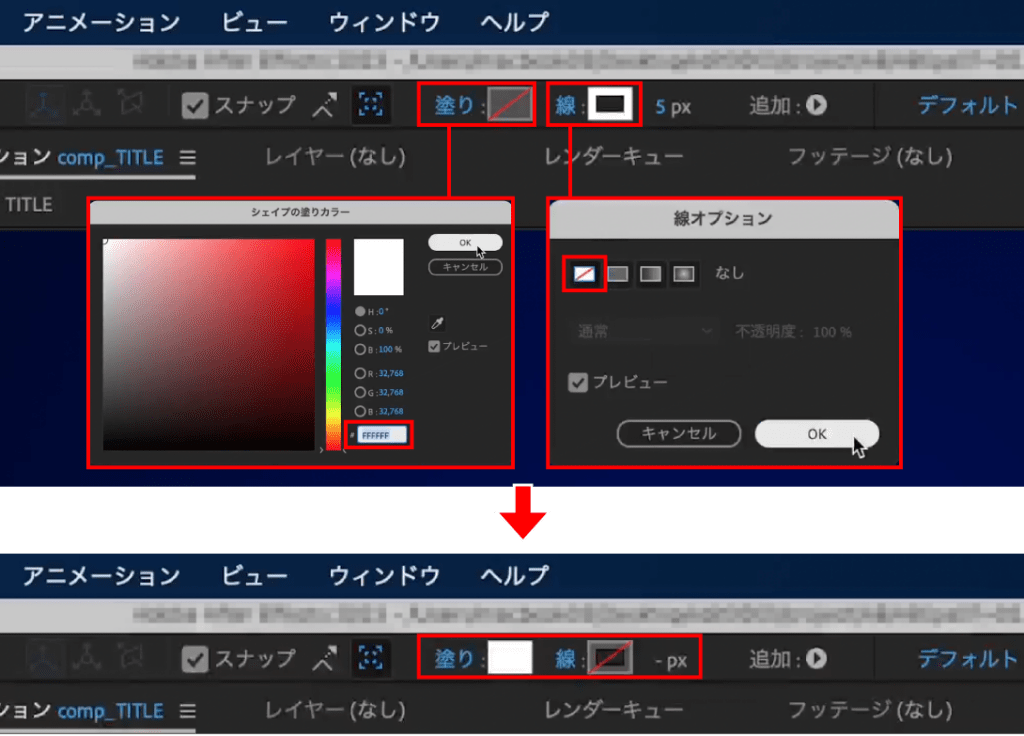
塗りは不要なので【なし】に変更し、線の色と幅を任意に設定します。
今回は色「#FFFFFF」、幅「5px」としています。

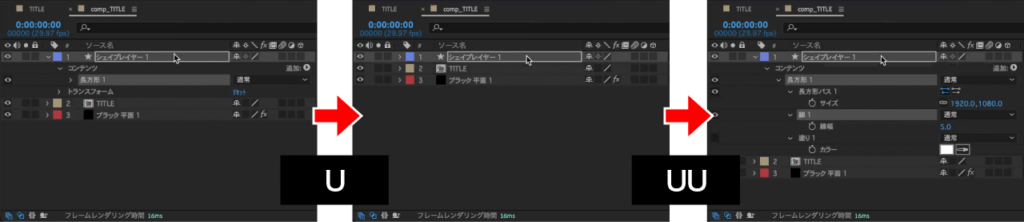
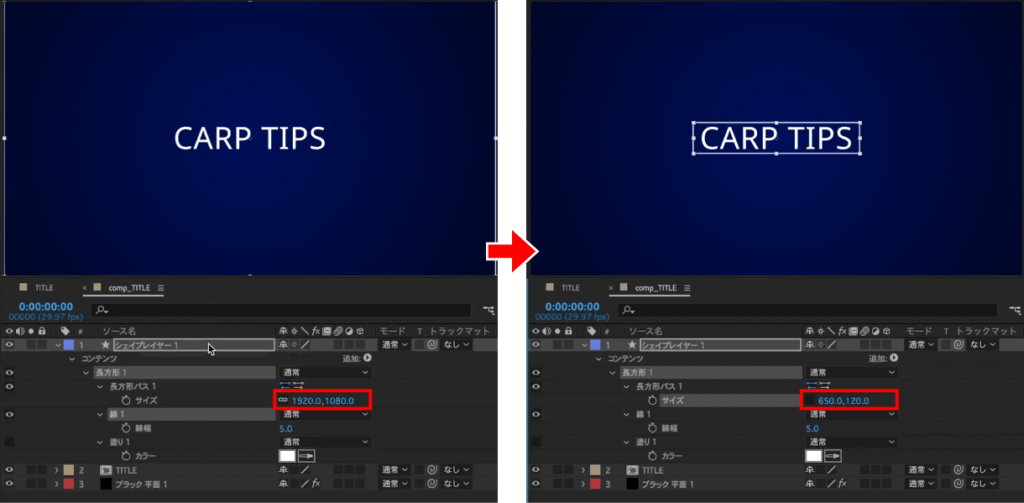
シェイプのサイズを調整するためシェイプレイヤーを選択した状態でショートカットキー【 U 】でプロパティを閉じ、ショートカットキー【 UU 】で変更されたプロパティを表示します。

【現在の縦横比を固定】をクリックし、XとYの値を個別にしてテキストに近い距離でサイズを調整します。
シェイプが出現する動きの作成

シェイプが出現するアニメーションを作成します。
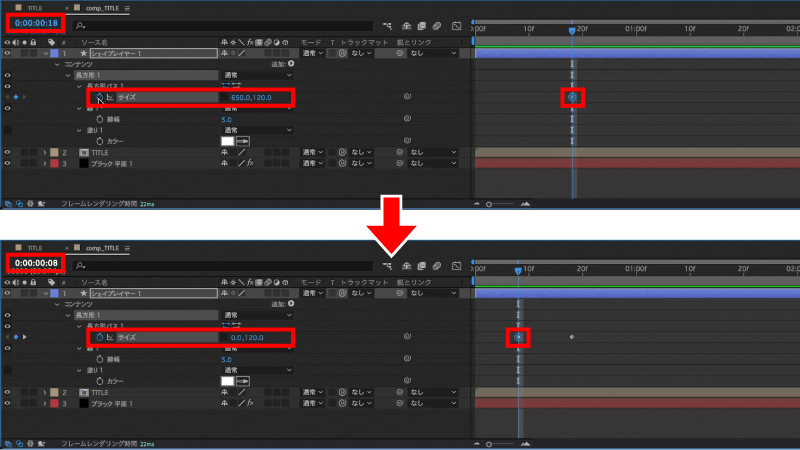
18fにインジケーターを移動して【サイズ】のストップウォッチをクリックし、8fにインジケーターを移動してXの値を【0】に変更します。

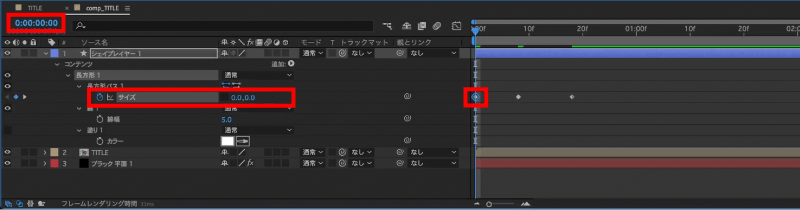
さらに0fにインジケーターを移動してYの値を【0】に変更します。
これでシェイプが出現して開くアニメーションができました。

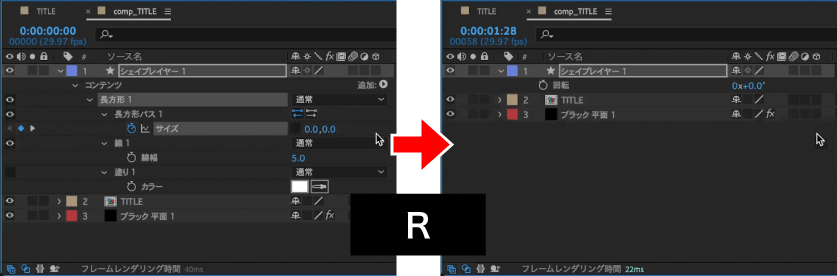
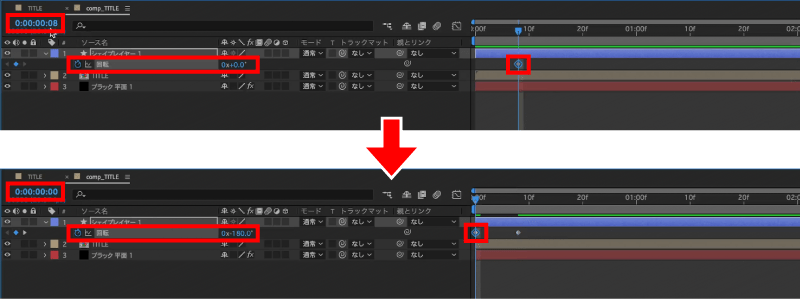
回転しながらシェイプを出現したいので、ショートカットキー【 R 】で【回転】を表示させます。

8fにインジケーターを移動して【回転】のストップウォッチをクリックし、0fにインジケーターを移動して回転の値を【-180】に変更します。

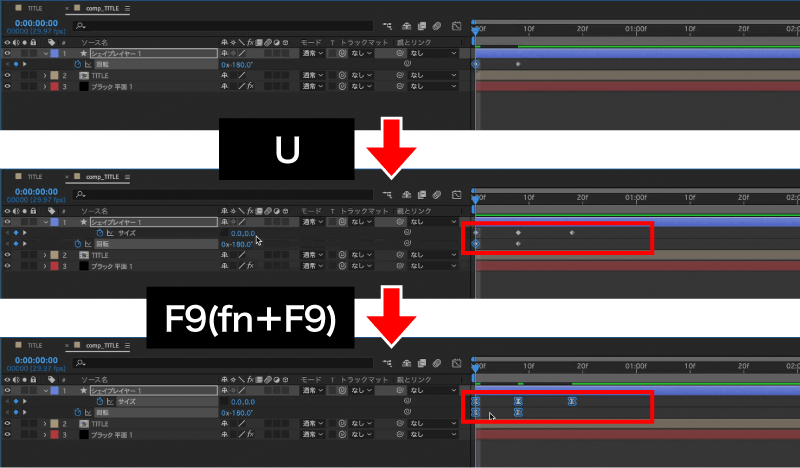
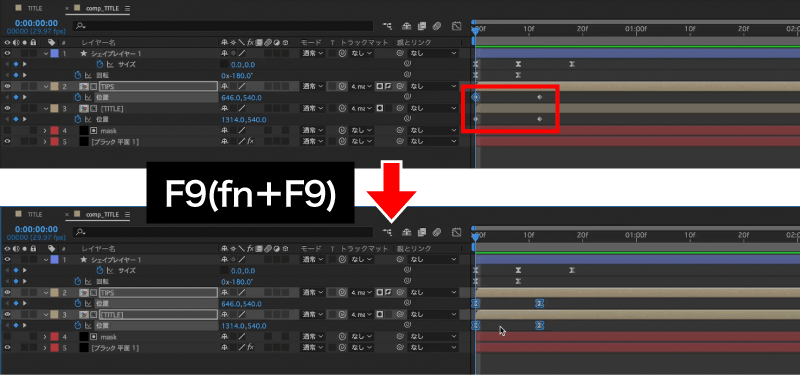
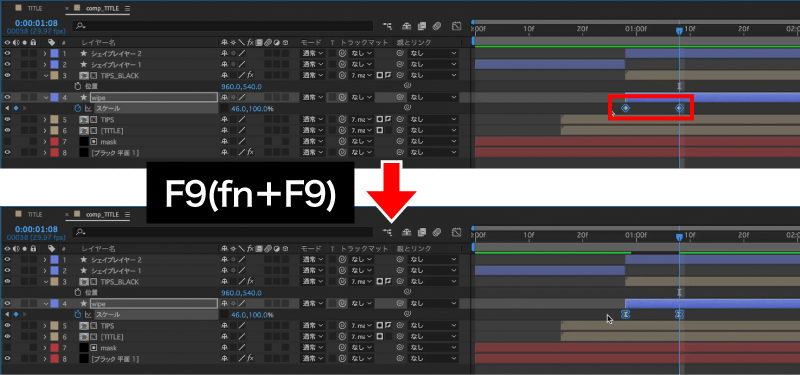
ショートカットキー【 U 】でキーフレームのあるプロパティを表示し、
すべてのキーフレームを選択してショートカットキー【 F9(fn+F9) 】で【イージーイーズ】にします。

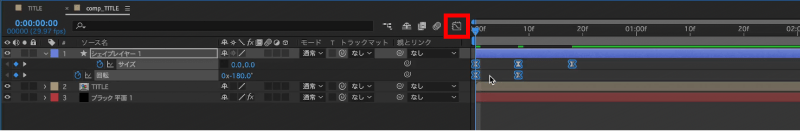
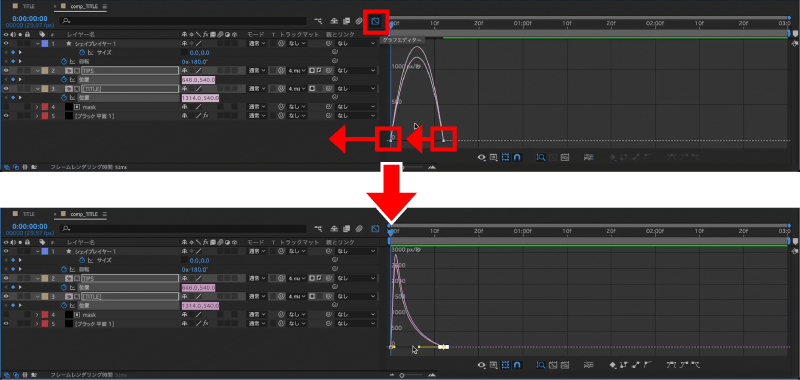
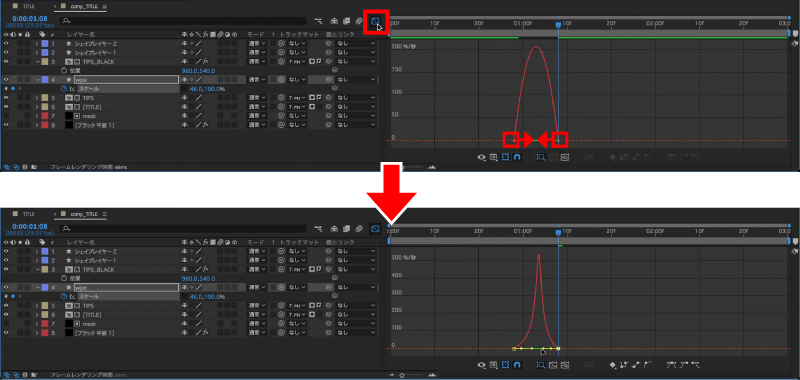
タイムラインパネルの【グラフエディターボタン】をクリックします。

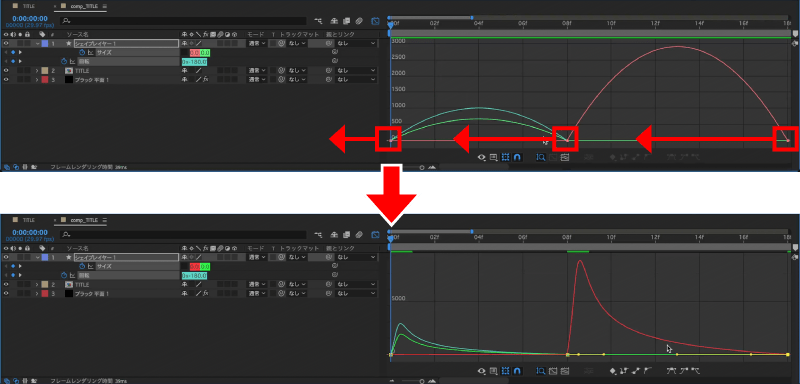
速度グラフが表示されるので、初速が速くなるように調整します。
再生すると緩急のついた出現するシェイプアニメーションになりました。
テキストが出現する動きの作成

次にタイトルのアニメーションを作成します。
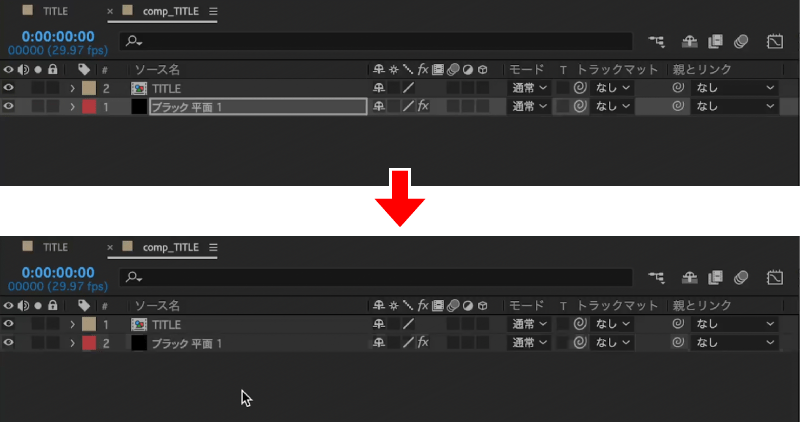
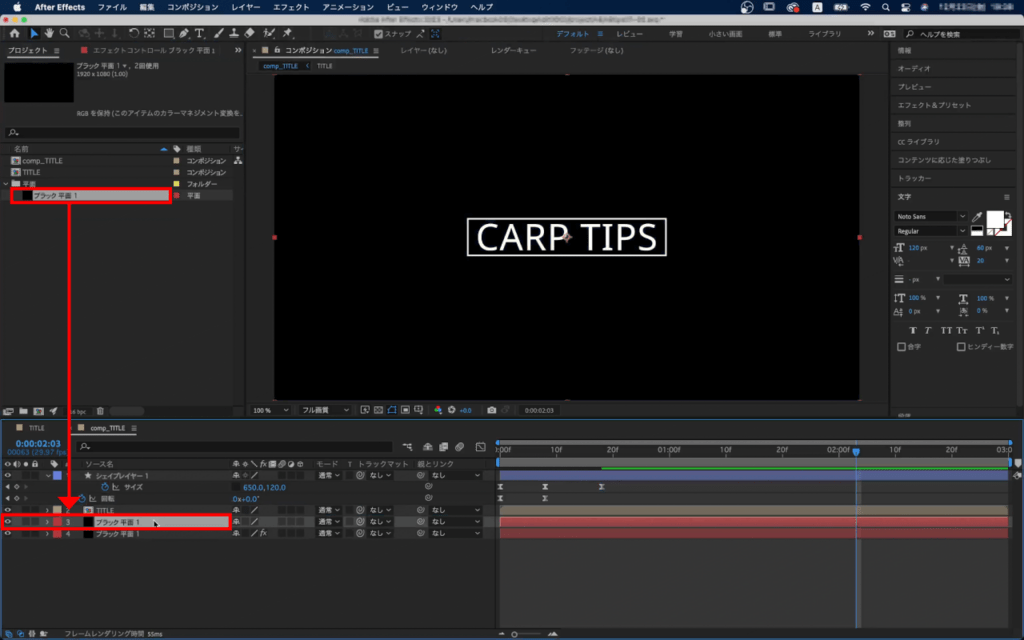
プロジェクトパネルにある平面フォルダーを開き、先程作成した平面レイヤー【ブラック平面 1】を【TITLE】の下に追加します。

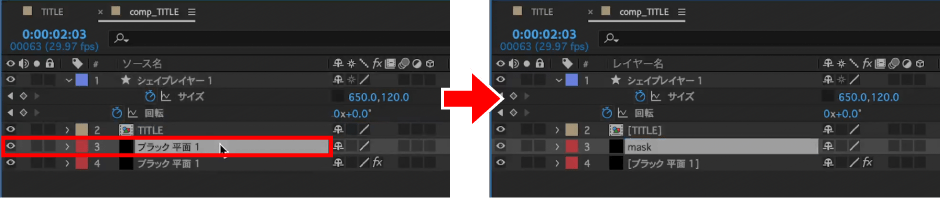
レイヤー名を判別できるように名称を変更します。
テキストのマスクとして使用するので【mask】としています。

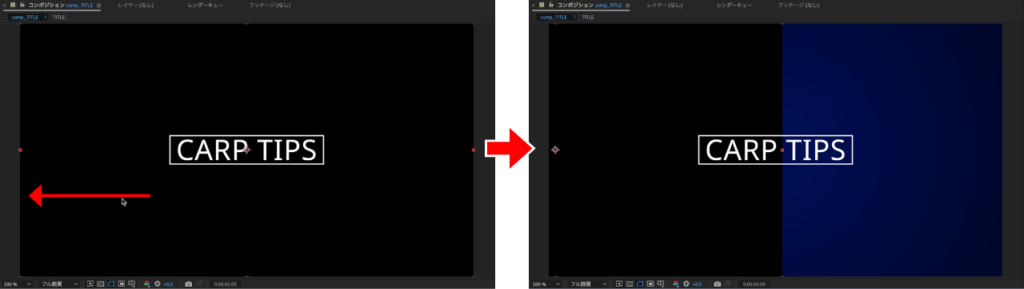
【mask】を選択した状態で、【mask】の右端が「CARP」「TIPS」の間に来るように位置を調整します。

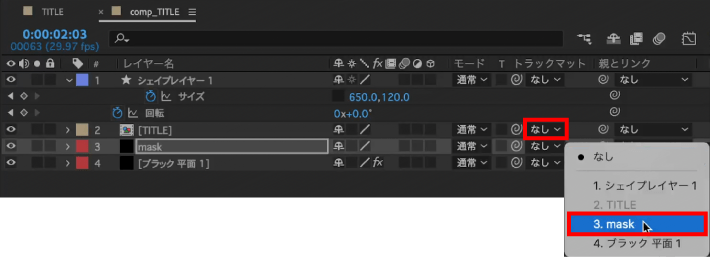
調整ができたら【TITLE】にある【トラックマット】のプルダウンメニューをクリックして下に置いている【mask】を選択します。

すると「CARP」というテキストだけが表示されます。

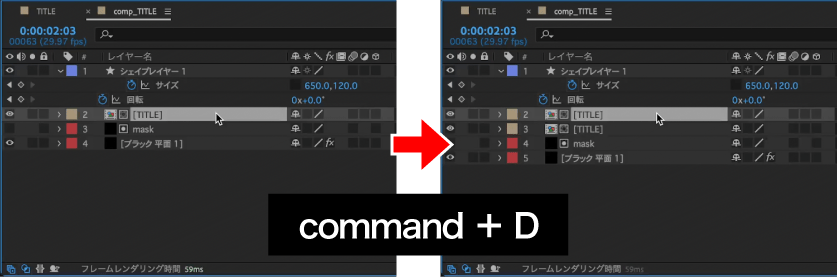
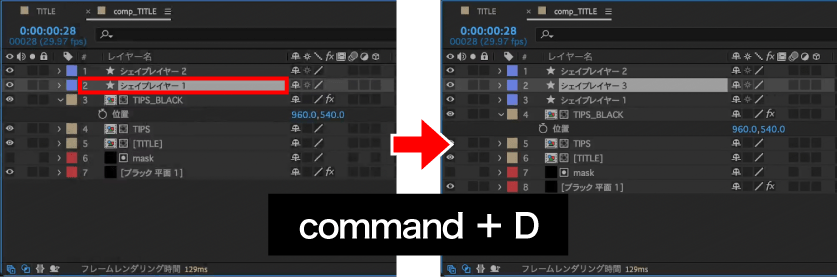
「TIPS」も表示するため、【TITLE】をショートカットキー【 command + D 】で複製します。

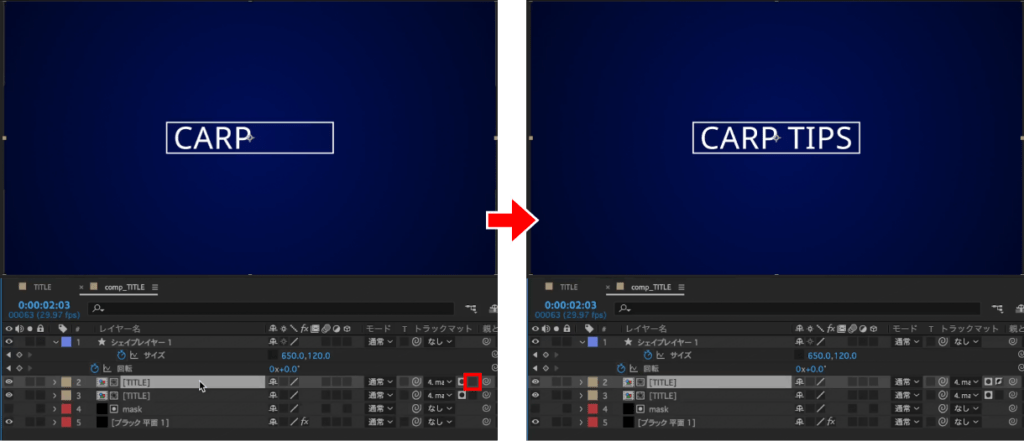
複製したコンポジションの【アルファマットスイッチ】の隣にある、空白部分をクリックすると反転スイッチが適用されて「TIPS」のテキストが表示されました。

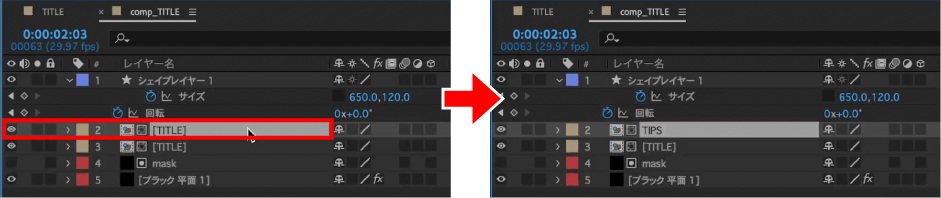
「TIPS」のレイヤー名を判別できるように【TIPS】と変更します。

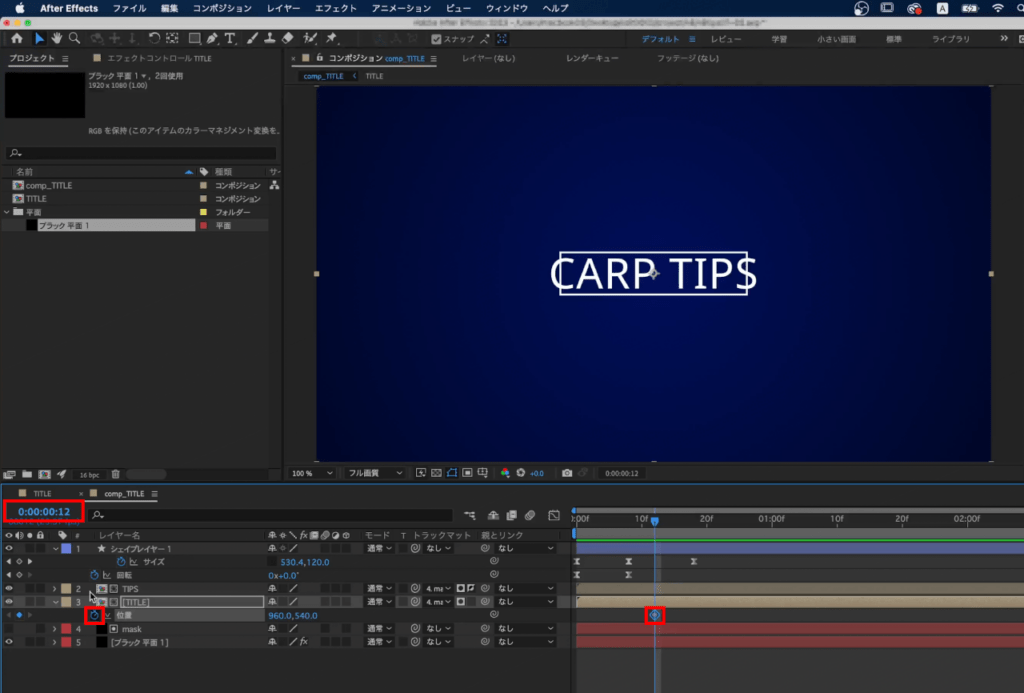
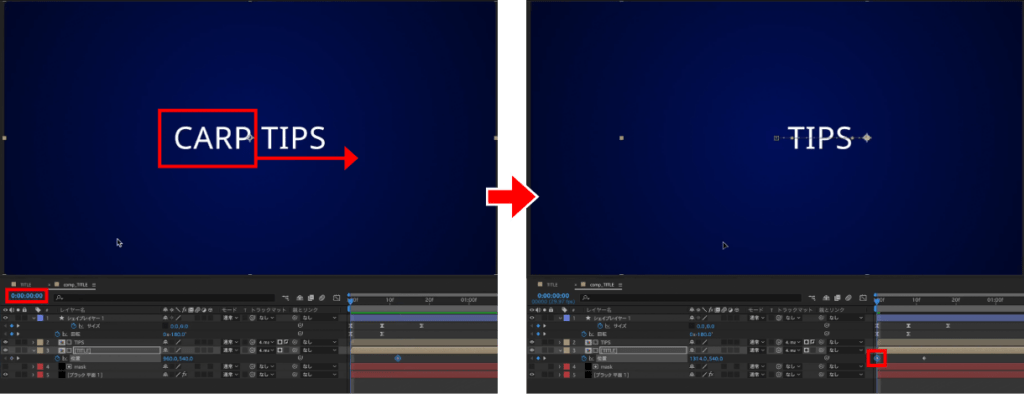
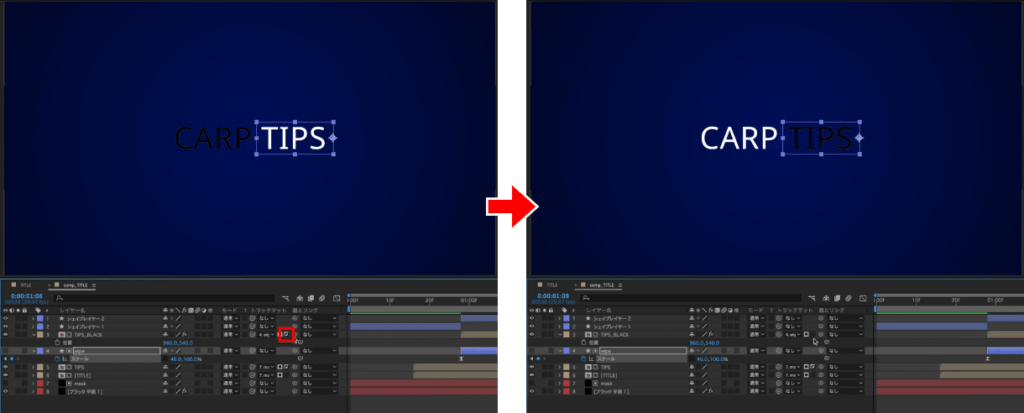
12fにインジケーターを移動し、ショートカットキー【 P 】で【TITLE】の【位置】を表示し、ストップウォッチを押してキーフレームを打ちます。

0fにインジケーターを移動してテキストが見えなくなるように位置を移動させます。


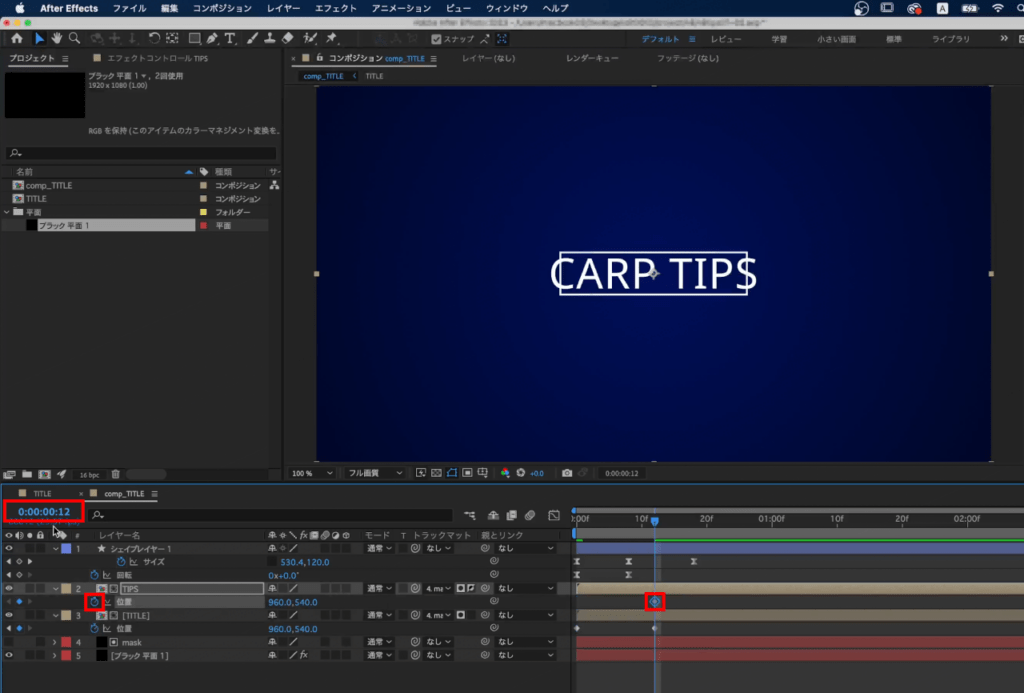
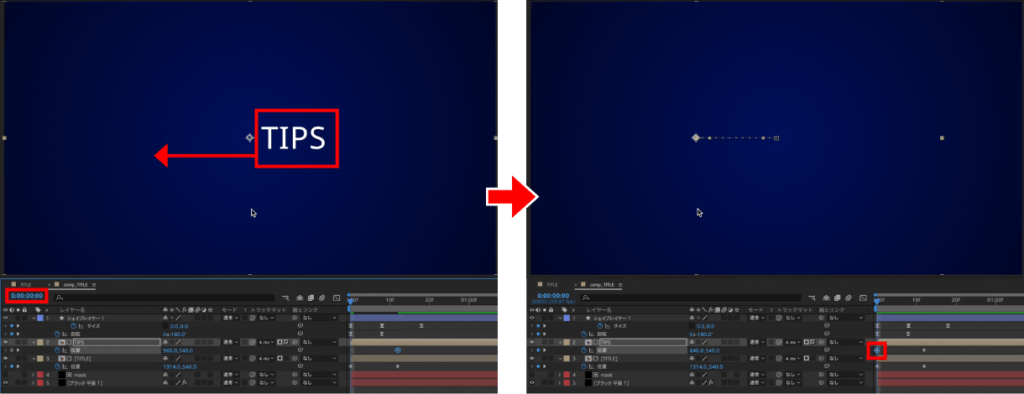
【TIPS】も同様に位置を調整し、キーフレームを打ちます。


シェイプと同じく初速が速くなるように【TITLE】、【TIPS】のキーフレームを調整します。

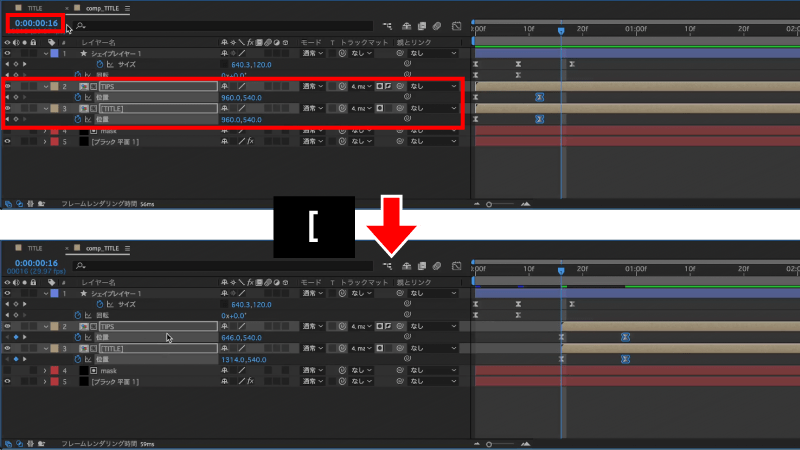
16fにインジケーターを移動して【TITLE】と【TIPS】を2つ選択した状態でショートカットキー【 [ 】でレイヤーを移動させます。
再生するとシェイプアニメーションの後にテキストが出現するアニメーションができました。
シェイプが消える動きの作成

次にシェイプが消えるアニメーションを作成します。
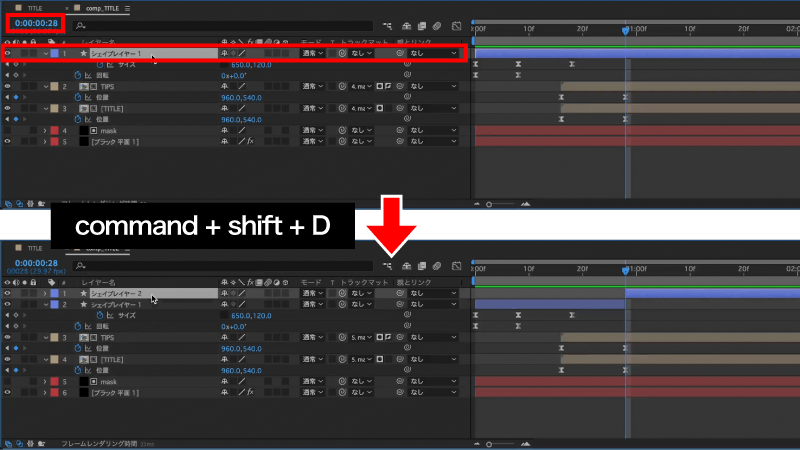
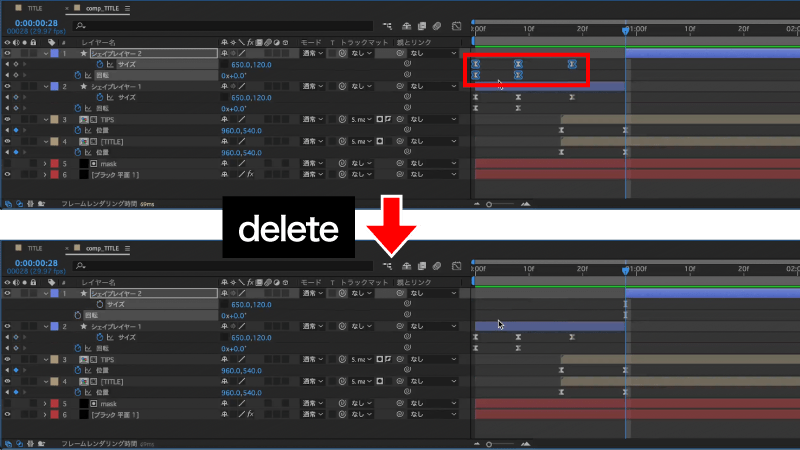
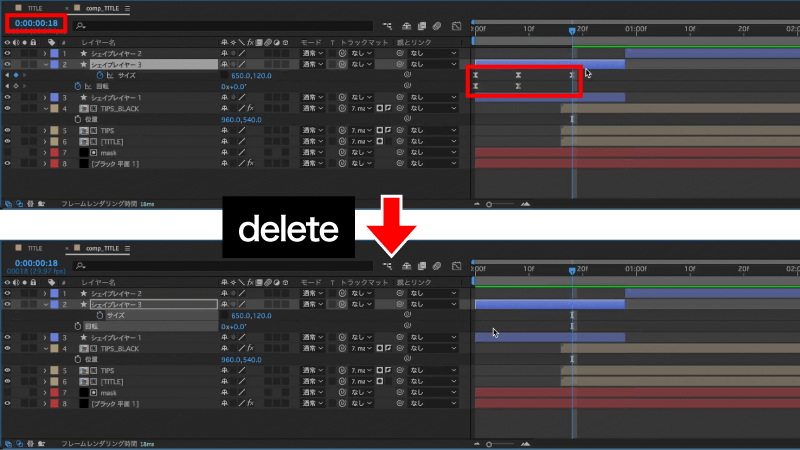
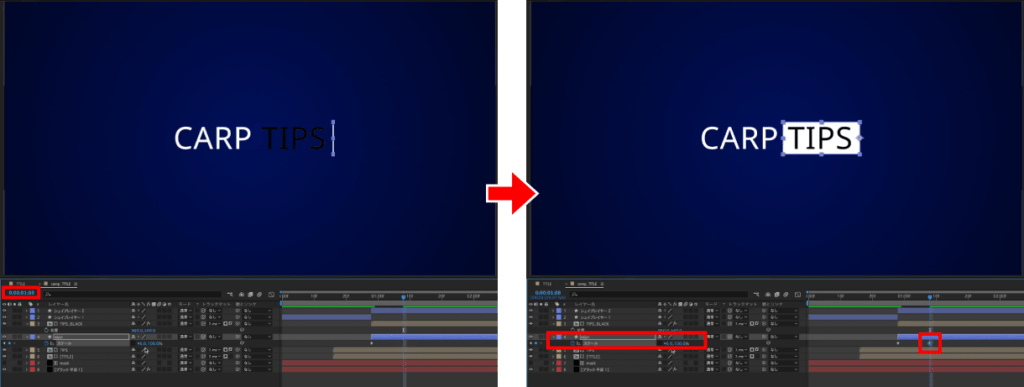
28fにインジケーターを移動し、ショートカットキー【 command + shift + D 】でシェイプレイヤーを分割します。

分割した【シェイプレイヤー 2】の【サイズ】と【回転】のキーフレームを消去します。

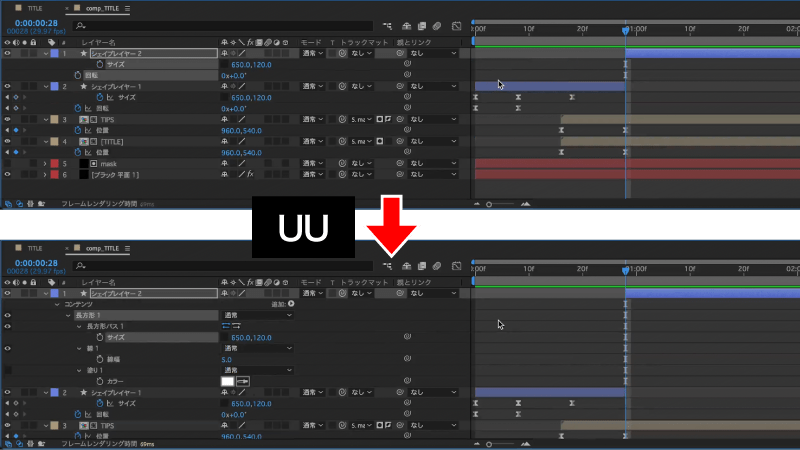
ショートカットキー【 UU 】で変更されたプロパティを表示します。

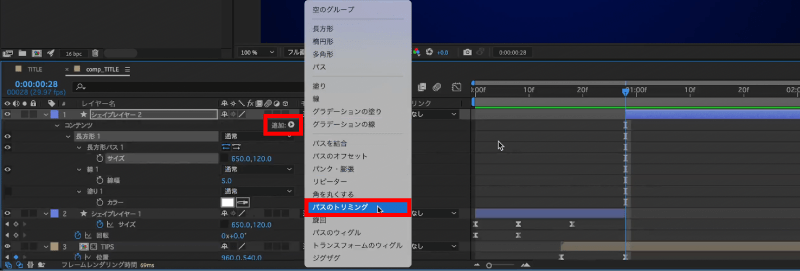
【追加】をクリックして【パスのトリミング】をクリックします。

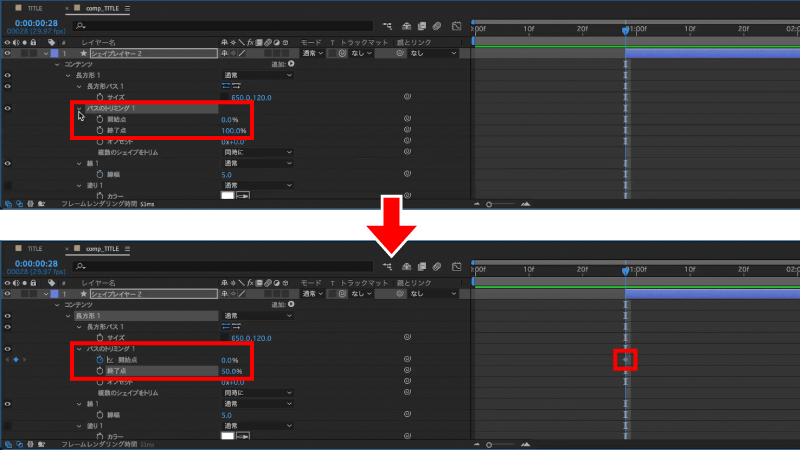
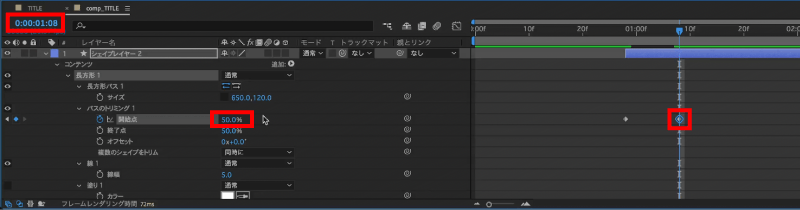
【パスのトリミング 1】を開き、【開始点】のストップウォッチをクリックして【終了点】の値を【50】に変更します。

1秒8fにインジケーターを移動して開始点の値を【50】に変更します。

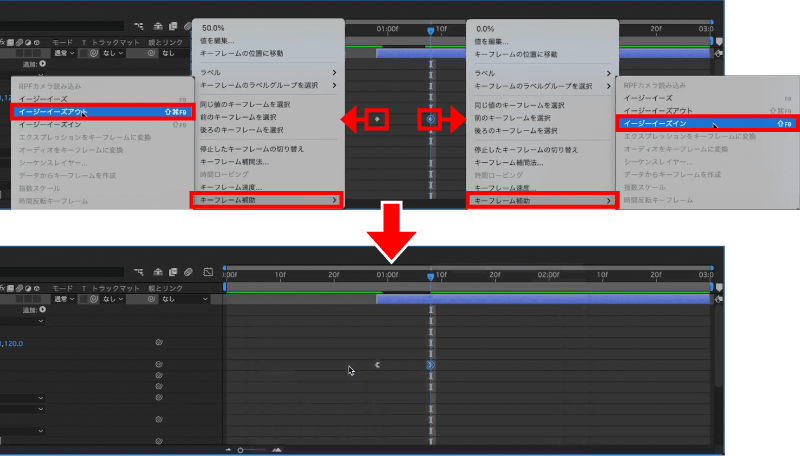
インとアウトに【イージーイーズアウト】と【イージーイーズイン】を適用します。

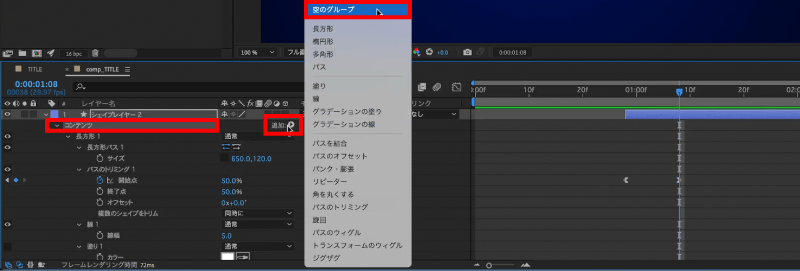
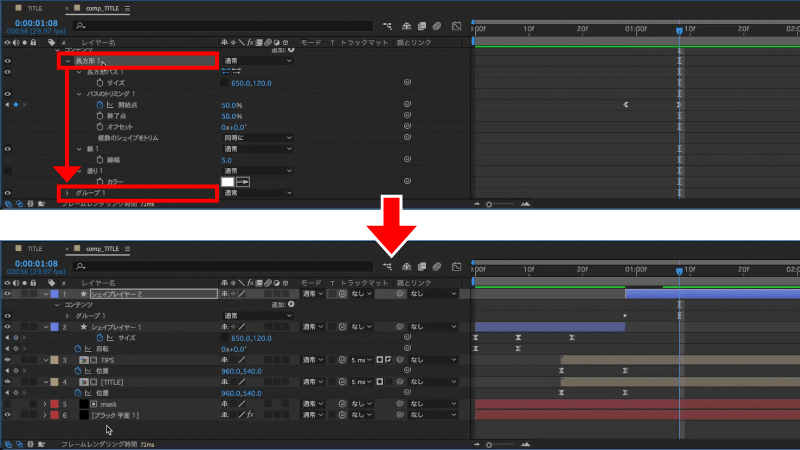
【コンテンツ】を選択した状態で【追加】をクリックして【空のグループ】をクリックします。

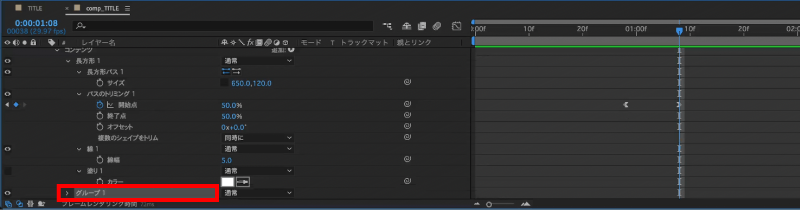
すると【コンテンツ】の中に【グループ 1】が追加されます。

【長方形 1】をドラッグ&ドロップで【グループ 1】に入れます。

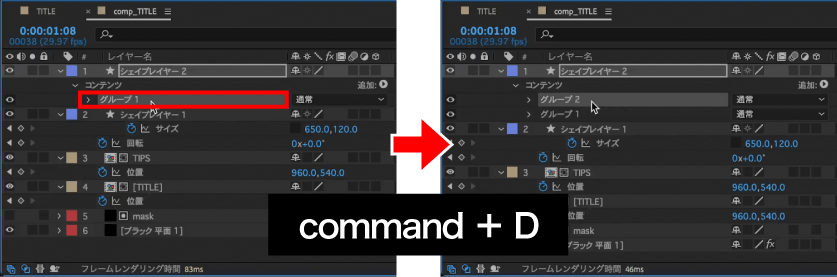
【グループ 1】をショートカットキー【 command + D 】で複製します。

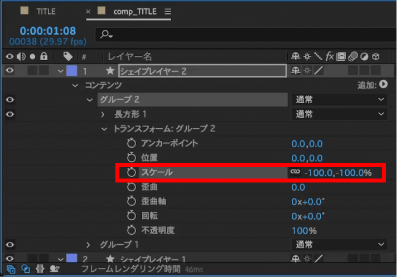
複製された【グループ 2】を開いて【トランスフォーム:グループ 2】を開き、【スケール】の値を【-100】に変更します。
これでシェイプが消えるアニメーションができました。
ワイプの作成

次に「TIPS」のテキストがシェイプに覆われて黒くなるアニメーションを作成します。
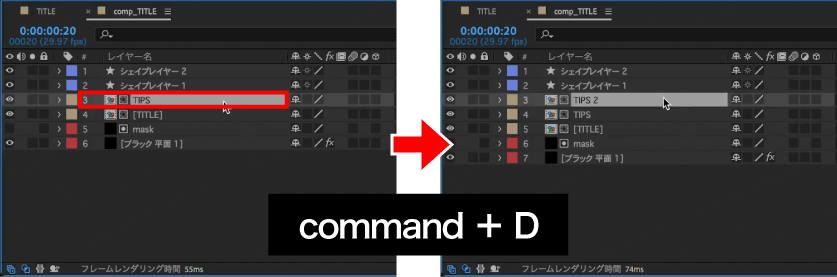
【TIPS】をショートカットキー【 command + D 】で複製します。

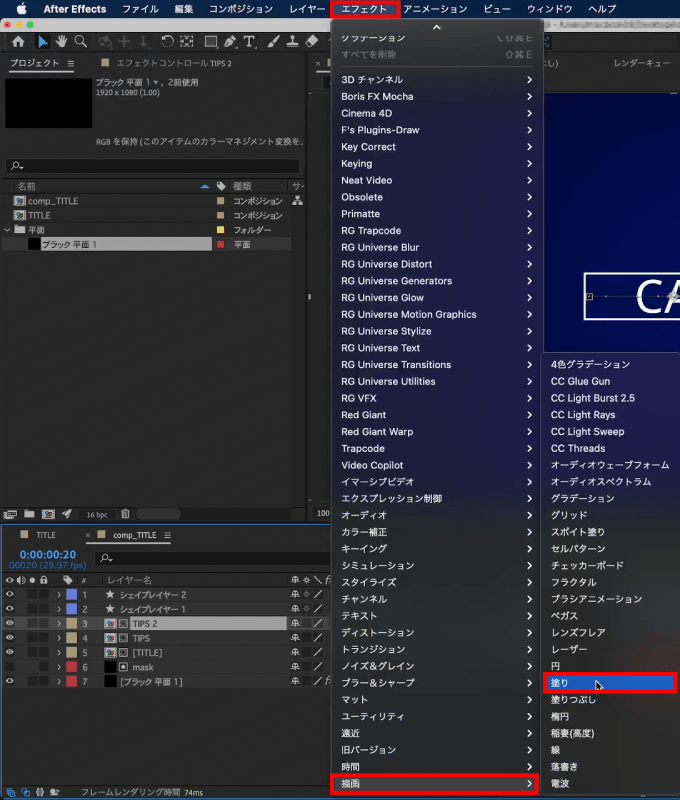
複製された【TIPS 2】の色を変えるため、メニューバーにある【エフェクト】をクリックし、【描画】から【塗り】をクリックします。

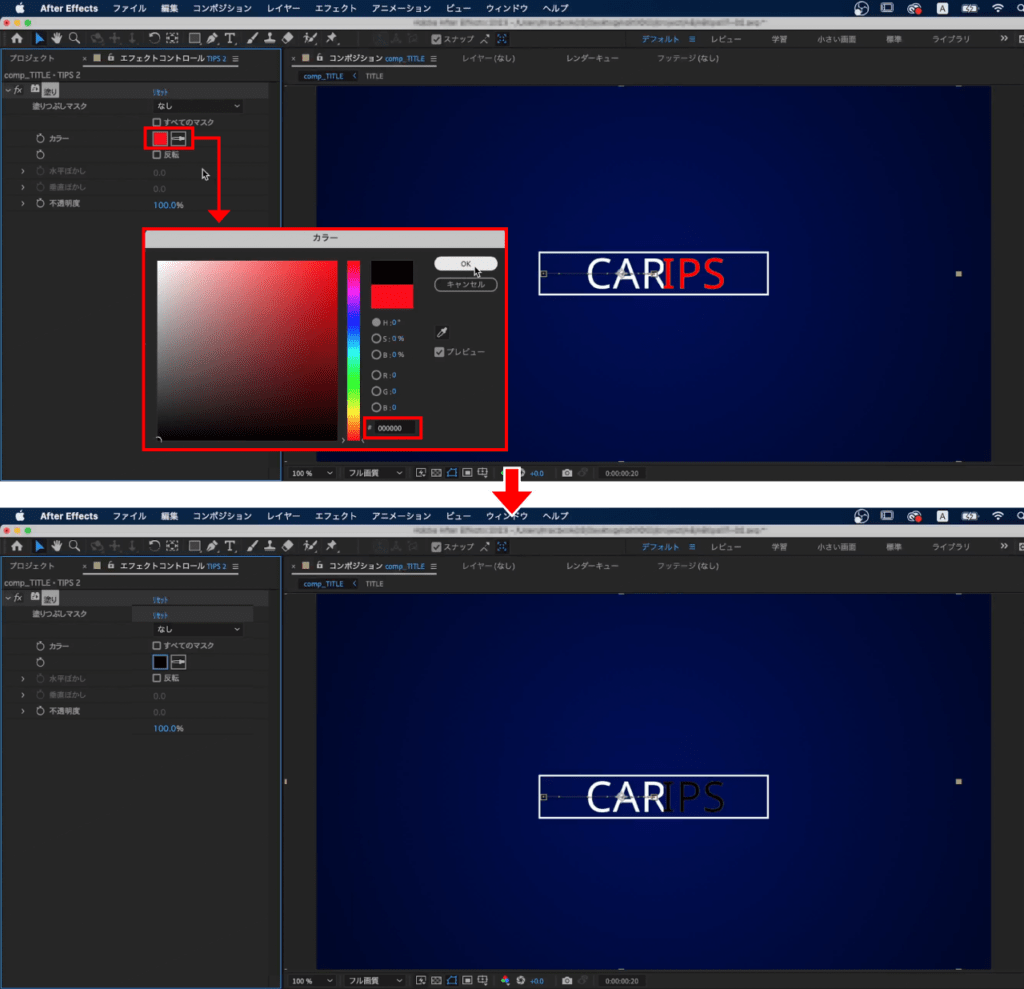
【塗り】の【カラー】を黒色に変更します。

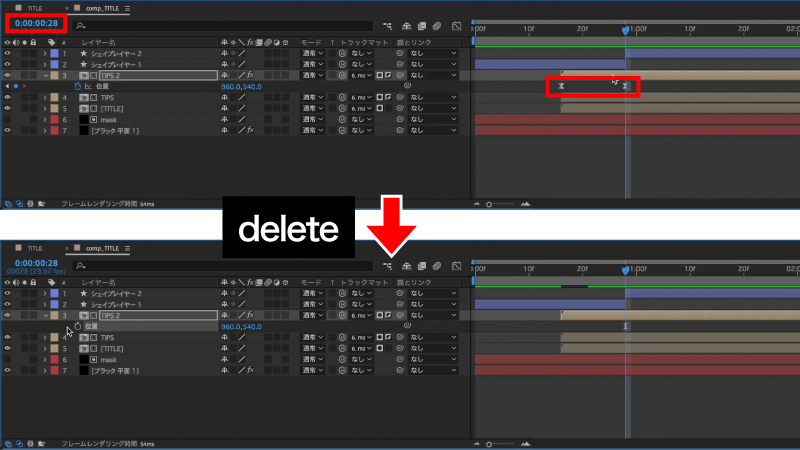
ショートカットキー【 P 】で【位置】を表示させて最後のキーフレームにインジケーターを移動してからキーフレームを消去します。

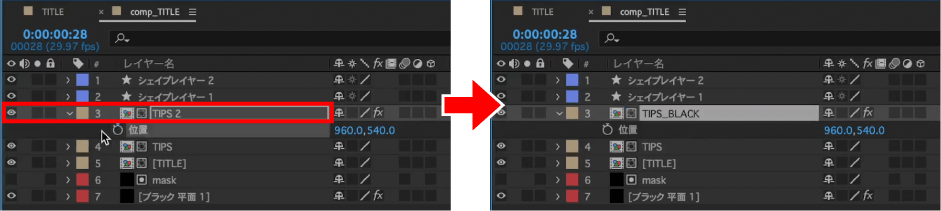
レイヤー名を任意の名称に変更します。今回は【TIPS_BLACK】としています。

出現するシェイプアニメーションを作成した【シェイプレイヤー 1】をショートカットキー【 command + D 】で複製します。

複製した【シェイプレイヤー 3】の最後のキーフレームにインジケーターを移動した状態で先程と同じようにキーフレームを消去します。


線は【なし】で塗りは任意の色に設定します。今回は「#FFFFFF」にしています。

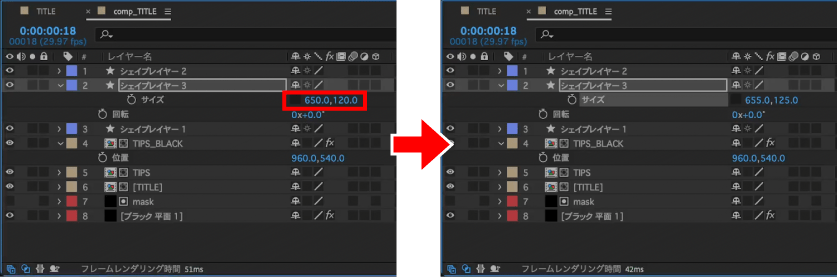
【サイズ】を出現するシェイプの線幅に合わせて変更します。
線幅が「5px」なのでサイズを「5px」足した数値 X「655px」、Y「125px」とします。

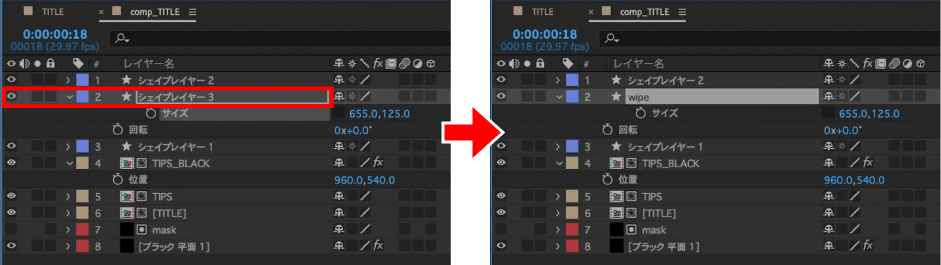
【シェイプレイヤー 3】を任意の名称に変更します。今回は【wipe】としています。

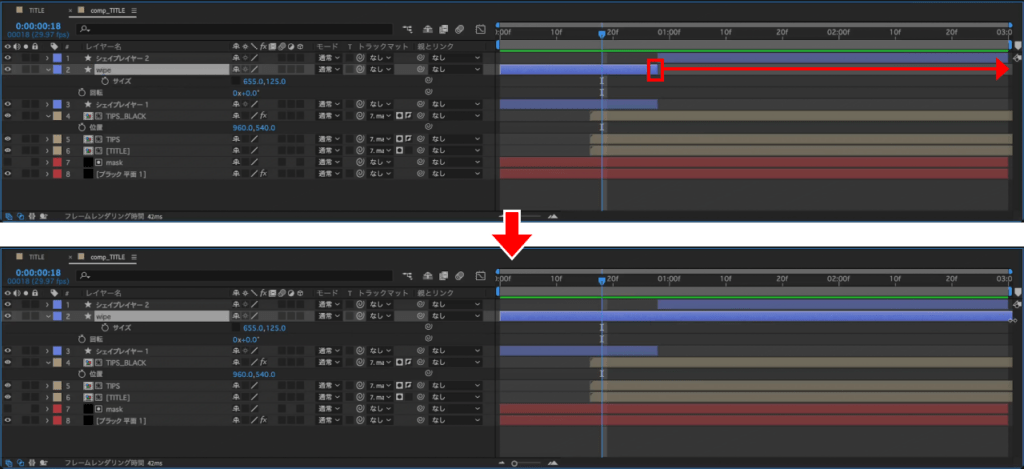
【wipe】のレイヤー幅をコンポジションの端まで引き伸ばします。

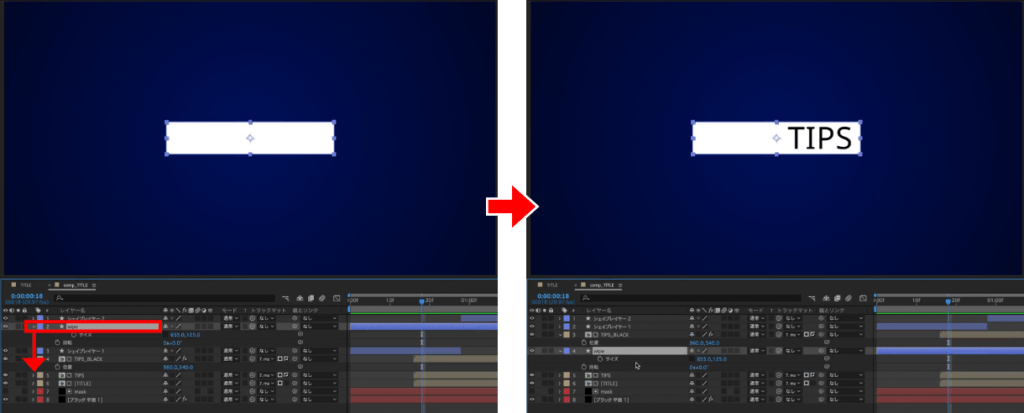
【wipe】を【TIPS_BLACK】の下に移動します。

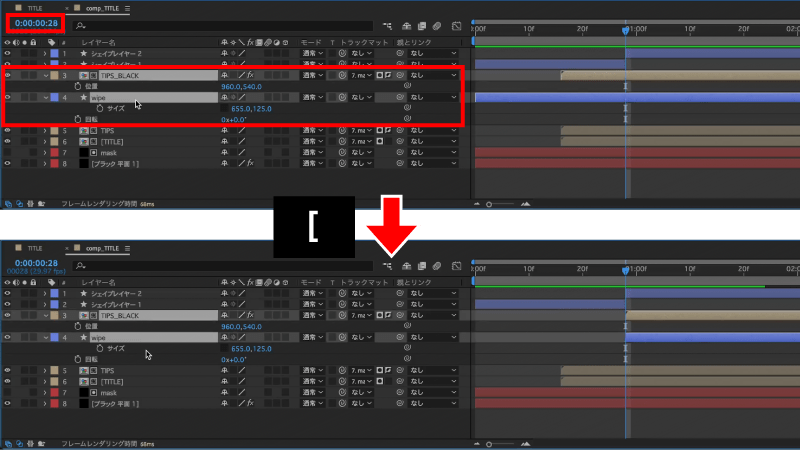
28fにインジケーターを移動して【TIPS_BLACK】と【wipe】をショートカットキー【 [ 】で移動させます。

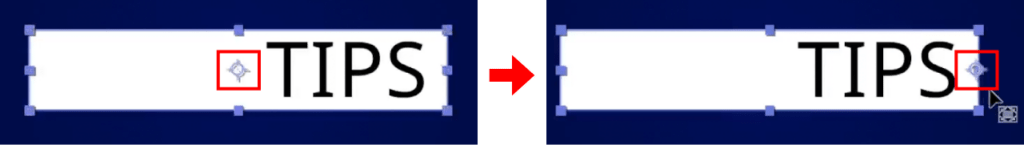
【wipe】のアンカーポイントを右端に移動させます。

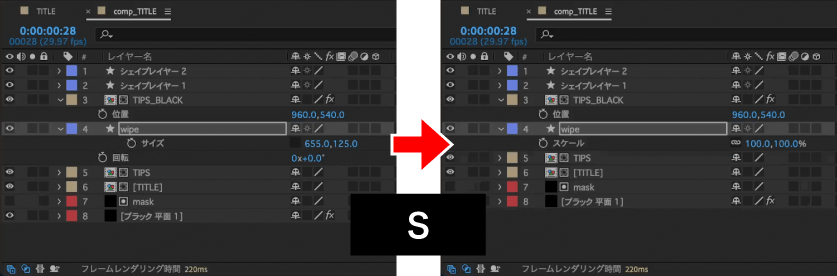
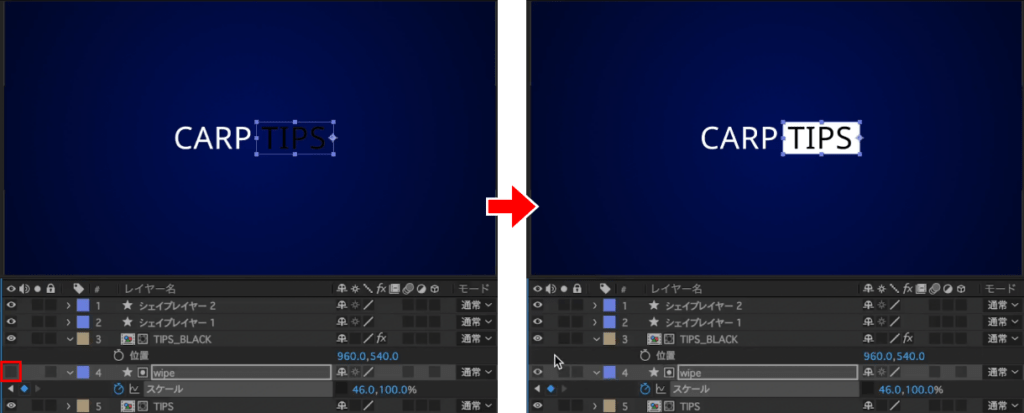
次にショートカットキー【 S 】で【スケール】を表示させます。

ストップウォッチをクリックし【現在の縦横比を固定】をクリックしてXの値を【0】に変更します。

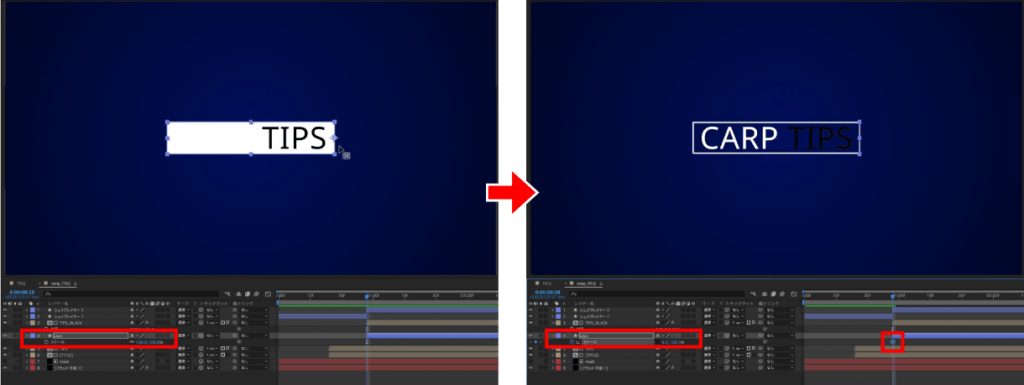
1秒8fにインジケーターを移動してXの値を「CARP」「TIPS」の間に来るように変更します。

キーフレームにイージーイーズを適用します。

中央が速くなるように速度調整をします。

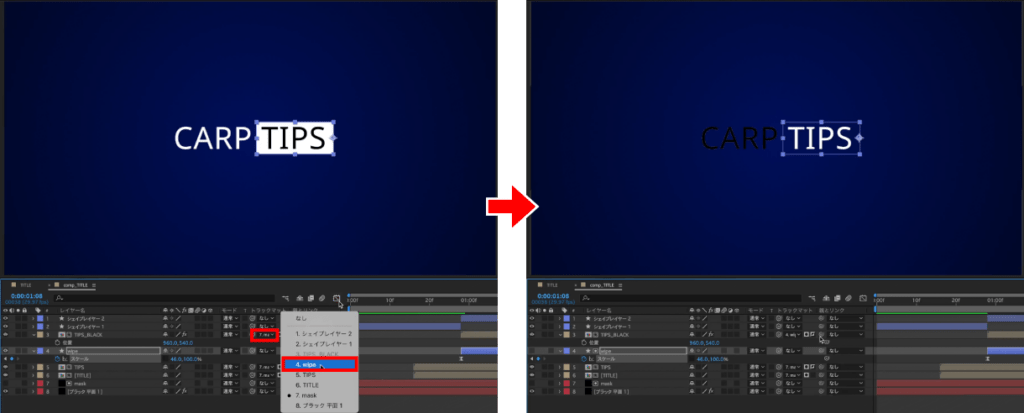
【TIPS_BLACK】のトラックマットの適用先を【wipe】に変更します。

反転のスイッチをクリックして無効にします。

【wipe】が非表示になるので、ビデオのスイッチをクリックして表示します。
全体の動きの作成

最後に全体の動きをつけます。
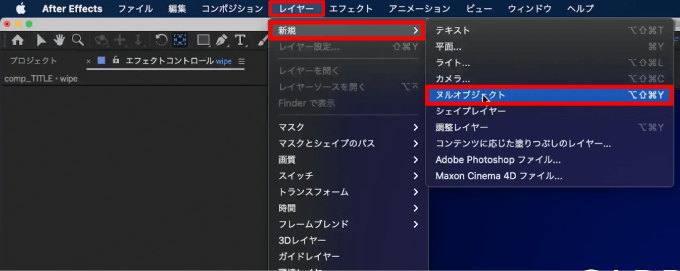
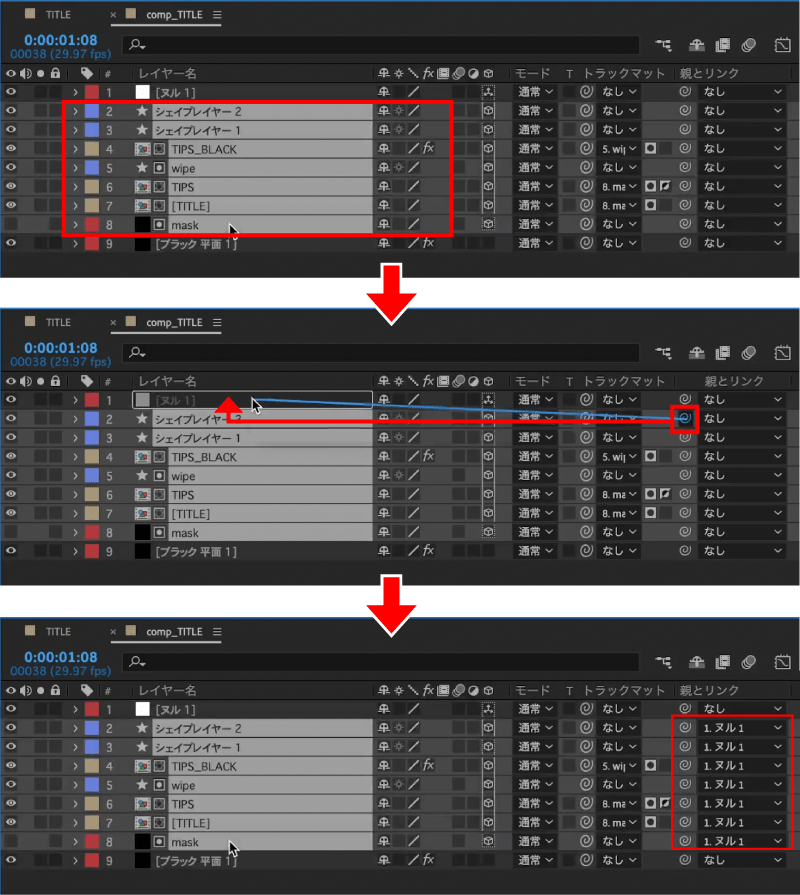
【レイヤー】の【新規】から【ヌルオブジェクト】をクリックします。

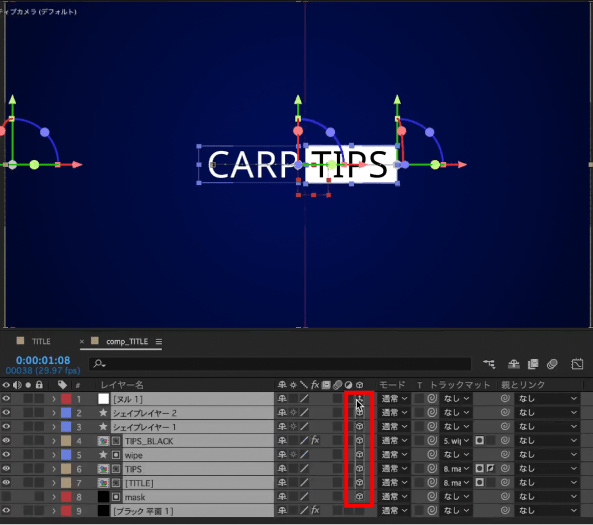
次に背景を除くレイヤーを3Dレイヤーにします。

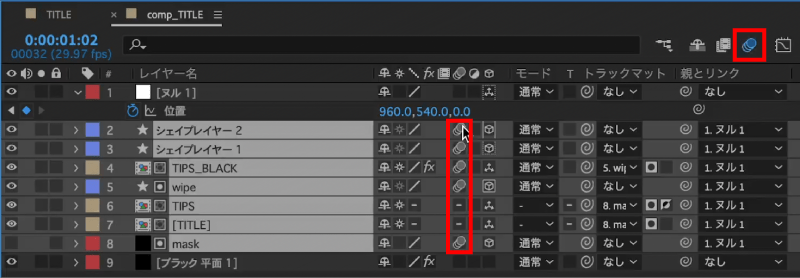
背景とヌル以外のレイヤーを選択した状態で【親ピックウイップ】を【ヌル 1】に繋げます。

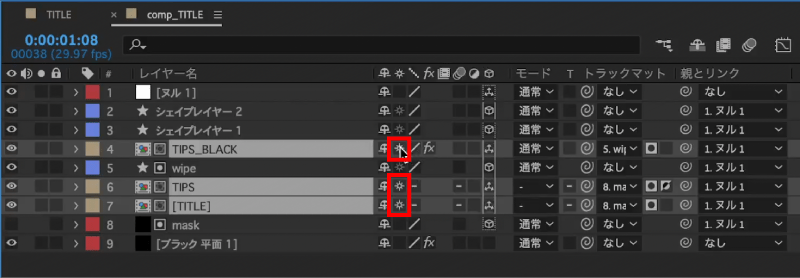
【TITLE】のコラップストランスフォームをオンにします。

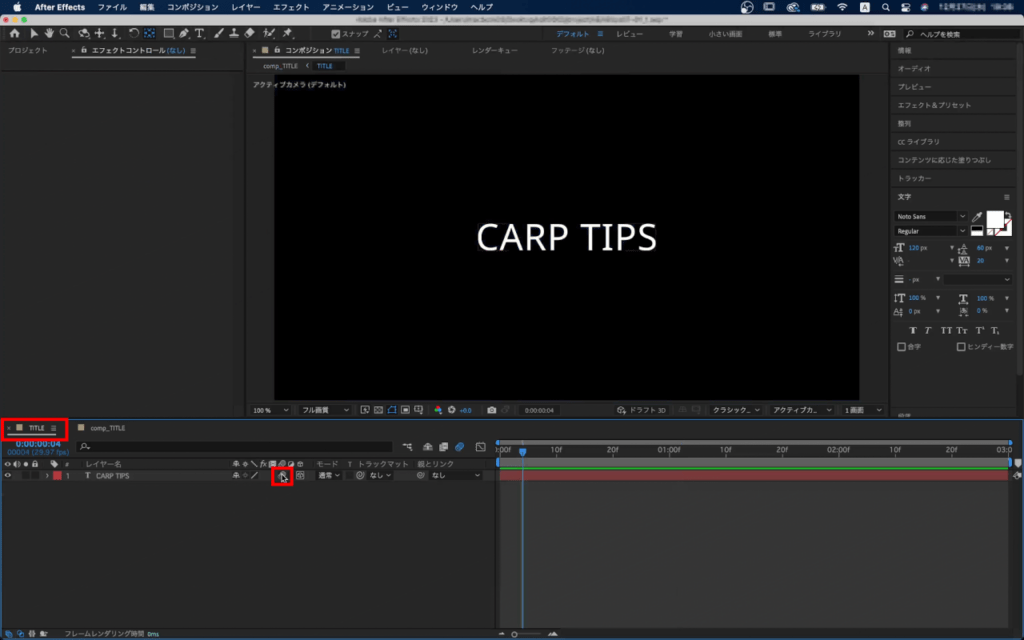
【TITLE】のコンポジションの中に入って、3Dレイヤーにします。

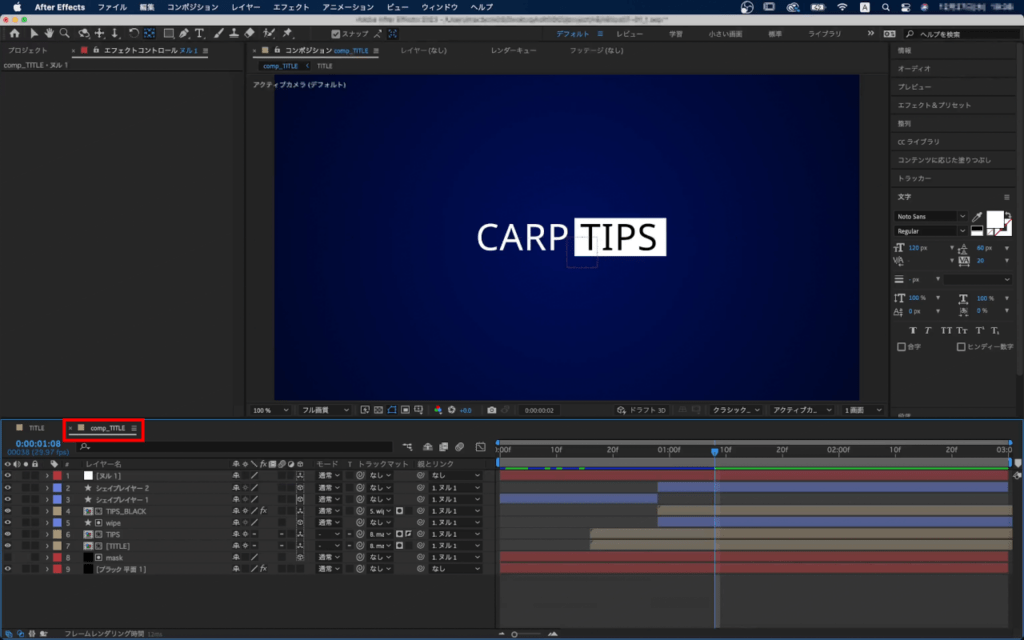
【comp_TITLE】コンポジションに戻ります。

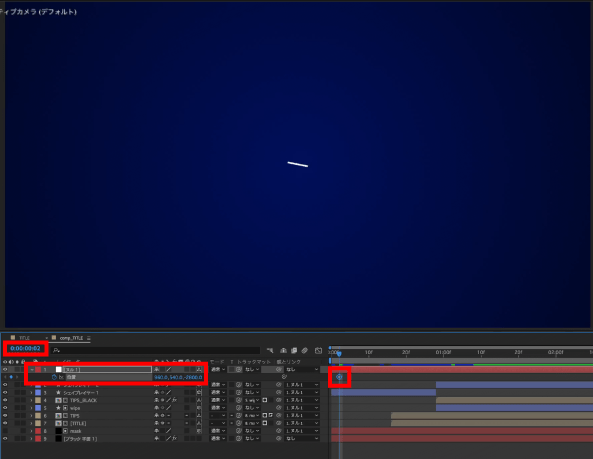
2fにインジケーターを移動して【ヌル 1】の【位置】をショートカットキー【 P 】で開き、ストップウォッチをクリックしてZの値を【-2800】に変更します。

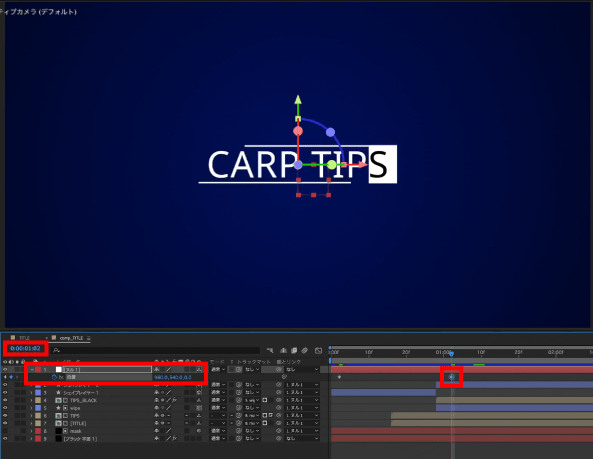
1秒2fにインジケーターを移動してZの値を【0】に変更します。

背景とヌル以外のレイヤーを選択した状態でモーションブラーを適用します。

【TITLE】のコンポジションの中に入って、モーションブラーを適用します。
【comp_TITLE】コンポジションに戻ります。
これでタイトルアニメーションが完成しました。
ダウンロード
サンプルファイルをダウンロード
title-anime01.zip – 21.87 KB※注意事項
- 当ファイルはAfter Effects 2023(23.0.0) で作成しています。
- 当ファイルは「Noto Sans」フォントが使用されています。
- 当ファイルはご自由にお使いいただけます。
- 当ファイルの使用に起因するあらゆる損害・障害についてその責任を一切負いません。
コンポジット例
このアニメーションをベースにコンポジットした作例をギャラリーページに掲載しています。
検証日:2023-12-02
環境:macOS Big Sur(11.7.2) / After Effects 2023(23.0.0)