After Effects Tips スタビライズの使用方法

概要
撮影素材の手ブレを抑えたい場合に使用するスタビライズとワープスタビライズという機能があります。
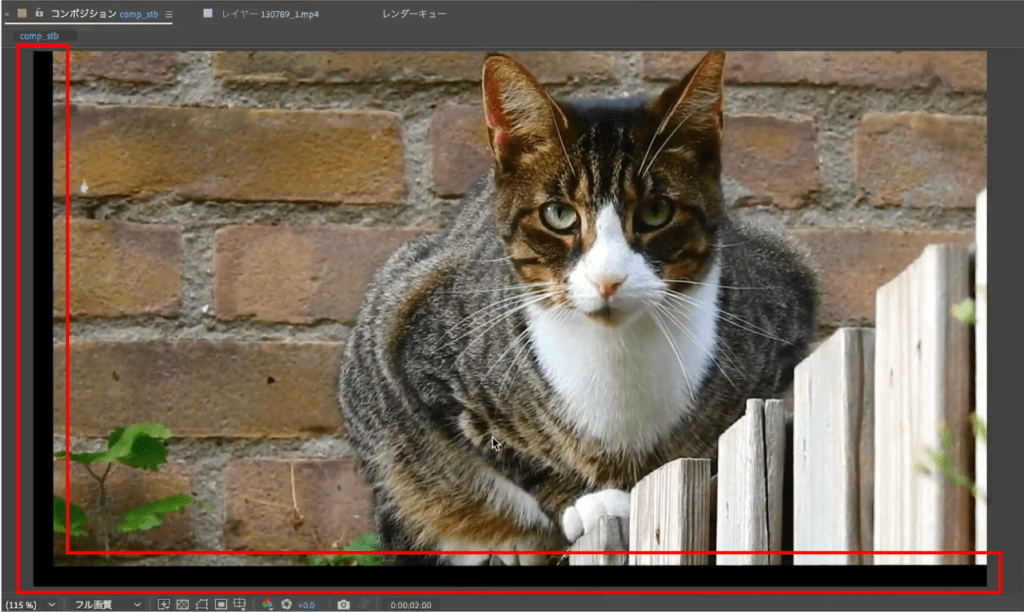
今回は「スタビライズ」を使い、上図の動画の手ブレを補正していきます。
動画解説
STEP01

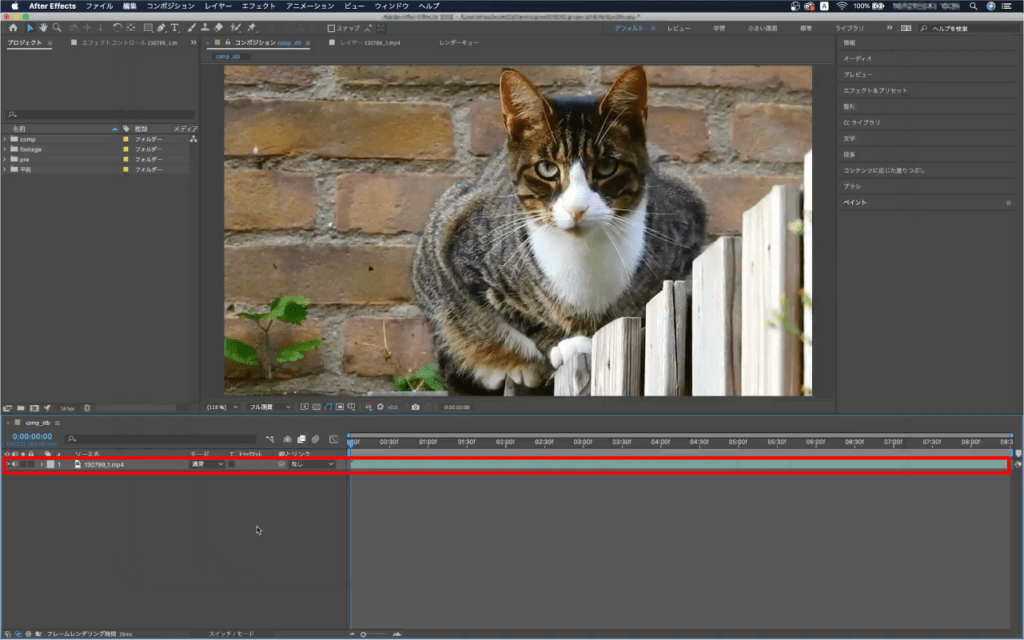
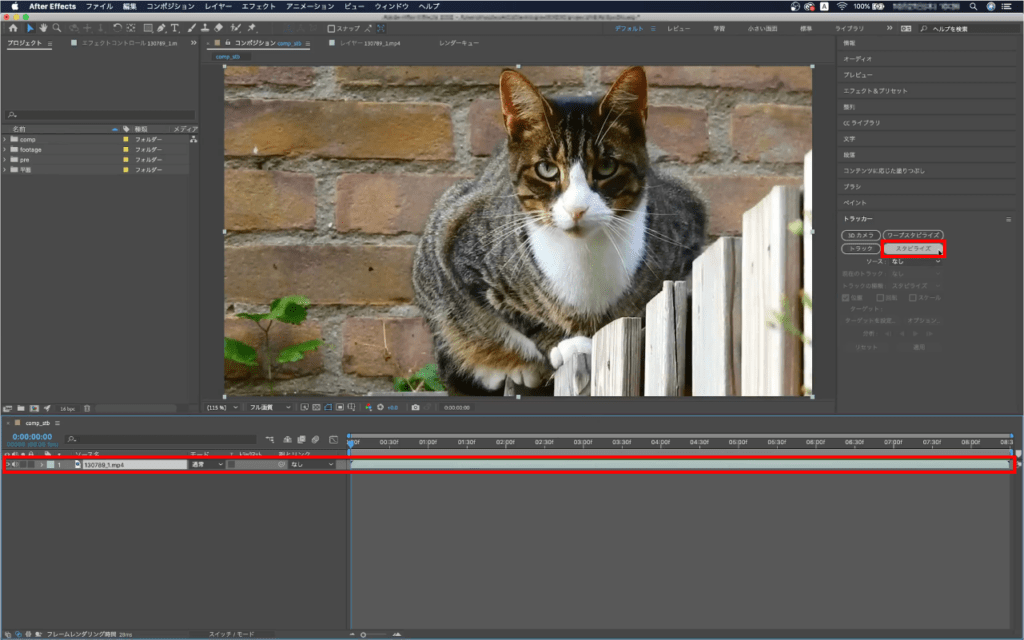
まず、手ブレしているフッテージをタイムラインパネルに載せます。
STEP02

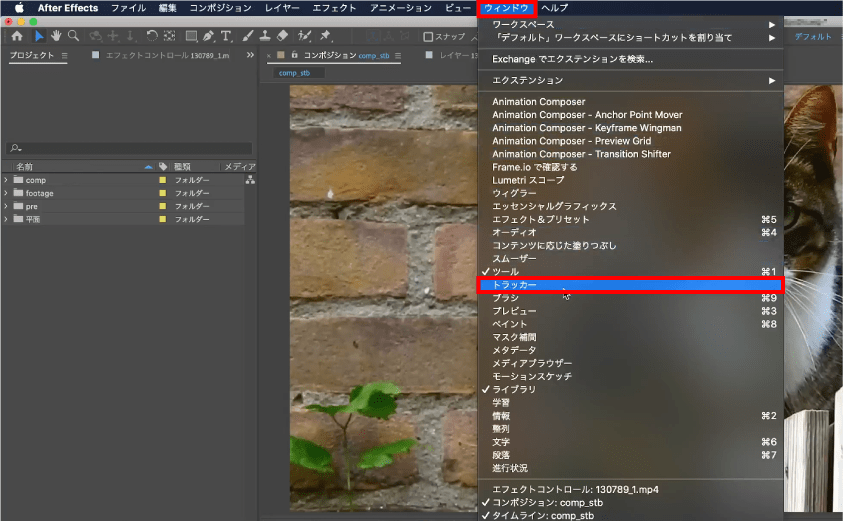
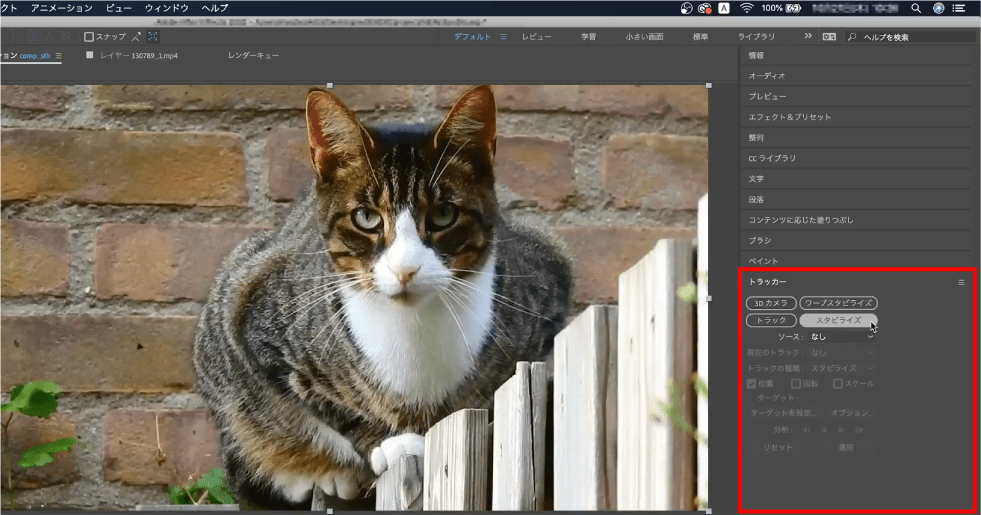
次にメニューバーにある【ウィンドウ】をクリックし、【トラッカー】をクリックします。

するとトラッカーパネルが表示されます。

補正するフッテージを選択した状態で【スタビライズ】をクリックします。

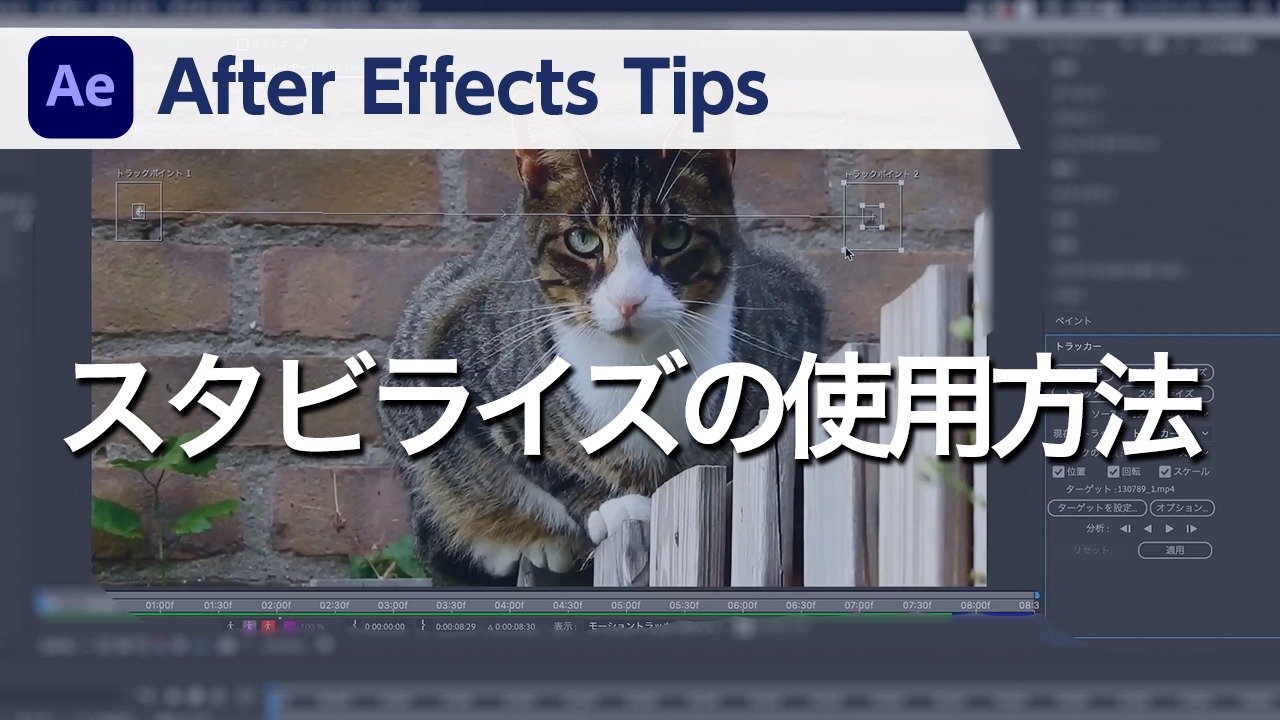
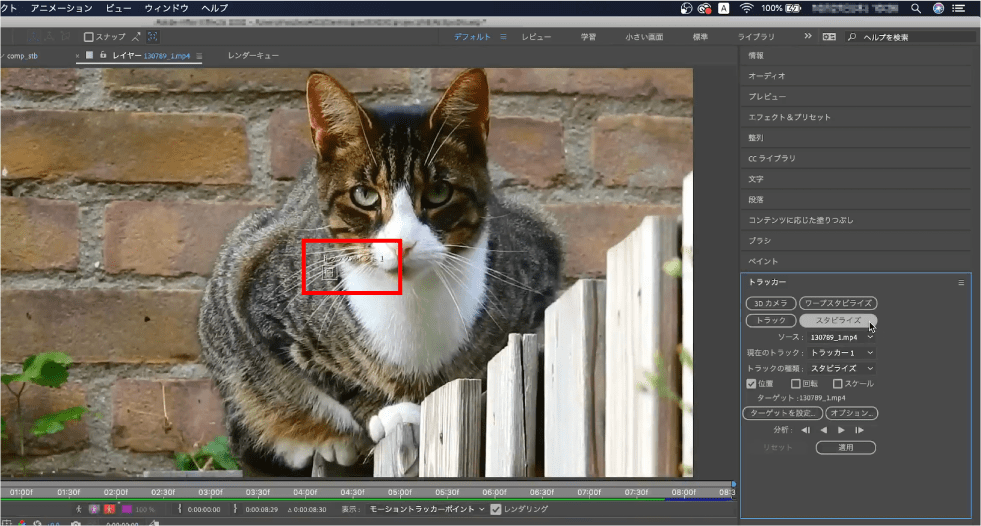
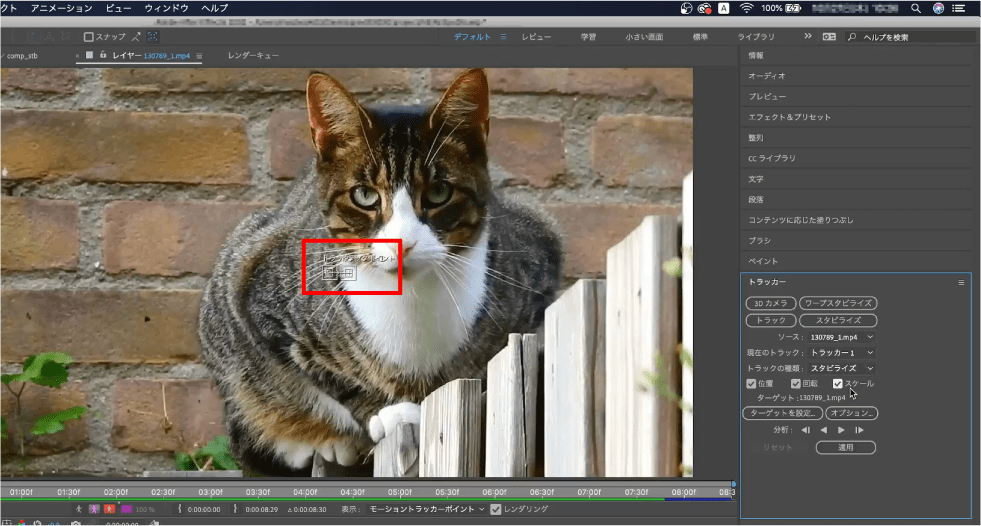
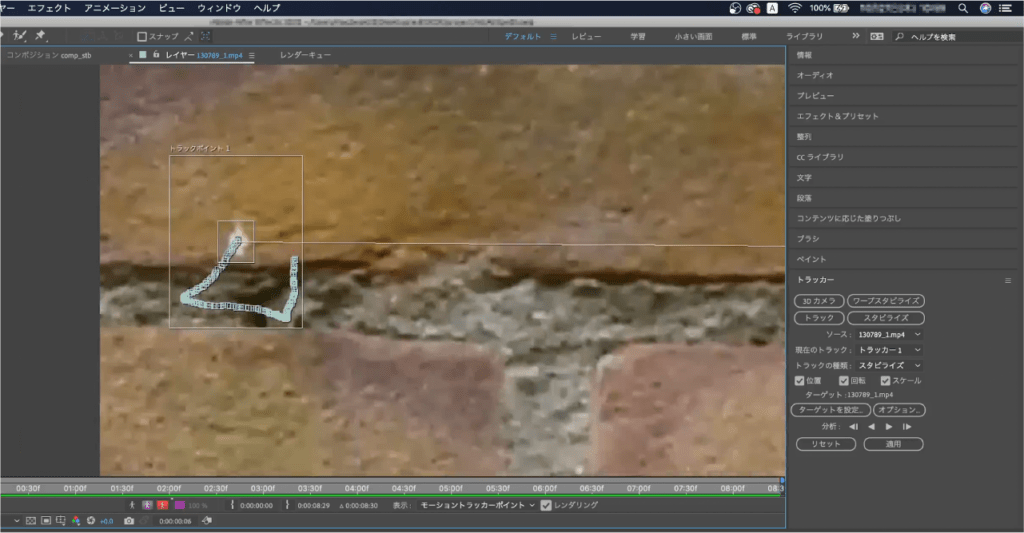
レイヤーパネルが表示され【トラックポイント1】がパネル内に表示されます。

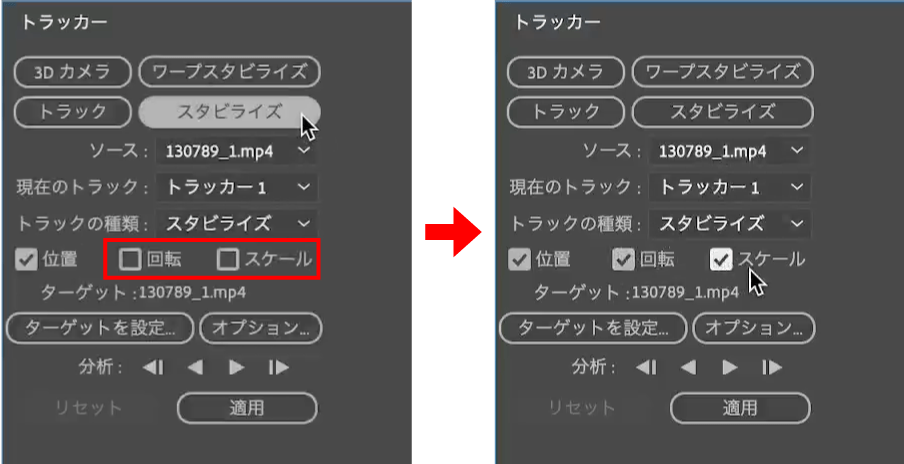
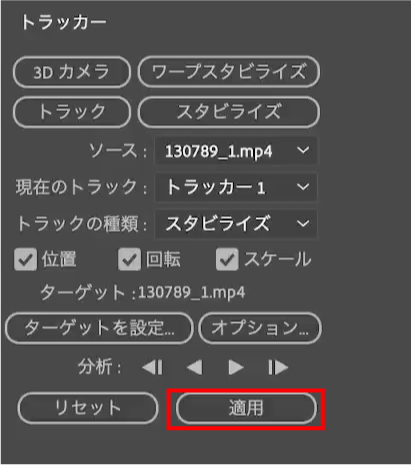
スタビライズを適用した段階では、【位置】だけをトラッキングする設定になっています。
【回転】や【スケール】に変化がある素材を補正したい場合はこの2つにもチェックを入れます。

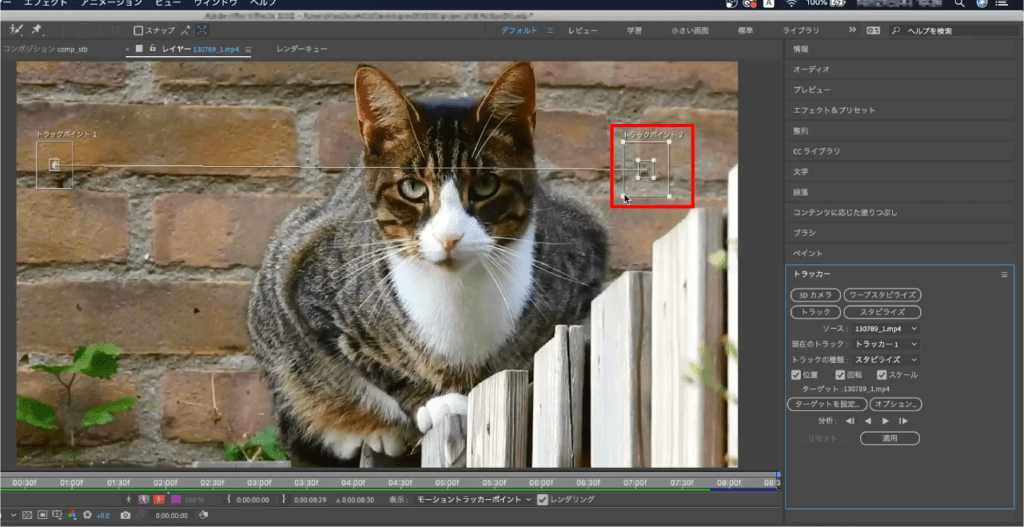
【回転】や【スケール】にチェックを入れるとトラックポイントが追加されるので、2点のトラックポイントを指定します。
STEP03

手ブレをなくしたいので、静止物である壁をトラックポイントに指定していきます。
内側の枠は【ターゲット領域】と呼ばれ、この枠でトラッキングしたいものを囲います。

外側の枠は【検索領域】と呼ばれ、【ターゲット領域】を分析する範囲です。
この範囲を広げると精度が高くなる可能性がありますが、分析に時間がかかります。

【トラックポイント 1】の指定が終わったら同じように【トラックポイント 2】も指定します。

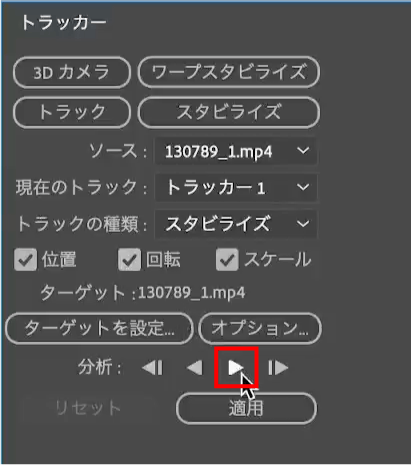
領域の指定が終わったら【分析】の【再生方向に分析】をクリックします。

すると自動でトラック全体が分析されます。
STEP04

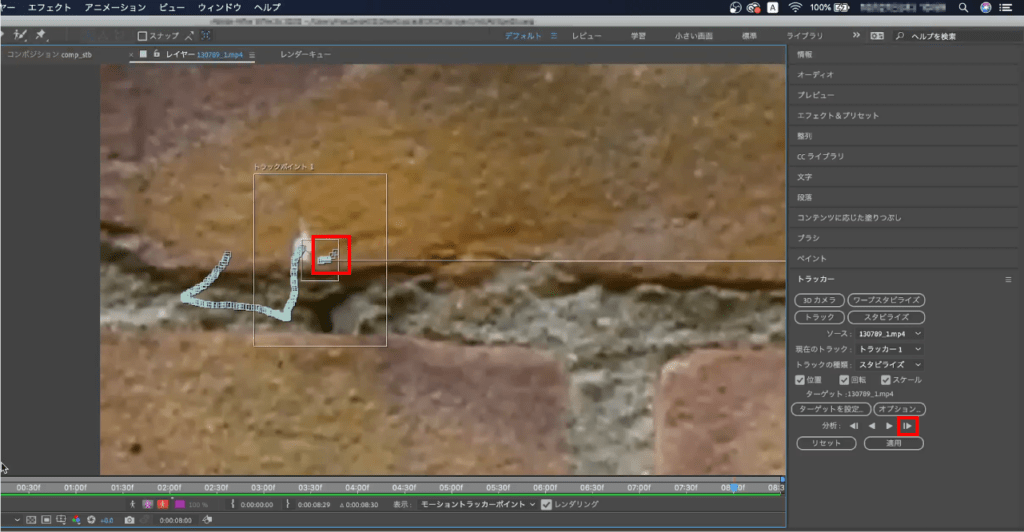
分析が終わったら全体を見直して【ターゲット領域】がずれていないか確認をします。
トラックポイントがよく見えるようパネルを拡大し、1fずつ進めていくとわかりやすいでしょう。

ずれている箇所があった場合は、ずれていないフレームの位置から【前のフレームを分析】または【次のフレームを分析】をクリックします。
1fずつ分析してくれるので、こちらの方が正しい結果を得られる場合があります。
それでもずれる場合は、トラックポイントを別のポイントで指定し直し、満足のいく結果を得られるポイントを探りましょう。
STEP05

トラックポイントに問題がなければ【適用】をクリックします。

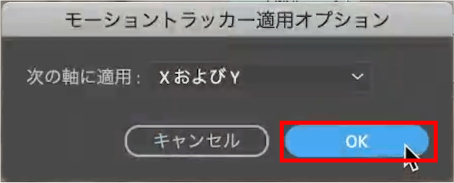
モーショントラッカー適用オプションダイアログボックスが表示されるので【OK】をクリックします。
STEP06

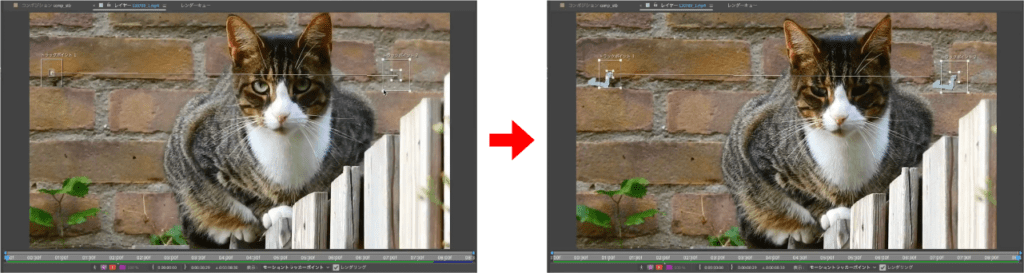
再生すると上図のようにフッテージがコンポジションから切れてしまう所が出てきます。
フッテージの位置やスケールを調整して切れないようにします。

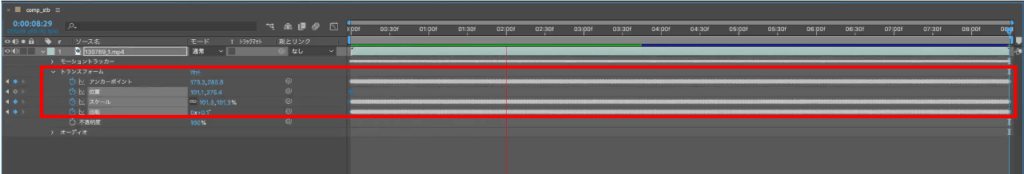
スタビライズを適用したことで、フッテージのアンカーポイントやスケール、回転には1f毎にキーフレームが打たれています。
このキーフレームは維持したいので【ヌルオブジェクト】を使用します。

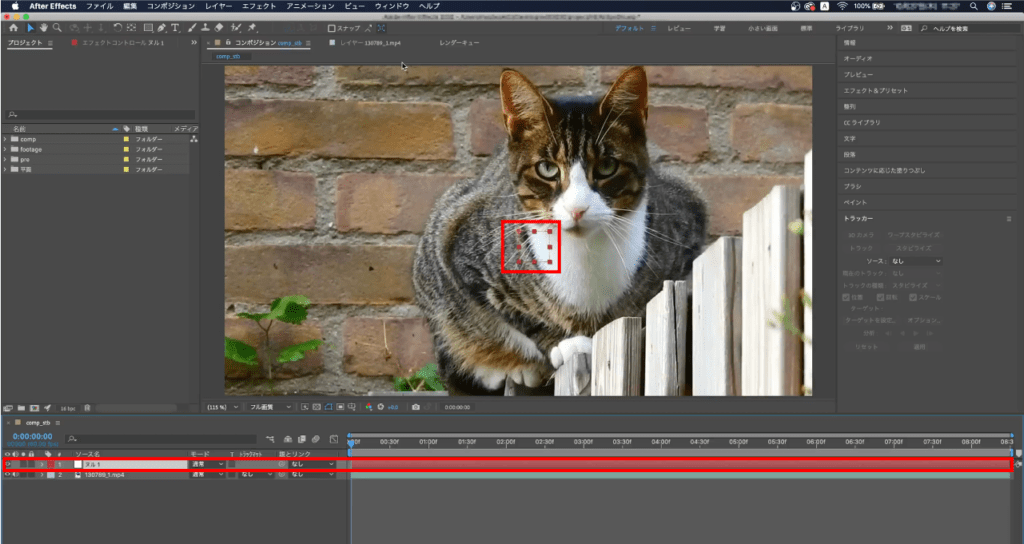
メニューバーにある【レイヤー】をクリックし、【新規】から【ヌルオブジェクト】をクリックします。

するとタイムラインパネル、コンポジションパネルの中央に【ヌルオブジェクト】が作成されます。
ショートカットキー【 option + shift + command + Y 】でも作成できます。
【ヌルオブジェクト】とは映像に表示されないレイヤーで、親子関係の親として制御することのできるレイヤーです。

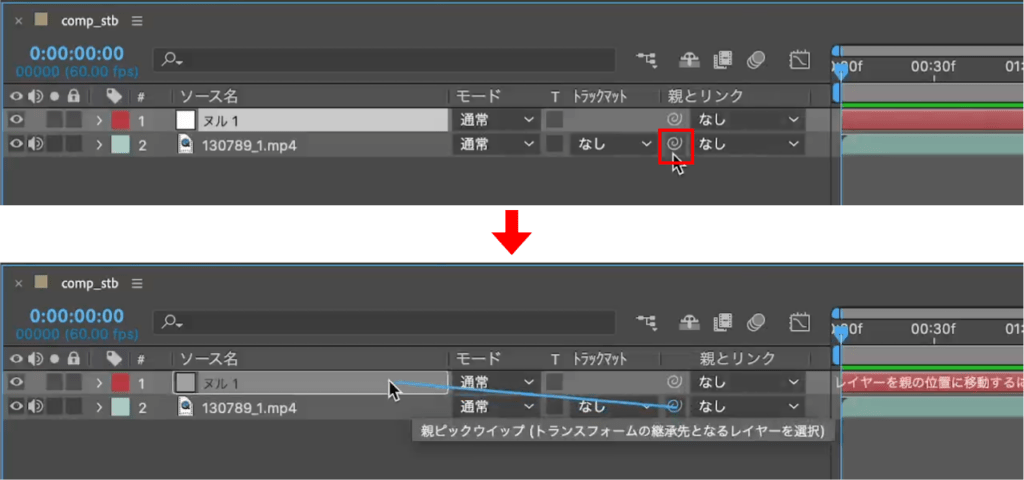
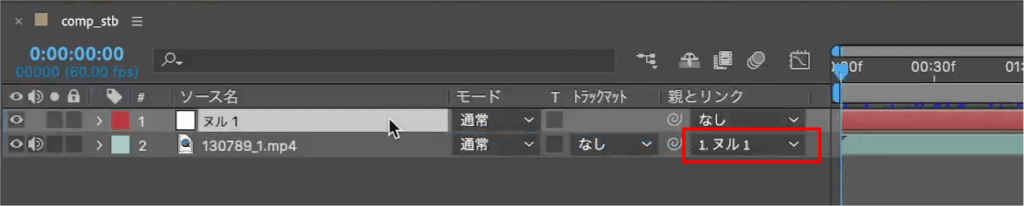
スタビライズしたフッテージの【親ピックウイップ】を【ヌル1】のレイヤーにドラッグ&ドロップします。

するとフッテージの【親とリンク】に【ヌル1】が設定されます。これで【ヌル1】が親となり、スタビライズをかけたフッテージのキーフレームに影響されず位置やスケールなどを調整できるようになります。
複数のオブジェクトをまとめて動かしたい場合などによく使うので覚えておくといいでしょう。

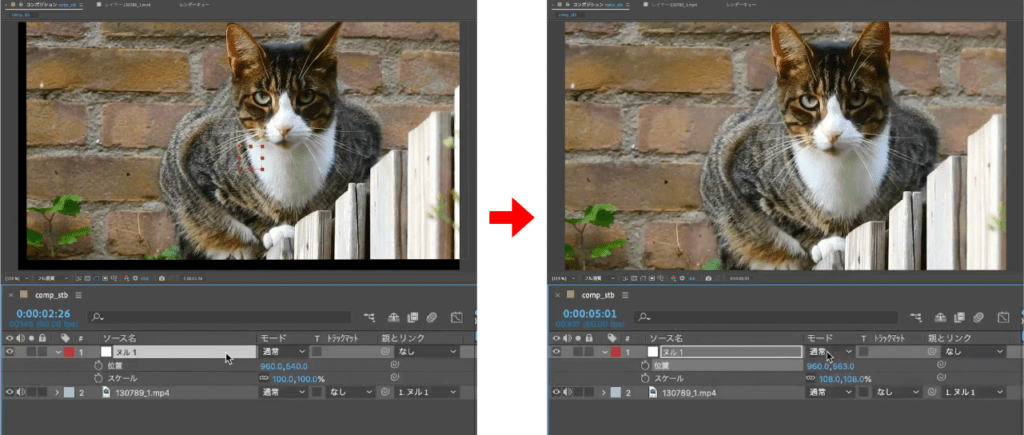
【ヌル1】の位置やスケール調整し、スタビライズしたフッテージがコンポジションから切れないようにします。
これでスタビライズ使った手ブレ補正ができました。
適用前後を比較すると手ブレが抑まっていることが確認できます。
「ワープスタビライズ」の使い方についてはこちらの記事でご紹介しています。
スタビライズでうまくいかない場合はこちらを試してみてください。
検証日:2022-10-07
環境:macOS Catalina(10.15.7) / After Effects 2022(22.4.0)