After Effects Tips Mochaで不要な物を消す方法

概要

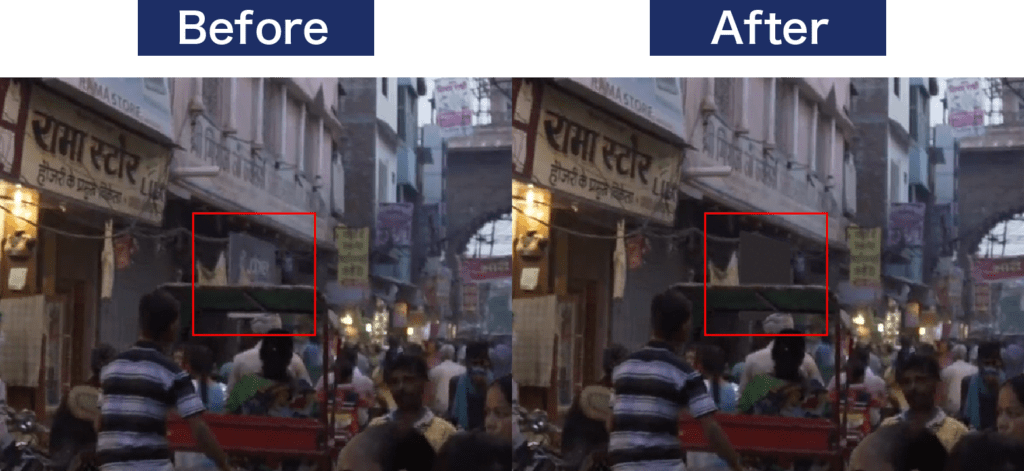
Mochaを使って不要な物を消す方法をご紹介します。
動画解説
トラッキング

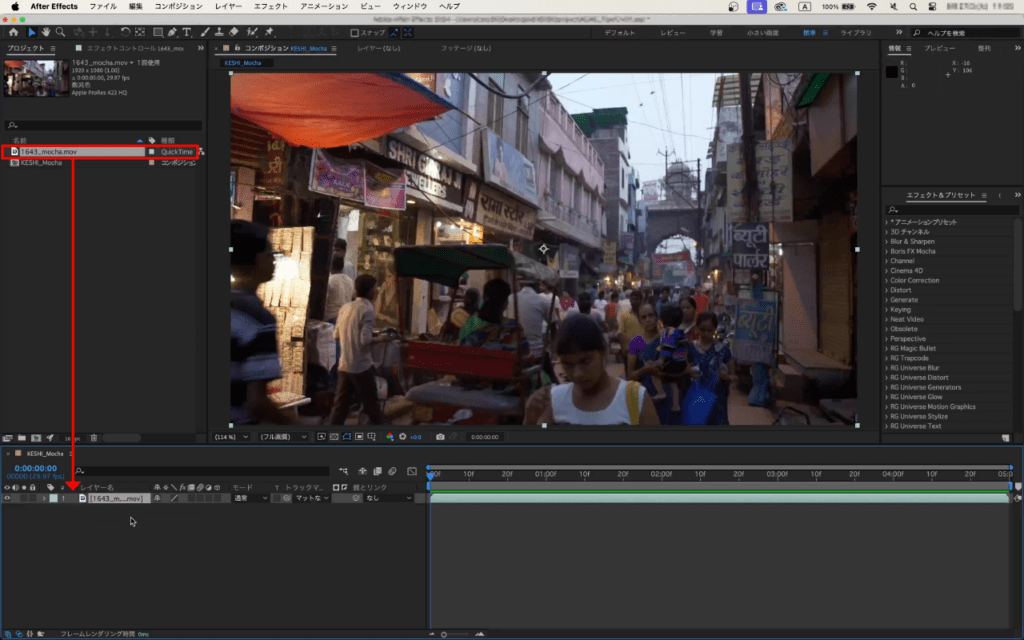
フッテージをシーケンスに載せます。

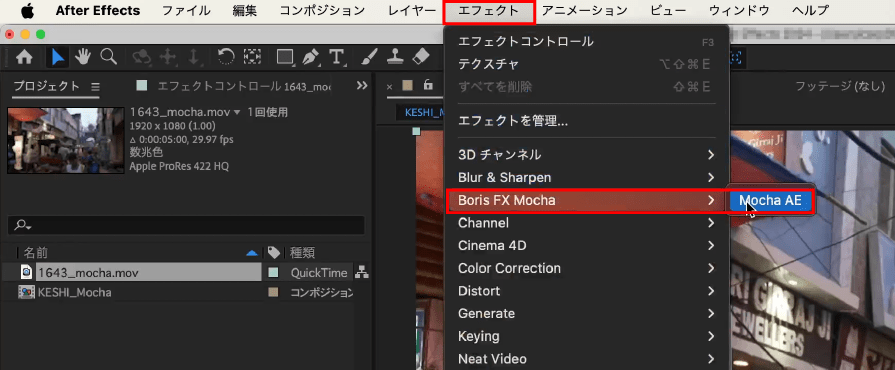
メニューバーにある【エフェクト】をクリックし、【Boris FX Mocha】から【Mocha AE】をクリックします。

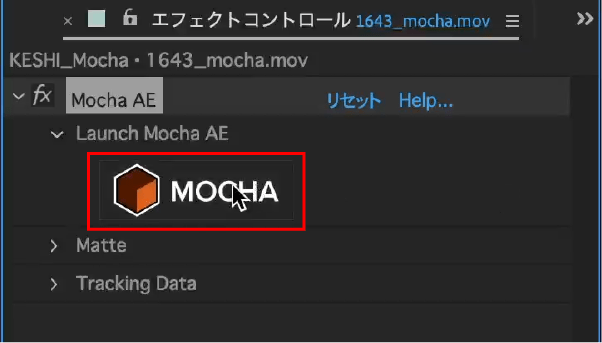
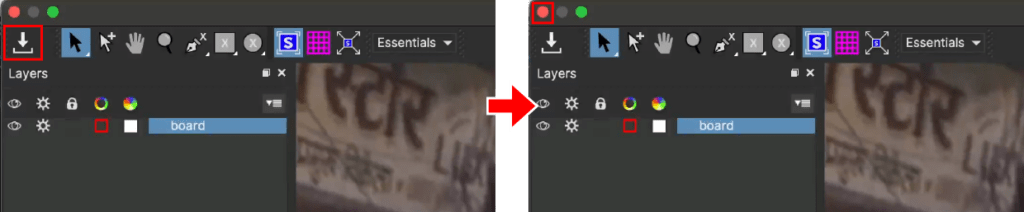
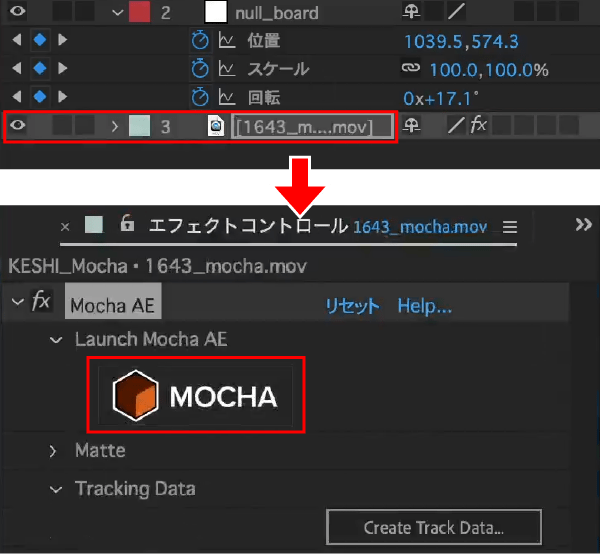
【Launch Mocha AE】にあるロゴをクリックします。

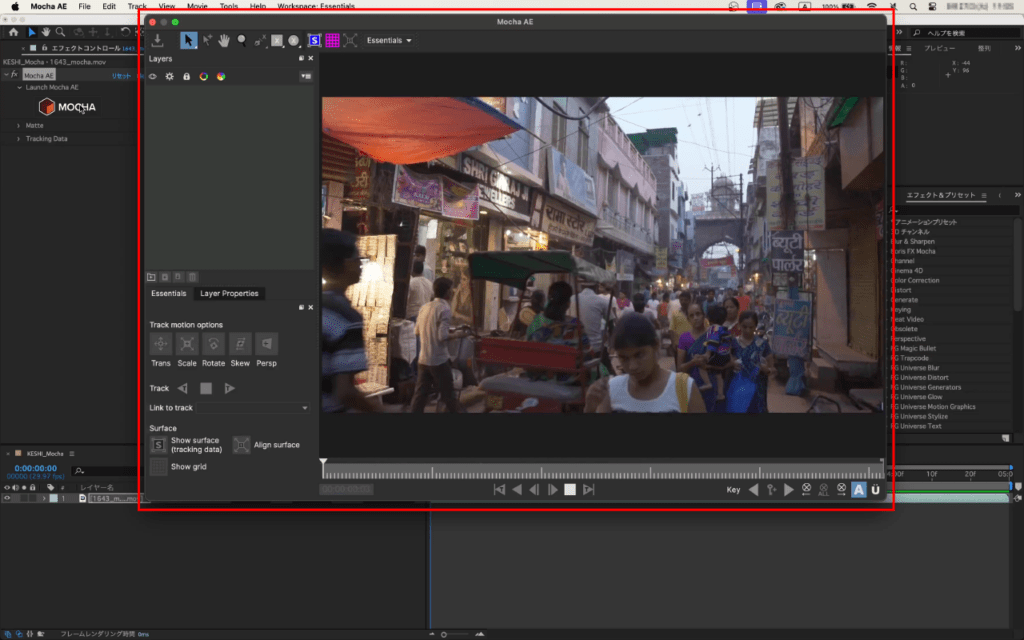
すると【Mocha AE】が起動します。
次に映像を再生して、対象物の位置・回転・スケールに変化があるか確認をします。

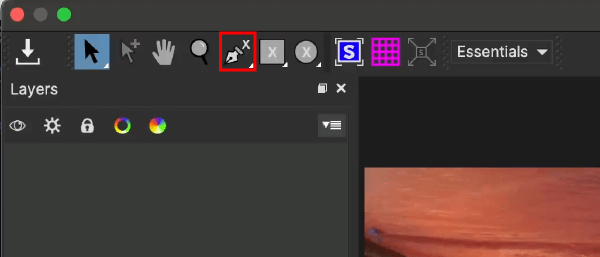
マスクを描くツールにはペンで描く【Create X-Spline Layer】

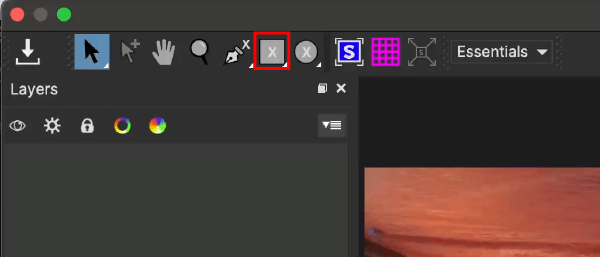
四角形で描く【Create Rectangular X-Spline Layer】

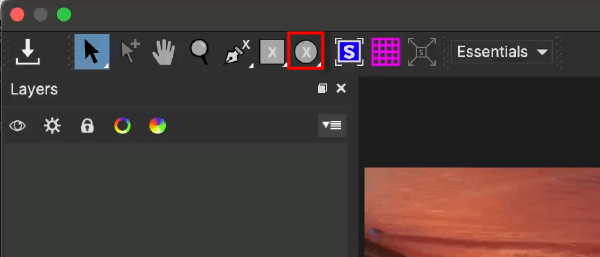
円形で描く【Create Elliptical X-Spline Layer】があるので、お好きなツールで描きましょう。

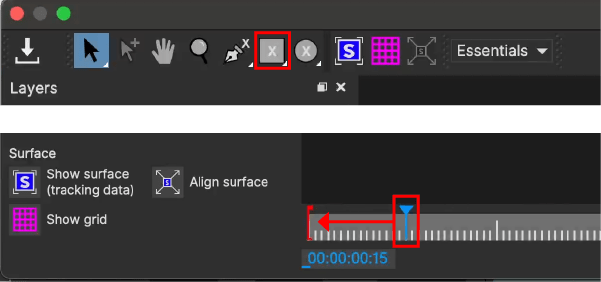
今回は【Create Rectangular X-Spline Layer】を使用します。
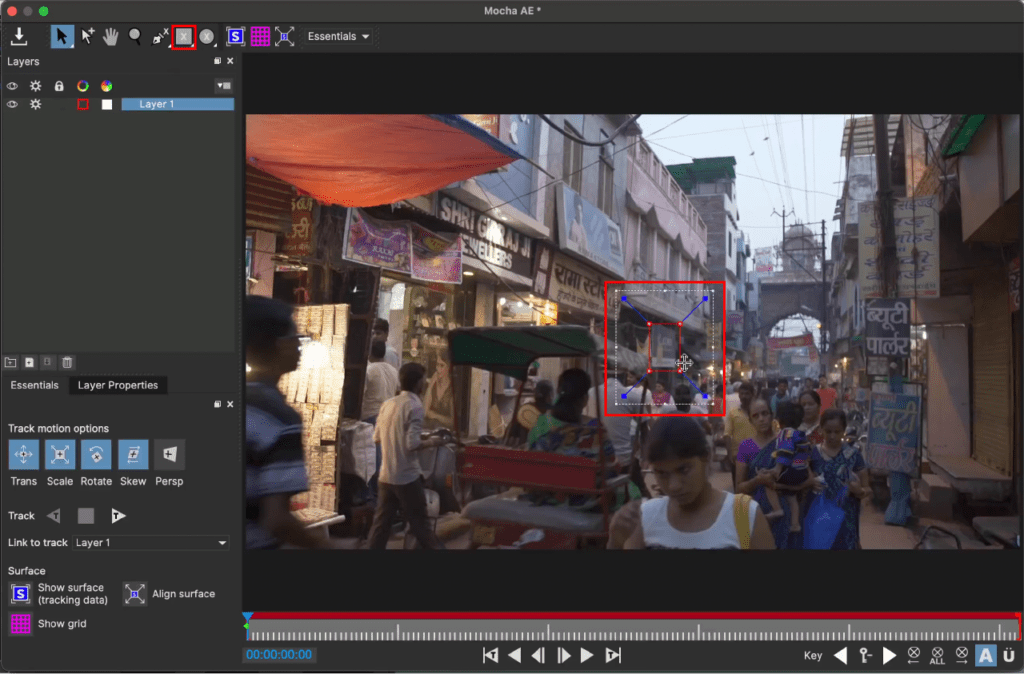
インジケーターを最初のフレームに移動します。

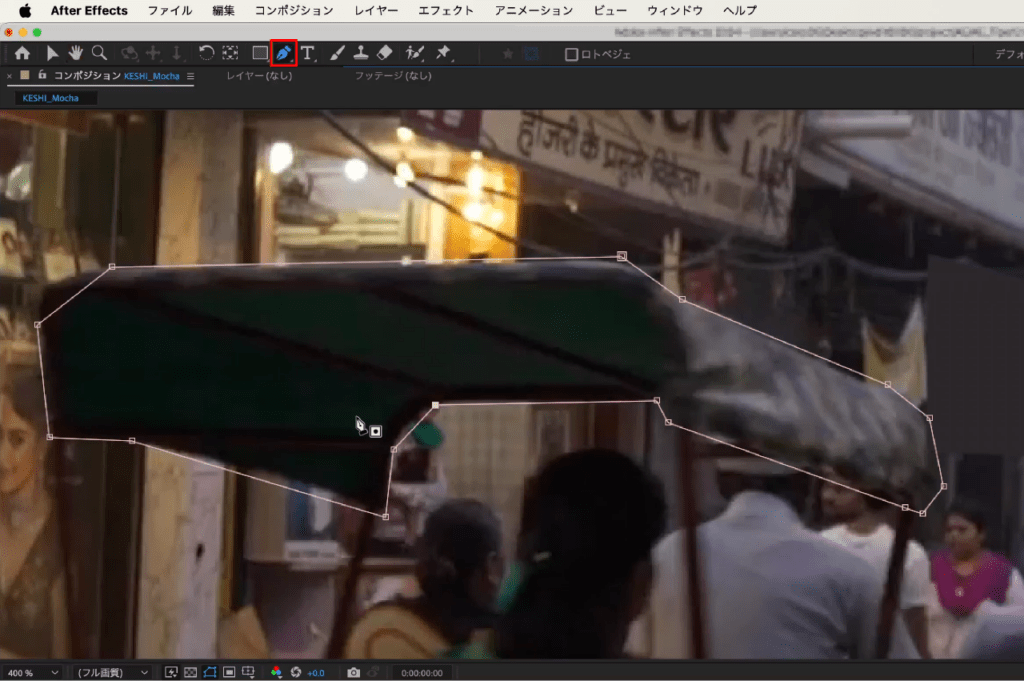
【Create Rectangular X-Spline Layer】をクリックし、看板を囲みます。

画面を拡大して見やすくします。
ショートカットキーZを押しながらドラッグすることでズームイン・ズームアウト。
ショートカットキーXを押しながらドラッグすることでパンができます。

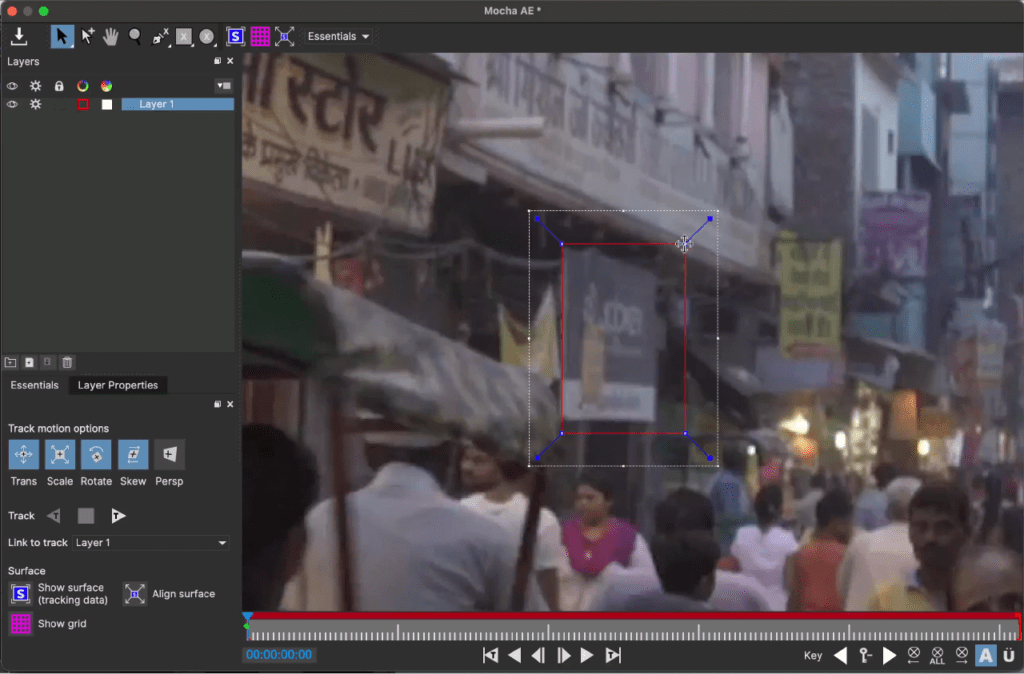
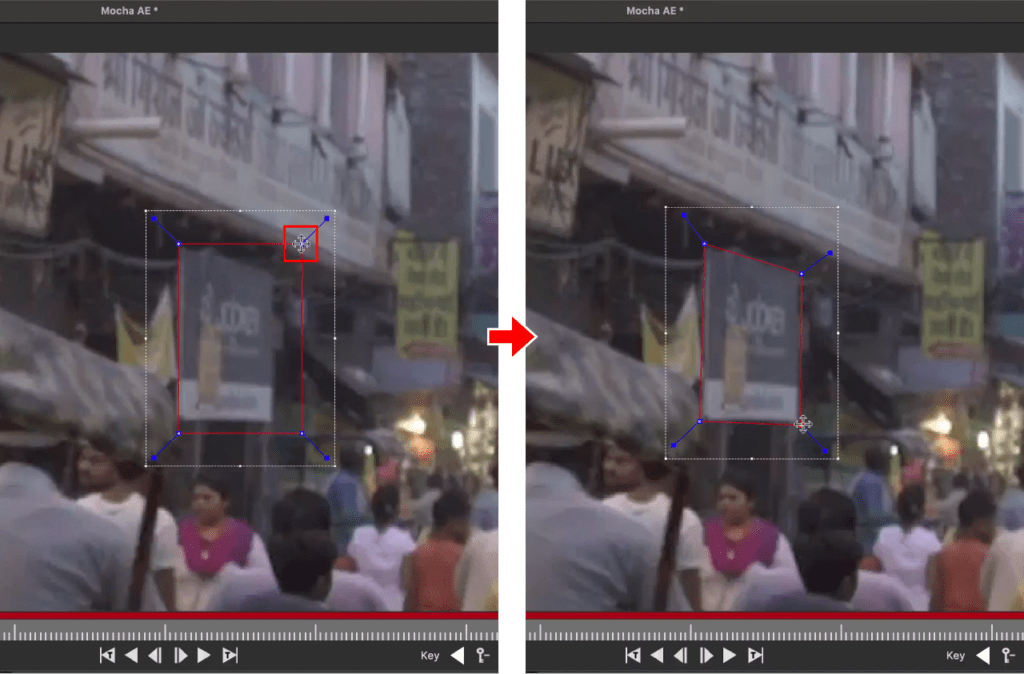
頂点にカーソルを合わせると、カーソルのアイコンが変わります。
その状態でドラッグすると頂点を移動できるので、看板に合わせて調整します。

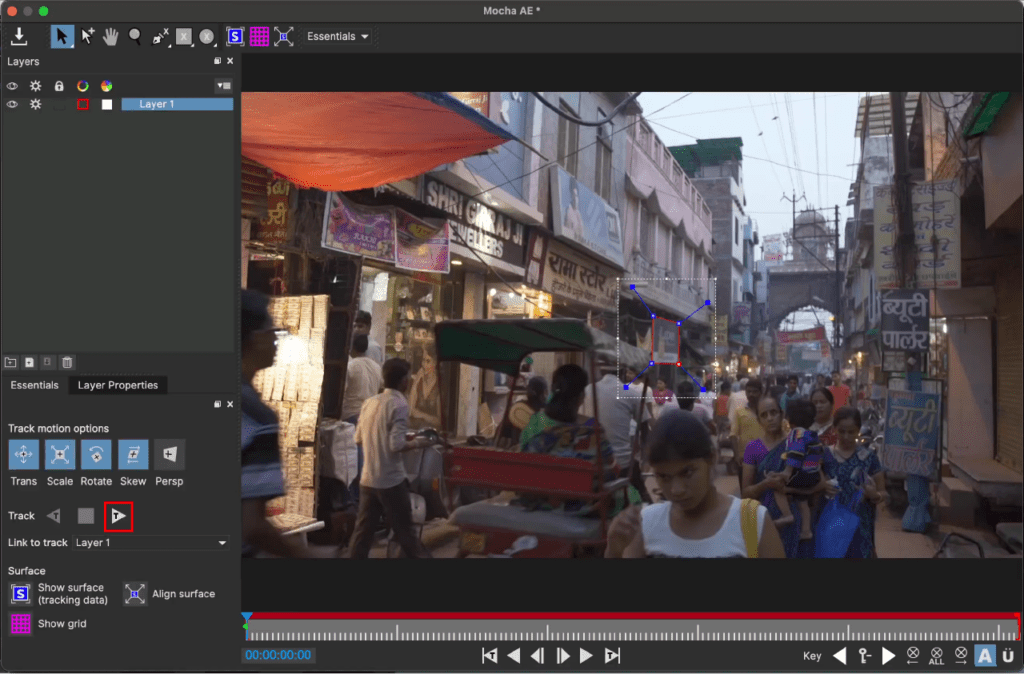
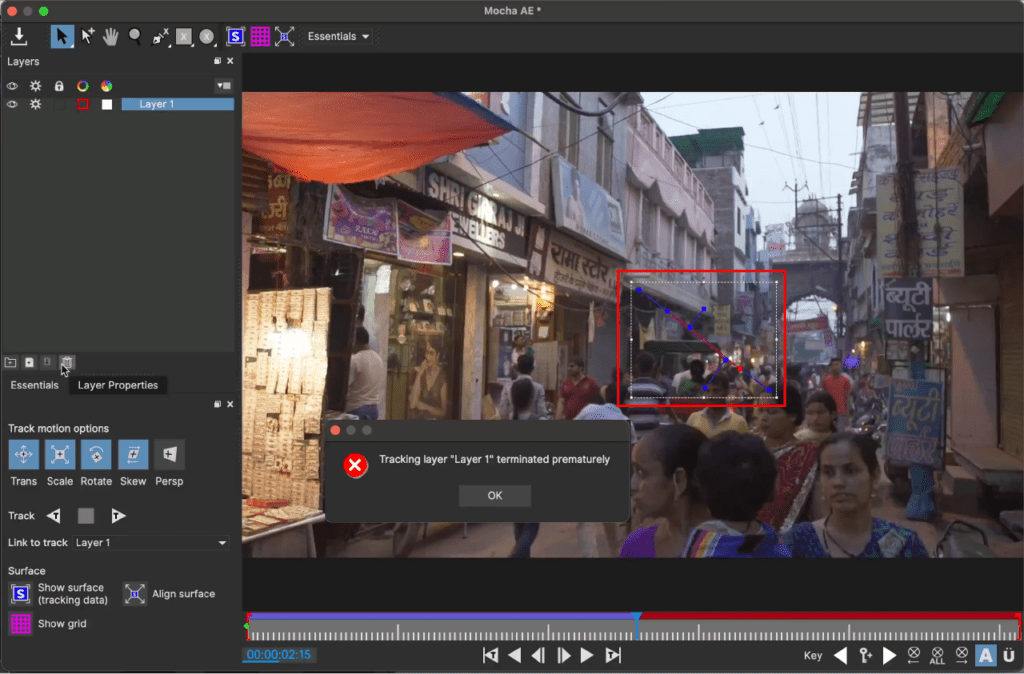
【Track Forwards】をクリックしてトラッキングを開始します。

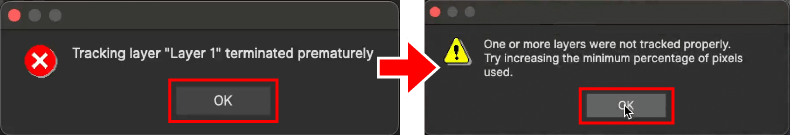
このように対象物に被ってくる物があるとマスクがズレて警告が表示されます。

警告は【OK】をクリックして閉じます。

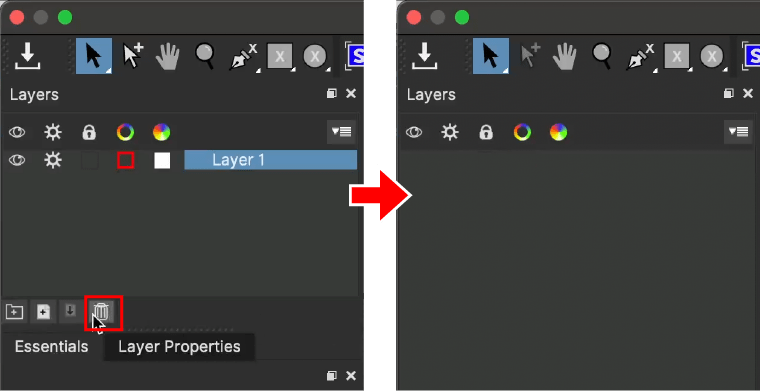
これはトラッキング失敗なので、作成されたレイヤーを消去して新たにマスクを描きます。

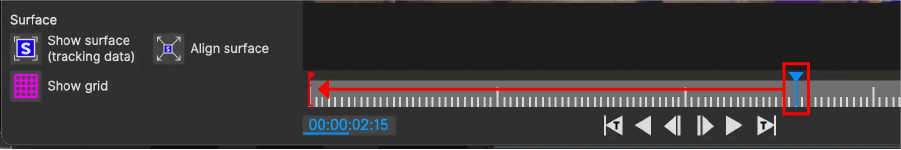
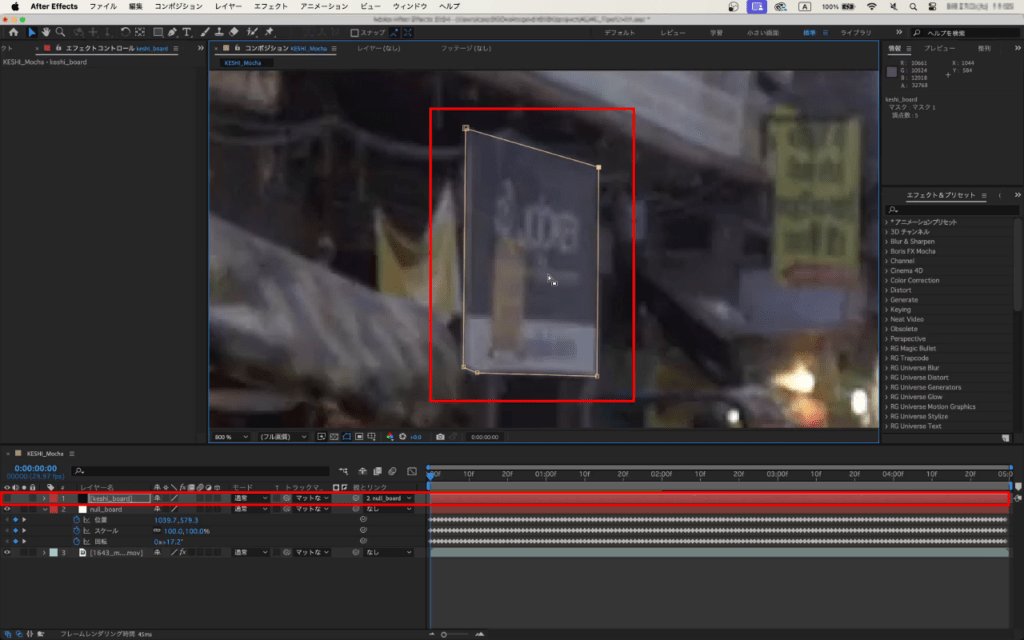
インジケーターを最初のフレームに移動します。

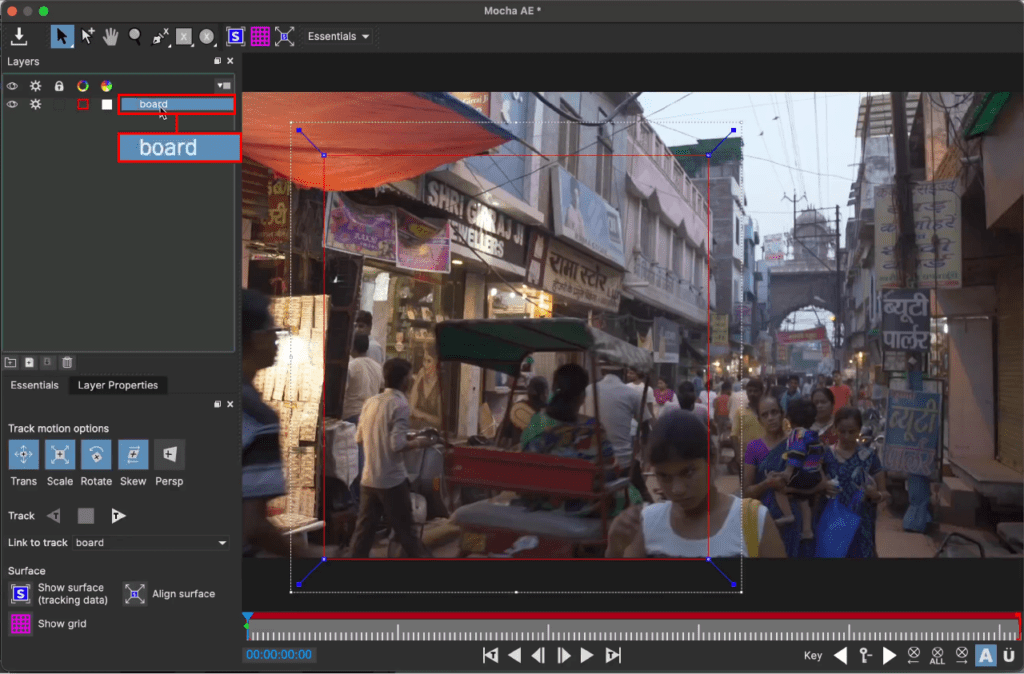
マスクの範囲は大きく描いて、レイヤー名を任意の名称に変更します。
今回は【board】としています。

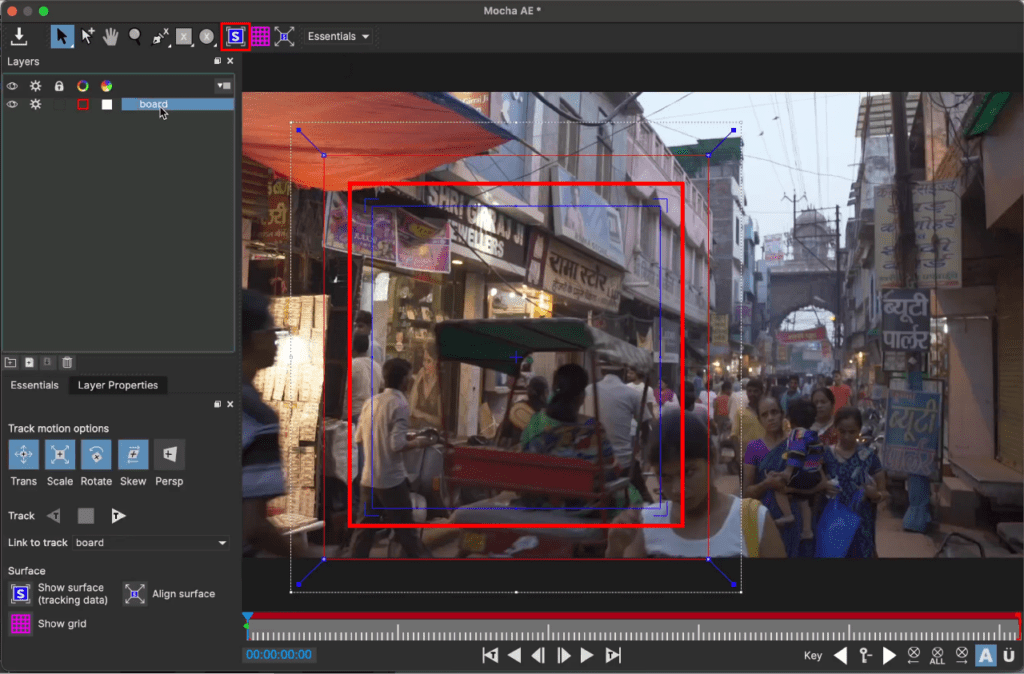
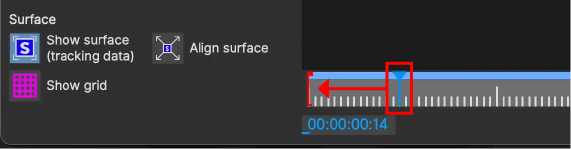
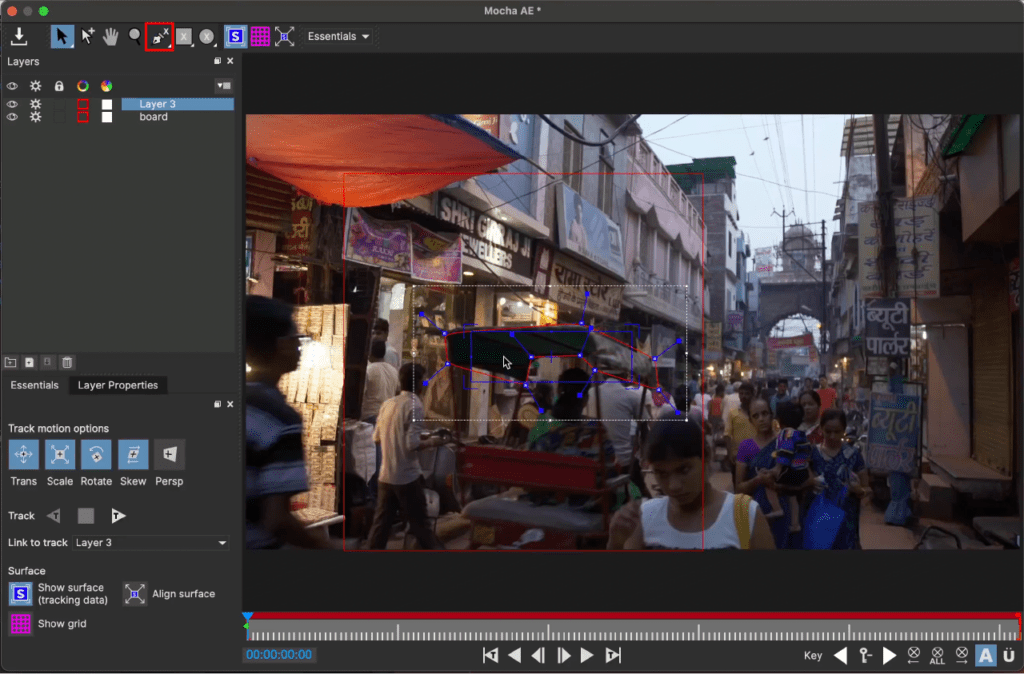
【Show surface】をクリックすると青い枠が表示されます。

看板を囲うように青い枠を調整します。
これはトラッキングデータになるものなので正確に囲いましょう。

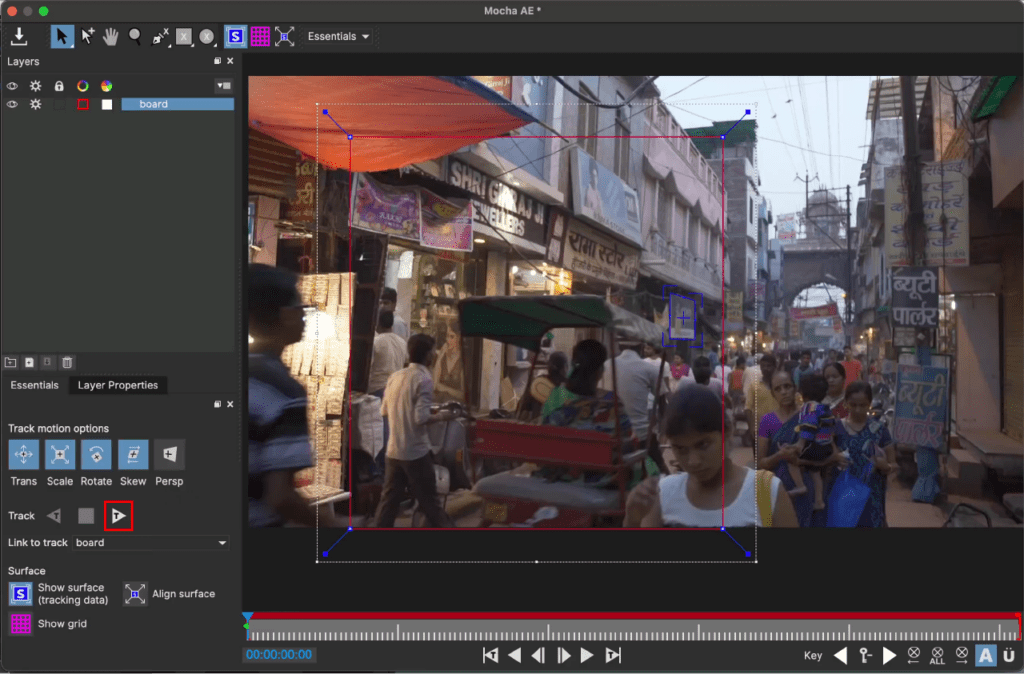
【Track Forwards】または 【Track Backwards】をクリックしてトラッキングを開始します。
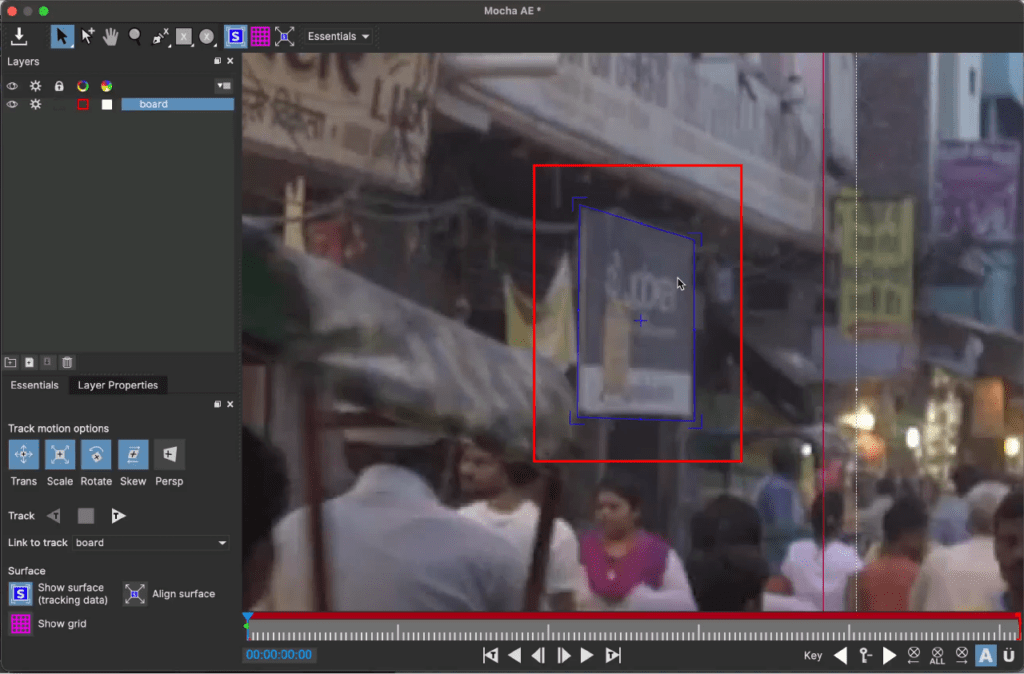
再生してズレていないかを確認します。
これでマスクがズレることなくトラッキングができました。

問題なければ【Save the project】をクリックして【Mocha AE】を閉じます。

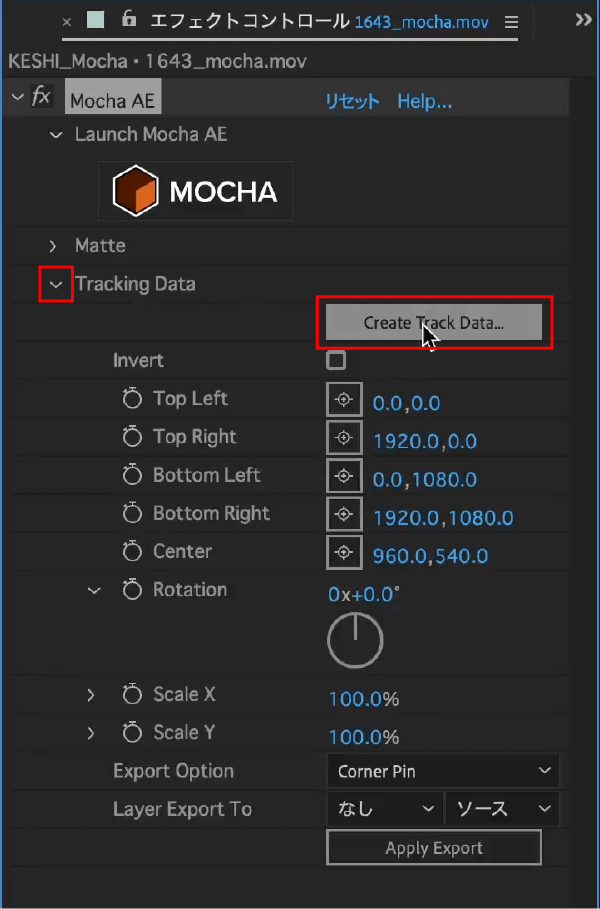
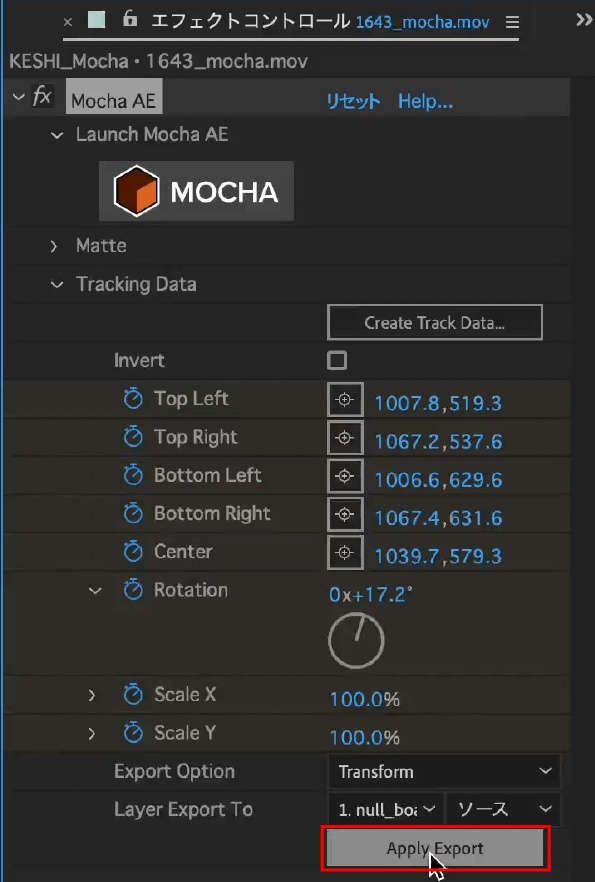
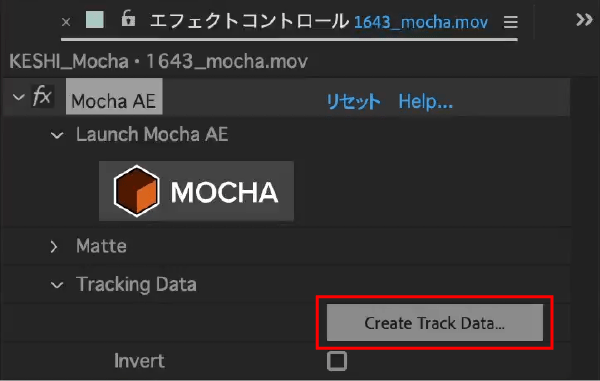
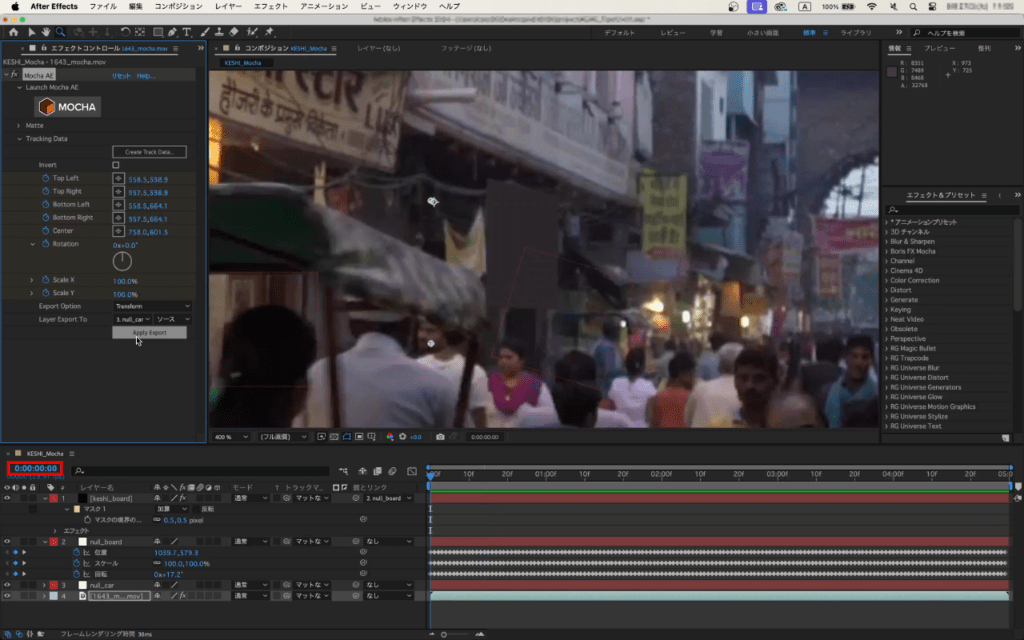
【Tracking Data】を開いて【Create Track Data】をクリックします。

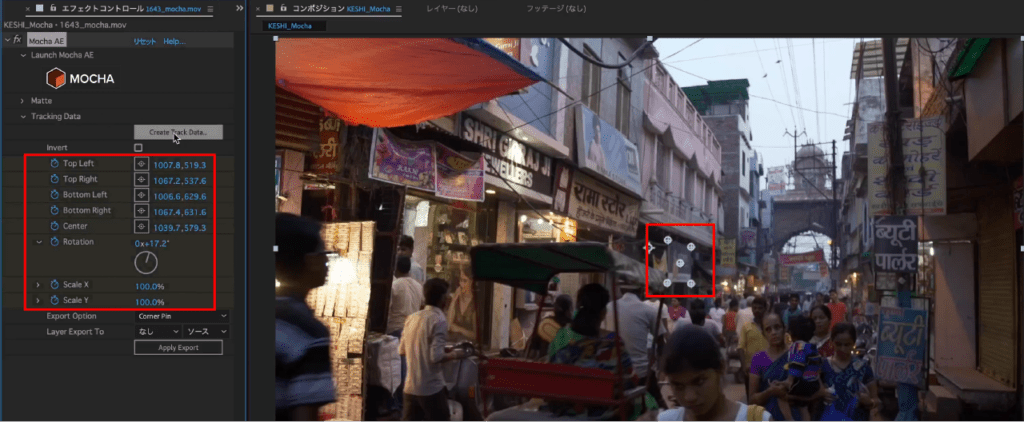
トラッキングの情報が反映されました。

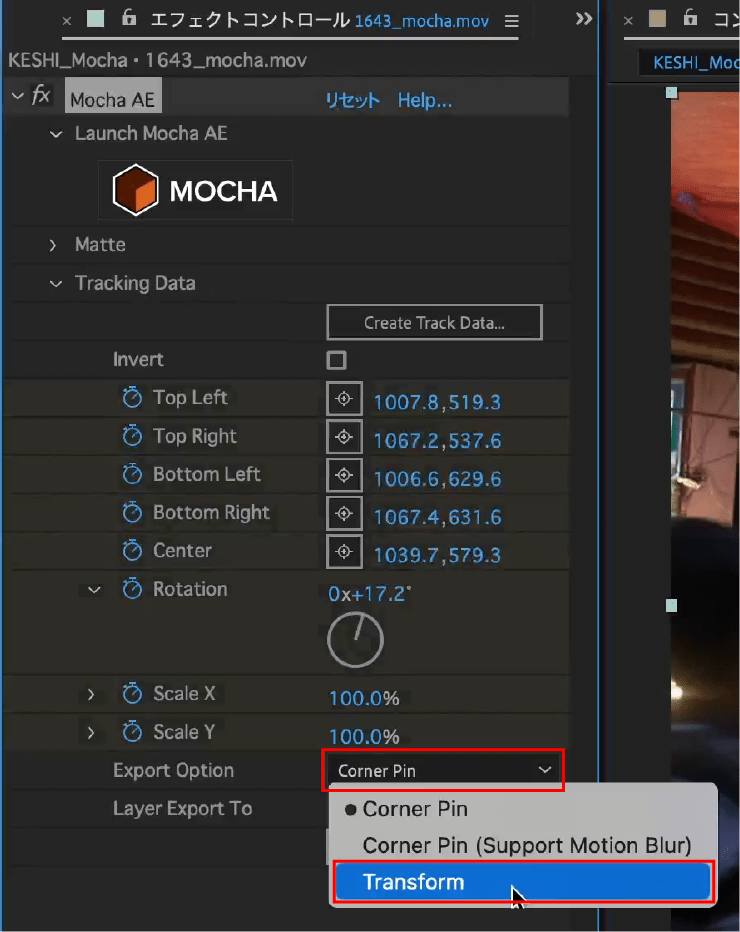
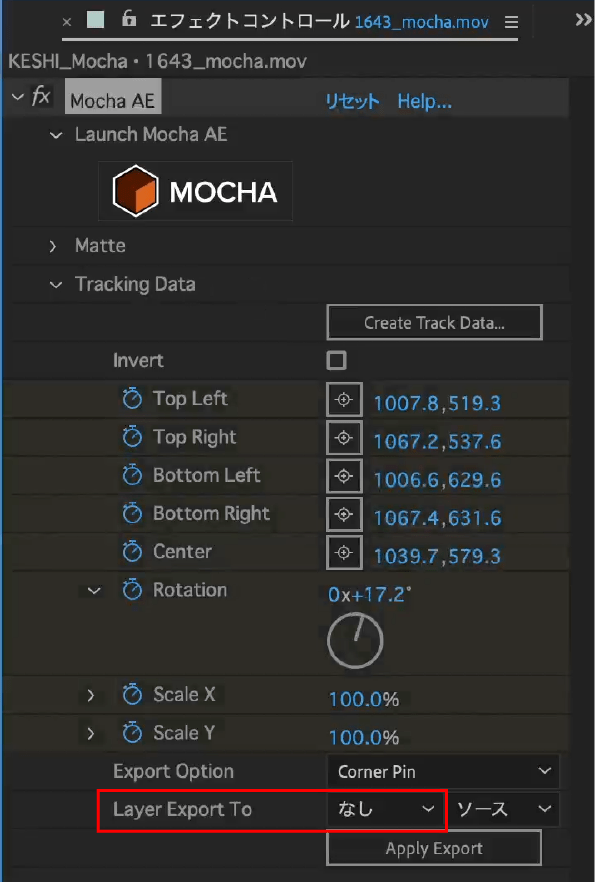
【Export Option】のプルダウンメニューをクリックし、【Transform】を選択します。

【Layer Export To】の適用先を設定するために【ヌルオブジェクト】を使用します。

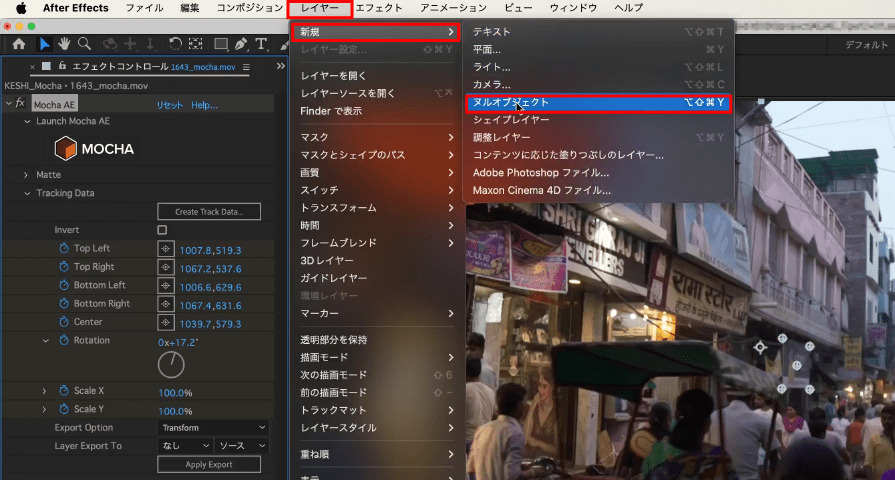
メニューバーにある【レイヤー】をクリックし、【新規】から【ヌルオブジェクト】をクリックします。
ショートカットキーoption ⌥+shift ⇧+command ⌘+Yでも作成することができます。

任意の名称に変更します。
今回は【null_board】としています。

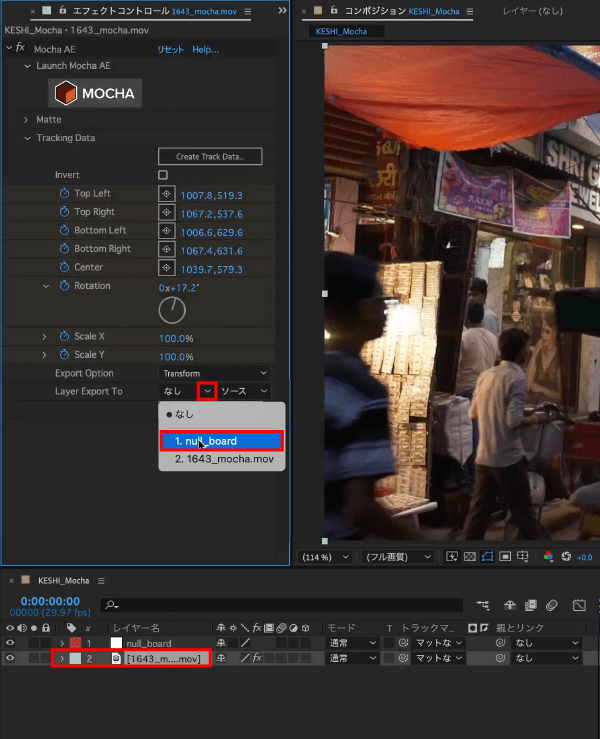
フッテージを選択して【Layer Export To】のプルダウンメニューをクリックし、【null_board】を選択します。

【Apply Export】をクリックします。

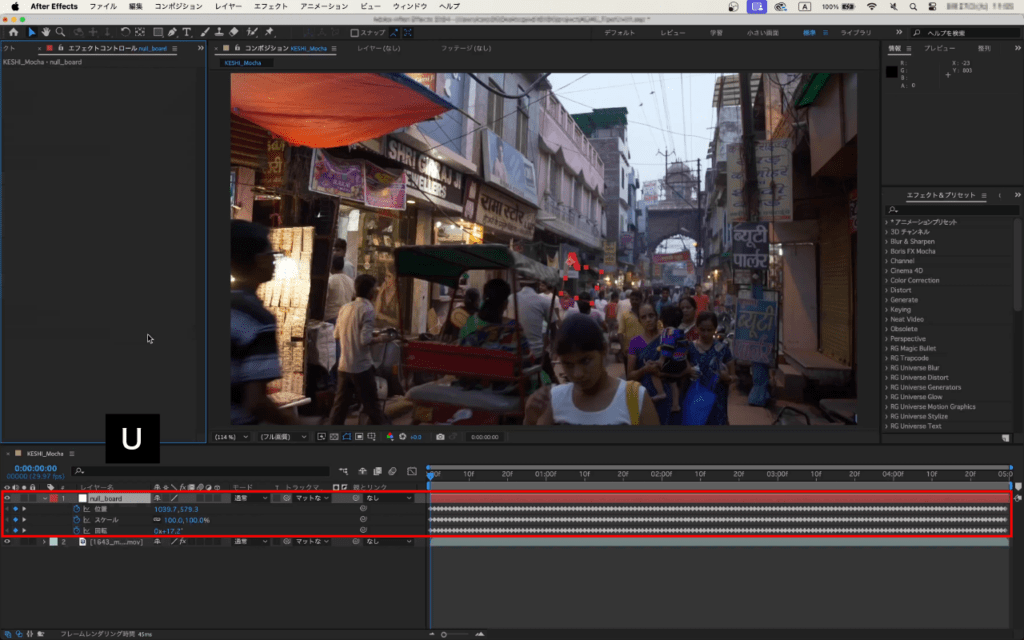
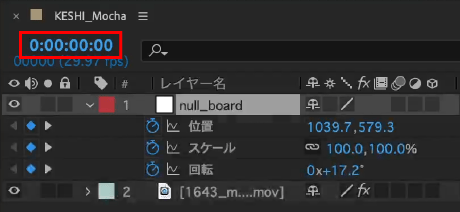
すると【null_board】にトラッキングの情報が反映されました。

0fにインジケーターを移動しておきます。
看板の文字消し

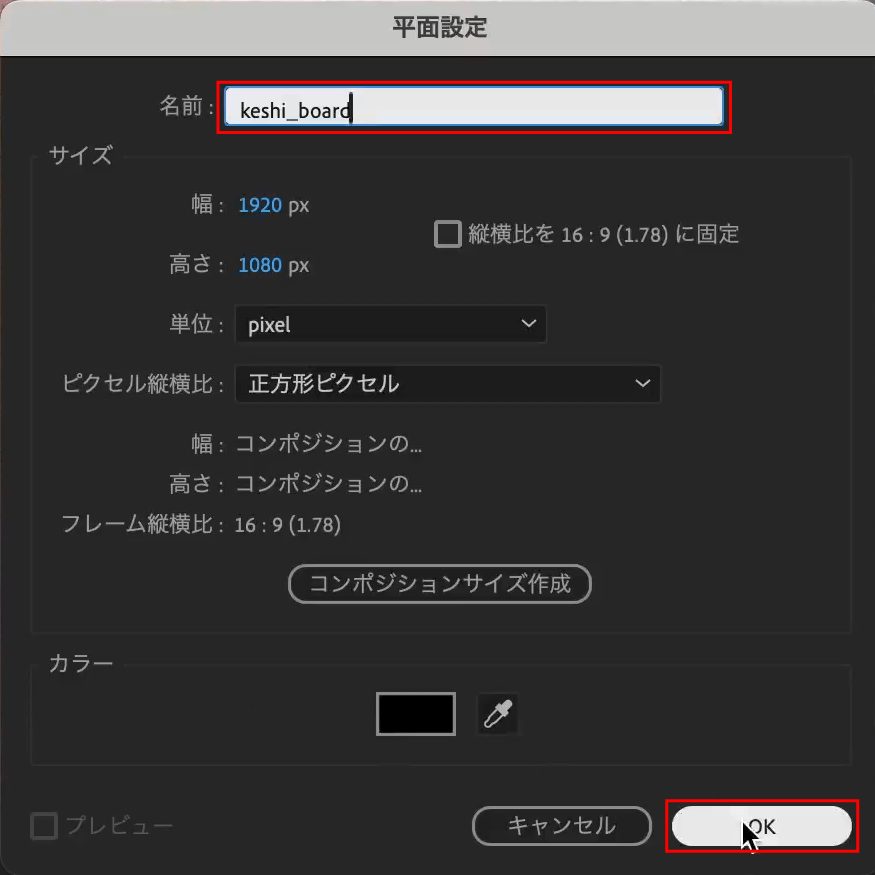
ショートカットキーcommand ⌘+Yで新規平面を作成して任意の名称に変更し、【OK】をクリックします。
今回は【keshi_board】としています。

【keshi_board】の【親ピックウイップ】を【null_board】に繋げます。


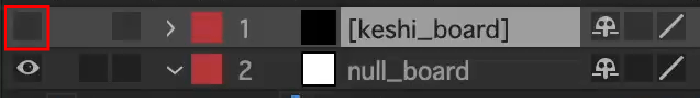
【keshi_board】を非表示にします。

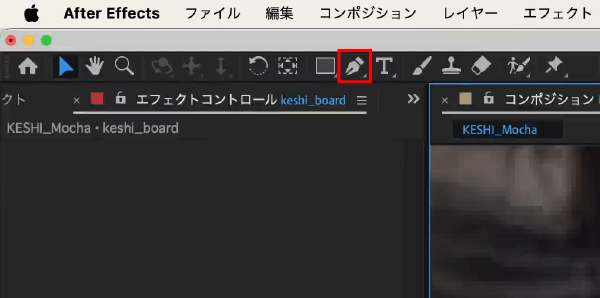
ツールにある【ペンツール】をクリックします。
ショートカットキーGでも選択ができます。

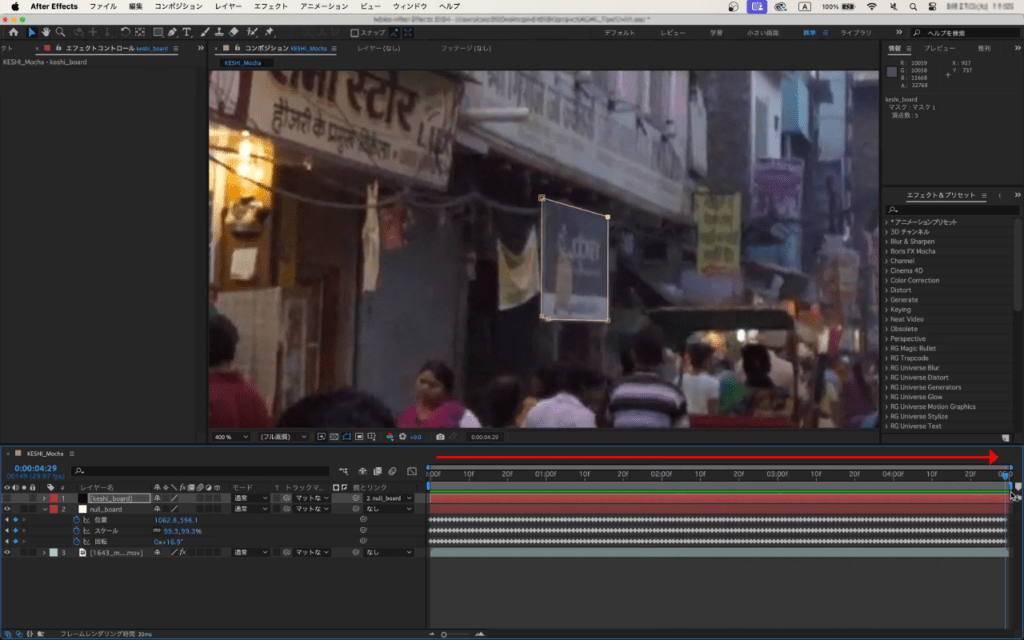
画面を拡大し【keshi_board】を選択した状態でマスクを描きます。

インジケーターを手動で動かしてマスクパスがズレている箇所があればキーフレームを打って調整します。

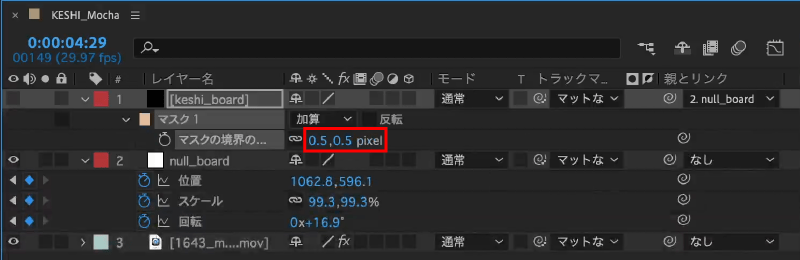
ショートカットキーFで【マスクの境界のぼかし】を表示して値を【0.5】に変更します。

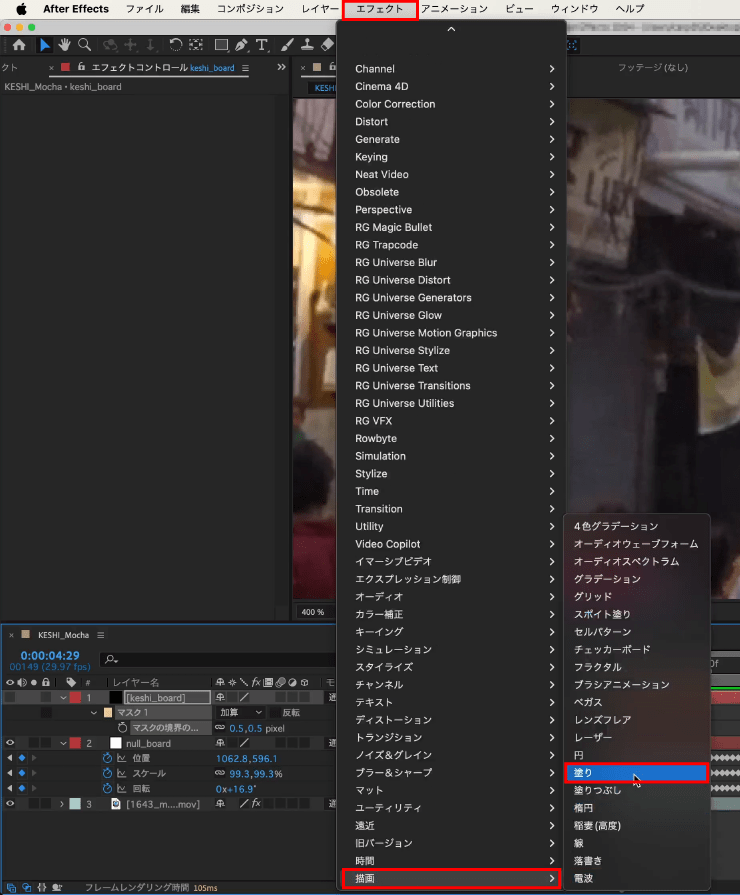
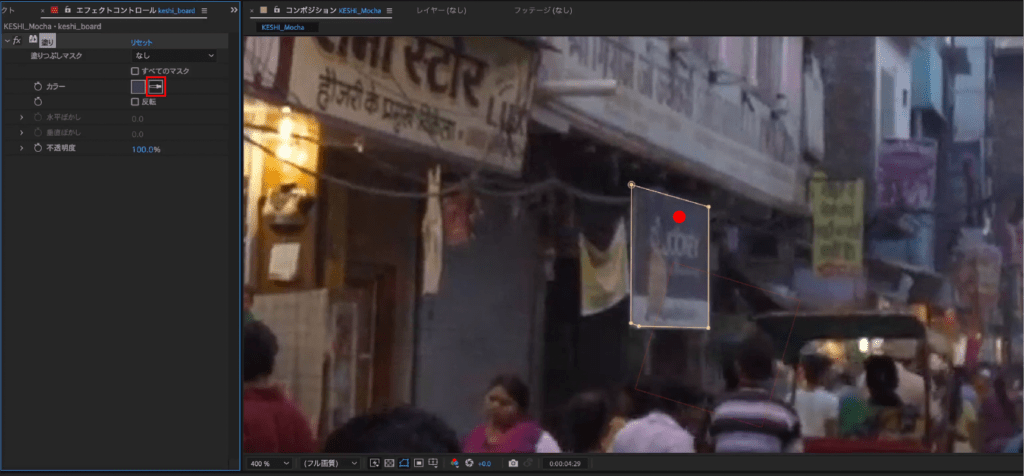
メニューバーにある【エフェクト】をクリックし、【描画】から【塗り】をクリックします。

【カラー】のスポイトで色を拾います。


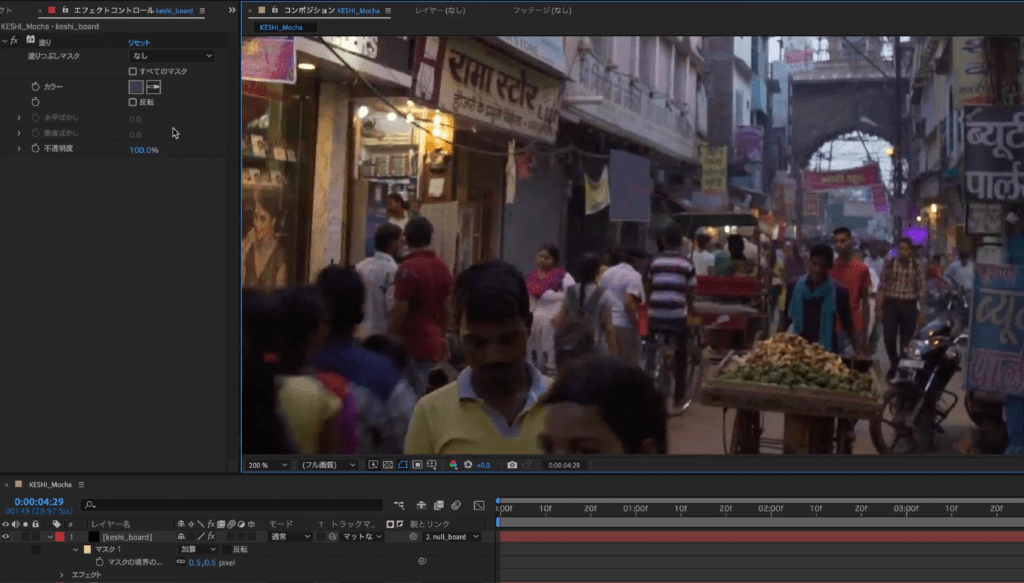
【keshi_board】を表示し、全体を確認します。

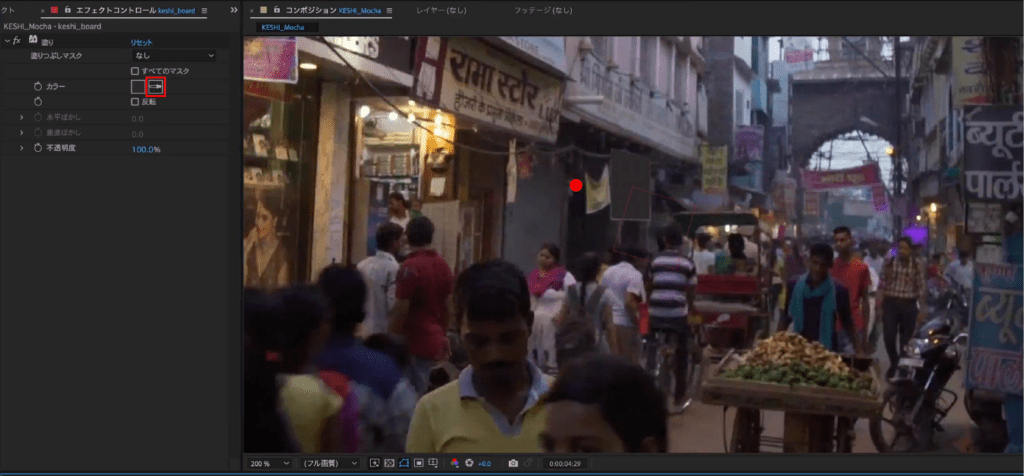
明るすぎたので別の所から色を拾い調整します。


マスクバレをしているので、エッジをマスクでオーバー気味に描いて補正します。

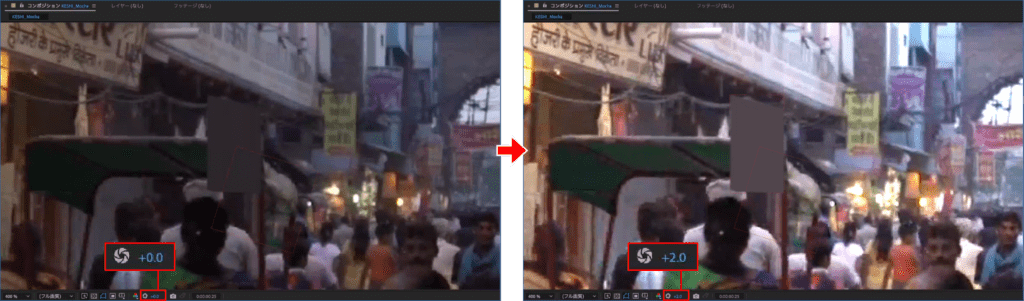
次に【露出調整】の数値を上げて再生し、マスクバレがないか確認をします。
色味を変えているので、再生して色味の確認もします。
遮蔽物のトラッキング

次に看板に被る遮蔽物のマスクを描きます。
遮蔽物のトラッキングデータが欲しいのでフッテージを選択して再び【Mocha AE】を開きます。

インジケーターを最初のフレームに移動します。

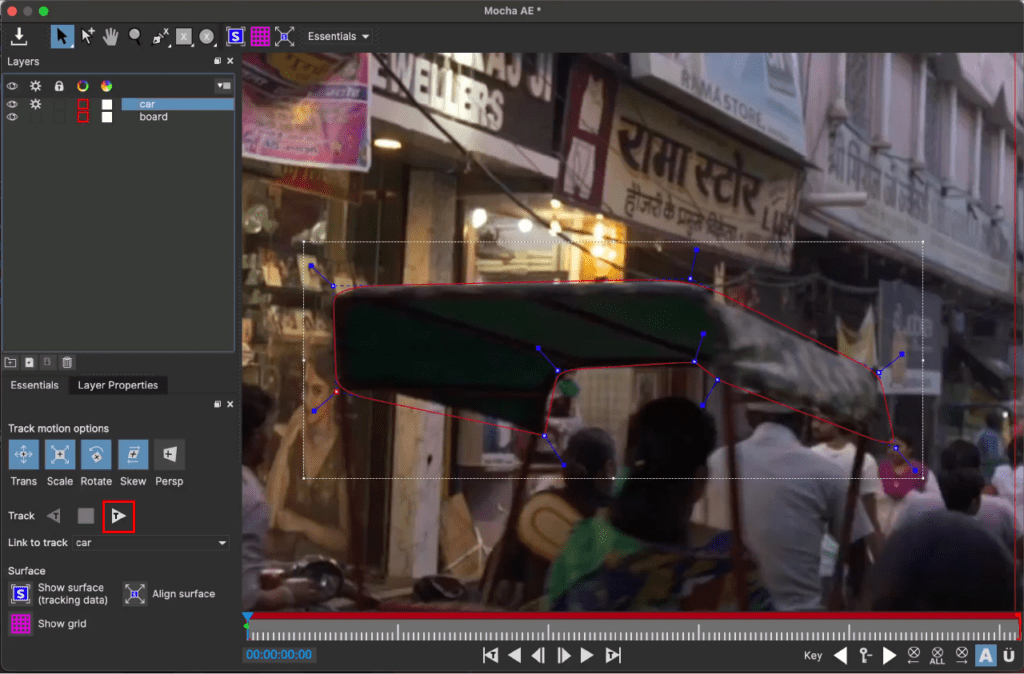
【Create X-Spline Layer】を使ってマスクを描きます。

その際、【Show surface】は使わないのでオフにします。

レイヤー名を任意の名称に変更します。
今回は【car】としています。

【board】のコグをオフにすることで、トラッキングの解析が速くなります。

【Track Forwards】をクリックしてトラッキングを開始します。

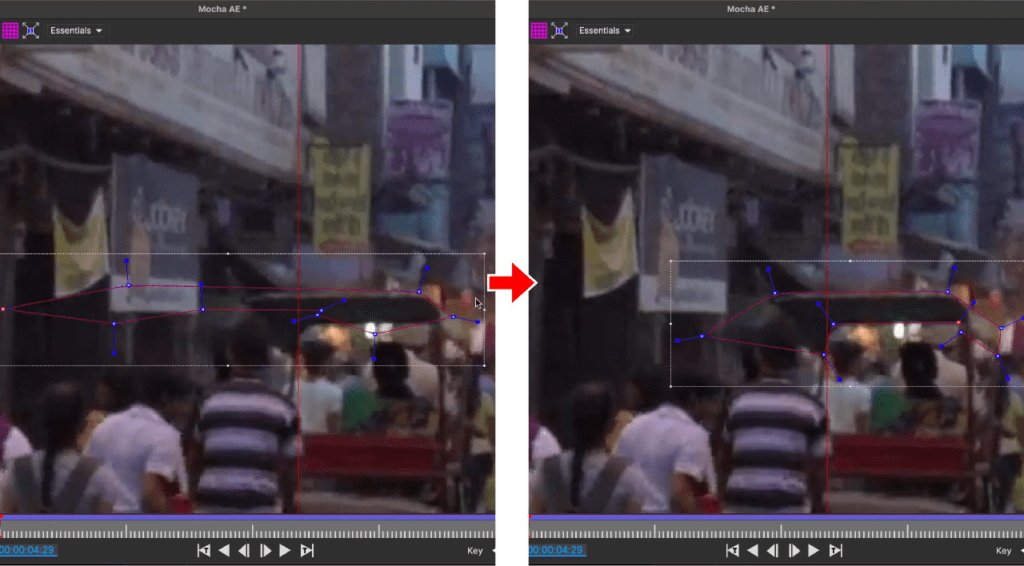
マスクがズレている場合は調整します。
調整するとキーフレームが打たれて、キーフレーム間も補正されるので確認をして調整の繰り返しです。

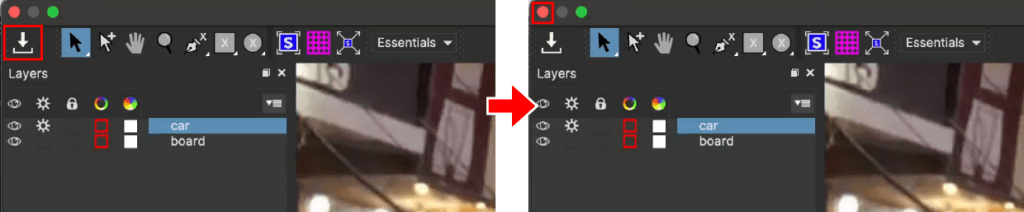
調整ができれば【Save the project】をクリックして【Mocha AE】を閉じます。

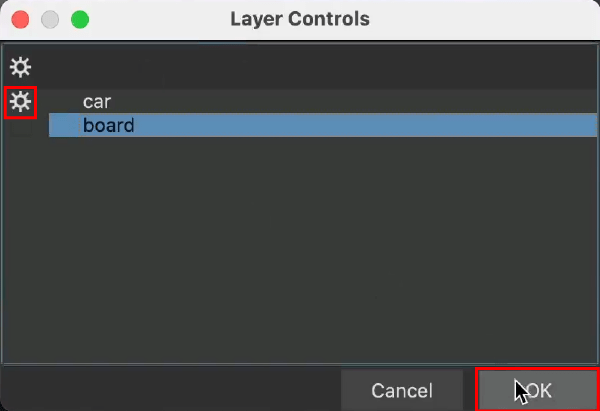
【Create Track Data】をクリックします。

Layer Controlsダイアログボックスが表示されるので、【car】のコグをオンにして【OK】をクリックします。

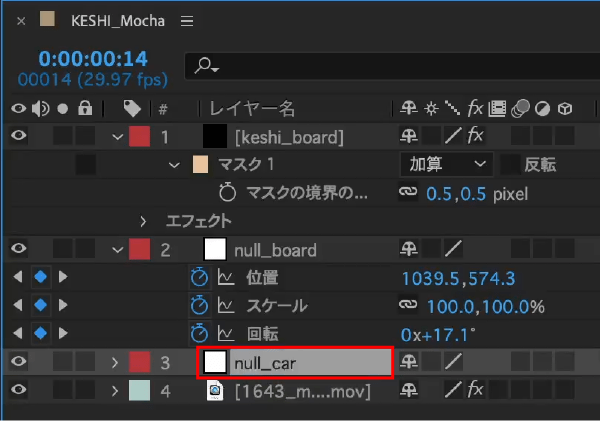
ショートカットキーoption ⌥+shift ⇧+command ⌘+Yで追加でヌルオブジェクトを作成して、任意の名称に変更します。今回は【null_car】としています。

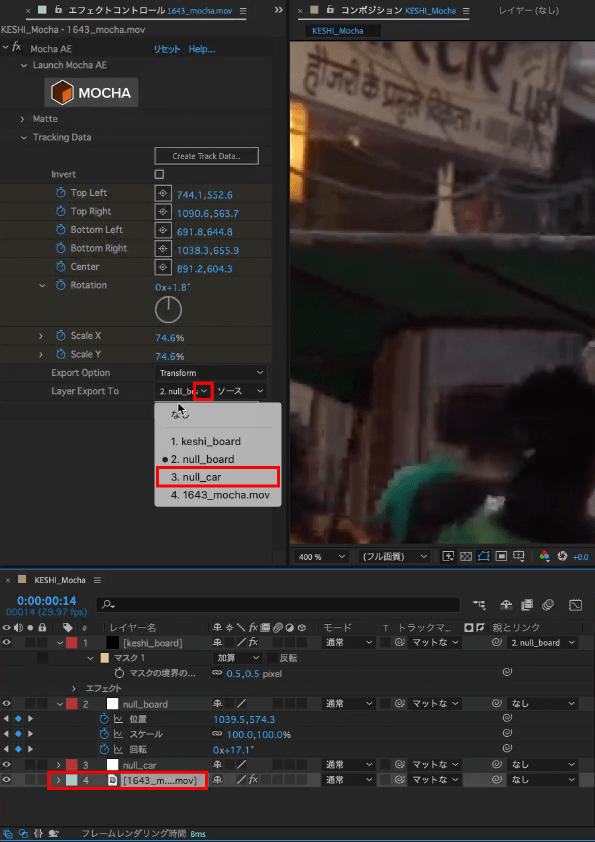
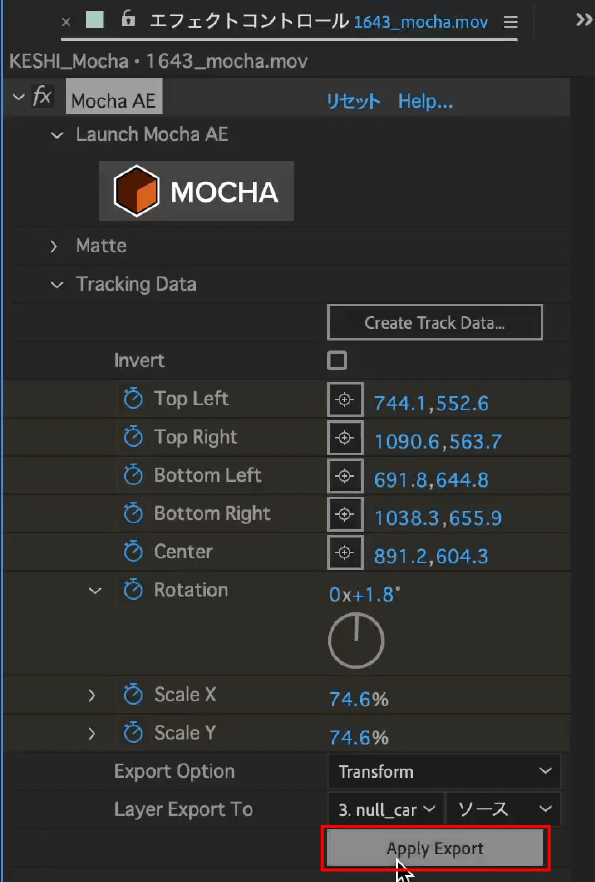
フッテージを選択して【Layer Export To】のプルダウンメニューをクリックし、【null_car】を選択します。

【Apply Export】をクリックします。

ショートカットキーIで0fにインジケーターを移動しておきます。

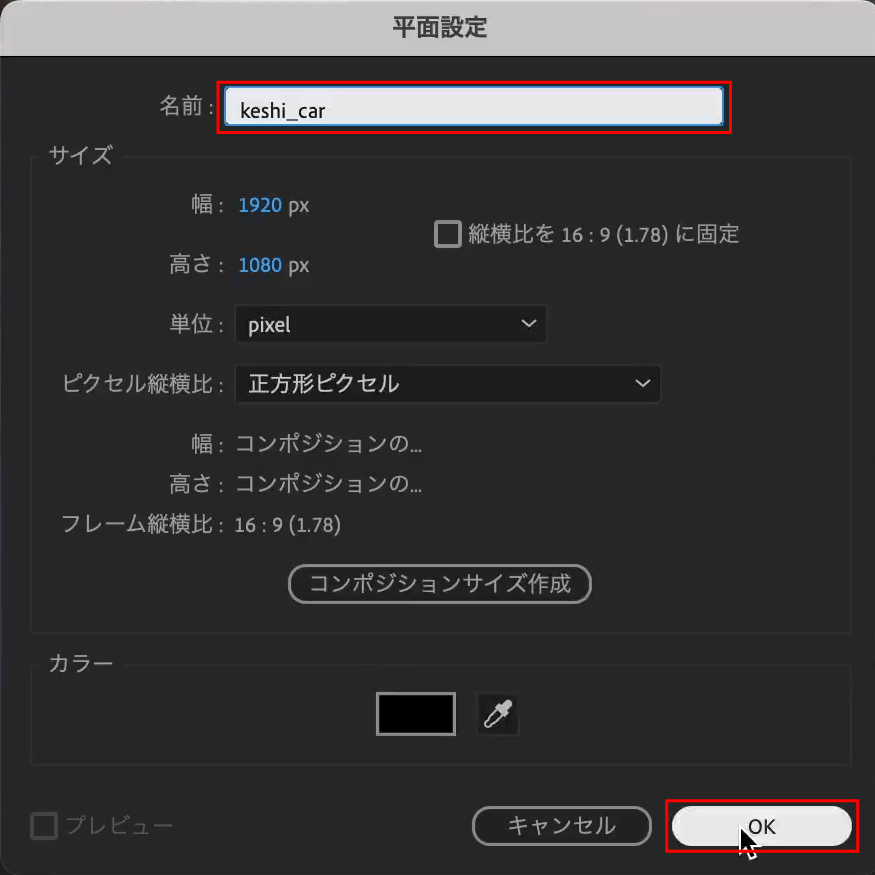
ショートカットキーcommand ⌘+Yで新規平面を作成して任意の名称に変更し、【OK】をクリックします。
今回は【keshi_car】としています。

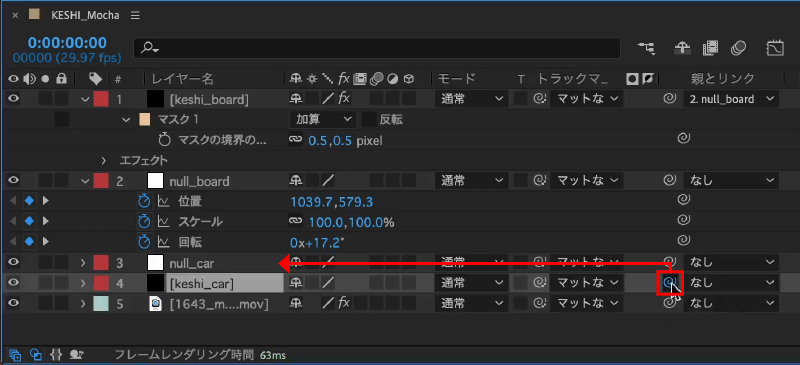
【keshi_car】の【親ピックウイップ】を【null_car】に繋げます。

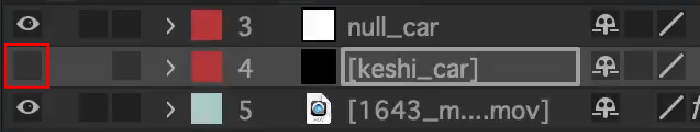
【keshi_car】を非表示にします。

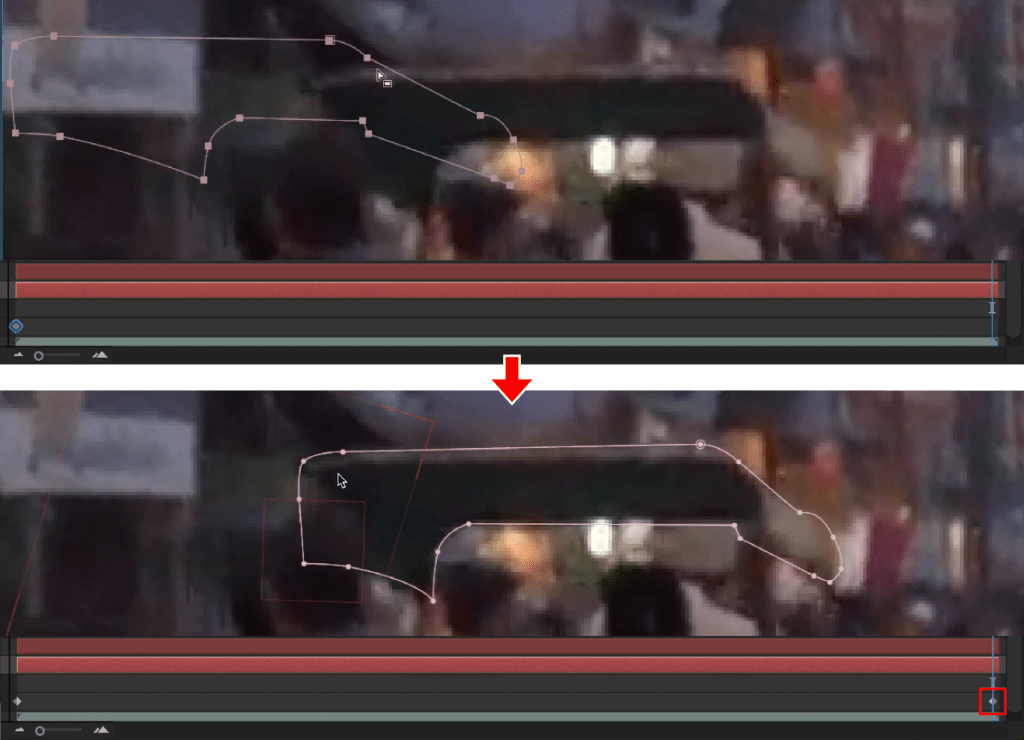
ショートカットキーGでペンツールを選択し、遮蔽物のマスクを描きます。

ズレているところはキーフレームを打って調整します。

抜けに少し看板が出てくるので遮蔽物のパーツを屋根・人物・柱で分けてマスクを描き調整しました。

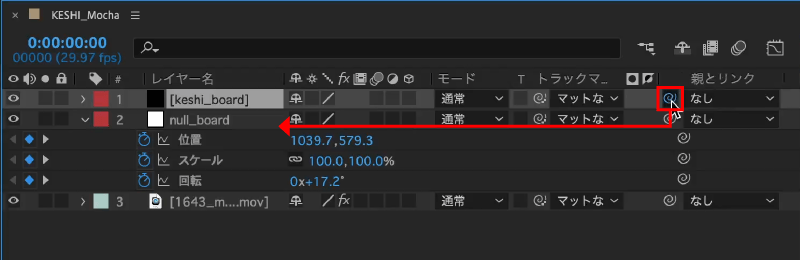
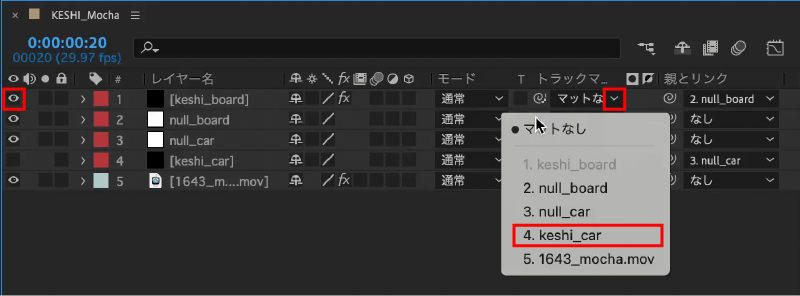
【keshi_board】を表示し、【トラックマット】のプルダウンメニューをクリックして【keshi_car】を選択します。

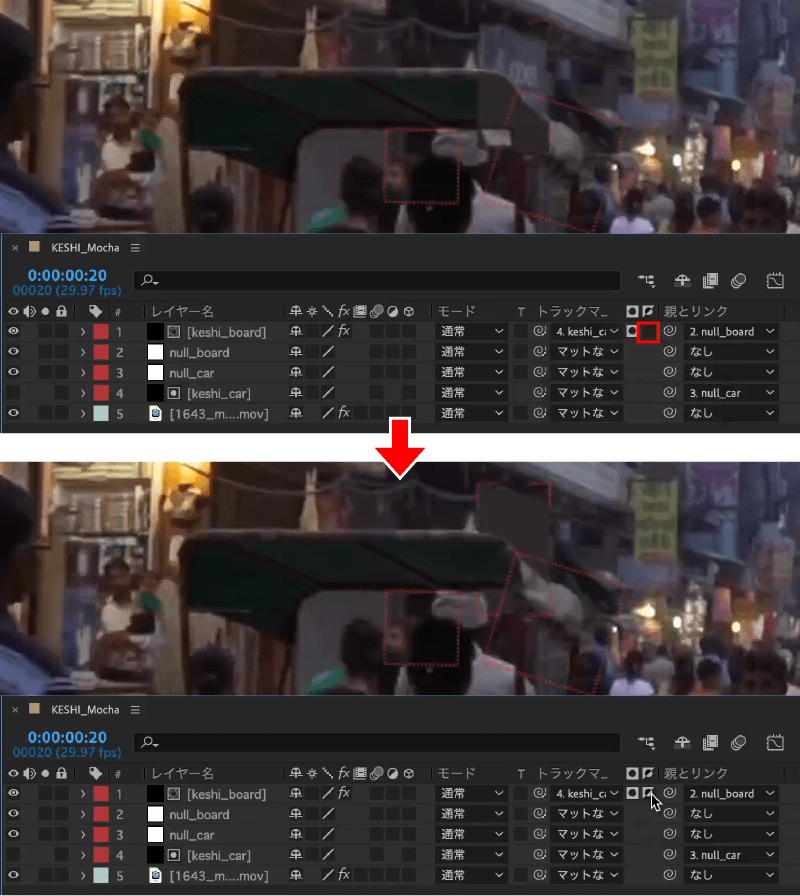
【アルファマットスイッチ】の隣にある、空白部分をクリックすると反転スイッチが適用されます。

再生して看板がはみ出していれば調整します。
映像に馴染ませる

最後に映像と馴染ませるためにノイズを足します。
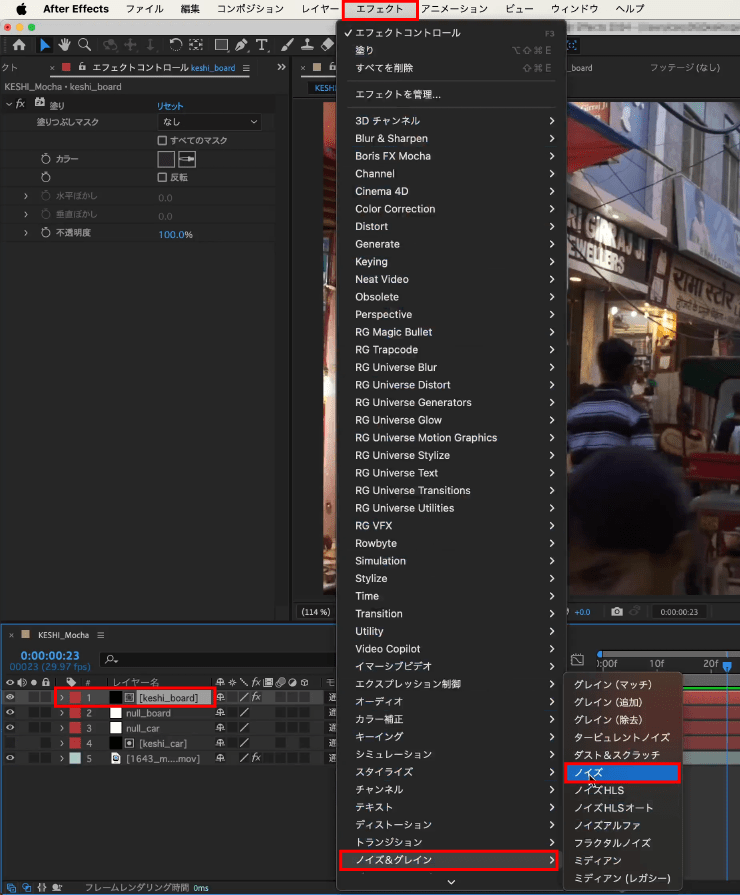
【keshi_board】を選択した状態で、メニューバーにある【エフェクト】をクリックし、【ノイズ&グレイン】から【ノイズ】をクリックします。

【ノイズ量】の値を【4】に変更します。
再生してマスク・質感に違和感がなければ完成です。
検証日:2024-8-7
環境:macOS Sonoma(14.4.1) / After Effects 2024(24.5.0)