After Effects Tips 「パスをトレース」を使ったアニメーション

概要

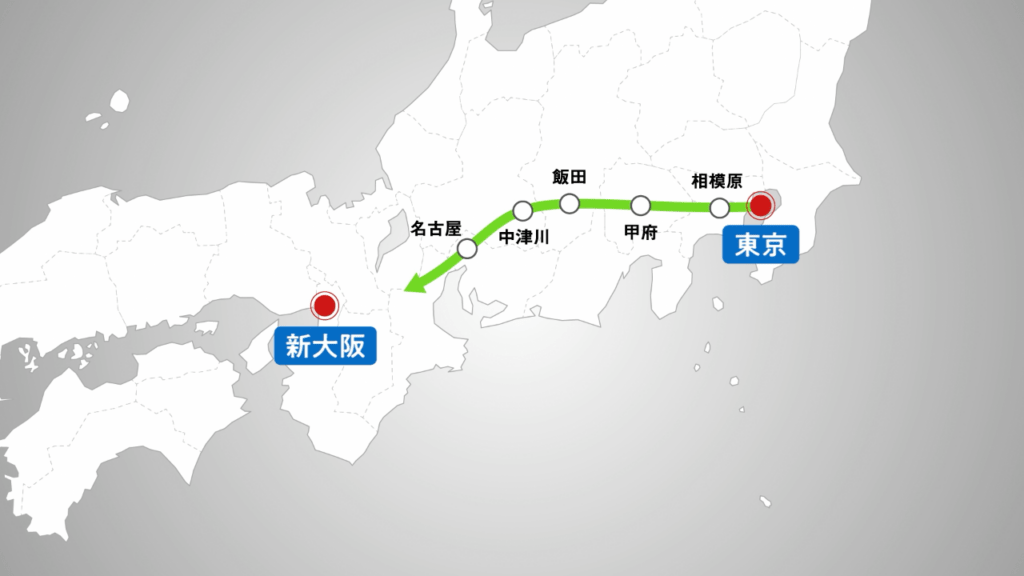
After Effectsの「パスをトレース」を使った矢印が伸びていくアニメーションの作り方をご紹介します。
動画解説
Illustratorファイルの読み込み

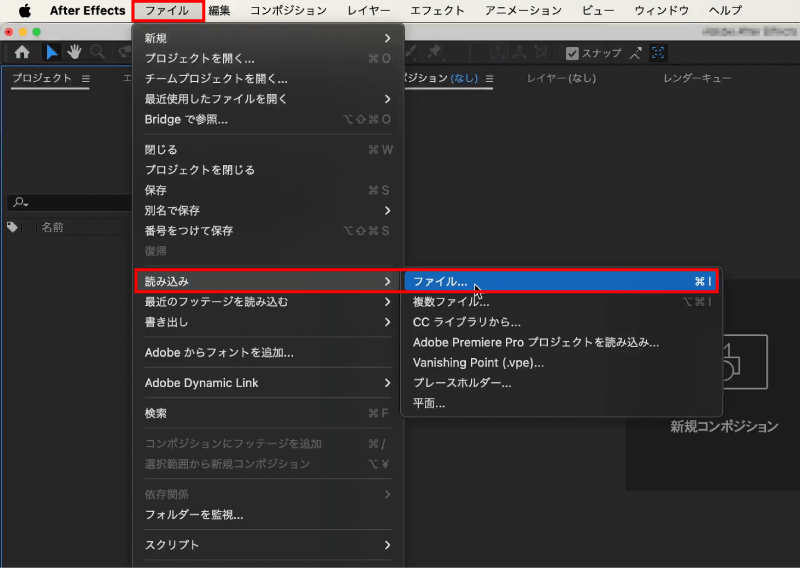
まずIllustratorで作成した素材を読み込みます。
メニューバーにある【ファイル】をクリックし、【読み込み】から【ファイル】をクリックします。
ショートカットキー【 command + I 】でも読み込むことができます。

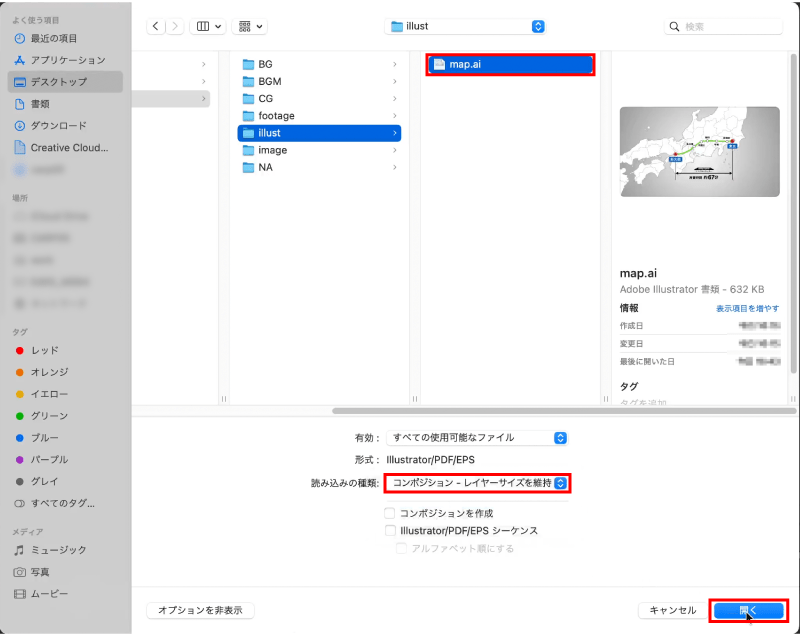
Finder上からIllustratorで作成した素材を選択して【読み込みの種類】のプルダウンメニューをクリックし、【コンポジション – レイヤーサイズを維持】をクリックして【開く】を選択します。

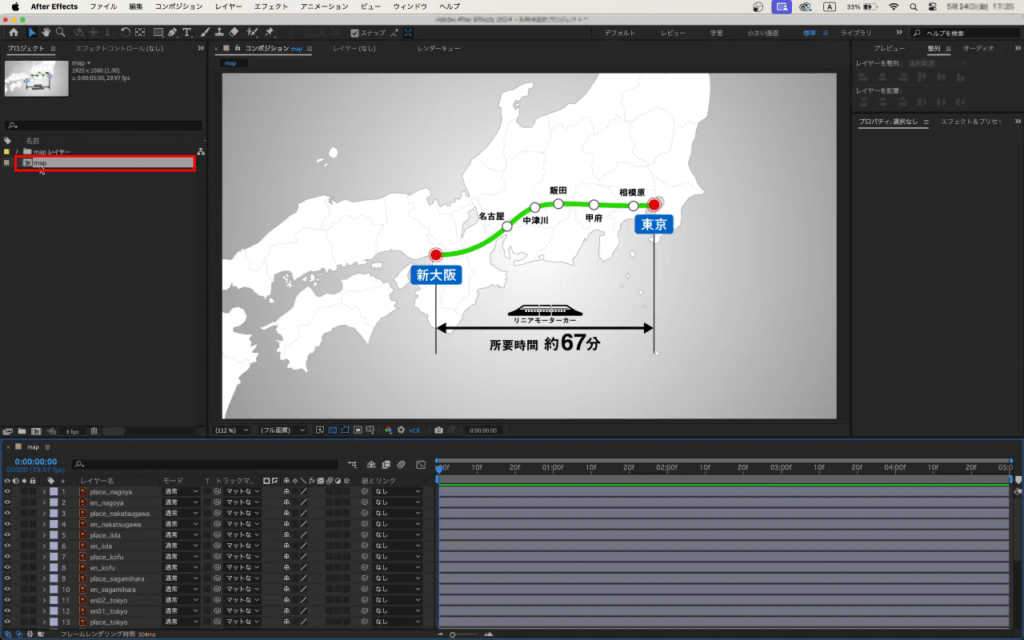
読み込んだコンポジションを開きます。
Illustratorのパスからルートを作成

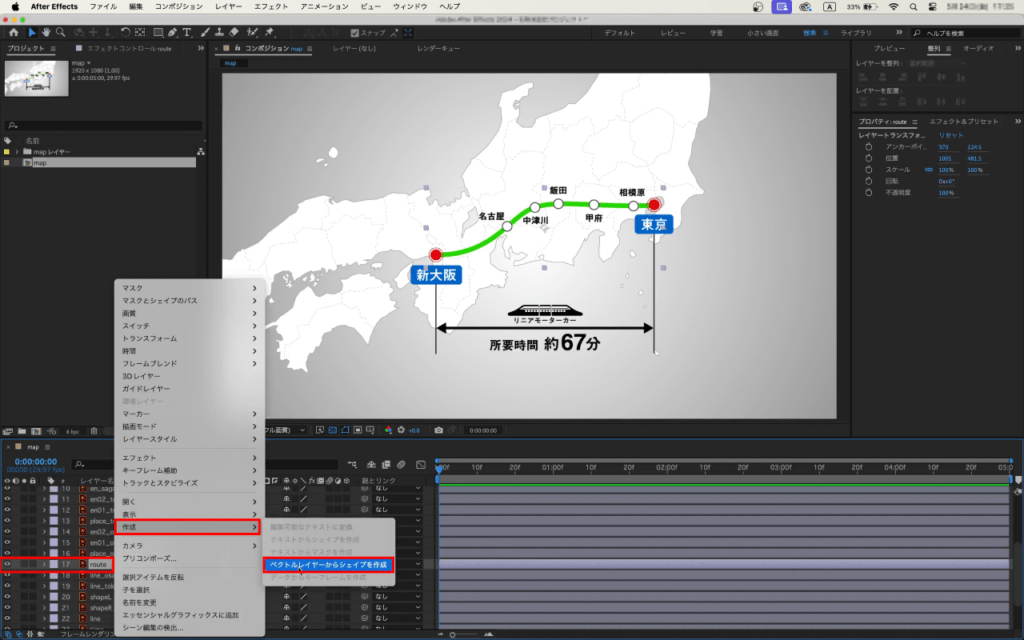
レイヤーの【route】を選択し【右クリック】、または【 control + クリック 】し【作成】から【ベクトルレイヤーからシェイプを作成】をクリックします。

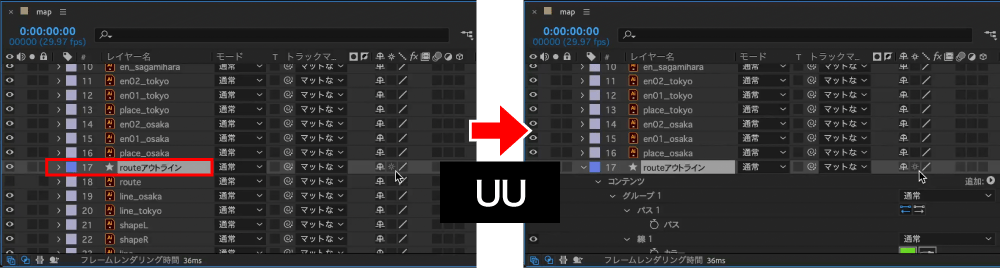
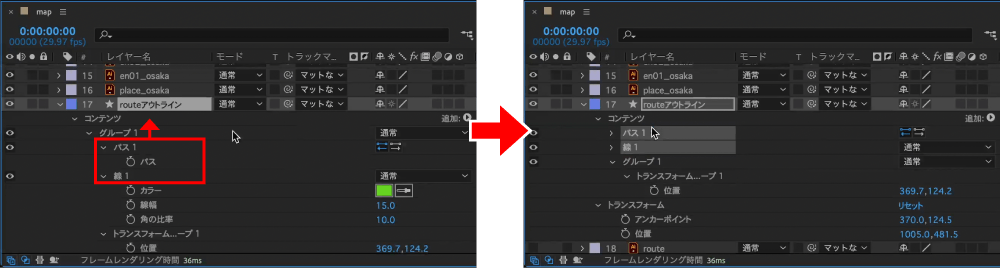
アウトラインが作成されるので、変更されたプロパティを表示します

【パス 1】と【線 1】を選択して【グループ 1】の外に移動します。
グループの中にパスがあるとトレースできないので注意しましょう。

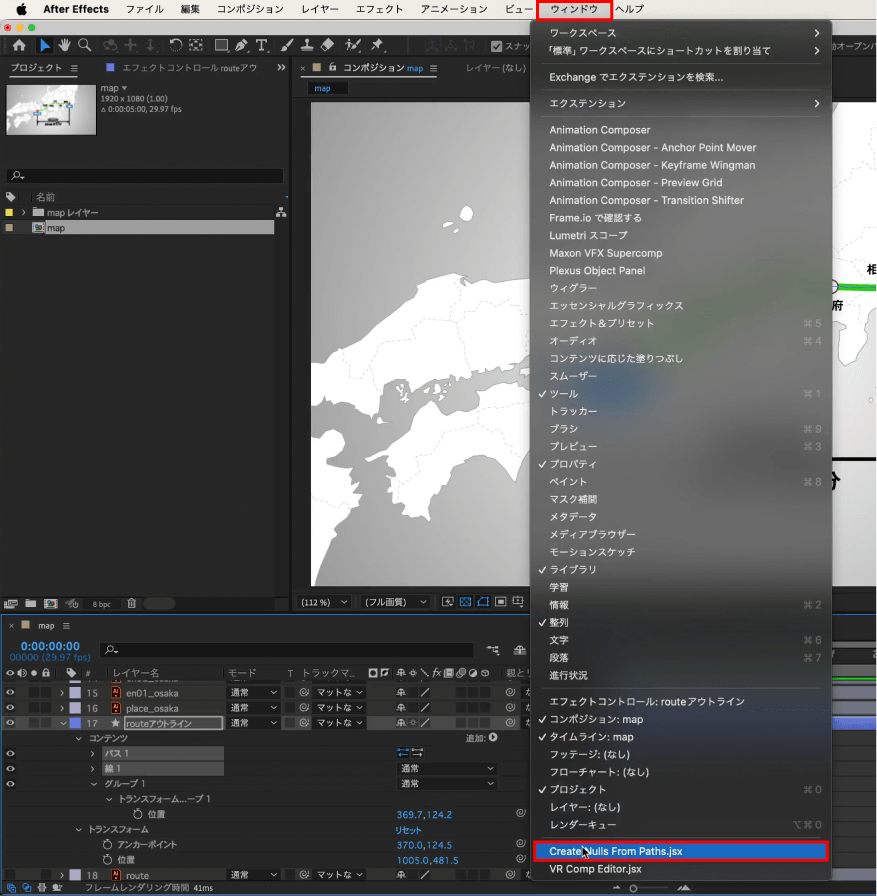
メニューバーにある【ウィンドウ】をクリックし、【Create Nulls From Paths.jsx】をクリックします。

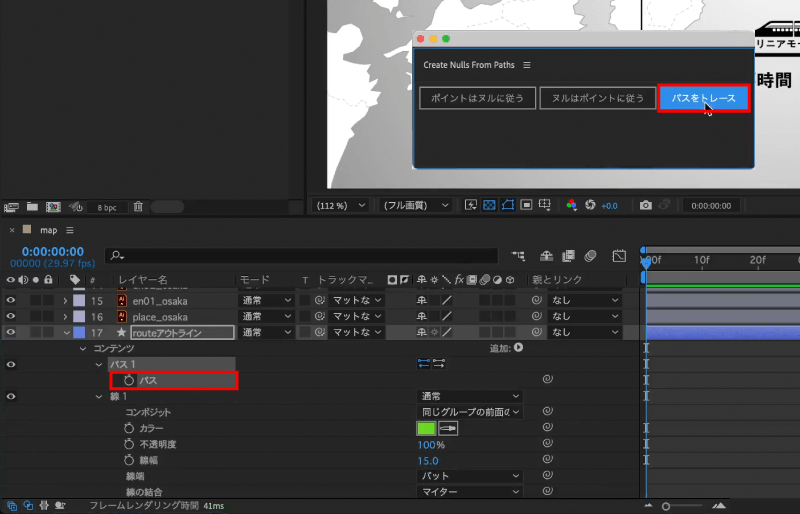
Create Nulls From Pathsパネルが表示されるので、【パス 1】を開き【パス】を選択した状態で【パスをトレース】をクリックします。

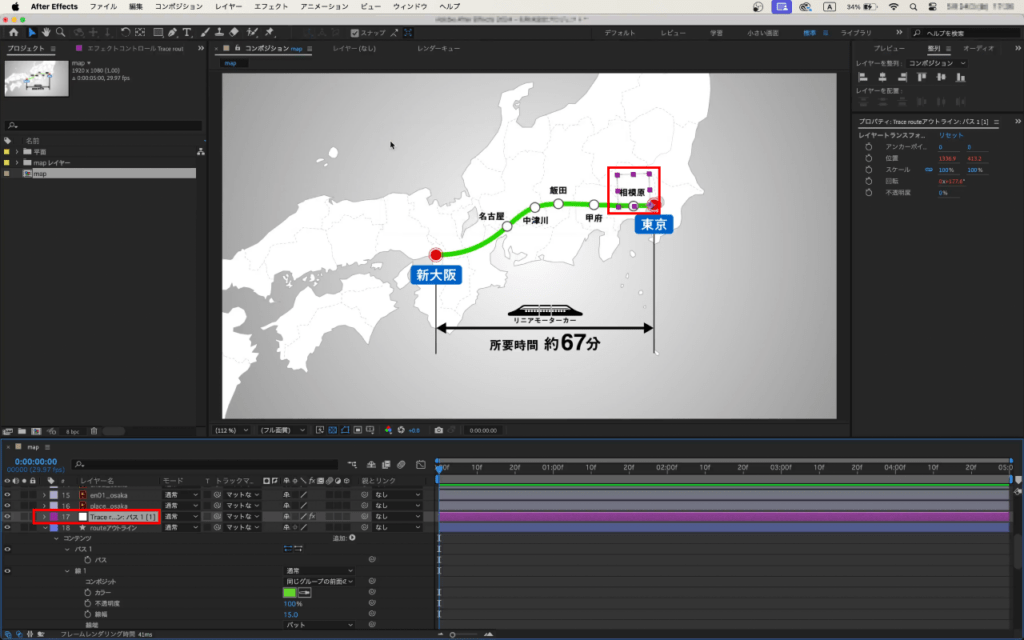
ヌルオブジェクト【Trace routeアウトライン:パス1[1]】が作成されす。
インジケーターを手動で移動させるとパスに沿って【Trace routeアウトライン:パス1[1]】が移動していることがわかります。

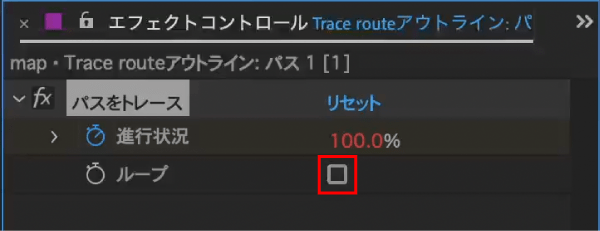
エフェクトコントロールパネルにある【ループ】のチェックを外すことで、ループが解除されます。

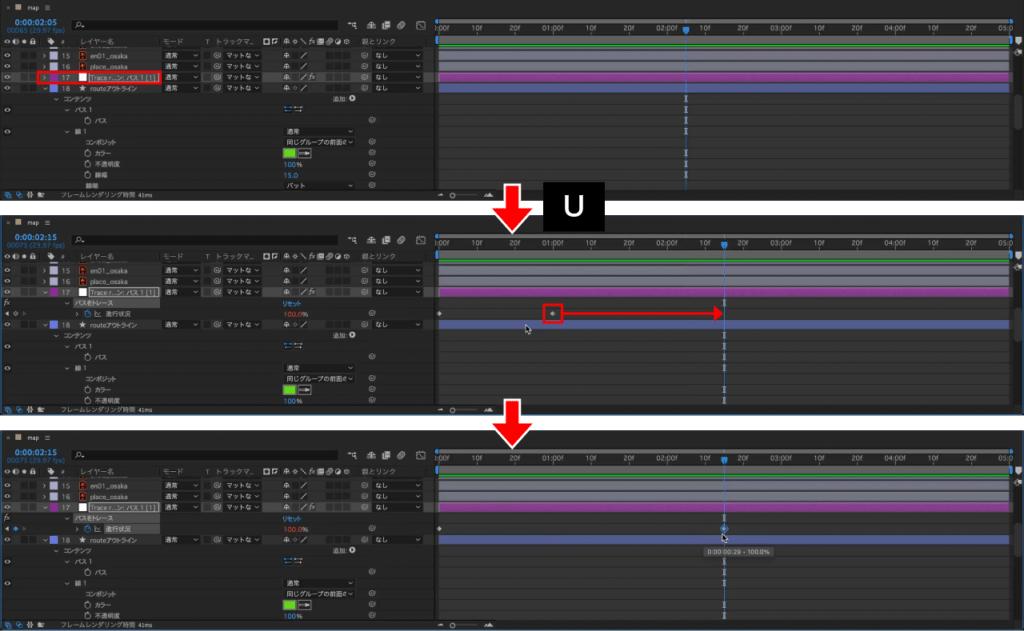
変更されたプロパティのみを表示し、【進行状況】の終点のキーフレームを2秒15fに移動します。
矢印の先端を作成

次に矢印の先端を作成します。
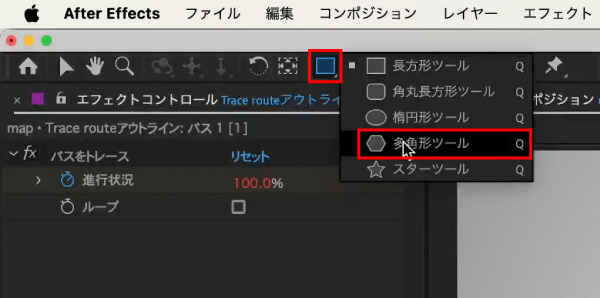
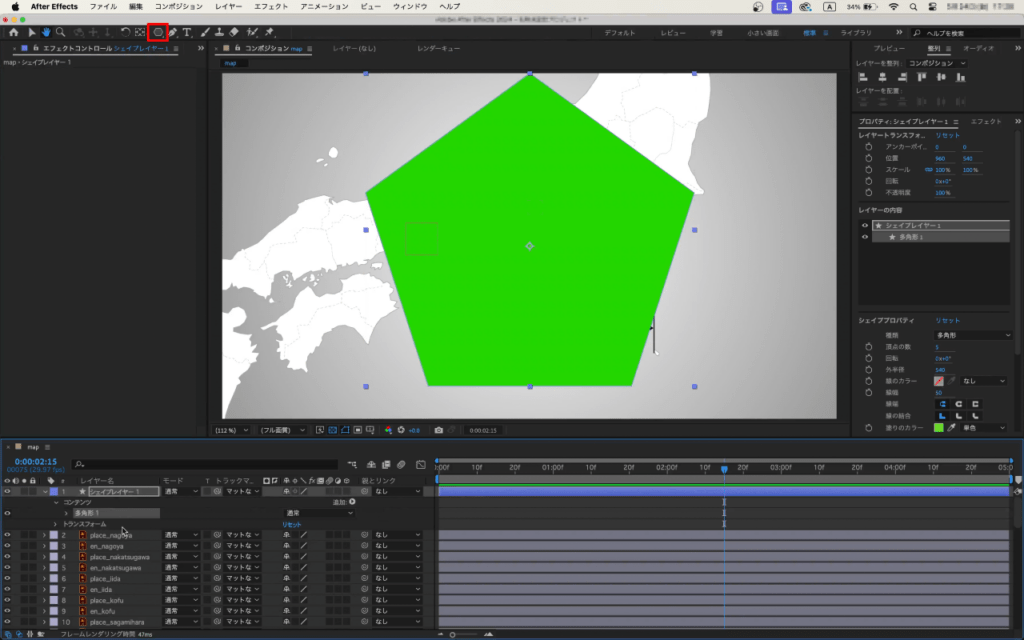
選択を解除した状態でツールにある【長方形ツール】を長押しして【多角形ツール】をクリックします。

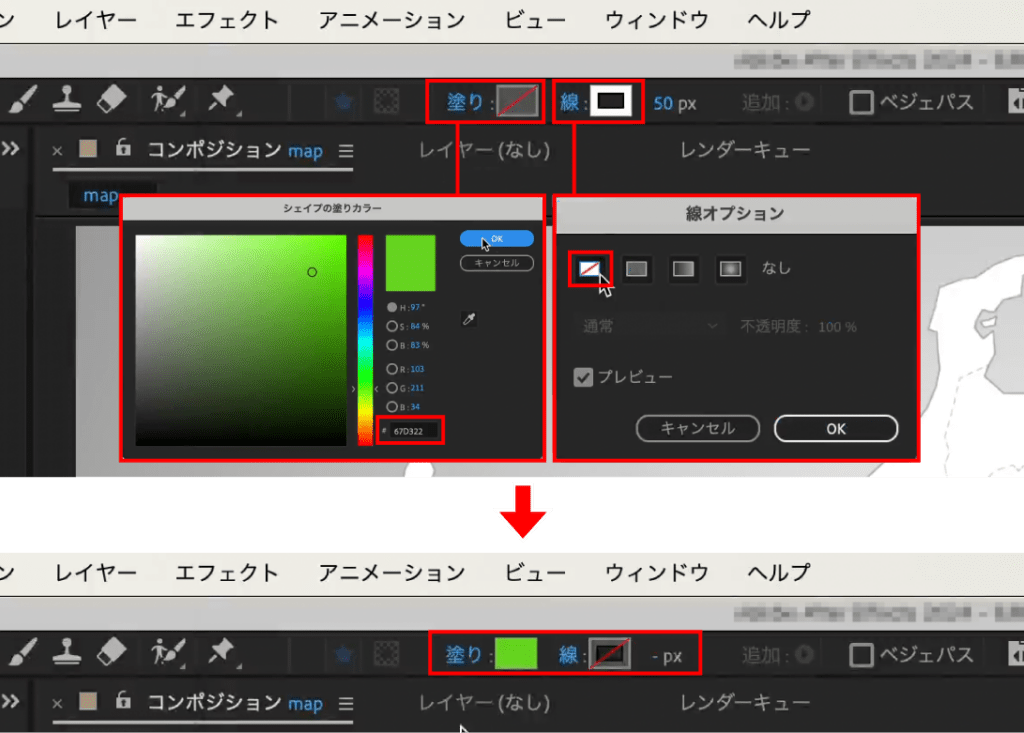
線ではなく塗りに変更、色はラインと同じ色に設定します。

【多角形ツール】のアイコンをダブルクリックすると作成されます。

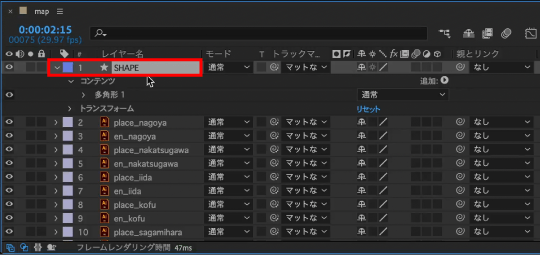
任意の名称に変更します。今回は【SHAPE】としています。

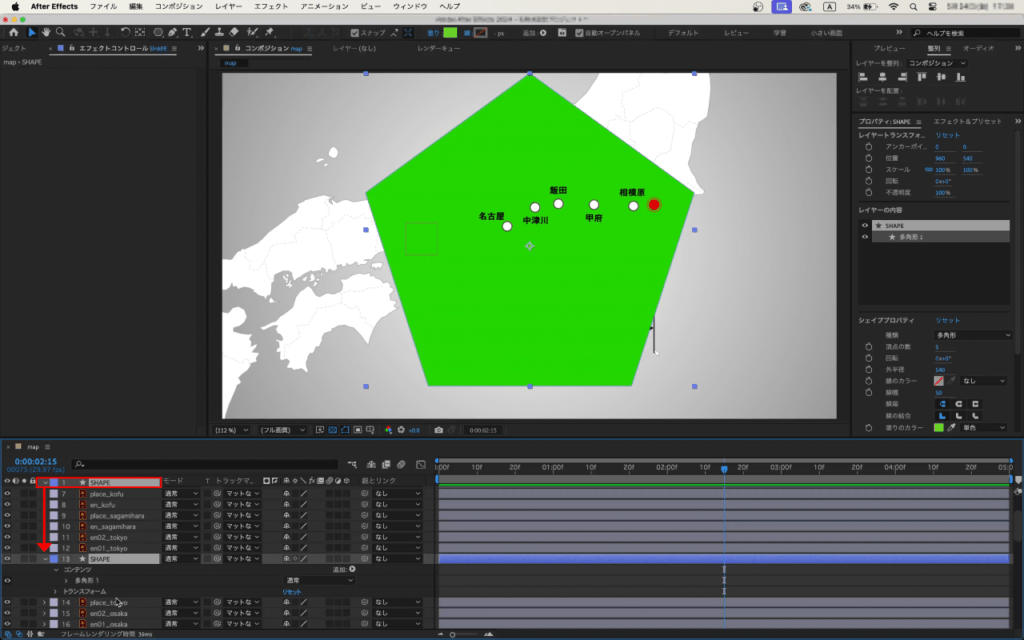
【SHAPE】を【en01_tokyo】の下に移動します。

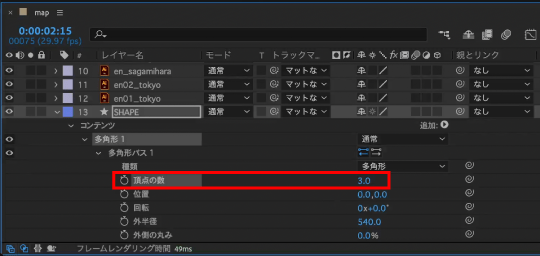
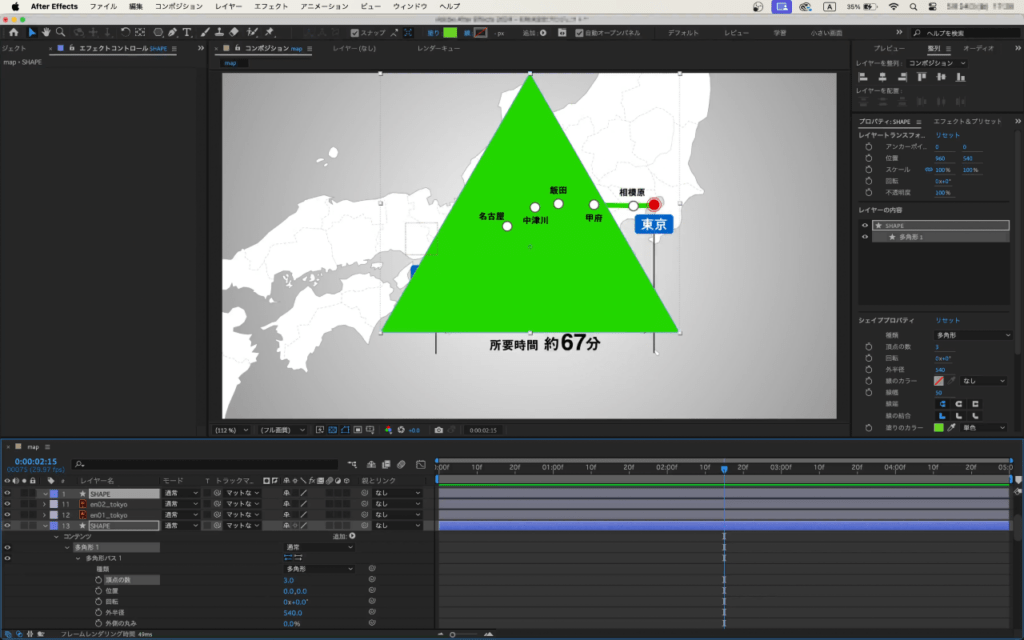
【多角形 1】を開いて【多角形パス 1】を開き、【頂点の数】を【3】に変更します。

これで三角形ができました。

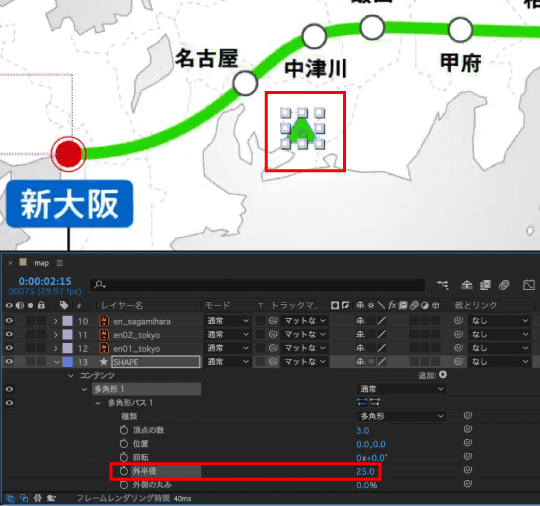
【外半径】からサイズを調整します。
今回は【外半径】で調整していますが【スケール】で調整しても構いません。
矢印の先端のアニメーション

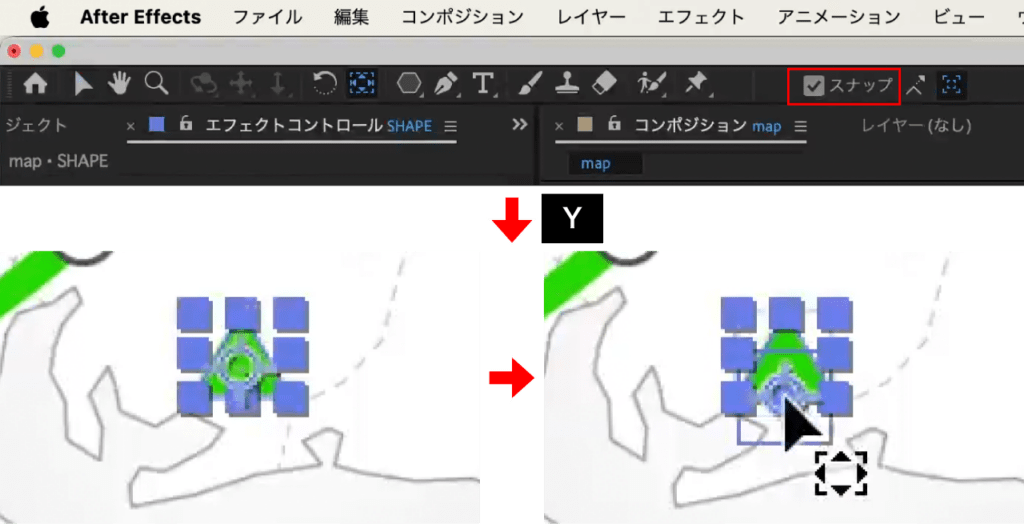
スナップにチェックが入っていることを確認し、アンカーポイントを底辺に移動します。

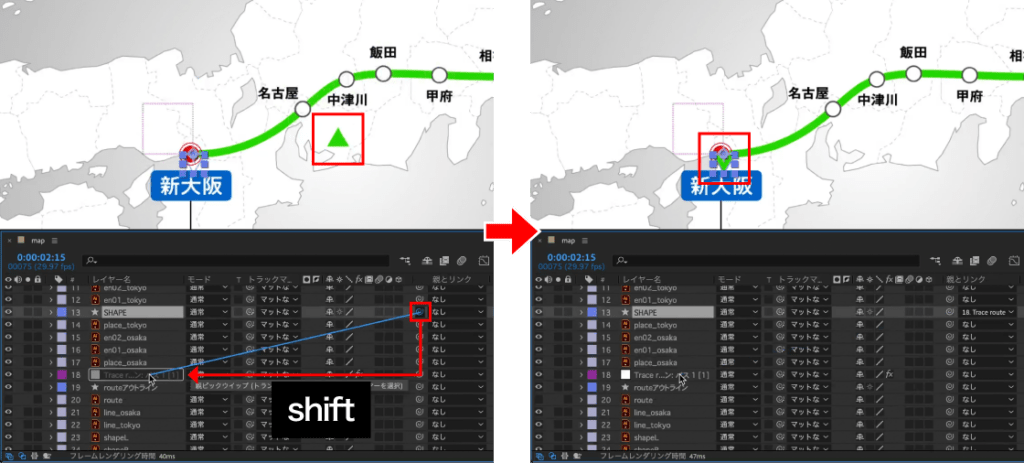
【 shift 】を押しながら【SHAPE】の【親ピックウイップ】を【Trace routeアウトライン:パス1[1]】に繋げます。
【 shift 】を押しながら繋げると親の位置に子が自動で移動するので便利です。

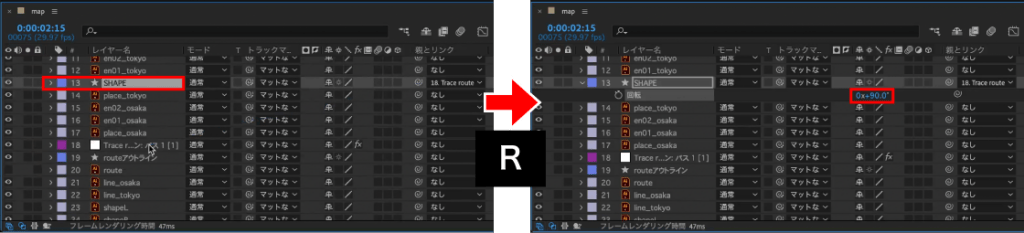
【SHAPE】の【回転】を表示して値を【90】に変更します。

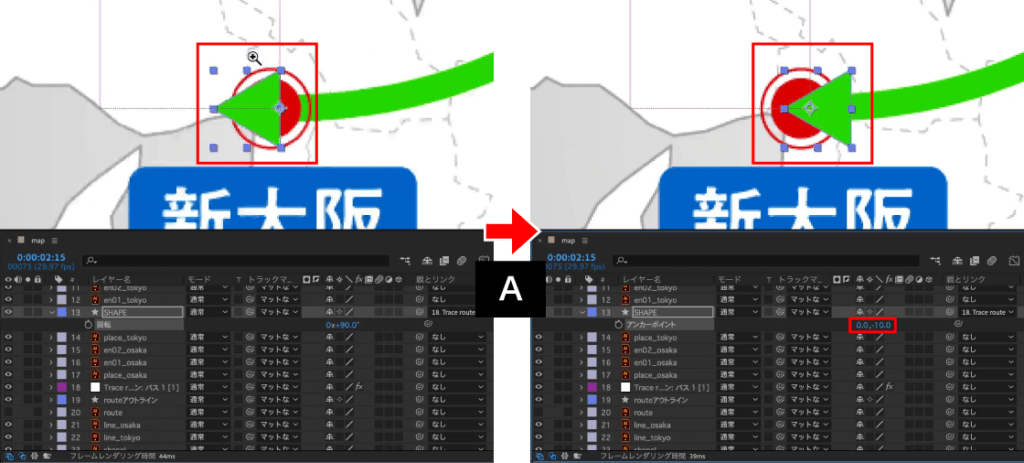
【SHAPE】の位置は決まりで合わせたいので調整します。
【SHAPE】の【アンカーポイント】を表示してYの値を任意の数値に変更します。今回は【-10】としています。
再生すると【SHAPE】が向きも合わせてパスに沿って移動していることがわかります。
ラインのアニメーション

次にラインが出現するアニメーションを作成します。
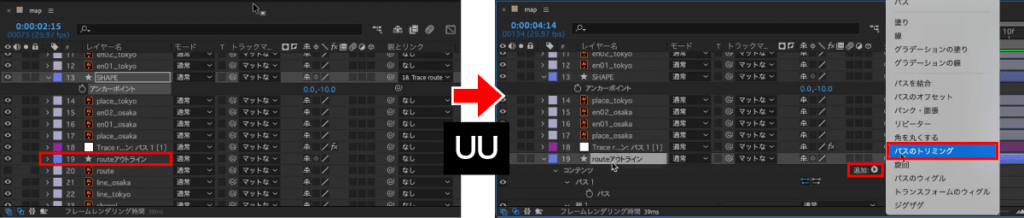
【routeアウトライン】の変更されたプロパティを表示し、【追加】をクリックして【パスのトリミング】をクリックします。

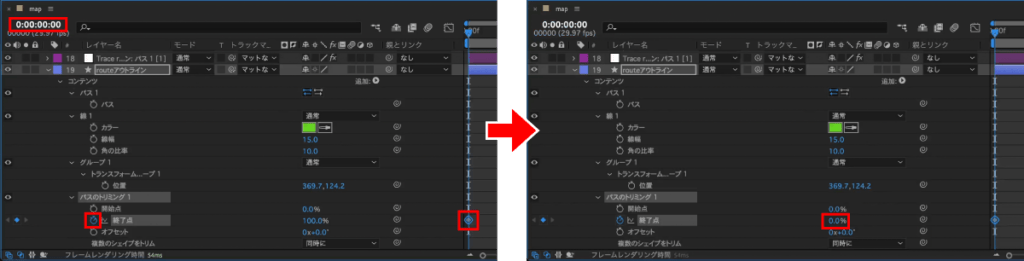
0fにインジケーターを移動して【パスのトリミング 1】を開き、【終了点】のストップウォッチをクリックして値を【0】に変更します。

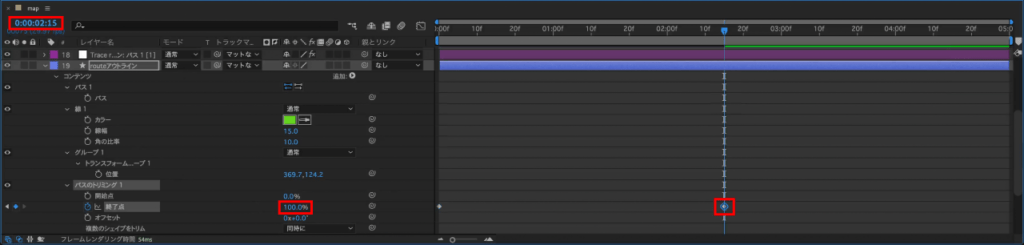
2秒15fにインジケーターを移動して【終了点】の値を【100】に変更します。
アニメーションの調整

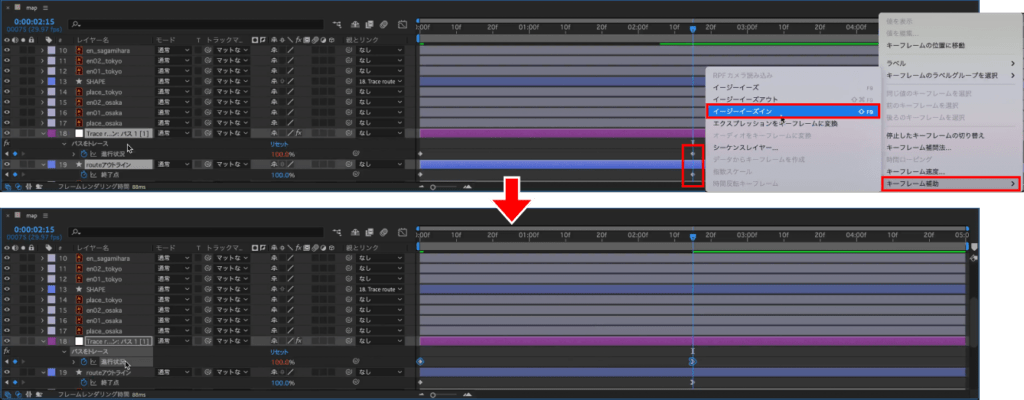
緩急をつけるために【Trace routeアウトライン:パス1[1]】と【routeアウトライン】のキーフレームを表示して、アウトに【イージーイーズイン】を適用します。

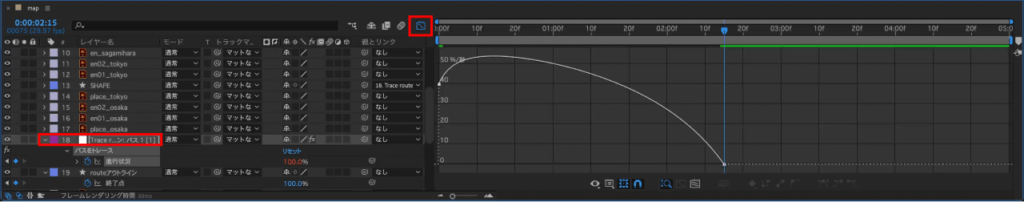
【Trace routeアウトライン:パス1[1]】のキーフレームを選択した状態でグラフエディターを開きます。
![【Trace routeアウトライン:パス1[1]】の【入る速度】の【影響】の値を【60】](https://www.carp-tips.carps.co.jp/wordpress/wp-content/uploads/2024/07/AEtips010_0703_29-1024x291.png)
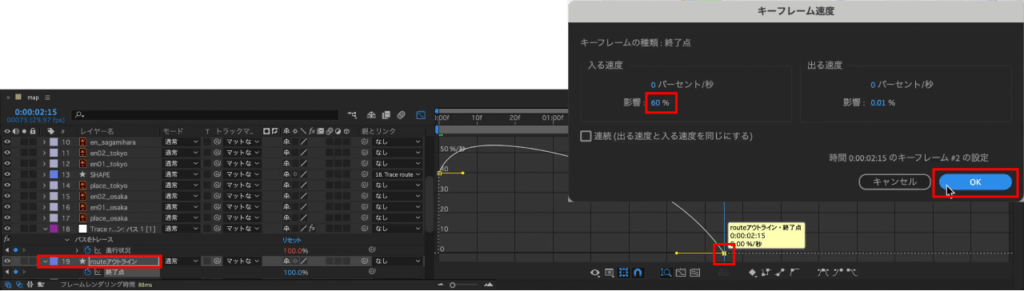
アウトのキーフレームをダブルクリックするとキーフレーム速度ダイアログボックスが表示されるので、【入る速度】の【影響】の値を【60】に変更して【OK】をクリックします。

同じように【routeアウトライン】のキーフレームも【影響】の値を【60】に変更します。
イージーイーズインの数値が合ってないと動きがずれるので、数値を同じにしましょう。

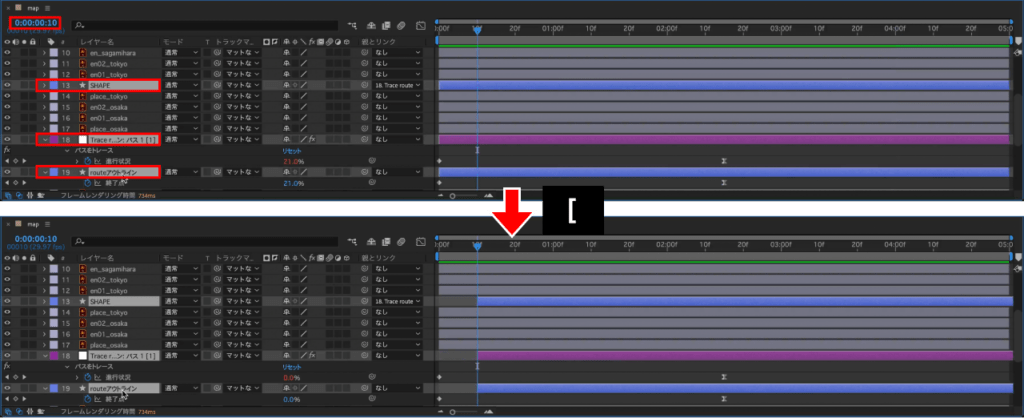
10fにインジケーターを移動して【SHAPE】と【Trace routeアウトライン:パス1[1]】、【routeアウトライン】の3つ選択した状態でレイヤーを移動させます。
最後に全体のアニメーションをつけて完成です。
完成品はギャラリーページにも掲載されています。
検証日:2024-6-20
環境:macOS Sonoma(14.4.1) / After Effects 2024(24.3.0)